失业在家,实在是难熬,人过了35面试的机会很少,而且大多数都是外包,可能大环境也是一个原因吧,这不也没闲着,写了个在线制作简历的工具,帮助大家更好的找工作吧,
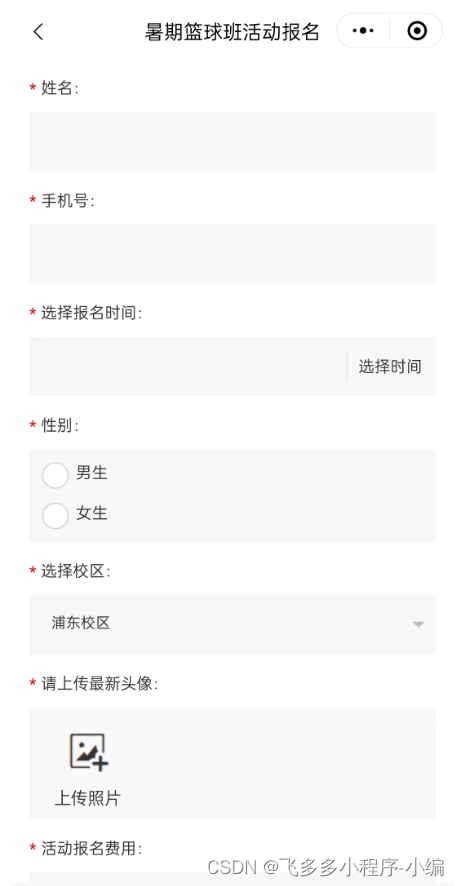
废话不多说先看看效果,一个人写的,设计确实差了点,但是我奉行的是,上线慢慢迭代的思路,后续给大家提供更多的模板使用吧。先做一个可用的版本。

在线简历制作工具![]() http://resume.toolxq.com/
http://resume.toolxq.com/
今年刚好35,到今天10月19号已经找工作接近两个月了,遇到的现场面试只有两个,其他全是远程的,而且外包居多,过了华为od外包的算法和心理测试,告诉我简历有gap,行吧,继续找吧,心态摆正,最次也是休养生息吗。
去面试35岁了,面试官问还想做技术,我说是,对方嫣然一笑,好吧,社会形态就这样了,想明白的趁早转行,想不明白的,再想想。
按照管理分享点代码:
<template>
<view class="container">
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" :options="options" :collection="collectionList" field="name" :where="queryWhere" :getone="true" :manual="true">
<view v-if="error">{{error.message}}</view>
<view v-else-if="loading">
<uni-load-more :contentText="loadMore" status="loading"></uni-load-more>
</view>
<view v-else-if="data">
<view>
<text>name</text>
<text>{{data.name}}</text>
</view>
</view>
</unicloud-db>
<view class="btns">
<button type="primary" @click="handleUpdate">修改</button>
<button type="warn" class="btn-delete" @click="handleDelete">删除</button>
</view>
</view>
</template>
<script>
// 由schema2code生成,包含校验规则和enum静态数据
import { enumConverter } from '../../js_sdk/validator/resume-base.js'
const db = uniCloud.database()
export default {
data() {
return {
queryWhere: '',
collectionList: "resume-base",
loadMore: {
contentdown: '',
contentrefresh: '',
contentnomore: ''
},
options: {
// 将scheme enum 属性静态数据中的value转成text
...enumConverter
}
}
},
onLoad(e) {
this._id = e.id
},
onReady() {
if (this._id) {
this.queryWhere = '_id=="' + this._id + '"'
}
},
methods: {
handleUpdate() {
// 打开修改页面
uni.navigateTo({
url: './edit?id=' + this._id,
events: {
// 监听修改页面成功修改数据后, 刷新当前页面数据
refreshData: () => {
this.$refs.udb.loadData({
clear: true
})
}
}
})
},
handleDelete() {
this.$refs.udb.remove(this._id, {
success: (res) => {
// 删除数据成功后跳转到list页面
uni.navigateTo({
url: './list'
})
}
})
}
}
}
</script>
<style>
.container {
padding: 10px;
}
.btns {
margin-top: 10px;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
}
.btns button {
flex: 1;
}
.btn-delete {
margin-left: 10px;
}
</style>
最后祝大家都能找到好工作,意气风发,春风拂面!
















![2023年全球线上教育营收规模及未来发展趋势分析:推动知识付费市场增长[图]](https://img-blog.csdnimg.cn/img_convert/83d7ab1992680c3e8794acbd8e2f2bed.png)


