在main.js 引入
import VueCarousel from 'vue-carousel';
Vue.use(VueCarousel);
在这里插入代码片
<template>
<div>
<div class="my-swipe">
<carousel :per-page="1" :loop="true" :autoplay="true" :paginationEnabled="true" :paginationPadding="3" :paginationSize="8">
<slide v-for="(slide, index) in imgs" :key="index">
<img :src="slide" alt="Slide" width="100%;"/>
</slide>
</carousel>
</div>
</div>
</template>
<script>
export default {
name: "swipe",
data(){
return{
imgs:[]
}
},
mounted(){
},
methods:{
}
}
</script>
<style scoped>
.my-swipe{
width: 100%;
max-width: 800px; /* 根据需要设置轮播图容器的宽度 */
margin: 0 auto;
}
</style>
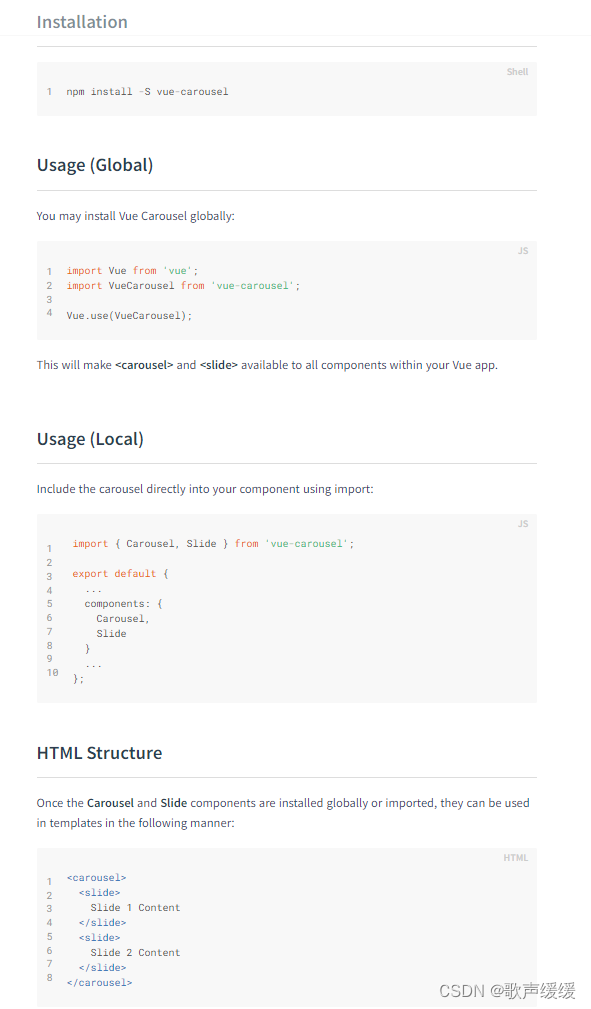
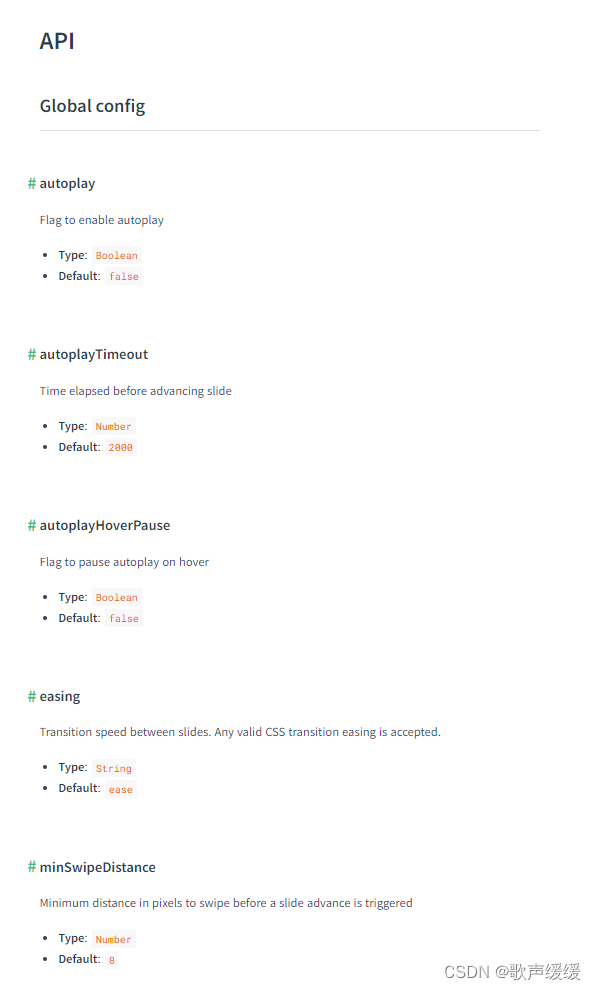
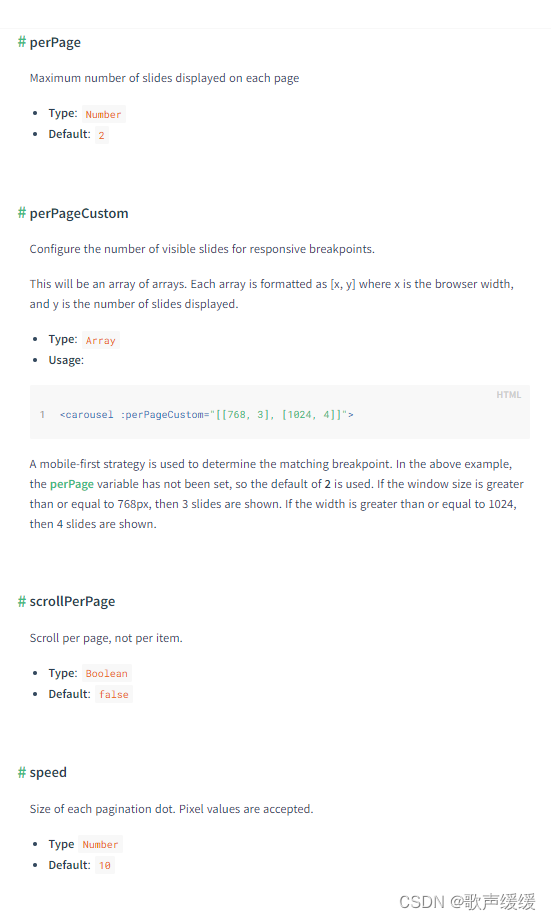
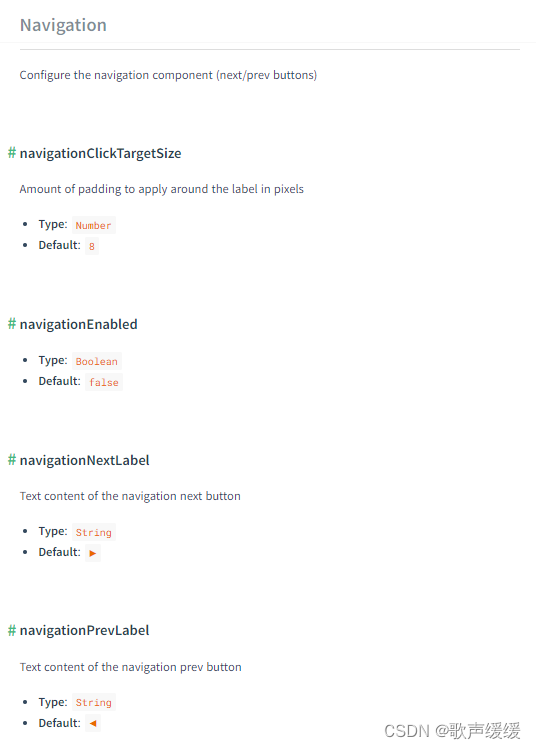
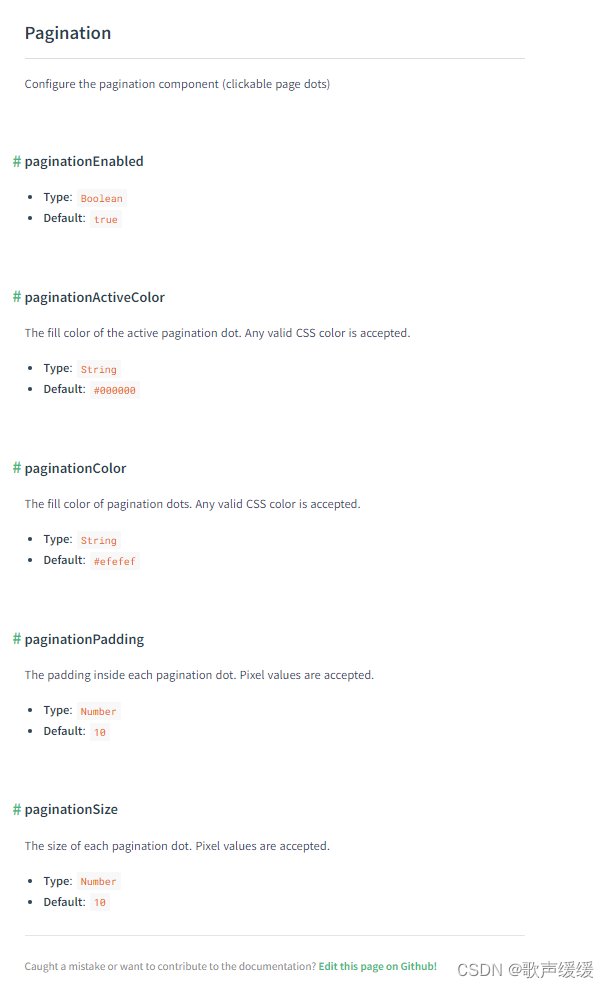
访问官网:
https://ssense.github.io/vue-carousel/guide/







![2023年全球线上教育营收规模及未来发展趋势分析:推动知识付费市场增长[图]](https://img-blog.csdnimg.cn/img_convert/83d7ab1992680c3e8794acbd8e2f2bed.png)