目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
tomcat部署单项目
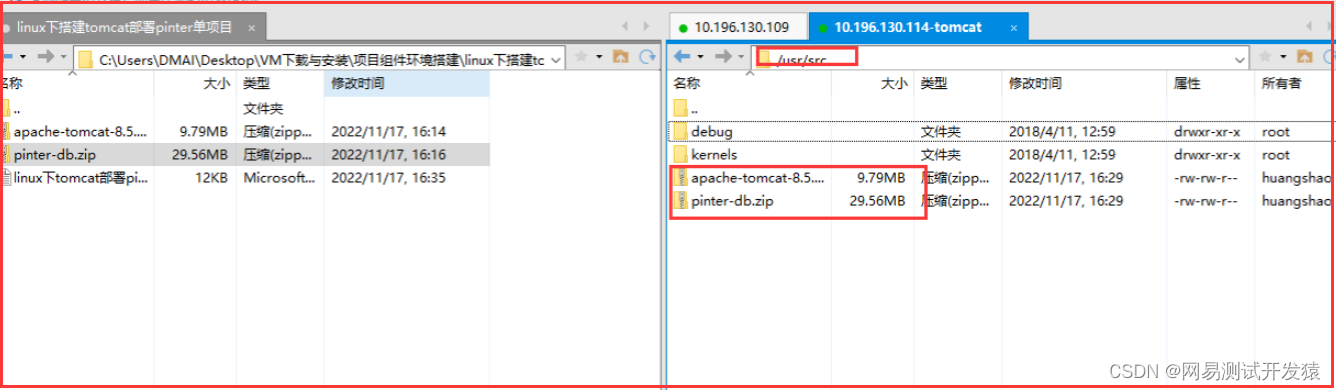
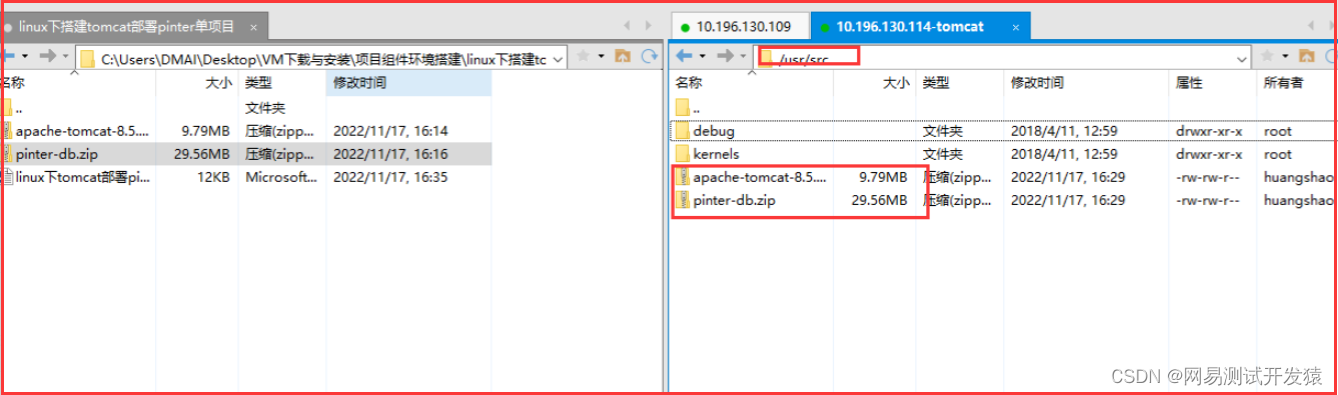
1、上传tomcat压缩包和项目jar包
1)上传tomcat到任意目录
比如:/usr/src
解压tomcat压缩包

2)上传项目包到任意目录
比如:/usr/src

2、部署项目到tomcat上
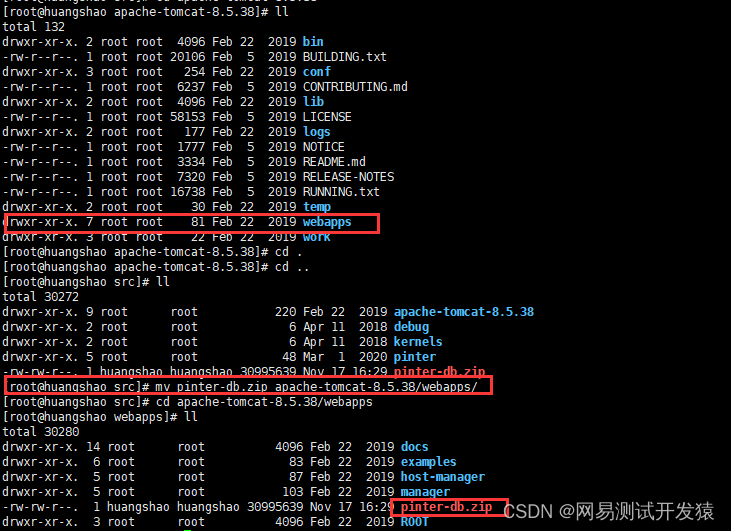
1)先将项目包放到 tomcat 的 webapps 目录下,并且解压

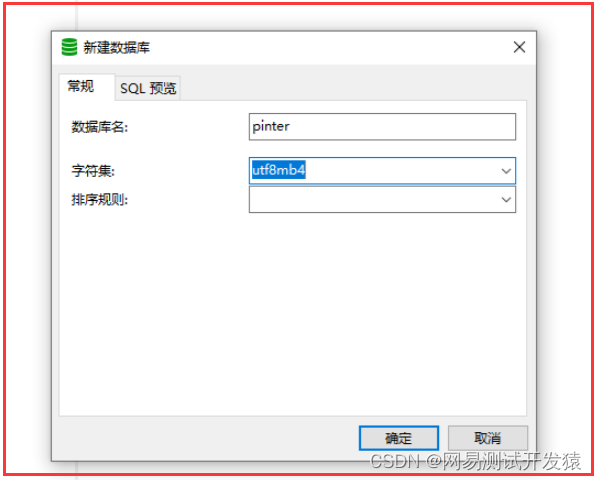
2)新建数据库

3)导入pinter.sql数据
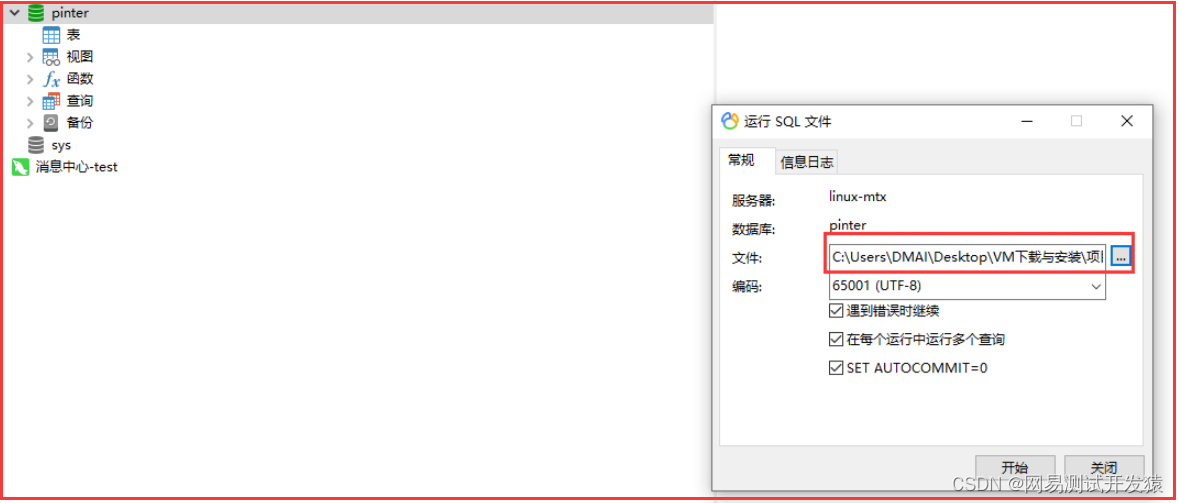
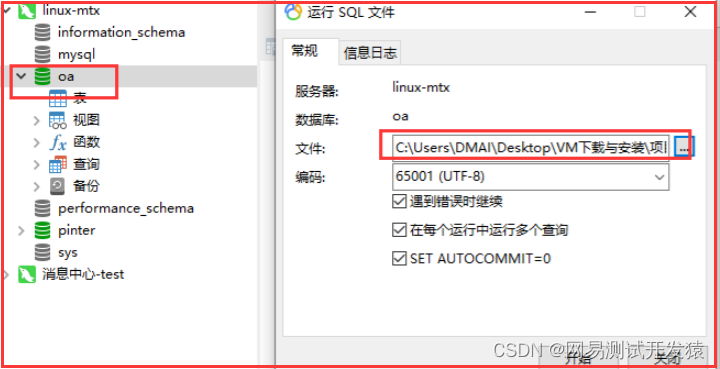
右键单击-运行sql文件,选pinter.sql,点击开始导入

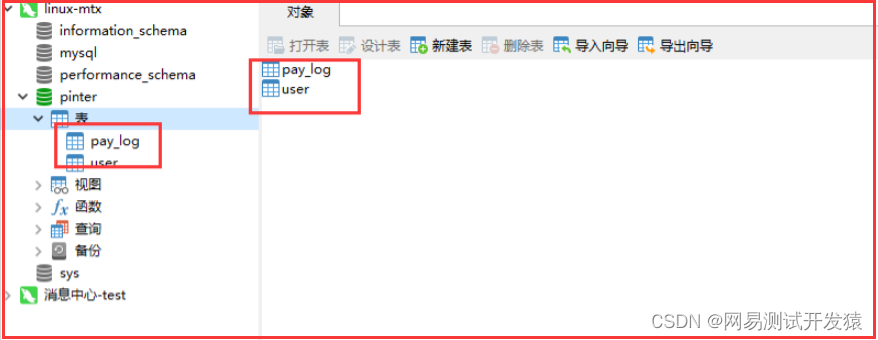
完成后,右键,点击刷新

完成后,右键,点击刷新

4)修改配置文件
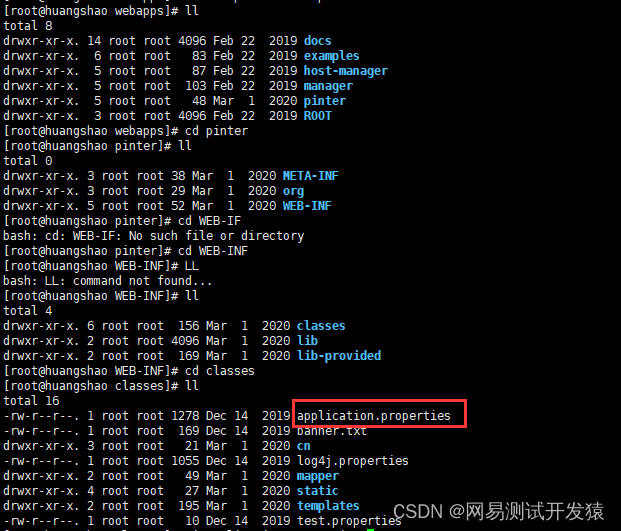
进入到tomcat/webapps/pinter/WEB-INF/clasess中

vi application.properties
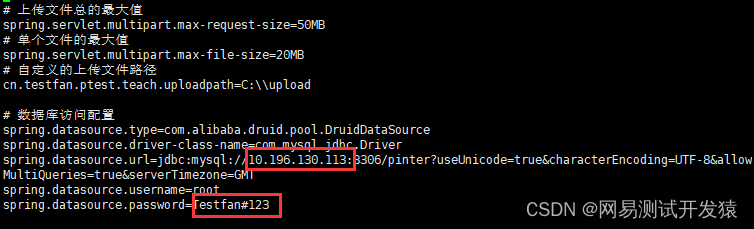
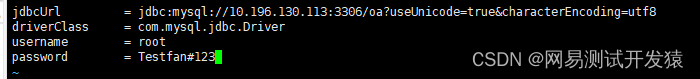
把localhost改成数据库服务器的ip地址;
修改数据库的密码

5)启动服务器
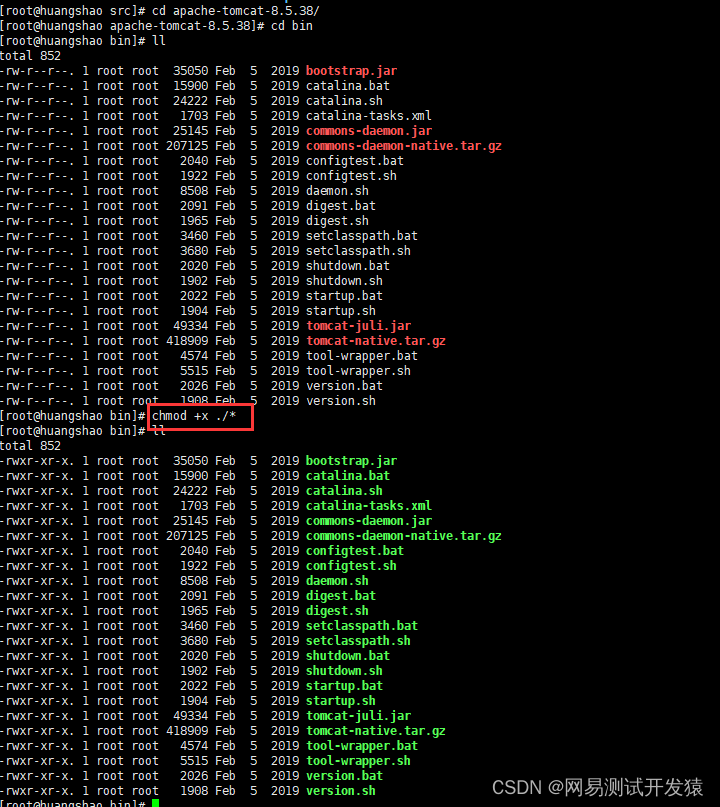
进入到tomcat/bin目录下,添加权限 chmod +x ./*

启动服务
./startup.sh
查看是否成功
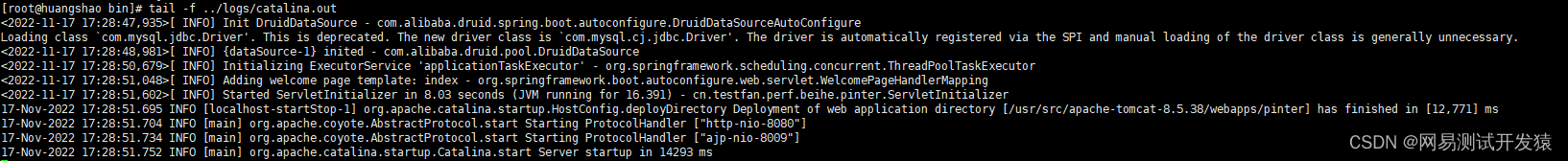
打印实时日志
tail –f ../logs/catalina.out

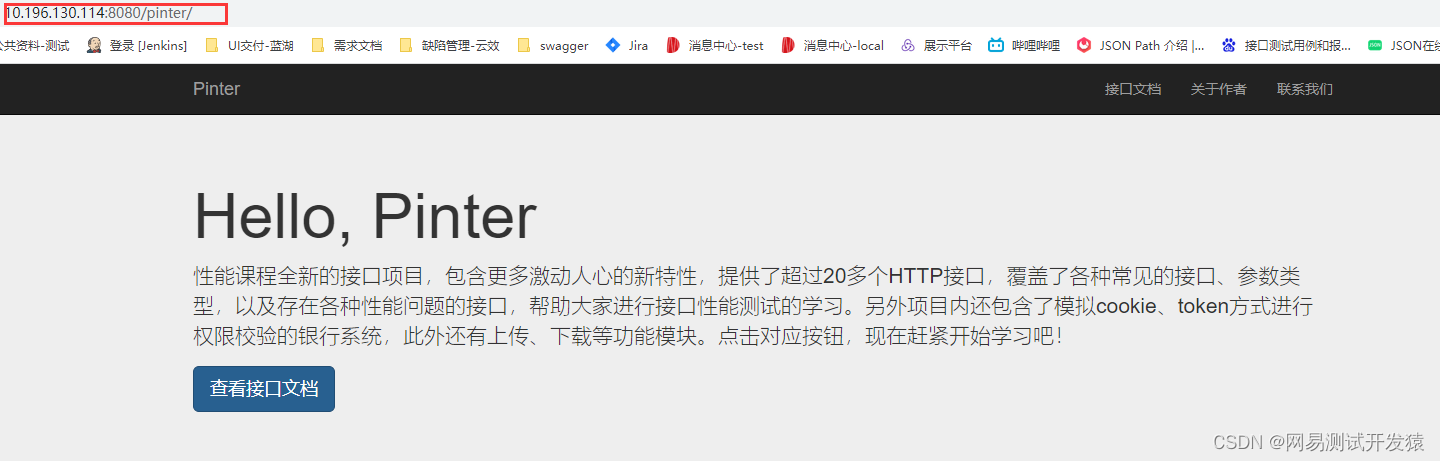
访问网页验证是否成功
输入tomcat所在的ip,端口8080

tomcat部署多项目
在实际工作过程中,由于公司资源限制,可能存在多个项目部署在一台服务器上
1、tomcat环境部署
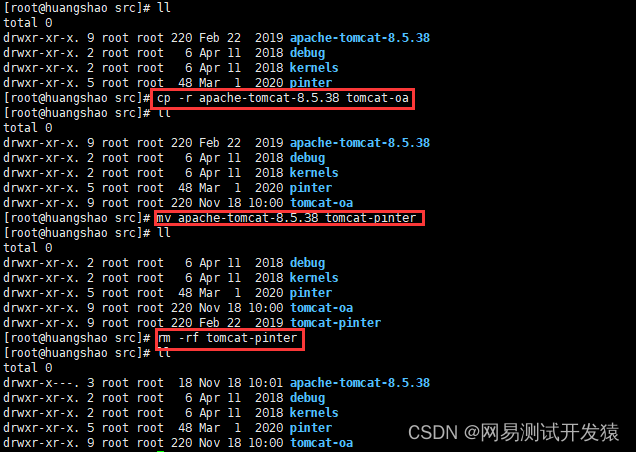
1)复制一个tomcat容器
复制:cp -r apache-tomcat-8.5.38 tomcat-oa
改名:mv apache-tomcat-8.5.38 tomcat-pinter
改名之后把原来的tomcat杀死,然后重新启动,否则pinter无法访问

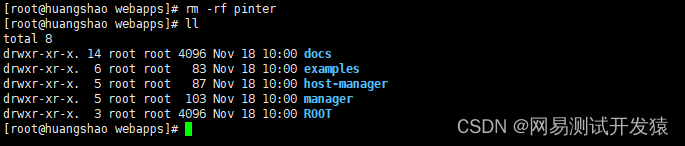
由于是复制的,tomcat-oa还存在pinter,把tomcat-oa里的pinter删除
rm –rf pinter

2)把oa项目包放入tomcat-oa/webapps,并且解压

3)新建oa数据库,导入数据,并刷新数据库

4)修改数据库连接配置信息
cd /usr/src/tomcat-oa/webapps/WEB-INF/TestOA/classes,vi jdbc.properties

修改tomcat-oa的端口
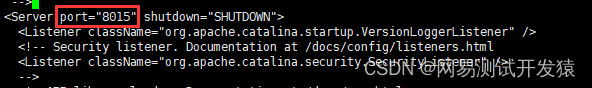
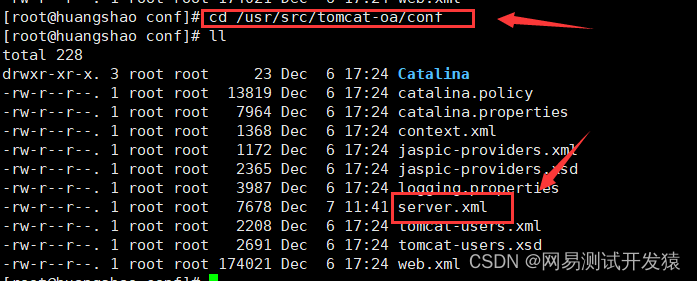
cd /usr/src/tomcat-oa/conf,vi server.xml
修改 Server port=“8015”

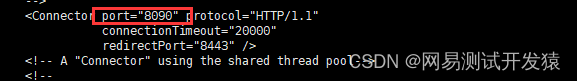
修改 Connector port=“8090”

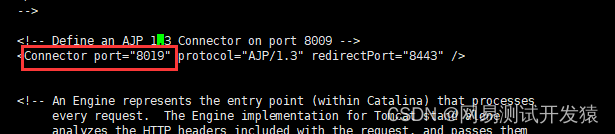
修改 Connector port=“8019”

2、启动oa服务
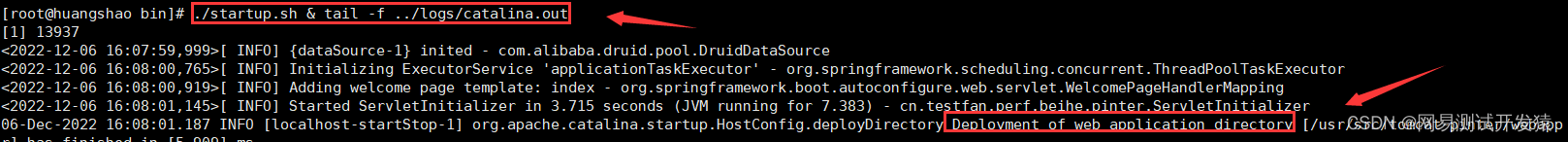
1)启动oa的tomcat容器
cd /usr/src/tomcat-oa/bin
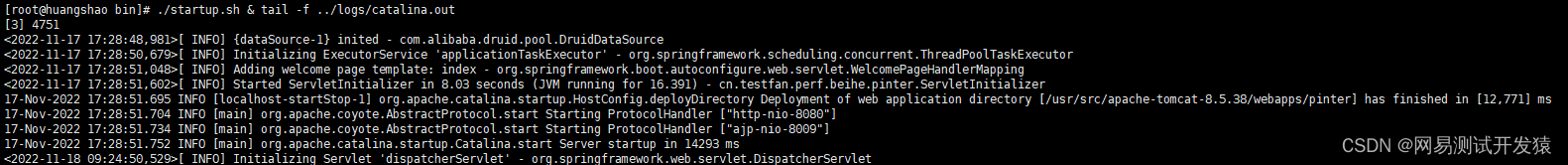
./startup.sh & tail –f ../logs/catalina.out

2)访问网页,检查是否启动成功
账号:admin
密码:1234

tomcat查看日志
1、增加统计时间(tomcat——>数据库)
1)进入到项目的tomcat的server.xml目录
cd /usr/src/tomcat-oa/conf

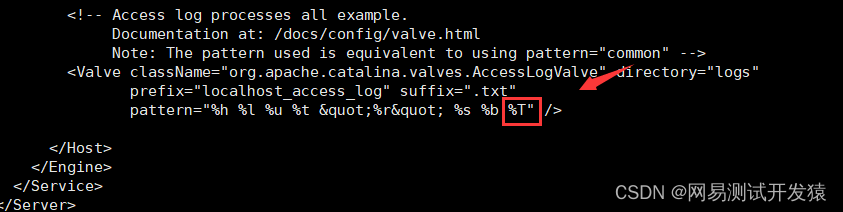
2)编辑server.xml
在末尾pattern添加 %T

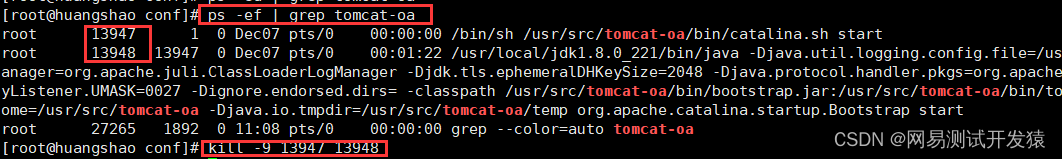
3)杀死项目tomcat进程,重启项目
Kill -9 pid1 pid2

4)重启项目
cd /usr/src/tomcat-oa/bin
./startup.sh
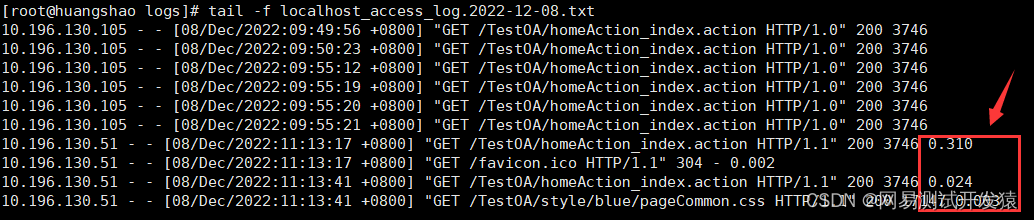
5)查看访问日志
cd /usr/src/tomcat-oa/logs
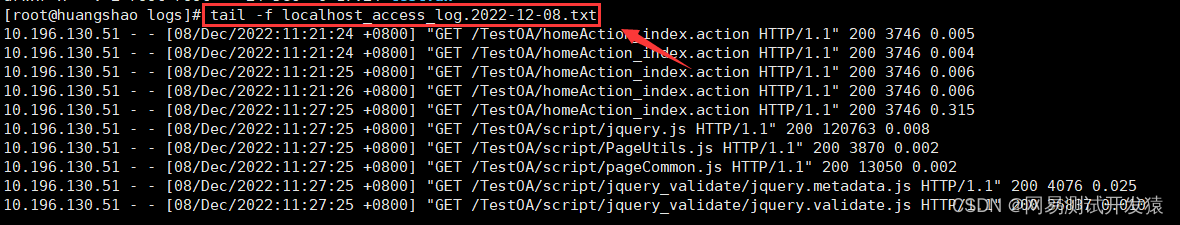
tail –f localhost_access_log.2022-12-08.txt

2、catalina.out日志
Catalina.out是tomcat的启动日志,一般在启动tomcat的时候,一起监控
cd /usr/src/tomcat-oa/bin
./startup.sh & tail –f ../logs/catalina.out

3、localhost_access_log.2022-12-07.txt
localhost_access_log.2022-12-07.txt为应用程序的访问日志
cd /usr/src/tomcat-oa/logs
tail –f localhost_access_log.2022-12-07.txt

| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
在追逐梦想的路上,没有终点,只有不断超越自己的起点。只要保持坚定的信念和无尽的努力,就一定能够成为内心渴望的人,创造自己辉煌的人生!
不要被眼前的困难和挫折所打败,要相信自己能够战胜一切。通过坚持和努力,你一定会在追逐梦想的路上收获成功与成就!
人生短暂,而梦想是永恒的追求。勇敢地跨出一步,坚定地前行,因为只要心中有梦想,每一天都是必须拼尽全力的机会,唯有奋斗,才能成就辉煌!