目录
- 一、移动开发和web开发的区别
- 二、什么是React Native?
- 三、如何实现安卓和IOS用一套代码开发
- 四、React Native开发实战
- 1. 安装Android studio
- 2. 使用Expo创建工程
- 3. 启动
- 4. 使用UI框架React Active Elements
- 5. 扩展:使用UI框架antd Design Mobile RN
- 五、项目结构
- 1. 小项目
- 2. 中型项目
- 3. 大型项目
- 六、进阶
- 七、相关资料
文章已收录至https://lichong.work,转载请注明原文链接。
ps:欢迎关注公众号“Fun肆编程”或添加我的私人微信交流经验🤝
一、移动开发和web开发的区别
移动前端开发和web开发都属于前端开发的范围。
- 一般我们在开发pc端web项目时,需要考虑这么几点:
- 语言和UI库选型
- 浏览器的兼容性
- 构建速度
- 打包体积
- SEO优化
- …
不难发现,PC端web开发工作重点主要都在代码和工程化上。
- 移动开发时,就目前来说,需要关注的内容有所增加:
- 浏览器兼容性上我们只需要考虑webkit内核的浏览器和chrome,uc,qq,小米手机浏览器就好了
- 打包发布需要有规范化的流程(特别是IOS的发布,我们并不会像传统web一样可以频繁发版)
- 前期投入上需要更慎重些,比如说技术选型,在Flutter被炒的如火如荼的今天,我们是更想要uni-app的一套代码跨平台快速开发的特性来外包项目或者小程序,还是更想要React Native的这种原生应用做属于自己的产品?
总之,移动端的开发不仅需要投入更多的学习成本在代码和工程化上,还需要重视跨平台、版本管理等。
二、什么是React Native?
React Native (RN)是一个用于构建跨平台应用程序的 JavaScript 框架。2015年由facebook开源,社区驱动。RN使用 React 为 Android、iOS 等创建原生应用,现在甚至已经探索出了包括React Native Windows、React Native macOS和React Native Web等新的项目,支持更多的平台。
三、如何实现安卓和IOS用一套代码开发
React Native提供了一组与平台无关的核心原生组件,例如View、Text和Image直接映射到平台的原生 UI 构建块。

简单讲,就是RN在Android端构建时会把View编译为AndroidView,IOS端构建时会把View编译为IOSView,在开发人员视角,我们只需要知道RN包装的View组件即可。
四、React Native开发实战
1. 安装Android studio
下载地址:https://developer.android.google.cn/studio/
Android studio是安卓应用的开发工具,安装它是为了帮助我们自动安装Android SDK和虚拟化套件,不需要一个个手动下载。

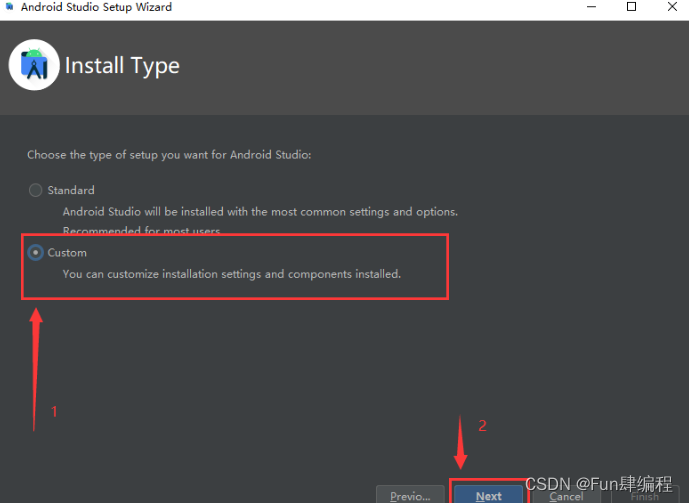
安装studio,一直点击下一步:

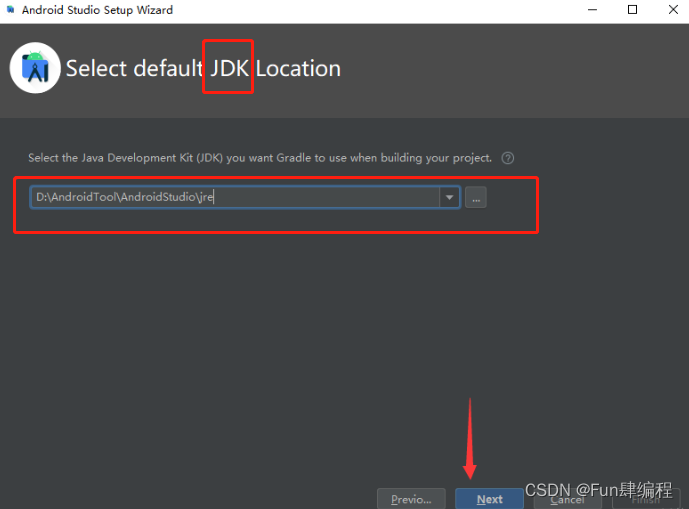
安装完成后打开studio会弹出初次设置:



之后一直下一步就行了,然后内存大的可以将内存设置调大一点。
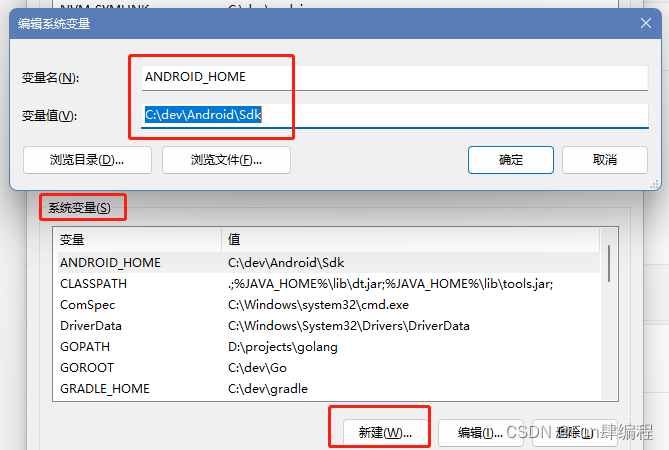
配置环境变量:

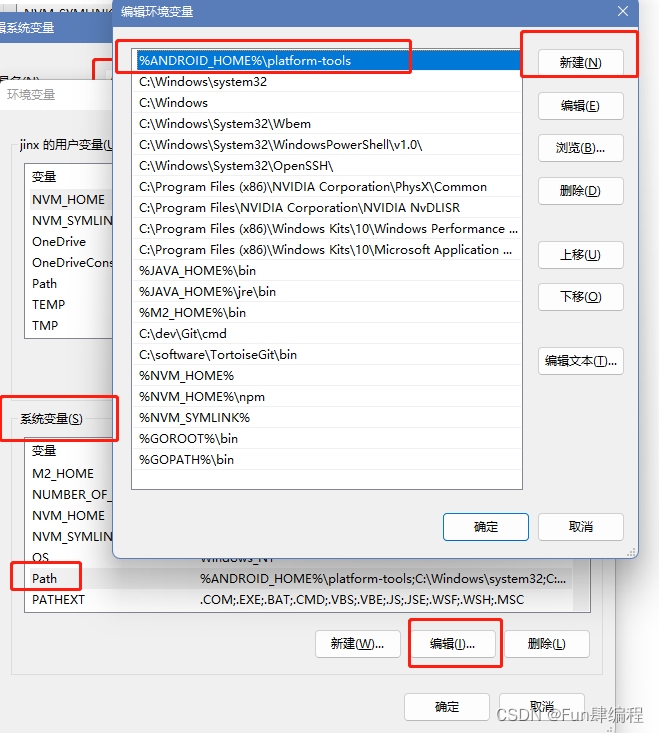
新增Path变量:

2. 使用Expo创建工程
地址:https://docs.expo.dev/tutorial/create-your-first-app/
使用维护TypeScript模板的Expo创建模板工程,执行:
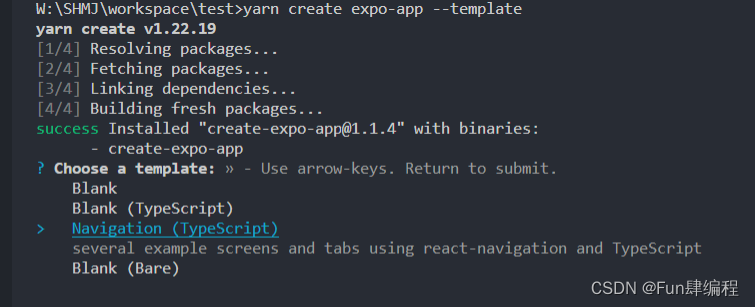
yarn create expo-app --template
选择模板工程

命名项目名称

安装成功

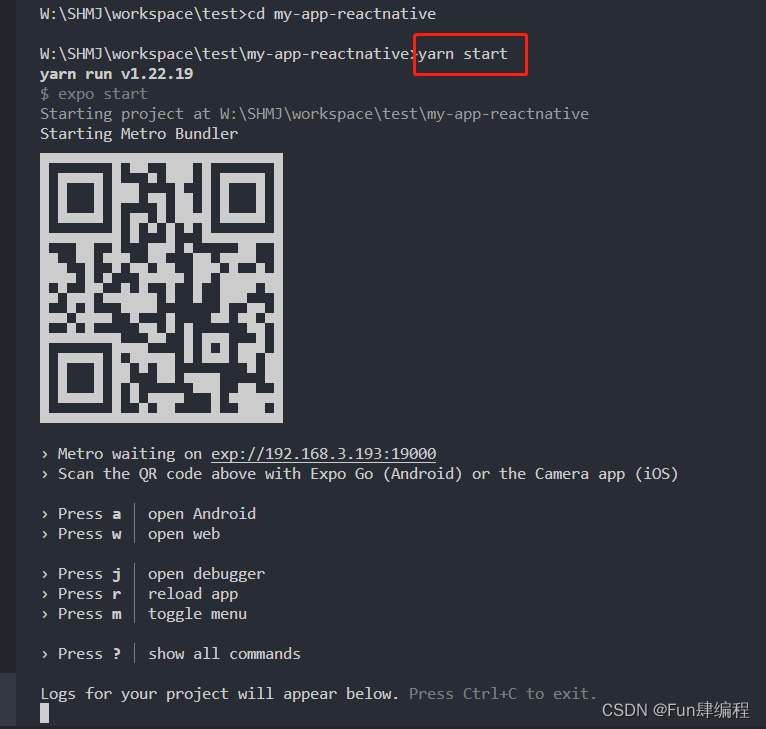
3. 启动
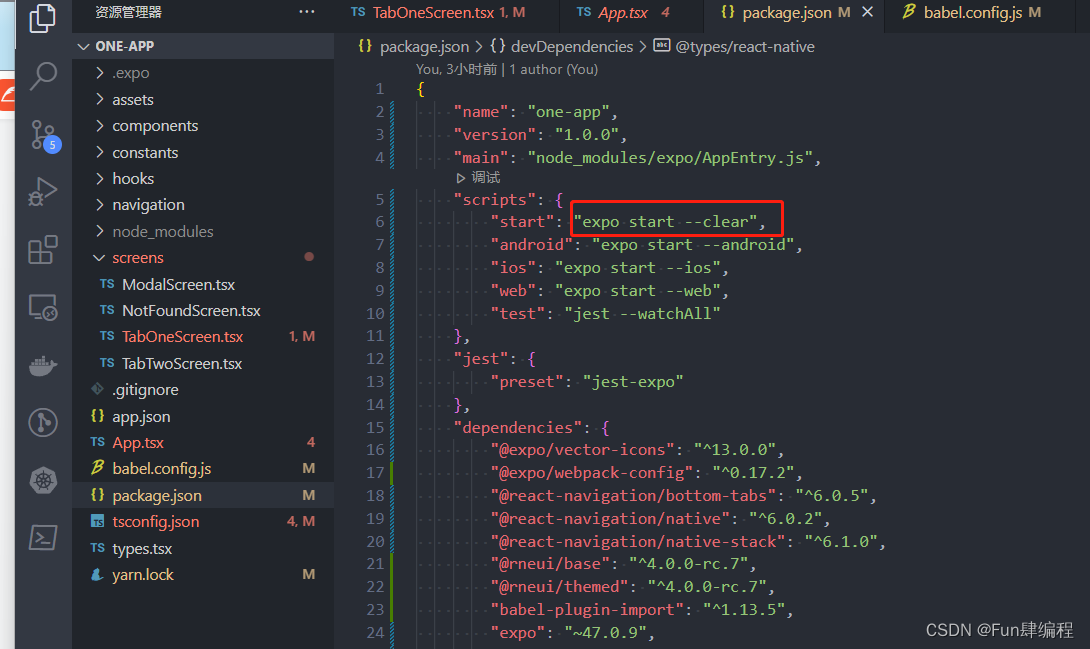
将package.json中启动命令加入--clear(启动时清上次缓存,防止一些情况的报错)

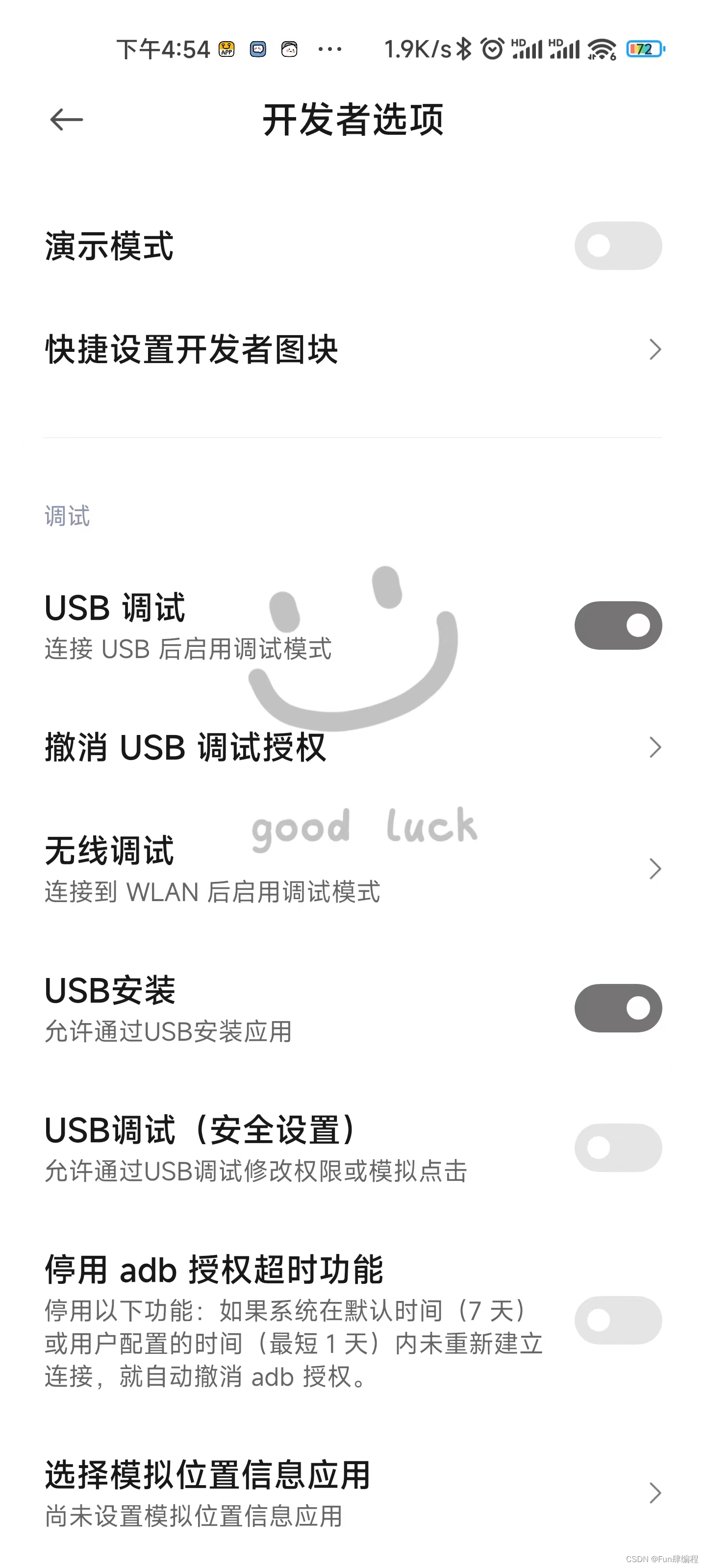
数据线连接手机,并打开手机的开发者模式,将开发者选项中的USB安装和USB调试打开,下图为小米手机,其他手机请百度:

启动项目

输入"a"就会在android手机上自动安装Expo Go应用,并打开你的项目
首次连接完成后,在同一局域网下,可拔掉数据线,通过Expo中的扫码形式预览项目
如果需要不使用手机,只在PC浏览器端查看项目,通过键入"w"可在预览web形式的项目,但在此之前运行如下命令安装依赖,否则启动失败:
(本机使用了node16,测试在node18下会报错)
yarn add react-dom react-native-web --save
yarn add @expo/webpack-config --save-dev
npx expo install react-dom react-native-web @expo/webpack-config
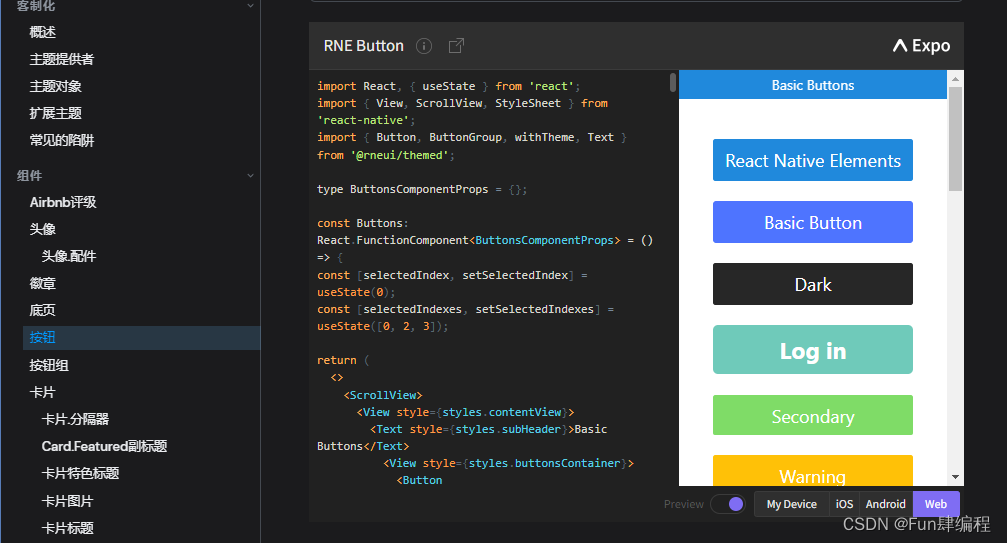
4. 使用UI框架React Active Elements
地址:https://reactnativeelements.com/
安装依赖:
yarn add @rneui/themed @rneui/base
# elements的api
# https://reactnativeelements.com/docs/components/button

5. 扩展:使用UI框架antd Design Mobile RN
地址:https://rn.mobile.ant.design/docs/react/introduce-cn
安装:
yarn add @ant-design/react-native --save
引入组件:
方式一:
import Button from '@ant-design/react-native/lib/button';
方式二(推荐):
1)安装babel相关依赖:
yarn install babel-plugin-import --save-dev
2)添加babel.config.js的配置
{
"plugins": [
["import", { libraryName: "@ant-design/react-native" }]
]
}
3)按需引入组件即可
import { Button } from '@ant-design/react-native';
说明:有人反映通过 react-native init 创建的项目在使用时可能会报 Unable to resolve module react-dom 的错误 ,此时不妨安装 babel-plugin-module-resolver 试试~
五、项目结构
1. 小项目
当我们的应用程序很小时,我们通常将所有组件放在一个目录中:
MyApp
├── components
│ ├── Avatar.js
│ ├── Button.js
│ └── List.js
└── App.js
2. 中型项目
随着我们的应用程序的增长,我们通常会将“screens”组件分离到一个screens目录中,并开始进一步对components目录中的文件进行分类。“screens”组件应该占据整个屏幕,例如个人资料屏幕或设置屏幕。
如果使用着导航的库,例如:react-navigation,我们可以将导航器/路由器组织到一个单独的navigation目录中(也可以叫navigators或routing)。
其他一些常见的文件类别:
api:网络 API 调用,通常由提供商或路由组织
assets:要与应用捆绑的图像和其他文件
hooks: 自定义挂钩
reducers: reducer 函数,用于使用useReducer钩子(或其他库)管理应用程序数据
theme:共享颜色和文本样式(有时称为styles)
utils: 字符串格式化等杂项工具
MyApp
├── api
│ ├── twitter.js
│ ├── facebook.js
│ └── instagram.js
├── assets
│ ├── app-icon.png
│ └── splash-screen.png
├── components
│ ├── buttons
│ │ ├── RoundButton.js
│ │ └── SquareButton.js
│ ├── cards
│ │ ├── ArticleCard.js
│ │ ├── ImageCard.js
│ │ └── VideoCard.js
│ ├── Avatar.js
│ └── List.js
├── hooks
│ ├── useInterval.js
│ └── useLogin.js
├── screens
│ ├── Feed.js
│ ├── Search.js
│ ├── Post.js
│ ├── Reply.js
│ ├── Profile.js
│ └── Settings.js
├── navigation
│ ├── RootStackNavigator.js
│ └── ProfileTabNavigator.js
├── theme
│ ├── colors.js
│ ├── textStyles.js
│ └── spacing.js
├── utils
│ ├── generateUuid.js
│ └── formatCurrency.js
└── App.js
└── ...
3. 大型项目
当项目增长到包含许多不同的功能或 UI 流程时,通常会在顶层按功能对文件进行分类。如果多个团队在开发该应用程序,功能名称将经常与团队名称对齐:例如帐户、演化、隐私。
功能目录通常分组在modules、packages或apps目录下。在多个功能/团队之间共享的组件或实用程序通常位于其中的特殊目录shared或core目录中,并被视为公共 API。一个功能应该只引用它自己的目录或共享目录中的文件,而不是另一个功能目录中的文件——这表明该文件是移动到共享目录的候选者,并将其视为公共 API。
这个项目结构旨在为每个文件清楚地描述:它应该存在的地方,谁维护它,以及它是否被允许导入到其他功能中。
MyApp
├── modules
│ ├── accounts
│ │ ├── components
│ │ │ ├── UserProfile.js
│ │ │ └── LoginInput.js
│ │ ├── screens
│ │ │ ├── Profile.js
│ │ │ ├── Login.js
│ │ │ └── Deactivate.js
│ │ ├── utils
│ │ │ └── formatAccountName.js
│ │ └── App.js
│ ├── growth
│ │ ├── components
│ │ ├── screens
│ │ ├── utils
│ │ └── App.js
│ ├── privacy
│ │ ├── components
│ │ ├── screens
│ │ ├── utils
│ │ └── App.js
│ └── shared
│ ├── components
│ │ ├── Avatar.js
│ │ ├── Button.js
│ │ └── List.js
│ └── utils
│ └── format.js
└── App.js
六、进阶
React Native中除了基本的页面开发,还应该掌握导航、数据管理、本地存储、网络交互、动画、手势、原生调用等操作方式。仔细阅读React Native官方文档基本可以掌握。
七、相关资料
expo:https://docs.expo.dev/tutorial/create-your-first-app/
react navigation导航框架:https://reactnavigation.org/docs/getting-started/
安卓开发工具:https://developer.android.google.cn/studio/
UI框架 React Native Elements:https://reactnativeelements.com/
UI框架 Ant Design Mobile RN:https://rn.mobile.ant.design/index-cn/
文章已收录至https://lichong.work,转载请注明原文链接。
ps:欢迎关注公众号“Fun肆编程”或添加我的私人微信交流经验🤝
【Docker】入门教程-基本概念解读
【前端-开发环境】使用NVM实现不同nodejs版本的自由切换(NVM完整安装使用手册)
【前端-NPM私服】内网使用verdaccio搭建私有npm服务器
【前端-IE兼容】Win10和Win11使用Edge调试前端兼容IE6、IE7、IE8、IE9、IE10、IE11问题
【前端-工程化】React项目工程化记录-内置项目活文档(老项目升级优化-集成Hosky/ESLint/Prettier-升级Webpack/Babel/NodeSass/React)
【工具-TWRP-frp-Termux】旧手机暴改成免费云服务器-MIUI刷TWRP安装magisk获取root
【工具-Shell脚本】java程序产品包模板-linux和windows通用shell启动停止脚本(无需系统安装Java运行环境)
【工具-Nginx】从入门安装到高可用集群搭建
【工具-Nginx】Nginx高性能通用配置文件-注释版-支持防刷限流、可控高并发、HTTP2、防XSS、Gzip、OCSP Stapling、负载、SSL
【工具-WireShark】网络HTTP抓包使用教程
【后端-maven打包】通过profile标签解决同时打jar包 war包需求
【架构-DDD】使用领域驱动设计-互联网未来架构设计之道(一)
【后端-SpringCache】基于Spring Cache封装一个能够批量操作的Redis缓存记录下踩坑历程(pipeline或mget封装)
【后端-SkyWalking】SkyWalking前后端开发环境搭建详细教程步骤-6.x/7.x/8.x版本通用-插件二次开发利器(一)
【后端-Quartz】Springboot整合Quartz支持集群环境-设计业务与框架分离及实现定时任务调度
✨欢迎为耿直少年点赞、关注、收藏!!!
👇👇👇