文章目录
- 按钮组
- QListWidget列表容器
- TreeWidget树控件
- TableWidget 表格控件
- 其它控件介绍
- 下拉框
- QLabel显示图片和动图
- 自定义控件封装
按钮组
QPushButton 常用按钮
QToolButton 工具按钮: 用于显示图片
- 如果想显示文字:修改风格:toolButtonStyle =>选择TextBesideIcon
- 凸起风格:autoRaise选中即可
radioButton 单选按钮 => 多个按钮通常配合Group Box组件一起使用
- 设置默认选中的值:
ui->按钮名字->setChecked(true);
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
//选中女后 打印信息
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug() << "选中了女了!";
});

checkbox:多选按钮,监听状态。2表示选中 1表示半选 0表示未选中,通常配合group box使用
开启半选状态

点一下:半选 再点一下:选中
//多选按钮 2是选中 0是未选中 1是半选
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){
qDebug() << state;
});
stateChanged有一个int参数,所以需要在lambda当中接收
QListWidget列表容器
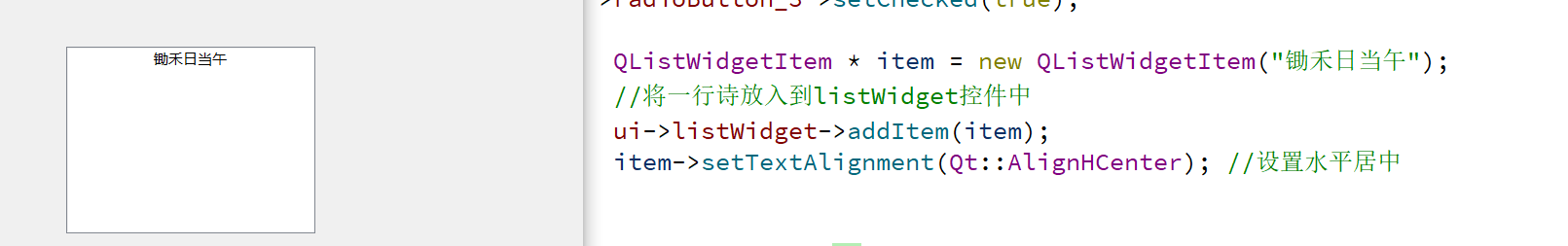
QListWidgetItem * item = new QListWidgetItem("锄禾日当午");
//将一行诗放入到listWidget控件中
ui->listWidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter); //设置水平居中

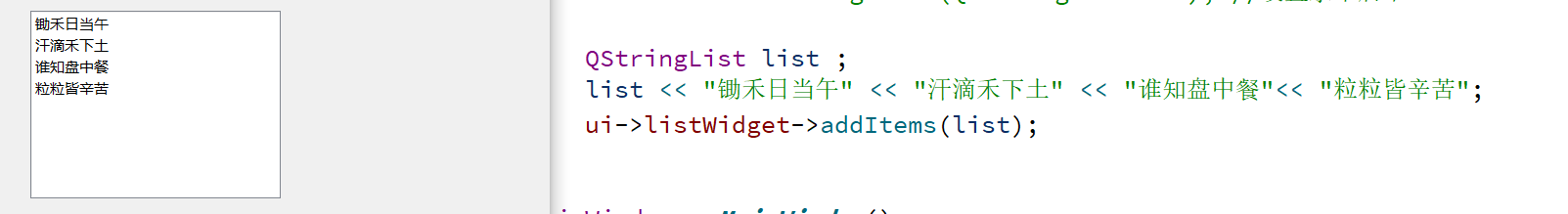
方式2
QStringList list ;
list << "锄禾日当午" << "旱地和下土" << "谁知盘中餐"<< "粒粒皆辛苦";
ui->listWidget->addItems(list);

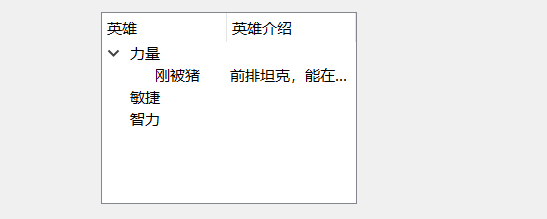
TreeWidget树控件
1.设置头 2.创建根节点 3.添加根节点到树控件上 4.添加子节点
//设置水平方向的头
ui->treeWidget->setHeaderLabels(QStringList()<< "英雄"<< "英雄介绍");//QStringList()里面QString对象,里面重载了<<
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< "力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<< "敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<< "智力");
//加载顶层的节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);

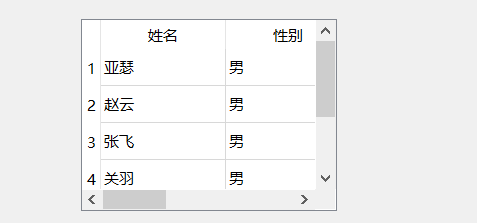
TableWidget 表格控件
设置列数=>设置水平表头=>设置行数=>设置正文
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平方向表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
//ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟")); //行数 列数 QTableWidgetItem对象地址
QStringList nameList;
nameList<< "亚瑟"<< "赵云"<< "张飞"<< "关羽" << "花木兰";
QList<QString> sexList;
sexList << "男"<< "男"<< "男"<< "男"<< "女";
for(int i = 0 ; i < 5 ;i ++)
{
int col = 0;
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i)));
//int 转 QString : QString::number
ui->tableWidget->setItem(i,col++, new QTableWidgetItem( QString::number(i+18)));
}

其它控件介绍
下拉框

ui->comboBox->addItem("奔驰"); //0
ui->comboBox->addItem("宝马");//1
ui->comboBox->addItem("拖拉机");//2
//点击按钮 选中拖拉机选项
connect(ui->btn_select,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2); //拖拉机是2号
ui->comboBox->setCurrentText("拖拉机");
});

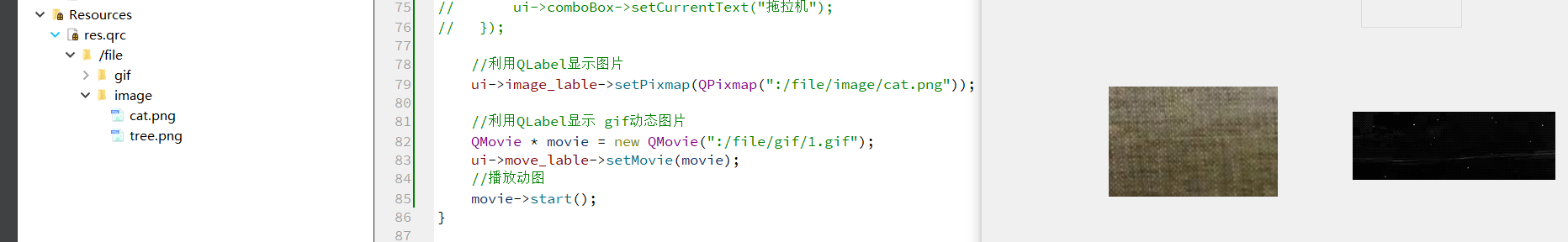
QLabel显示图片和动图

//利用QLabel显示图片
ui->image_lable->setPixmap(QPixmap(":/file/image/cat.png"));
//利用QLabel显示 gif动态图片
QMovie * movie = new QMovie(":/file/gif/1.gif");
ui->move_lable->setMovie(movie);
//播放动图
movie->start();

自定义控件封装
目标:实现功能,改变数字,滑动条跟着移动 || 滑动条移动,数字变化
第一步:添加新文件 -Qt-设计师界面类 =>选择widget 会自动生成 (.h .cpp .ui)
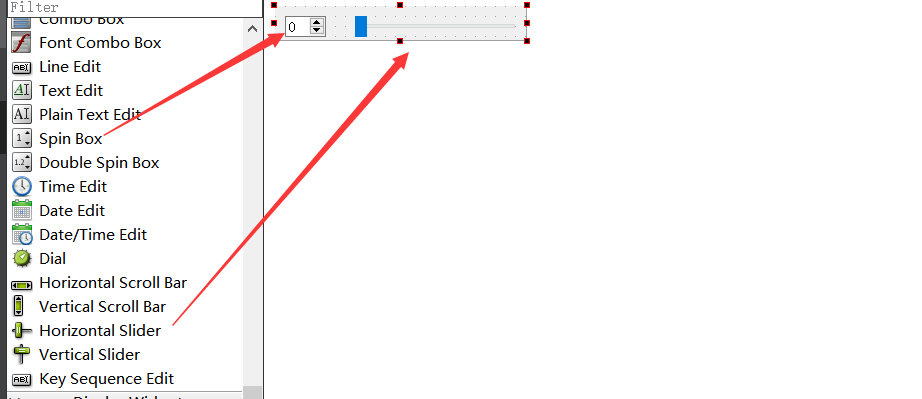
第二步:在生成的ui文件当中设计 Q S p i n B o x QSpinBox QSpinBox和 Q S l i d e r QSlider QSlider两个控件

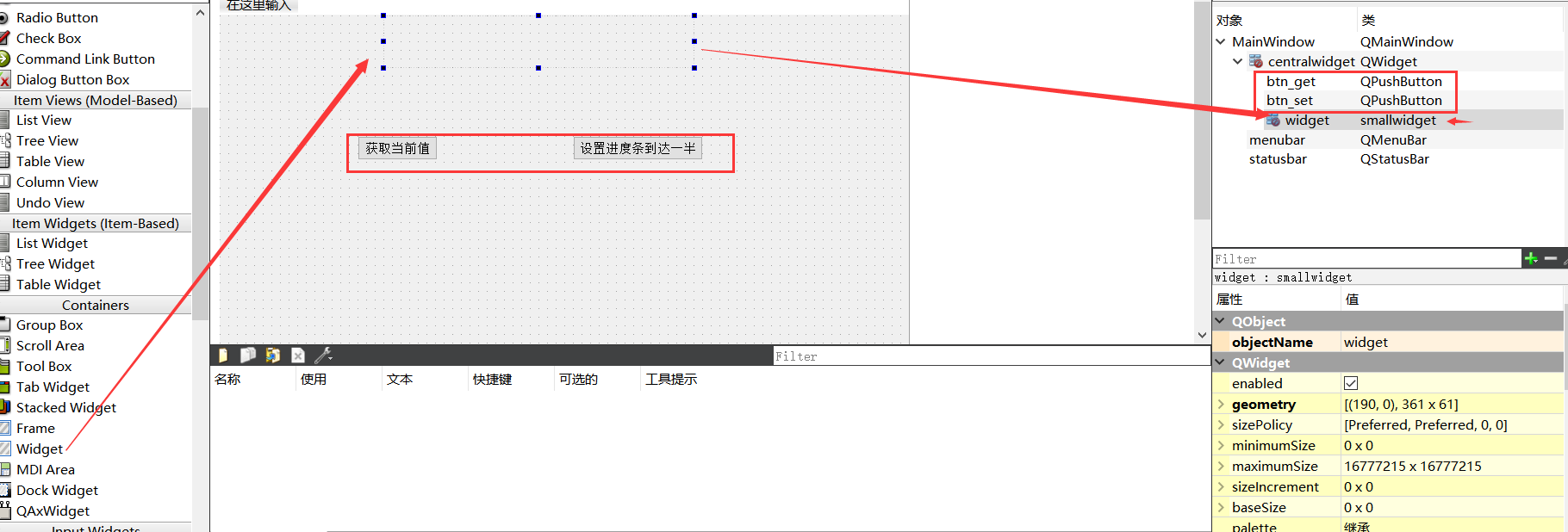
第三步:在mainWindow.ui文件当中,使用Widget当中使用自定义控件:拖拽一个Widget,点击提升为=>输入提升的类名称=>全局包含=>添加=>提升

smallwidget.h
提供两个函数:
//设置数字
void setNum(int num);
//获取数字
int getNum();
smallwidget.cpp
实现上述的两个函数:
//设置数字
void smallwidget::setNum(int num)
{
ui->spinBox->setValue(num);
}
//获取数字
int smallwidget::getNum()
{
return ui->spinBox->value();
}
在构造函数当中:
//QSpinBox移动 QSlider跟着移动
void(QSpinBox:: * spSignal )(int) = &QSpinBox::valueChanged;
connect(ui->spinBox , spSignal , ui->horizontalSlider , &QSlider::setValue);
//QSlider滑动 QSpinBox数字跟着改变
connect(ui->horizontalSlider, &QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
widget.cpp的构造函数当中:
//点击获取 获取当控件当前的值
connect(ui->btn_get,&QPushButton::clicked , [=](){
qDebug() << ui->widget->getNum();
});
//设置到一半
connect(ui->btn_set,&QPushButton::clicked,[=](){
ui->widget->setNum(50);
});