Ajax
异步JavaScript和XML
作用
实现 HTML 在不整体刷新的情况下,通过后台服务器,请求数据并局部更新页面内容
-
操作流程

Ajax 使用
-
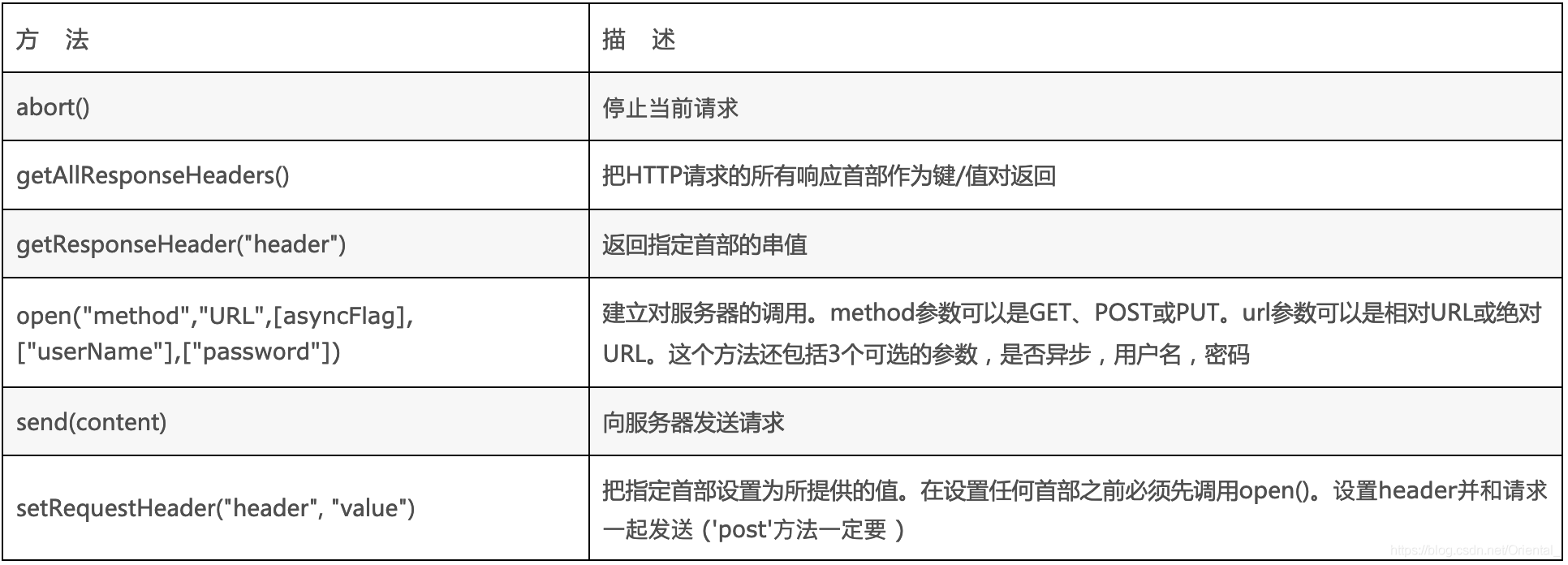
XMLHttpRequest
通过new 关键字可以创建XMLHttpRequest() 对象。
var req = new XMLHttpRequest();方法和属性 说明 req.open(method, url, async) method:[GET|POST] url:url async:[true(异步,默认) | false(同步)] req.send() 发送HTTP 请求 req.responseText 获得字符串形式的响应数据。 readyState 存有XMLHttpRequest 的状态。 请求发送到后台后,状态会从0 到4 发生变化: 1:服务器连接已建立。 2:请求已接收。 3:请求处理中。 4:请求已完成,且响应已就绪。 req.onreadystatechange 每当readyState 属性改变时,就会调用该函数。 status 状态码

-
创建 Ajax 对象
var xhr = new XMLHttpRequest() -
onreadystatechangereadyState的值发生变化就会触发该事件xhr.onreadystatechange = function () { // 每次readyState 改变的时候触发该事件 } -
配置连接信息
Ajax 对象中的
.open方法用来配置请求信息xhr.open("GET","aj.php",true);- 第一个参数是本次的请求方式 get / post / put / …
- 第二个参数是本次请求的 url
- 第三个参数是本次请求是否是异步,true (默认)表示异步,false 表示同步
xhr.open('get','/data.php')
-
发送请求
xhr.send()
Ajax 状态码
-
readyState
readyState === 0: 表示未初始化完成,也就是 open 方法还没有执行
readyState === 1: 表示配置信息已经完成,也就是执行完 open 之后
readyState === 2: 表示 send 方法已经执行完成
readyState === 3: 表示正在解析响应内容
readyState === 4: 表示响应内容已经解析完毕,可以在客户端使用了只有当
readyState === 4的时候,我们才可以正常使用服务端给我们的数据,配合 http 状态码status===200两个条件都满足本次请求才可以完成如果XMLHttpRequest对象的readyState属性值等于4,表示异步调用过程完毕,就可以通过XMLHttpRequest对象的 responseText 属性或 responseXml 属性来获取数据
使用 Ajax 发送请求时携带的参数
-
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
-
get 请求的参数就直接在 url 后面进行拼接就可以
const xhr = new XMLHttpRequest() // 直接在地址后面加一个 ?,然后以 key=value 的形式传递 // 两个数据之间以 & 分割 xhr.open('get', './data.php?a=100&b=200') xhr.send()这样服务端就能接受到两个参数 一个是 a,值是 100,一个是 b,值是 200
-
post 请求的参数是携带在请求体
send()中的,所以,不需要再 url 后面拼接const xhr = new XMLHttpRequest() xhr.open('post', './data.php') xhr.send('a=100&b=200') // 如果是用 ajax 对象发送 post 请求,必须要先设置一下请求头中的 content- type // 告诉一下服务端我给你的是一个什么样子的数据格式 xhr.setRequestHeader('content-type', 'application/x-www-form- urlencoded')
Ajax 封装使用实例
-
index.html 文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <div>part_one</div> <input type="button" value="点击局部刷新" onclick="part_refresh()"> <div id="d1"></div> </body> <script> function part_refresh(){ // 创建点击 button 触发刷新的方法 var xhr = new XMLHttpRequest(); // 创建 Ajax 对象 xhr.onreadystatechange=function re(){ // 当 readyState 的值发生变化时执行此方法中的代码 if(xhr.readyState===4 && xhr.status===200){ // 当内容解析完毕,并且成功处理了请求时执行语句 document.getElementById("d1").innerHTML=xhr.responseText; // 在网页上第二个 <div> 标签内输出获取的 xhr 对象文本格式的响应数据 } } xhr.open("GET","aj.php",true); // 配置连接信息 xhr.send(); // 发送请求 } </script> </html> -
aj.php 文件
<?php $str = "hello"; echo $str; ?> -
将 index.html 文件和 aj.php 文件放入 PHPstudy 的 www 目录下
开启 phpstudy
-
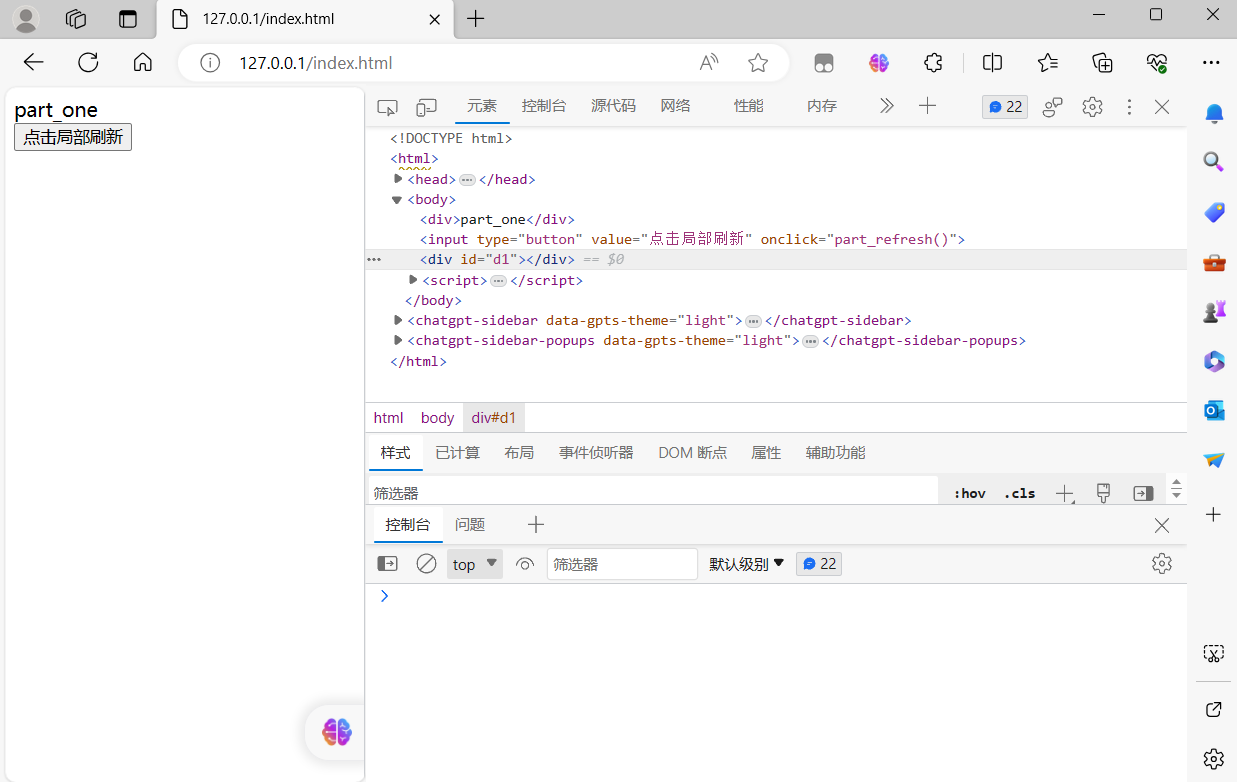
在浏览器地址栏打开 127.0.0.1/index.html

点击局部刷新按钮后
可以看到第二个源代码 div 块中的值发生变化

局部刷新与整页刷新的区别
-
整页刷新
手动更改源代码中第一个
<div>块中的文本内容
点击整页刷新按钮,发现更改的内容恢复到更改前的状态

-
Ajax 局部刷新
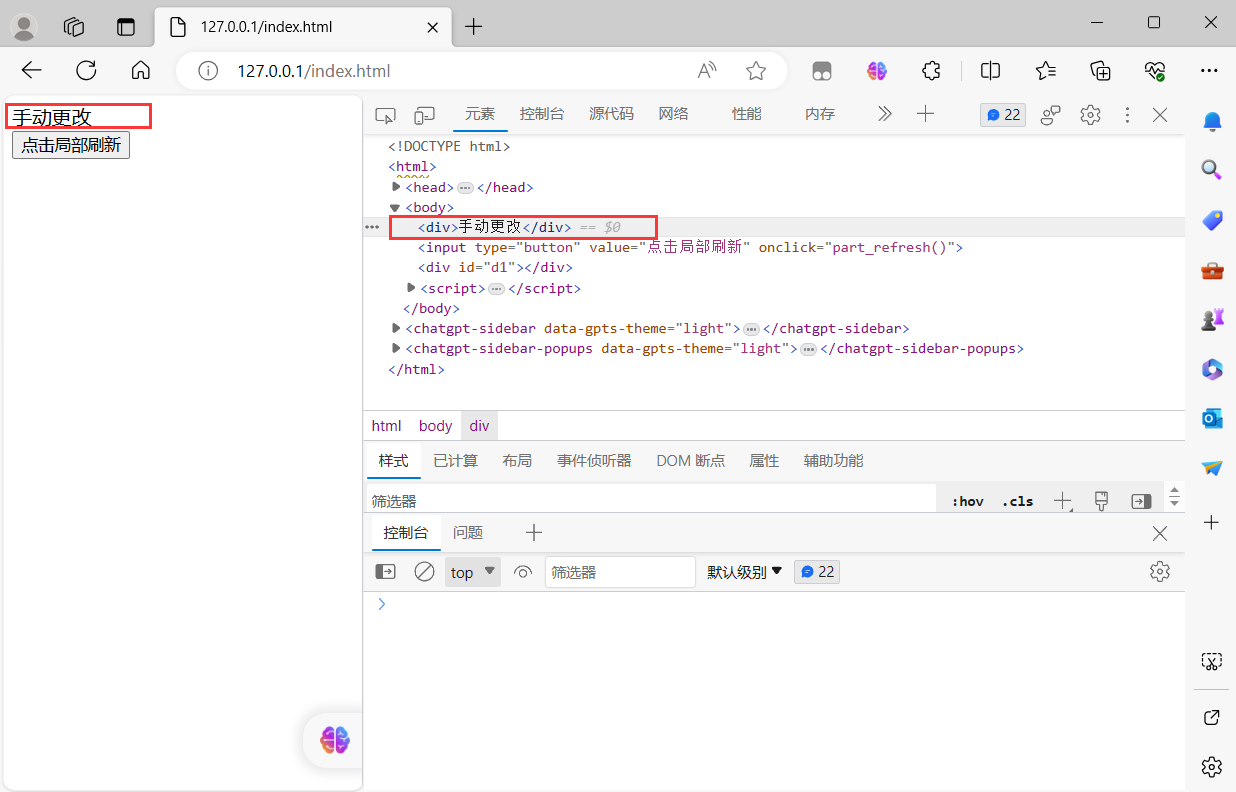
手动更改源代码中第一个
<div>块中的文本内容
点击局部刷新按钮,发现手动更改的内容未发生改变,而下方刷新出来了新的内容,源代码中手动更改的
<div>块未改变,第二个<div>代码块刷新后发生改变
前端跨域问题
同源策略:
协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源
同源策略限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM和JS对象无法获得
- AJAX 请求不能发送
| URL | 说明 | 是否允许通信 |
|---|---|---|
| 127.0.0.1/index.html 127.0.0.1/aj.php | 同一域名,不同文件或路径 | 允许 |
| http://www.domain.com:8000/a.js http://www.domain.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.domain.com/a.js https://www.domain.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.domain.com/a.js http://192.168.4.12/b.js | 域名和域名对应相同ip | 不允许 |
| http://www.domain.com/a.js http://x.domain.com/b.js http://domain.com/c.js | 主域相同,子域不同 | 不允许 |
| http://www.domain1.com/a.js http://www.domain2.com/b.js | 不同域名 | 不允许 |
Ajax 练习
同步请求
-
环境:
- ajax.html 放在 phpstudy 的 www 页面下
- flag.php 放在 phpstudy 的 www 页面下
- 浏览器访问 127.0.0.1/ajax.html
- 开启 phpstudy
-
效果:等待五秒同步刷新文本框和获取的 flag
-
ajax.html 代码
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <textarea name="" id="kuang" cols="30" rows="10"></textarea> </body> <script> var x=new XMLHttpRequest; // 创建 Ajax 对象 x.open("GET","http://127.0.0.1/flag.php",false); // 配置连接信息 x.send(); // 发送请求 var flag=x.responseText; // 创建变量 flag 接收数据 console.log(flag); document.getElementById("kuang").value=flag; // 将文本框中的字符修改为获取的 flag </script> </html> -
flag.php 代码
<?php sleep(5); ?> ajax flag
异步请求
-
环境:
- ajax.html 放在 phpstudy 的 www 页面下
- flag.php 放在 phpstudy 的 www 页面下
- 浏览器访问 127.0.0.1/ajax.html
-
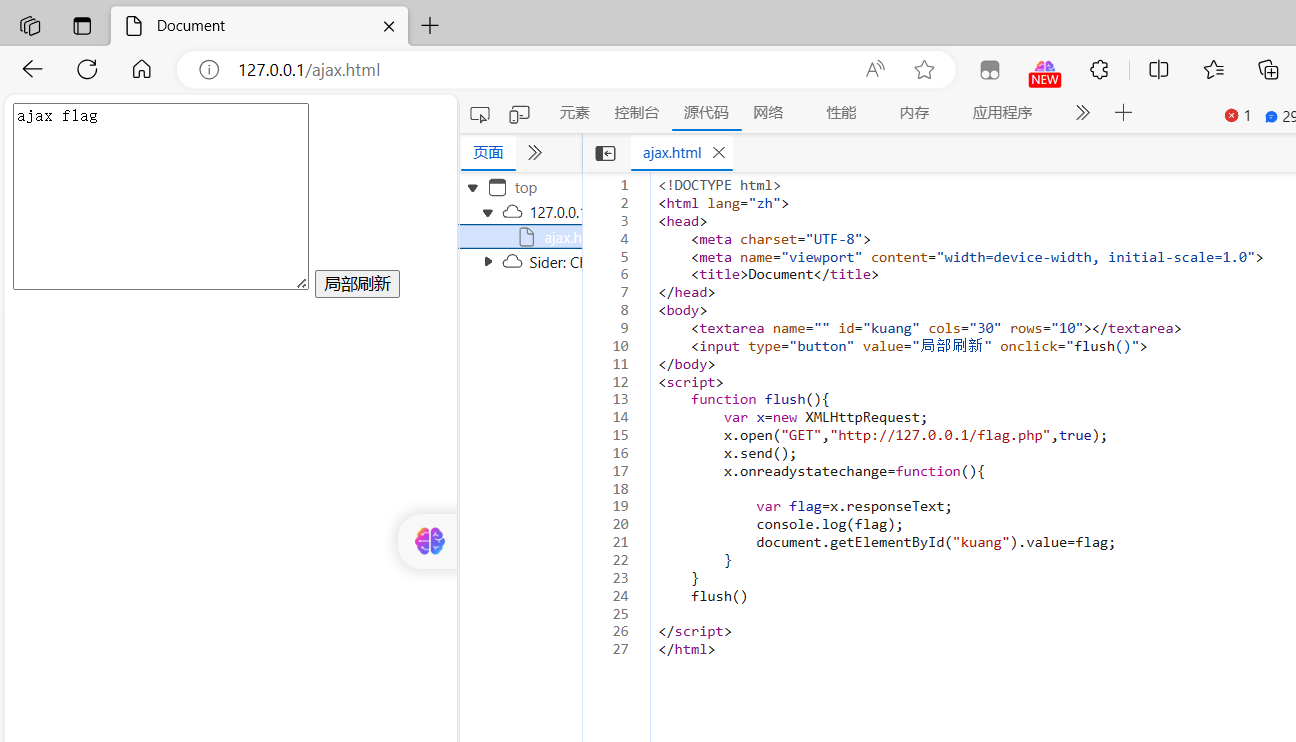
效果:
浏览网页立刻加载文本框,等待五秒后加载获取的 flag
点击局部刷新按钮五秒后,flag 重新获取,而页面不刷新
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <textarea name="" id="kuang" cols="30" rows="10"></textarea> <input type="button" value="局部刷新" onclick="flush()"> </body> <script> function flush(){ // 创建点击 button 触发刷新的方法 var x=new XMLHttpRequest; // 创建 Ajax 对象 x.open("GET","http://127.0.0.1/flag.php",true); // 配置连接信息 x.send(); // 发送请求 x.onreadystatechange=function(){ // 当 readyState 的值发生变化时执行此方法中的代码 var flag=x.responseText; // 创建变量 flag 接收数据 console.log(flag); document.getElementById("kuang").value=flag; // 将文本框中的字符修改为获取的 flag } } flush() </script> </html>











![2023年全球线上教育营收规模及未来发展趋势分析:推动知识付费市场增长[图]](https://img-blog.csdnimg.cn/img_convert/83d7ab1992680c3e8794acbd8e2f2bed.png)