目录
系统结果展示:
系统的页面说明:
1.我们首先再app.json中创建四个tabBar页面(消息、联系人、用户列表、我的)
2.消息页面:
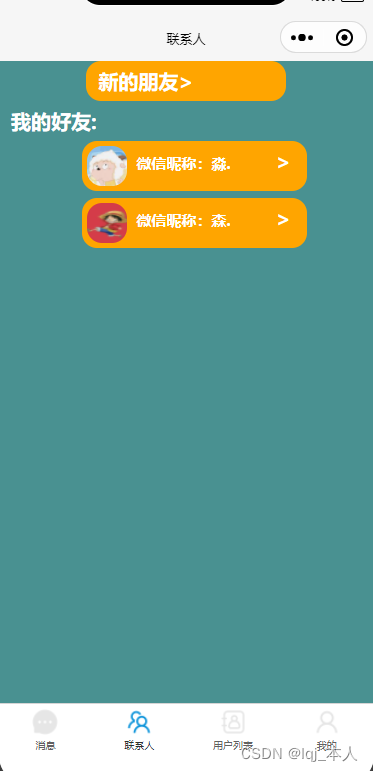
3.联系人页面:
4.用户列表页面:
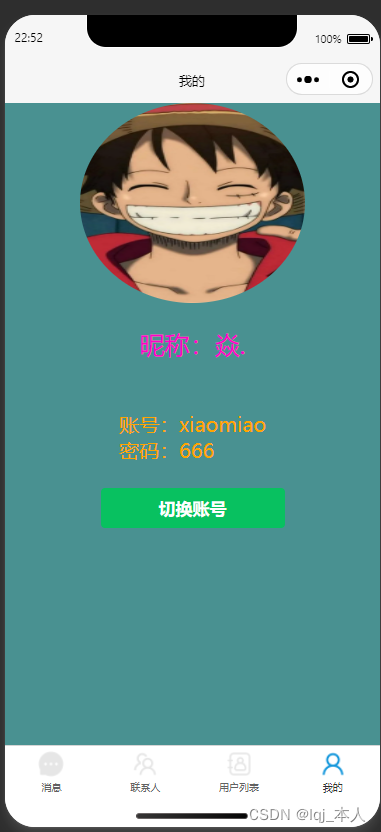
5.我的页面:
欢迎大家观看本系统的详细视频教程:
腾讯云开发小程序之实时聊天系统_哔哩哔哩_bilibili
系统结果展示:




系统的页面说明:
1.我们首先再app.json中创建四个tabBar页面(消息、联系人、用户列表、我的)
2.消息页面:
实现了我们每一组好友添加完成之后,显示好友之间的最新的聊天内容以及,聊天的时间和一个昵称的渲染显示
3.联系人页面:
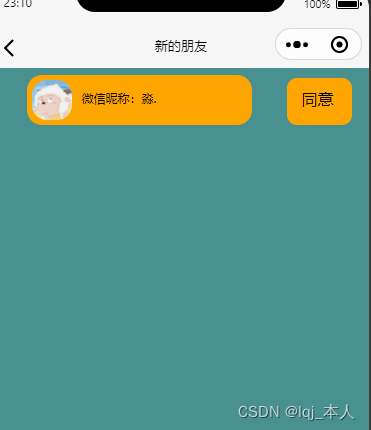
实现了我们添加好友之后我们再联系人页面的好友渲染显示,以及在联系人页面的最上面有一个新的朋友的跳转按钮,实现一个“主动邀请申请好友方”向“被动邀请好友方”的一个等待“被动邀请好友方”的同意申请操作!
最上面我们添加了一个新的朋友的页面,此页面是存放我峨嵋你主动添加好友像被动邀请好友的哪一方的邀请消息,并为被动添加那一方的好友做一个是否同意申请的选择按钮:

如果我们被动的那一方同意了我们的好友申请,那我们的数据库中的判断是否为好友的变量值就会相应的改变成一个true的状态,并且我们的这组好友将会在我们的用户列表、消息页面中相应的做一个渲染操作,并显示在我们的页面中!
4.用户列表页面:
实现了我们但凡是在本小程序中登录过或者是注册自动登录过的用户,都会在用户列表中相应的渲染出来!达到一个让我们所有用户可以看到那些活跃用户等!
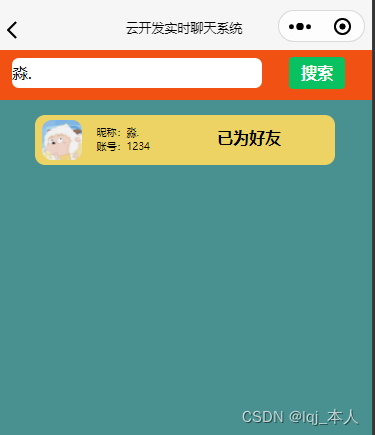
最上面有一个搜索框,它可以实现我们一个模糊搜索的功能,就是说如果我们本小程序的注册的用户越来越多的话,我们不可能一直用手动一个一个去翻页面的形式去查找我们的一个想去添加的好友,搜索我们在此页面上又创建了一个搜索功能模块,当我们点击搜索的输入框的时候,我们会给他来一个跳转到我们相对应的搜索页面:

当我们按照昵称来搜索时,就会给我们相应的给出我们想要添加为好友的用户的头像、昵称、以及账号!
5.我的页面:
实现了我们的用户数据库的查找以及获取请求,并实现了一个相对的渲染显示我们的用户的账号、密码、头像的过程!
并且在本页面实现了一个相应的切换用户的跳转按钮,我们可以通过此按钮来,切换我们的账号,这样就达到了我们可以实现一个微信授权之后,我们可以用这个授权微信来注册多个我们小程序中的账号用户!