载图
在Scikit网络中,图形由其scipy的压缩稀疏行格式中的邻接矩阵(或二部图矩阵)表示。在本教程中,我们提供了一些方法来实例化此格式的图。
from IPython.display import SVG
import numpy as np
from scipy import sparse
import pandas as pd
from sknetwork.data import from_edge_list, from_adjacency_list, from_graphml, from_csv
from sknetwork.visualization import svg_graph, svg_bigraph
NumPy array
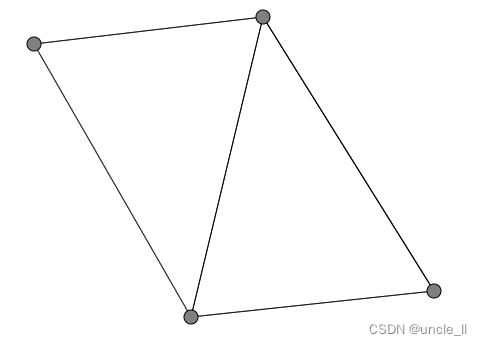
对于小图,可以将邻接矩阵作为密集的numpy阵列实例化,并将其转换为CSR格式的稀疏矩阵。
adjacency = np.array([[0, 1, 1, 0], [1, 0, 1, 1], [1, 1, 0, 0], [0, 1, 0, 0]])
adjacency = sparse.csr_matrix(adjacency)
image = svg_graph(adjacency)
SVG(image)

Edge list
构建图形的另一种自然方法是来自边集列表。
edge_list = [(0, 1), (1, 2), (2, 3), (3, 0), (0, 2)]
adjacency = from_edge_list(edge_list)
image = svg_graph(adjacency)
SVG(image)

默认情况下,该图是无方向性的,但是可以轻松地添加参数directed=True将其变成定向化。
adjacency = from_edge_list(edge_list, directed=True)
image = svg_graph(adjacency)
SVG(image)

能还想在边缘增加重量。只需使用三元组而不是二元组:
edge_list = [(0, 1, 1), (1, 2, 0.5), (2, 3, 1), (3, 0, 0.5), (0, 2, 2)]
adjacency = from_edge_list(edge_list)
image = svg_graph(adjacency)
SVG(image)

也可以实例化两部图
edge_list = [(0, 0), (1, 0), (1, 1), (2, 1)]
biadjacency = from_edge_list(edge_list, bipartite=True)
image = svg_bigraph(biadjacency)
SVG(image)

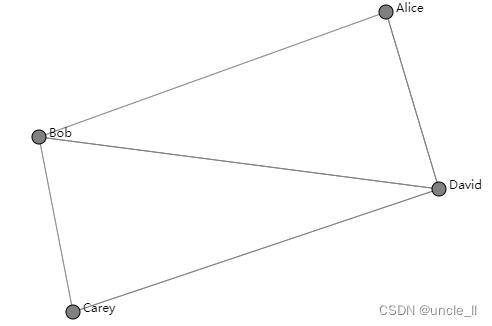
如果未索引节点,则将获得带有图形属性(节点名称)的类型对象。
edge_list = [("Alice", "Bob"), ("Bob", "Carey"), ("Alice", "David"), ("Carey", "David"), ("Bob", "David")]
graph = from_edge_list(edge_list)
graph
{'names': array(['Alice', 'Bob', 'Carey', 'David', 'alice', 'bob'], dtype='<U5'),
'adjacency': <6x6 sparse matrix of type '<class 'numpy.int64'>'
with 10 stored elements in Compressed Sparse Row format>}
adjacency = graph.adjacency
image = svg_graph(adjacency, names=names)
SVG(image)

默认情况下,每个边的权重是相应链接的出现次数:
edge_list_new = edge_list + [("Alice", "Bob"), ("Alice", "David"), ("Alice", "Bob")]
graph = from_edge_list(edge_list_new)
adjacency = graph.adjacency
names = graph.names
image = svg_graph(adjacency, names=names)
SVG(image)

也可以使得图变成无权图
graph = from_edge_list(edge_list_new, weighted=False)
adjacency = graph.adjacency
names = graph.names
image = svg_graph(adjacency, names=names)
SVG(image)

同样,可以将图变得有向:
graph = from_edge_list(edge_list, directed=True)
adjacency = graph.adjacency
names = graph.names
image = svg_graph(adjacency, names=names)
SVG(image)

图还可以具有明确的权重:
edge_list = [("Alice", "Bob", 3), ("Bob", "Carey", 2), ("Alice", "David", 1), ("Carey", "David", 2), ("Bob", "David", 3)]
graph = from_edge_list(edge_list)
adjacency = graph.adjacency
names = graph.names
image = svg_graph(
adjacency, names=names, display_edge_weight=True, display_node_weight=True)
SVG(image)

对于二部图,
edge_list = [("Alice", "Football"), ("Bob", "Tennis"), ("David", "Football"), ("Carey", "Tennis"), ("Carey", "Football")]
graph = from_edge_list(edge_list, bipartite=True)
biadjacency = graph.biadjacency
names = graph.names
names_col = graph.names_col
image = svg_bigraph(biadjacency, names_row=names, names_col=names_col)
SVG(image)

Adjacency list
还可以从邻接列表中加载图形,作为列表列表或列表词典给出的图形:
adjacency_list =[[0, 1, 2], [2, 3]]
adjacency = from_adjacency_list(adjacency_list, directed=True)
image = svg_graph(adjacency)
SVG(image)

adjacency_dict = {"Alice": ["Bob", "David"], "Bob": ["Carey", "David"]}
graph = from_adjacency_list(adjacency_dict, directed=True)
adjacency = graph.adjacency
names = graph.names
image = svg_graph(adjacency, names=names)
SVG(image)

Dataframe
Dataframe可能包括边集列表。
miserables.tsv
Myriel Napoleon
Myriel Mlle Baptistine
Myriel Mme Magloire
Myriel Countess de Lo
Myriel Geborand
Myriel Champtercier
Myriel Cravatte
Myriel Count
Myriel Old man
Myriel Valjean
Mlle Baptistine Mme Magloire
Mlle Baptistine Valjean
Mme Magloire Valjean
Labarre Valjean
Valjean Marguerite
Valjean Mme Der
Valjean Isabeau
Valjean Gervais
Valjean Fantine
Valjean Mme Thenardier
Valjean Thenardier
Valjean Cosette
Valjean Javert
Valjean Fauchelevent
Valjean Bamatabois
Valjean Simplice
Valjean Scaufflaire
Valjean Woman1
Valjean Judge
Valjean Champmathieu
Valjean Brevet
Valjean Chenildieu
Valjean Cochepaille
Valjean Woman2
Valjean MotherInnocent
Valjean Gavroche
Valjean Gillenormand
Valjean Mlle Gillenormand
Valjean Marius
Valjean Enjolras
Valjean Bossuet
Valjean Gueulemer
Valjean Babet
Valjean Claquesous
Valjean Montparnasse
Valjean Toussaint
Marguerite Fantine
Tholomyes Listolier
Tholomyes Fameuil
Tholomyes Blacheville
Tholomyes Favourite
Tholomyes Dahlia
Tholomyes Zephine
Tholomyes Fantine
Tholomyes Cosette
Tholomyes Marius
Listolier Fameuil
Listolier Blacheville
Listolier Favourite
Listolier Dahlia
Listolier Zephine
Listolier Fantine
Fameuil Blacheville
Fameuil Favourite
Fameuil Dahlia
Fameuil Zephine
Fameuil Fantine
Blacheville Favourite
Blacheville Dahlia
Blacheville Zephine
Blacheville Fantine
Favourite Dahlia
Favourite Zephine
Favourite Fantine
Dahlia Zephine
Dahlia Fantine
Zephine Fantine
Fantine Mme Thenardier
Fantine Thenardier
Fantine Javert
Fantine Bamatabois
Fantine Perpetue
Fantine Simplice
Mme Thenardier Thenardier
Mme Thenardier Cosette
Mme Thenardier Javert
Mme Thenardier Eponine
Mme Thenardier Anzelma
Mme Thenardier Magnon
Mme Thenardier Gueulemer
Mme Thenardier Babet
Mme Thenardier Claquesous
Thenardier Cosette
Thenardier Javert
Thenardier Pontmercy
Thenardier Boulatruelle
Thenardier Eponine
Thenardier Anzelma
Thenardier Gavroche
Thenardier Marius
Thenardier Gueulemer
Thenardier Babet
Thenardier Claquesous
Thenardier Montparnasse
Thenardier Brujon
Cosette Javert
Cosette Woman2
Cosette Gillenormand
Cosette Mlle Gillenormand
Cosette Lt Gillenormand
Cosette Marius
Cosette Toussaint
Javert Fauchelevent
Javert Bamatabois
Javert Simplice
Javert Woman1
Javert Woman2
Javert Gavroche
Javert Enjolras
Javert Gueulemer
Javert Babet
Javert Claquesous
Javert Montparnasse
Javert Toussaint
Fauchelevent MotherInnocent
Fauchelevent Gribier
Bamatabois Judge
Bamatabois Champmathieu
Bamatabois Brevet
Bamatabois Chenildieu
Bamatabois Cochepaille
Perpetue Simplice
Judge Champmathieu
Judge Brevet
Judge Chenildieu
Judge Cochepaille
Champmathieu Brevet
Champmathieu Chenildieu
Champmathieu Cochepaille
Brevet Chenildieu
Brevet Cochepaille
Chenildieu Cochepaille
Pontmercy Mme Pontmercy
Pontmercy Marius
Eponine Anzelma
Eponine Marius
Eponine Mabeuf
Eponine Courfeyrac
Eponine Gueulemer
Eponine Babet
Eponine Claquesous
Eponine Montparnasse
Eponine Brujon
Jondrette Mme Burgon
Mme Burgon Gavroche
Gavroche Marius
Gavroche Mabeuf
Gavroche Enjolras
Gavroche Combeferre
Gavroche Prouvaire
Gavroche Feuilly
Gavroche Courfeyrac
Gavroche Bahorel
Gavroche Bossuet
Gavroche Joly
Gavroche Grantaire
Gavroche Gueulemer
Gavroche Babet
Gavroche Montparnasse
Gavroche Child1
Gavroche Child2
Gavroche Brujon
Gavroche Mme Hucheloup
Gillenormand Magnon
Gillenormand Mlle Gillenormand
Gillenormand Lt Gillenormand
Gillenormand Marius
Gillenormand Baroness
Mlle Gillenormand Mme Pontmercy
Mlle Gillenormand Mlle Vaubois
Mlle Gillenormand Lt Gillenormand
Mlle Gillenormand Marius
Lt Gillenormand Marius
Marius Baroness
Marius Mabeuf
Marius Enjolras
Marius Combeferre
Marius Feuilly
Marius Courfeyrac
Marius Bahorel
Marius Bossuet
Marius Joly
Mabeuf Enjolras
Mabeuf Combeferre
Mabeuf Feuilly
Mabeuf Courfeyrac
Mabeuf Bahorel
Mabeuf Bossuet
Mabeuf Joly
Mabeuf MotherPlutarch
Enjolras Combeferre
Enjolras Prouvaire
Enjolras Feuilly
Enjolras Courfeyrac
Enjolras Bahorel
Enjolras Bossuet
Enjolras Joly
Enjolras Grantaire
Enjolras Claquesous
Enjolras Mme Hucheloup
Combeferre Prouvaire
Combeferre Feuilly
Combeferre Courfeyrac
Combeferre Bahorel
Combeferre Bossuet
Combeferre Joly
Combeferre Grantaire
Prouvaire Feuilly
Prouvaire Courfeyrac
Prouvaire Bahorel
Prouvaire Bossuet
Prouvaire Joly
Prouvaire Grantaire
Feuilly Courfeyrac
Feuilly Bahorel
Feuilly Bossuet
Feuilly Joly
Feuilly Grantaire
Courfeyrac Bahorel
Courfeyrac Bossuet
Courfeyrac Joly
Courfeyrac Grantaire
Courfeyrac Mme Hucheloup
Bahorel Bossuet
Bahorel Joly
Bahorel Grantaire
Bahorel Mme Hucheloup
Bossuet Joly
Bossuet Grantaire
Bossuet Mme Hucheloup
Joly Grantaire
Joly Mme Hucheloup
Grantaire Mme Hucheloup
Gueulemer Babet
Gueulemer Claquesous
Gueulemer Montparnasse
Gueulemer Brujon
Babet Claquesous
Babet Montparnasse
Babet Brujon
Claquesous Montparnasse
Claquesous Brujon
Montparnasse Brujon
Child1 Child2
df = pd.read_csv('miserables.tsv', sep='\t', names=['character_1', 'character_2'])
df.head()
edge_list = list(df.itertuples(index=False))
graph = from_edge_list(edge_list)
graph
adjacency = graph.adjacency
image = svg_graph(adjacency)
SVG(image)
character_1 character_2
0 Myriel Napoleon
1 Myriel Mlle Baptistine
2 Myriel Mme Magloire
3 Myriel Countess de Lo
4 Myriel Geborand
{'names': array(['Anzelma', 'Babet', 'Bahorel', 'Bamatabois', 'Baroness',
'Blacheville', 'Bossuet', 'Boulatruelle', 'Brevet', 'Brujon',
'Champmathieu', 'Champtercier', 'Chenildieu', 'Child1', 'Child2',
'Claquesous', 'Cochepaille', 'Combeferre', 'Cosette', 'Count',
'Countess de Lo', 'Courfeyrac', 'Cravatte', 'Dahlia', 'Enjolras',
'Eponine', 'Fameuil', 'Fantine', 'Fauchelevent', 'Favourite',
'Feuilly', 'Gavroche', 'Geborand', 'Gervais', 'Gillenormand',
'Grantaire', 'Gribier', 'Gueulemer', 'Isabeau', 'Javert', 'Joly',
'Jondrette', 'Judge', 'Labarre', 'Listolier', 'Lt Gillenormand',
'Mabeuf', 'Magnon', 'Marguerite', 'Marius', 'Mlle Baptistine',
'Mlle Gillenormand', 'Mlle Vaubois', 'Mme Burgon', 'Mme Der',
'Mme Hucheloup', 'Mme Magloire', 'Mme Pontmercy', 'Mme Thenardier',
'Montparnasse', 'MotherInnocent', 'MotherPlutarch', 'Myriel',
'Napoleon', 'Old man', 'Perpetue', 'Pontmercy', 'Prouvaire',
'Scaufflaire', 'Simplice', 'Thenardier', 'Tholomyes', 'Toussaint',
'Valjean', 'Woman1', 'Woman2', 'Zephine'], dtype='<U17'),
'adjacency': <77x77 sparse matrix of type '<class 'numpy.int64'>'
with 508 stored elements in Compressed Sparse Row format>}

对于分类数据,可以使用Pandas在样本和特征之间获取两部分图。下面展示一个从成人收入数据集中获取的例子。
adult-income.csv
age,workclass,occupation,relationship,gender,income
40-49, State-gov, Adm-clerical, Not-in-family, Male, <=50K
50-59, Self-emp-not-inc, Exec-managerial, Husband, Male, <=50K
40-49, Private, Handlers-cleaners, Not-in-family, Male, <=50K
50-59, Private, Handlers-cleaners, Husband, Male, <=50K
30-39, Private, Prof-specialty, Wife, Female, <=50K
40-49, Private, Exec-managerial, Wife, Female, <=50K
50-59, Private, Other-service, Not-in-family, Female, <=50K
50-59, Self-emp-not-inc, Exec-managerial, Husband, Male, >50K
30-39, Private, Prof-specialty, Not-in-family, Female, >50K
40-49, Private, Exec-managerial, Husband, Male, >50K
40-49, Private, Exec-managerial, Husband, Male, >50K
30-39, State-gov, Prof-specialty, Husband, Male, >50K
20-29, Private, Adm-clerical, Own-child, Female, <=50K
30-39, Private, Sales, Not-in-family, Male, <=50K
40-49, Private, Craft-repair, Husband, Male, >50K
30-39, Private, Transport-moving, Husband, Male, <=50K
20-29, Self-emp-not-inc, Farming-fishing, Own-child, Male, <=50K
30-39, Private, Machine-op-inspct, Unmarried, Male, <=50K
40-49, Private, Sales, Husband, Male, <=50K
40-49, Self-emp-not-inc, Exec-managerial, Unmarried, Female, >50K
40-49, Private, Prof-specialty, Husband, Male, >50K
50-59, Private, Other-service, Unmarried, Female, <=50K
40-49, Federal-gov, Farming-fishing, Husband, Male, <=50K
40-49, Private, Transport-moving, Husband, Male, <=50K
60-69, Private, Tech-support, Unmarried, Female, <=50K
60-69, Local-gov, Tech-support, Husband, Male, >50K
20-29, Private, Craft-repair, Own-child, Male, <=50K
50-59, ?, ?, Husband, Male, >50K
40-49, Private, Exec-managerial, Not-in-family, Male, <=50K
50-59, Private, Craft-repair, Husband, Male, <=50K
20-29, Local-gov, Protective-serv, Not-in-family, Male, <=50K
20-29, Private, Sales, Own-child, Male, <=50K
40-49, Private, Exec-managerial, Own-child, Male, <=50K
30-39, Federal-gov, Adm-clerical, Own-child, Male, <=50K
20-29, State-gov, Other-service, Husband, Male, <=50K
50-59, Private, Machine-op-inspct, Unmarried, Male, <=50K
20-29, Private, Machine-op-inspct, Own-child, Male, <=50K
20-29, Private, Adm-clerical, Wife, Female, <=50K
30-39, Private, Sales, Husband, Male, >50K
50-59, Self-emp-not-inc, Prof-specialty, Husband, Male, <=50K
30-39, Private, Machine-op-inspct, Husband, Male, <=50K
50-59, Self-emp-not-inc, Prof-specialty, Husband, Male, <=50K
20-29, Private, Tech-support, Husband, Male, <=50K
50-59, Private, Adm-clerical, Unmarried, Female, <=50K
20-29, Private, Handlers-cleaners, Not-in-family, Male, <=50K
60-69, Federal-gov, Prof-specialty, Husband, Male, >50K
50-59, Private, Machine-op-inspct, Husband, Male, <=50K
40-49, Private, Exec-managerial, Unmarried, Female, <=50K
40-49, State-gov, Craft-repair, Husband, Male, <=50K
df = pd.read_csv('adult-income.csv')
df.head()
df_binary = pd.get_dummies(df, sparse=True) # ont-hot encode
df_binary.head()
biadjacency = df_binary.sparse.to_coo()
# biadjacency matrix of the bipartite graph
biadjacency
age workclass occupation relationship gender income
0 40-49 State-gov Adm-clerical Not-in-family Male <=50K
1 50-59 Self-emp-not-inc Exec-managerial Husband Male <=50K
2 40-49 Private Handlers-cleaners Not-in-family Male <=50K
3 50-59 Private Handlers-cleaners Husband Male <=50K
4 30-39 Private Prof-specialty Wife Female <=50K
age_20-29 age_30-39 age_40-49 age_50-59 age_60-69 age_70-79 age_80-89 age_90-99 workclass_ ? workclass_ Federal-gov ... relationship_ Husband relationship_ Not-in-family relationship_ Other-relative relationship_ Own-child relationship_ Unmarried relationship_ Wife gender_ Female gender_ Male income_ <=50K income_ >50K
0 0 0 1 0 0 0 0 0 0 0 ... 0 1 0 0 0 0 0 1 1 0
1 0 0 0 1 0 0 0 0 0 0 ... 1 0 0 0 0 0 0 1 1 0
2 0 0 1 0 0 0 0 0 0 0 ... 0 1 0 0 0 0 0 1 1 0
3 0 0 0 1 0 0 0 0 0 0 ... 1 0 0 0 0 0 0 1 1 0
4 0 1 0 0 0 0 0 0 0 0 ... 0 0 0 0 0 1 1 0 1 0
<32561x42 sparse matrix of type '<class 'numpy.uint8'>'
with 195366 stored elements in COOrdinate format>
# names of columns
names_col = list(df_binary)
biadjacency = sparse.csr_matrix(biadjacency)
image = svg_bigraph(biadjacency, names_col=names_col)
SVG(image)
CSV文件
可以直接从CSV或TSV文件加载图:
graph = from_csv('miserables.tsv')
graph
adjacency = graph.adjacency
image = svg_graph(adjacency)
SVG(image)
{'names': array(['Anzelma', 'Babet', 'Bahorel', 'Bamatabois', 'Baroness',
'Blacheville', 'Bossuet', 'Boulatruelle', 'Brevet', 'Brujon',
'Champmathieu', 'Champtercier', 'Chenildieu', 'Child1', 'Child2',
'Claquesous', 'Cochepaille', 'Combeferre', 'Cosette', 'Count',
'Countess de Lo', 'Courfeyrac', 'Cravatte', 'Dahlia', 'Enjolras',
'Eponine', 'Fameuil', 'Fantine', 'Fauchelevent', 'Favourite',
'Feuilly', 'Gavroche', 'Geborand', 'Gervais', 'Gillenormand',
'Grantaire', 'Gribier', 'Gueulemer', 'Isabeau', 'Javert', 'Joly',
'Jondrette', 'Judge', 'Labarre', 'Listolier', 'Lt Gillenormand',
'Mabeuf', 'Magnon', 'Marguerite', 'Marius', 'Mlle Baptistine',
'Mlle Gillenormand', 'Mlle Vaubois', 'Mme Burgon', 'Mme Der',
'Mme Hucheloup', 'Mme Magloire', 'Mme Pontmercy', 'Mme Thenardier',
'Montparnasse', 'MotherInnocent', 'MotherPlutarch', 'Myriel',
'Napoleon', 'Old man', 'Perpetue', 'Pontmercy', 'Prouvaire',
'Scaufflaire', 'Simplice', 'Thenardier', 'Tholomyes', 'Toussaint',
'Valjean', 'Woman1', 'Woman2', 'Zephine'], dtype='<U17'),
'adjacency': <77x77 sparse matrix of type '<class 'numpy.int64'>'
with 508 stored elements in Compressed Sparse Row format>}

movie_actor.tsv
Inception Leonardo DiCaprio
Inception Marion Cotillard
Inception Joseph Gordon Lewitt
The Dark Knight Rises Marion Cotillard
The Dark Knight Rises Joseph Gordon Lewitt
The Dark Knight Rises Christian Bale
The Big Short Christian Bale
The Big Short Ryan Gosling
The Big Short Brad Pitt
The Big Short Steve Carell
Drive Ryan Gosling
Drive Carey Mulligan
The Great Gatsby Leonardo DiCaprio
The Great Gatsby Carey Mulligan
La La Land Ryan Gosling
La La Land Emma Stone
Crazy Stupid Love Ryan Gosling
Crazy Stupid Love Emma Stone
Crazy Stupid Love Steve Carell
Vice Christian Bale
Vice Steve Carell
The Grand Budapest Hotel Lea Seydoux
The Grand Budapest Hotel Ralph Fiennes
The Grand Budapest Hotel Jude Law
The Grand Budapest Hotel Willem Dafoe
The Grand Budapest Hotel Owen Wilson
Aviator Leonardo DiCaprio
Aviator Jude Law
Aviator Willem Dafoe
007 Spectre Lea Seydoux
007 Spectre Ralph Fiennes
Inglourious Basterds Brad Pitt
Inglourious Basterds Lea Seydoux
Inglourious Basterds Christophe Waltz
Midnight In Paris Marion Cotillard
Midnight In Paris Lea Seydoux
Midnight In Paris Owen Wilson
Murder on the Orient Express Willem Dafoe
Murder on the Orient Express Johnny Depp
Fantastic Beasts 2 Jude Law
Fantastic Beasts 2 Johnny Depp
graph = from_csv('movie_actor.tsv', bipartite=True)
graph
biadjacency = graph.biadjacency
image = svg_bigraph(biadjacency)
SVG(image)
{'names_row': array(['007 Spectre', 'Aviator', 'Crazy Stupid Love', 'Drive',
'Fantastic Beasts 2', 'Inception', 'Inglourious Basterds',
'La La Land', 'Midnight In Paris', 'Murder on the Orient Express',
'The Big Short', 'The Dark Knight Rises',
'The Grand Budapest Hotel', 'The Great Gatsby', 'Vice'],
dtype='<U28'),
'names': array(['007 Spectre', 'Aviator', 'Crazy Stupid Love', 'Drive',
'Fantastic Beasts 2', 'Inception', 'Inglourious Basterds',
'La La Land', 'Midnight In Paris', 'Murder on the Orient Express',
'The Big Short', 'The Dark Knight Rises',
'The Grand Budapest Hotel', 'The Great Gatsby', 'Vice'],
dtype='<U28'),
'names_col': array(['Brad Pitt', 'Carey Mulligan', 'Christian Bale',
'Christophe Waltz', 'Emma Stone', 'Johnny Depp',
'Joseph Gordon Lewitt', 'Jude Law', 'Lea Seydoux',
'Leonardo DiCaprio', 'Marion Cotillard', 'Owen Wilson',
'Ralph Fiennes', 'Ryan Gosling', 'Steve Carell', 'Willem Dafoe'],
dtype='<U28'),
'biadjacency': <15x16 sparse matrix of type '<class 'numpy.int64'>'
with 41 stored elements in Compressed Sparse Row format>}

GraphML 文件
可以加载以GraphMl格式存储的图。格式参见https://en.wikipedia.org/wiki/GraphML
miserables.graphml
<?xml version='1.0' encoding='utf-8'?>
<graphml xmlns="http://graphml.graphdrawing.org/xmlns" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://graphml.graphdrawing.org/xmlns http://graphml.graphdrawing.org/xmlns/1.0/graphml.xsd"><key id="d0" for="edge" attr.name="weight" attr.type="int"/>
<graph edgedefault="undirected"><node id="Anzelma"/>
<node id="Babet"/>
<node id="Bahorel"/>
<node id="Bamatabois"/>
<node id="Baroness"/>
<node id="Blacheville"/>
<node id="Bossuet"/>
<node id="Boulatruelle"/>
<node id="Brevet"/>
<node id="Brujon"/>
<node id="Champmathieu"/>
<node id="Champtercier"/>
<node id="Chenildieu"/>
<node id="Child1"/>
<node id="Child2"/>
<edge source="Anzelma" target="Eponine">
<data key="d0">1</data>
</edge>
<edge source="Anzelma" target="Mme Thenardier">
<data key="d0">1</data>
</edge>
<edge source="Anzelma" target="Thenardier">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Brujon">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Claquesous">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Eponine">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Gavroche">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Gueulemer">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Javert">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Mme Thenardier">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Montparnasse">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Thenardier">
<data key="d0">1</data>
</edge>
<edge source="Babet" target="Valjean">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Bossuet">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Combeferre">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Courfeyrac">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Enjolras">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Feuilly">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Gavroche">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Grantaire">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Joly">
<data key="d0">1</data>
</edge>
<edge source="Bahorel" target="Mabeuf">
<data key="d0">1</data>
</edge>
</graph></graphml>
graph = from_graphml('miserables.graphml')
adjacency = graph.adjacency
names = graph.names
names
image = svg_graph(adjacency)
SVG(image)
array(['Anzelma', 'Babet', 'Bahorel', 'Bamatabois', 'Baroness',
'Blacheville', 'Bossuet', 'Boulatruelle', 'Brevet', 'Brujon',
'Champmathieu', 'Champtercier', 'Chenildieu', 'Child1', 'Child2',
'Claquesous', 'Cochepaille', 'Combeferre', 'Cosette', 'Count',
'Countess de Lo', 'Courfeyrac', 'Cravatte', 'Dahlia', 'Enjolras',
'Eponine', 'Fameuil', 'Fantine', 'Fauchelevent', 'Favourite',
'Feuilly', 'Gavroche', 'Geborand', 'Gervais', 'Gillenormand',
'Grantaire', 'Gribier', 'Gueulemer', 'Isabeau', 'Javert', 'Joly',
'Jondrette', 'Judge', 'Labarre', 'Listolier', 'Lt Gillenormand',
'Mabeuf', 'Magnon', 'Marguerite', 'Marius', 'Mlle Baptistine',
'Mlle Gillenormand', 'Mlle Vaubois', 'Mme Burgon', 'Mme Der',
'Mme Hucheloup', 'Mme Magloire', 'Mme Pontmercy', 'Mme Thenardier',
'Montparnasse', 'MotherInnocent', 'MotherPlutarch', 'Myriel',
'Napoleon', 'Old man', 'Perpetue', 'Pontmercy', 'Prouvaire',
'Scaufflaire', 'Simplice', 'Thenardier', 'Tholomyes', 'Toussaint',
'Valjean', 'Woman1', 'Woman2', 'Zephine'], dtype='<U512')

painters.graphml
<?xml version='1.0' encoding='utf-8'?>
<graphml xmlns="http://graphml.graphdrawing.org/xmlns" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://graphml.graphdrawing.org/xmlns http://graphml.graphdrawing.org/xmlns/1.0/graphml.xsd"><key id="d0" for="edge" attr.name="weight" attr.type="int"/>
<graph edgedefault="directed"><node id="Claude Monet"/>
<node id="Edgar Degas"/>
<node id="Edouard Manet"/>
<node id="Egon Schiele"/>
<node id="Gustav Klimt"/>
<node id="Henri Matisse"/>
<node id="Leonardo da Vinci"/>
<node id="Michelangelo"/>
<node id="Pablo Picasso"/>
<node id="Paul Cezanne"/>
<node id="Peter Paul Rubens"/>
<node id="Pierre-Auguste Renoir"/>
<node id="Rembrandt"/>
<node id="Vincent van Gogh"/>
<edge source="Claude Monet" target="Edouard Manet">
<data key="d0">1</data>
</edge>
<edge source="Claude Monet" target="Pierre-Auguste Renoir">
<data key="d0">1</data>
</edge>
<edge source="Edgar Degas" target="Claude Monet">
<data key="d0">1</data>
</edge>
</graph></graphml>
# Directed graph
graph = from_graphml('painters.graphml', directed=True)
adjacency = graph.adjacency
names = graph.names
image = svg_graph(adjacency, names=names)
SVG(image)

NetworkX
NetworkX具有从企业社会责任格式和朝向CSR格式的导入和导出功能。
其它选型
- toy graphs
- 从模型生成图
- 从现有存储库中加载图表(参阅NetSet和Konect)
从现有存储库中加载图表
- NetSet
graph = load_netset('openflights')
adjacency = graph.adjacency
names = graph.names
graph
image = svg_graph(adjacency)
SVG(image)
{'names': array(['Goroka Airport', 'Madang Airport', 'Mount Hagen Kagamuga Airport',
..., 'Saumlaki/Olilit Airport', 'Tarko-Sale Airport',
'Alashankou Bole (Bortala) airport'], dtype='<U65'),
'meta': {'name': 'openflights',
'description': 'Airports with daily number of flights between them.',
'source': 'https://openflights.org'},
'position': array([[145.39199829, -6.08168983],
[145.78900147, -5.20707989],
[144.29600525, -5.82678986],
...,
[131.30599976, -7.98860979],
[ 77.81809998, 64.93080139],
[ 82.3 , 44.895 ]]),
'adjacency': <3097x3097 sparse matrix of type '<class 'numpy.int64'>'
with 36386 stored elements in Compressed Sparse Row format>}

# Directed graph
graph = load_netset('wikivitals')
adjacency = graph.adjacency
names = graph.names
labels = graph.labels
image = svg_graph(adjacency, names=names, labels=labels)
SVG(image)
# Bipartite graph
graph = load_netset('cinema')
biadjacency = graph.biadjacency
- Konect
graph = load_konect('dolphins')
adjacency = graph.adjacency
graph
image = svg_graph(adjacency)
SVG(image)