本文介绍Qt消息对话框的使用。
QMessageBox类是Qt编程中常用到的一个类,主要用来进行一些简单的消息提示,比如:问题对话框,信息对话框等,这些对话框都属于QMessageBox类的静态方法,使用起来比较简单,方便。
1."information"对话框
函数原型:
QMessageBox::StandardButton QMessageBox::information(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)其中,
parent:指定父窗口
title:对话框标题
text:显示内容
buttons:显示哪些按钮,可以采用"|"方式进行组合,如同时显示"Yes","No"2个按钮可以采用:"QMessageBox::Yes | QMessageBox::No"进行组合,相见"QMessageBox"描述
defaultButton:默认显示哪个按钮,如默认显示"Yes"按钮,可以采用:"QMessageBox::Yes"
返回值:
QMessageBox::StandardButton
因对话框为模态对话框,执行到这里会阻塞,这里可以通过返回值来进行分支处理,如:
int ret = QMessageBox::information(this, "information", "information message box test", QMessageBox::Ok | QMessageBox::Cancel, QMessageBox::Ok);
if (ret == QMessageBox::Ok) {
qDebug() << "Ok";
} else {
qDebug() << "Cancel";
}注意:弹出的对话框"X"按钮对应的返回值为"RejectRole"类型的那个按钮功能。
2."question"对话框
函数原型:
QMessageBox::StandardButton QMessageBox::question(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = StandardButtons(Yes | No), QMessageBox::StandardButton defaultButton = NoButton)参数含义和1类似。
3."warning"对话框
函数原型:
QMessageBox::StandardButton QMessageBox::warning(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)参数含义和1类似。
4."critical"对话框
函数原型:
QMessageBox::StandardButton QMessageBox::critical(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)参数含义和1类似。
5."about"对话框
函数原型:
void QMessageBox::about(QWidget *parent, const QString &title, const QString &text)参数含义和1类似,只是没有按钮。
6."aboutQt"对话框
函数原型:
void QMessageBox::aboutQt(QWidget *parent, const QString &title = QString())参数含义和1类似,只是没有按钮和标题。
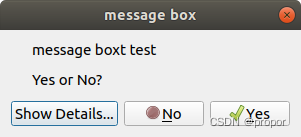
7.自定义消息对话框
以上介绍对话框都是固定的方式呈现的,缺乏灵活性,有时候也可以根据需要自定义消息对话框。如:
QMessageBox msgBox;
msgBox.setWindowTitle("message box");
msgBox.setText(tr("message boxt test"));
msgBox.setInformativeText(tr("Yes or No?"));
msgBox.setDetailedText(tr("detail"));
msgBox.setStandardButtons(QMessageBox::Yes | QMessageBox::No);
msgBox.setDefaultButton(QMessageBox::Yes);
msgBox.setModal(true);
int ret = msgBox.exec();
switch (ret) {
case (QMessageBox::Yes): {
qDebug() << "Yes";
break;
}
case (QMessageBox::No): {
qDebug() << "No";
break;
}
default:{break;}
}更多的QMessageBox方法可以参见Qt的Help文档,这里就不细说了。
显示效果如图:

总结,本文介绍了Qt消息对话框的使用。