流程控制
if 分支
-
单分支
if()中的条件成立则执行{}中的语句,否则不执行<script> if(条件){ 语句; } </script> -
双分支
if()中的条件成立则执行 if 后{}中的语句,否则执行else{}中的语句<script> if(条件){ 语句; }else{ 语句; } </script> -
多分支
<script> if(条件){ 语句; }else if{ 语句; }else if{ 语句; }else if{ 语句; } else{ 语句; } </script>
switch 多分支
<script>
switch(变量名){
case 值1:
语句1;
break;
case 值2:
语句2;
break;
case 值3:
语句3;
break;
}
</script>
如
<script>
var day=1;
switch(day){
case 1:
document.write("星期一");
break;
case 2:
document.write("星期二");
break;
}
</script>
效果

while
-
while()中的判断条件成立则一直执行{}中的循环内容,直到()中的条件不成立判断条件不要恒为真,否则会陷入死循环,所以需要让判断条件在恰当的时候,为假。
while(条件){ 循环体 }如 循环输出 0-9
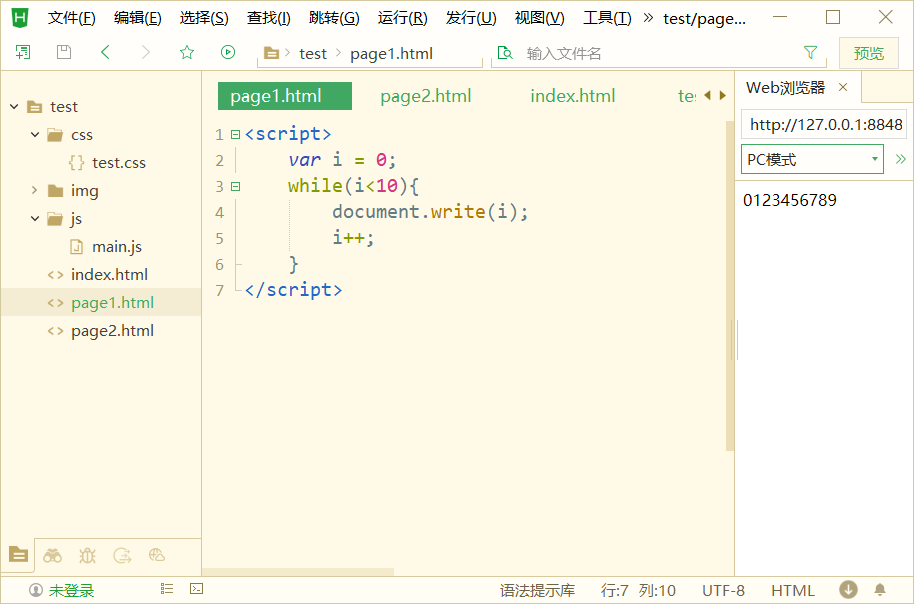
<script> var i = 0; while(i<10){ document.write(i); i++; } </script>效果

do while
-
无论循环的条件如何都会执行一次循环体
do{ 循环体 }while(条件)首先进行一次循环体再进行判断
输出 0 - 10
<script> var i=0; do{ console.log(i); i++; }while(i<=10) </script>
for
-
可嵌套
for(计数器;满足的条件;自增自减或其它操作){ 循环体 }例
输出100以内的质数
<script> for(var i=2;i<=100;i++){ var flag=0; for(var j=1;j<i;j++){ for(k=1;k<i;k++){ if(i==j*k){ flag=1; break } } } if(flag==0){ console.log(i); } } </script>
break
- 跳出循环 (break 所在的最小循环)
continue
- 跳过本次循环,直接进入下次循环
循环判断输入密码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
请输入密码
<input type="password" id="pass">
<input type="button" id="tijiao" value="提交" onclick="mima()">
</body>
<script>
function mima(){
while(true){
var passwd=document.getElementById("pass").value;
if(passwd==123){
break;
}else{
mima();
}
}
alert("正确")
}
</script>
</html>
练习
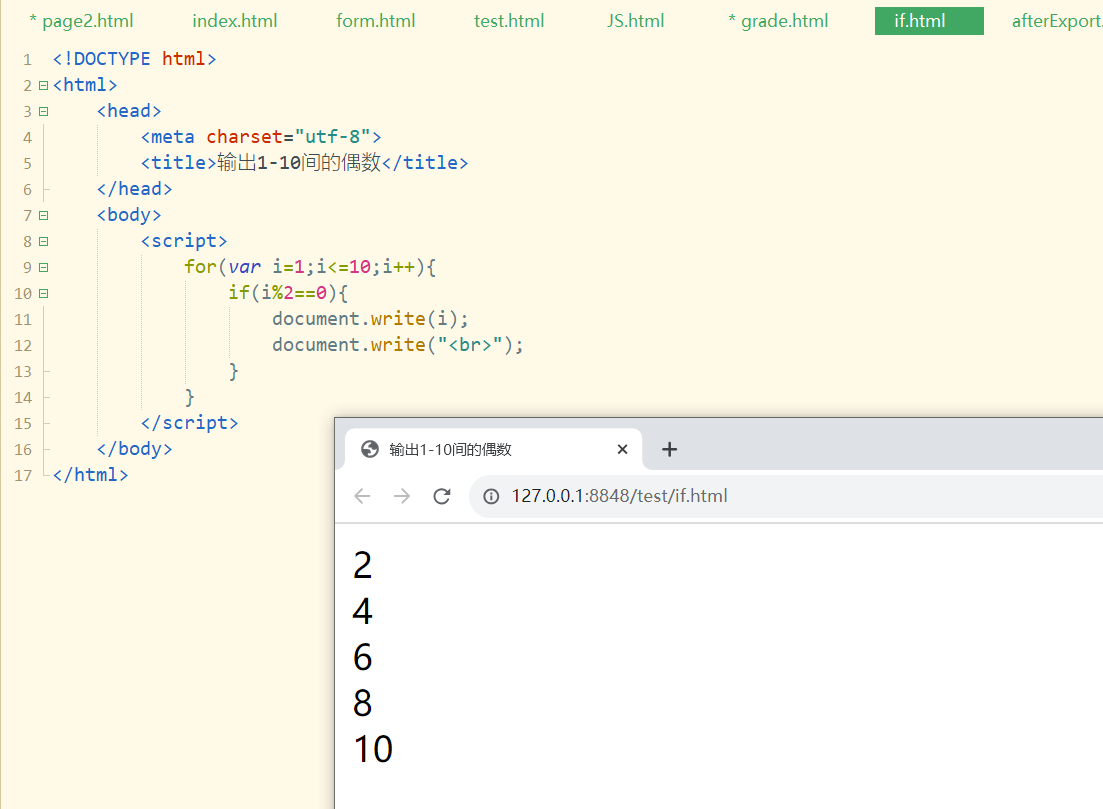
1-10 间的偶数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>输出1-10间的偶数</title>
</head>
<body>
<script>
for(var i=1;i<=10;i++){
if(i%2==0){
document.write(i);
document.write("<br>");
}
}
</script>
</body>
</html>

成绩定级
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生成绩定级</title>
</head>
<body>
<script>
var score=prompt("请输入成绩")
if(score>=90&&score<=100){
document.write("A");
}
else if(score>=80&&score<90){
document.write("B");
}
else if(score>=70&&score<80){
document.write("C");
}
else if(score>=60&&score<70){
document.write("D");
}
else if(score<60&&score>=0){
document.write("Sorry!");
}
else{
document.write("input error!");
}
</script>
</body>
</html>


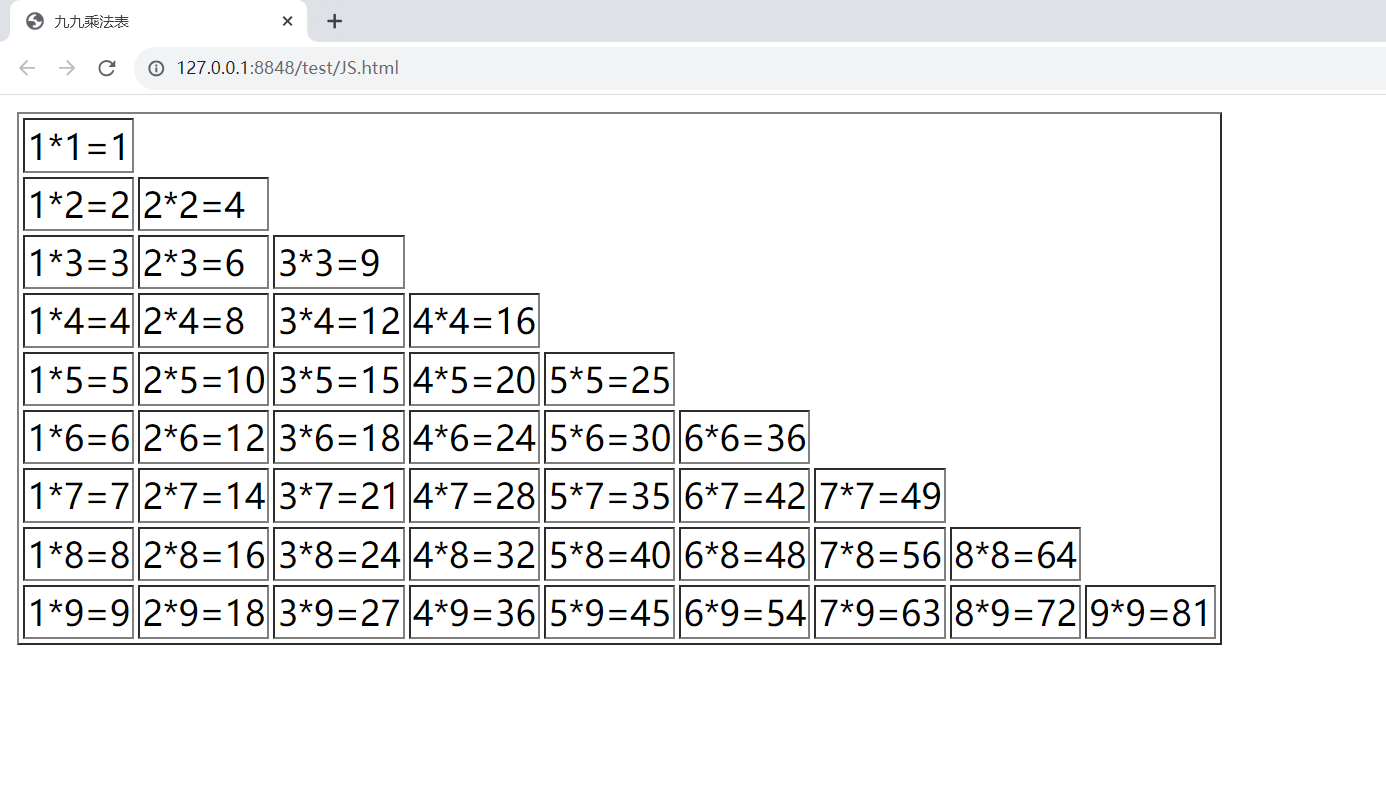
九九乘法表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九九乘法表</title>
</head>
<body>
<script>
document.write("<table border=1>");
for(var i=1;i<10;i++){
document.write("<tr>");
for(j=1;j<=i;j++){
document.write("<td>");
document.write(j,"*",i,"=",i*j);
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>