目录
一、CORS 跨域问题解决
1.1、前言
1.2、解决办法
a)修改统一配置的 axios 实例
b)修改 config 文件夹下的 index.js 文件
c)完成
一、CORS 跨域问题解决
1.1、前言

如果你后端使用的是微服务项目,通过配置网关可以很好的解决跨域问题;
如果你使用 SpringBoot + Vue 来写项目,可以在 Controller 上加 @CrossOrigin 来解决跨域,但是一旦你在后端配置了拦截器(比如通过 HandlerInterceptor 配置登录拦截器),那么此时再解决跨域这个问题就很困难了.
Ps:在网上搜索 "Spring Boot 拦截器跨域问题解决" 会有大把大把的办法,但亲测没一个能用...
实际上,可以从 Vue 的角度来解决这个问题,只需要在 Vue 中进行如下配置即可.
1.2、解决办法
a)修改统一配置的 axios 实例
在 Vue 脚手架中,按照标准开发,一般会创建一个 utils 文件夹,里面创建一个 request.js 文件来统一封装 axios.
这里我们修改 axios 实例中的 baseURL 如下:
//构建统一 axios 实例
const instance = axios.create({
baseURL: "/api",
timeout: 5000
});Ps:不要管为什么,你先配置!修改的这些配置将来都不会影响你的原有的操作!
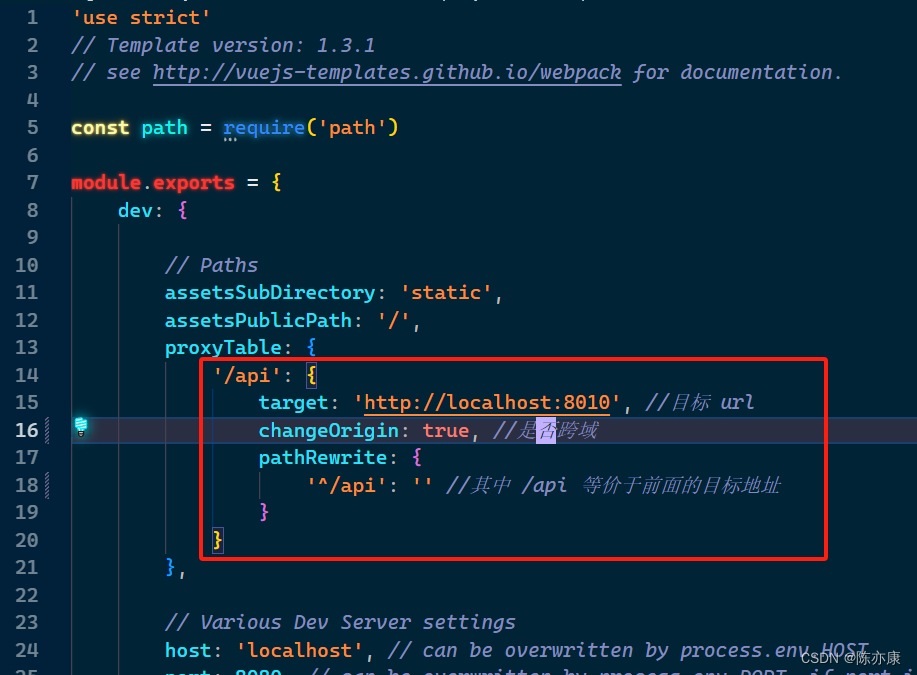
b)修改 config 文件夹下的 index.js 文件
在 Vue2 中,config 目录下有一个 index.js 文件.
添加如下配置

'/api': {
target: 'http://localhost:8010', //目标 url
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '' //其中 /api 等价于前面的目标地址
}
}c)完成
配置完了以后,一定要重启前端项目,重新 npm run dev !!
通过以上配置,后端也就无需担忧跨域问题了~