14天阅读挑战赛
人生本来就没定义,任何的价值都是自己赋予。
目录
一、自定义tabs组件
1.1 创建自定义组件
1.2 tabs.wxml 编写组件界面
1.3 tabs.wxss 设计样式
1.4 tabs.js 定义组件的属性及事件
二、自定义组件使用
2.1 引用组件
2.2 编写会议界面内容
2.3 设计样式
2.4 模拟数据并实现切换tabs方法
2.5 效果展示
三、投票管理界面搭建
3.1 自定义投票列表组件
3.2 引用组件
3.3 编写投票界面内容
3.4 设计样式
3.5 模拟数据并实现切换列表方法
3.6 效果图
四、个人中心界面搭建
4.1 WXML
4.2 WXSS
4.3 效果图
一、自定义tabs组件
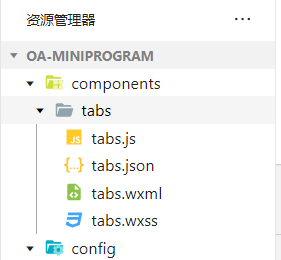
1.1 创建自定义组件
新建一个components文件夹 --> tabs文件夹 --> tabs文件

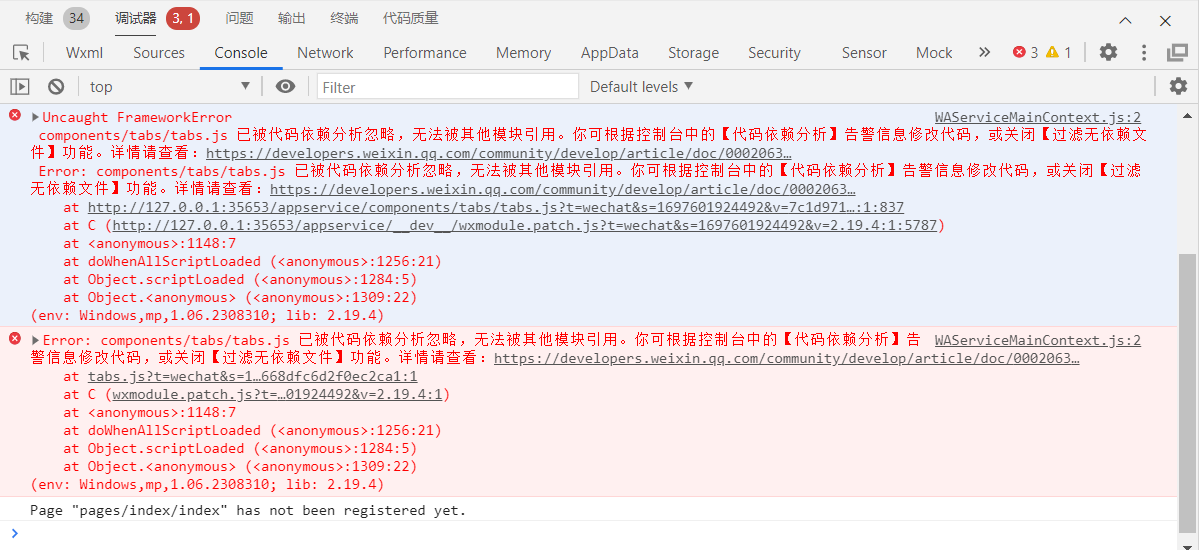
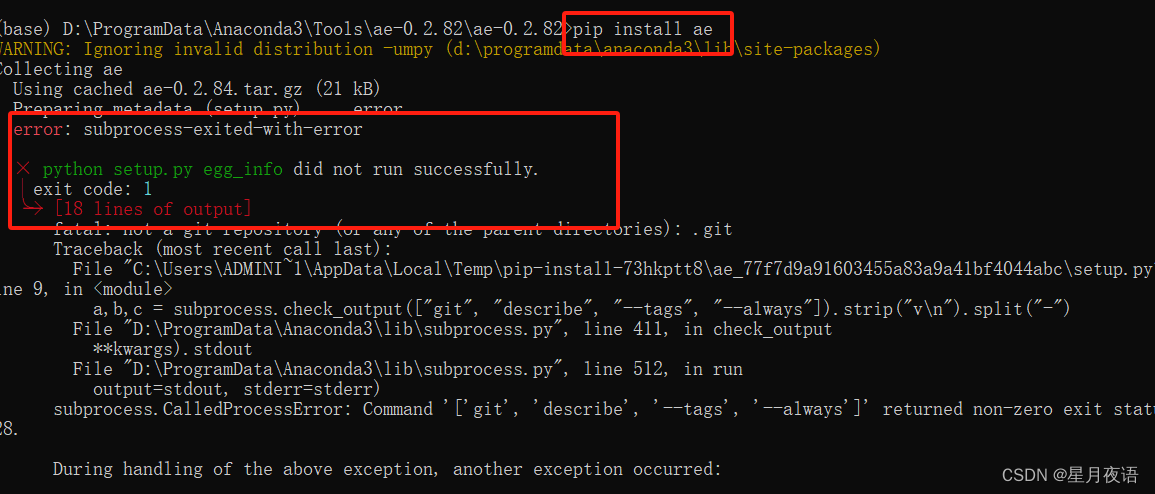
创建好之后win7 以上的系统可能会报这个错误:
解决方案:
在project.config.json文件里添加两行配置
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false,
1.2 tabs.wxml 编写组件界面
<!--components/tabs/tabs.wxml-->
<!-- 这是自定义组件的内部WXML结构 -->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
1.3 tabs.wxss 设计样式
/* components/tabs/tabs.wxss */
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 3px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 95%;
display: flex;
font-size: 13pt;
padding: 0 20rpx
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}1.4 tabs.js 定义组件的属性及事件
// components/tabs/tabs.js
var App = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})
二、自定义组件使用
2.1 引用组件
在需要使用自定义组件的json中进行配置引用路径
//list.json
{
"usingComponents": {
"tabs":"/components/tabs/tabs"
}
}2.2 编写会议界面内容
在界面使用组件并添加事件:
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block> 2.3 设计样式
/* pages/meeting/list/list.wxss */
/**list.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
/**index.wxss**/
.section {
color: #aaa;
display: flex;
justify-content: center;
}
.list-info {
color: #aaa;
}
.list-num {
color: red;
/* font-weight: 700; */
}
.join {
padding: 0px 0px 0px 10px;
color: #aaa;
}
.state {
margin: 0px 6px 0px 6px;
border: 1px solid #4083ff;
color: #4083ff;
padding: 3px 5px 3px 5px;
}
.list-tag {
padding: 3px 0px 10px 0px;
display: flex;
align-items: center;
}
.list-title {
display: flex;
justify-content: space-between;
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail {
display: flex;
flex-direction: column;
margin: 0px 0px 0px 15px;
}
.video-img {
margin-top: 5px;
width: 80px;
height: 80px;
}
.list {
display: flex;
flex-direction: row;
background-color: seashell;
border-bottom: 1px solid #cecece;
padding: 10px;
}
.mobi-text {
font-weight: 700;
padding: 15px;
}
/* .mobi-icon {
border-left: 5px solid #57f564;
} */
.indexbg{
background-color: rgba(219, 219, 219, 0.678);
}
.mobi-title {
/* background-color: rgba(219, 219, 219, 0.678); */
margin: 10px 0px 10px 0px;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}2.4 模拟数据并实现切换tabs方法
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.png',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.png',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.png',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.png',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.png',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.png',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.png',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.png',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.png',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.png',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.png',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.png',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.png',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.png',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.png',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
//列表切换事件
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})2.5 效果展示

三、投票管理界面搭建
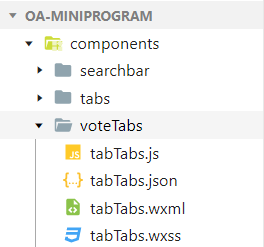
3.1 自定义投票列表组件
操作同目录一:

3.2 引用组件
在需要使用自定义组件的json中进行配置引用路径
{
"usingComponents": {
"voteTabs":"/components/voteTabs/tabTabs",
"searchbar": "/components/searchbar/searchbar"
}
}这里的searchbar是一个搜索组件,需要的私...
3.3 编写投票界面内容
<!--pages/vote/list/list.wxml-->
<voteTabs tabList="{{voteTabs}}" bindtabsItemChange="tabsItemChange"></voteTabs>
<view style="height: 100rpx;"></view>
<searchbar placeholder="输入会议标题" bind:handleSearch="handleSearch"></searchbar>
<view class="oaFlex">
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{{item.state}}</view>
<view class="join al-center"><text class="list-num">{{item.num}}</text> 人已投</view>
</view>
<view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view>
</view>
</view>
</block>
</view>3.4 设计样式
/* pages/vote/list/list.wxss */
.oaFlex{
display: flex;
flex-direction: column;
align-items: center;
}
.list {
width: 360px;
display: flex;
flex-direction: column;
align-items: center;
background-color: rgb(228, 240, 253);
border-bottom: 2px solid #d9dbe2;
margin-bottom: 25px;
}
.video-img {
width: 360px;
height: 150px;
}
.list-detail {
display: flex;
flex-direction: column;
align-items: center;
}
.list-title {
font-size: 12pt;
color: #333;
font-weight: bold;
}
.list-info {
color: #aaa;
}
.list-num {
color: red;
/* font-weight: 700; */
}
.join {
padding: 0px 0px 0px 10px;
color: #aaa;
}
.state {
margin: 0px 6px 0px 6px;
border: 1px solid #4083ff;
color: #4083ff;
padding: 3px 5px 3px 5px;
}
.list-tag {
padding: 3px 0px 10px 0px;
display: flex;
align-items: center;
}3.5 模拟数据并实现切换列表方法
// pages/meeting/vote/list.js
Page({
/**
* 页面的初始数据
*/
data: {
voteTabs:['全部投票','发布的','参与的'],
lists: [
{
'id': '1',
'image': 'https://1.s91i.faiusr.com/4/AFsI4uYPEAQYACDw69bhBSjulrWKBTDABzicBA!800x800.png?_tm=3&v=1556100764632',
'title': '2023招募开发工程师 | 深圳·北京PM大会 ',
'num':'24',
'state':'进行中',
'time': '10月21日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': 'https://img.zcool.cn/community/01e71e61e7c7ba11013e8cd0236304.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100',
'title': '隔空对话 | 国潮主理人大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': 'https://img.51miz.com/Templet/00/20/68/42/206842_5b3fc9bfb569c4cf1865d2006e5b9e17_1365.jpg',
'title': 'iphone 新品发布会主持人员安排',
'num':'500',
'state':'进行中',
'time': '10月20日 17:31',
'address': '上海'
}
],
lists1: [
{
'id': '1',
'image': 'https://1.s91i.faiusr.com/4/AFsI4uYPEAQYACDw69bhBSjulrWKBTDABzicBA!800x800.png?_tm=3&v=1556100764632',
'title': '2023招募开发工程师 | 深圳·北京PM大会 ',
'num':'24',
'state':'进行中',
'time': '10月21日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': 'https://img.zcool.cn/community/01e71e61e7c7ba11013e8cd0236304.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100',
'title': '隔空对话 | 国潮主理人大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': 'https://img.51miz.com/Templet/00/20/68/42/206842_5b3fc9bfb569c4cf1865d2006e5b9e17_1365.jpg',
'title': 'iphone 新品发布会主持人员安排',
'num':'500',
'state':'进行中',
'time': '10月20日 17:31',
'address': '上海'
}
],
lists2: [
{
'id': '1',
'image': 'https://bpic.588ku.com/Templet_origin_pic/05/08/59/20760ea806f4a490f73c577d69e8ffe8.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': 'https://img-u-2.51miz.com/Templet/00/18/17/65/181765_bbf22358519e77310bda1f7457500141.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': 'https://bpic.588ku.com/Templet_origin_pic/05/08/59/20760ea806f4a490f73c577d69e8ffe8.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': 'https://1.s91i.faiusr.com/4/AFsI4uYPEAQYACDv69bhBSiCruq3BTDABzicBA!800x800.png?v=1556100745578',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': 'https://ts1.cn.mm.bing.net/th/id/R-C.022f2e37a033ca3c5754d2f32e8132a1?rik=9ysyMcx6nMOilg&riu=http%3a%2f%2fres.picxiaobai.com%2ftxb%2ftemplate%2fpre%2f20200517%2fd7580b5326b45a612dbf2c1904bc6ca2.jpg%3fv%3d1589705812%26x-oss-process%3dimage%2fresize%2cw_500&ehk=mHQV45sPbW8QB5iv%2ftSXZeasTn4bN6d%2bdLOtwiOYpl8%3d&risl=&pid=ImgRaw&r=0&sres=1&sresct=1',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': 'https://img.tukuppt.com/ad_preview/00/10/75/5d78cd9a6a9b4.jpg!/fw/780',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': 'https://img-u-2.51miz.com/Templet/00/18/17/65/181765_bbf22358519e77310bda1f7457500141.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
//列表切换事件
tabsItemChange(e){
let tolists = null;
if(e.detail.index==0){
tolists = this.data.lists1;
}else if(e.detail.index==1){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})3.6 效果图

四、个人中心界面搭建
4.1 WXML
<!--pages/ucenter/index/index.wxml-->
<view class="userInfo">
<image class="userInfo-head" src="/static/images/avatar.png"></image>
<text class="userInfo-login">云村小威</text>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/oa.png" class="cell-items-icon"></image>
<text class="cell-items-title">我主持的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/myoa.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/putpassage.png" class="cell-items-icon"></image>
<text class="cell-items-title">我发布的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/passage.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/message.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">消 息</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/设置.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">设 置</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
4.2 WXSS
/* pages/ucenter/index/index.wxss */
Page{
background-color: rgba(159, 212, 245, 0.075);
}
.userInfo{
display: flex;
flex-direction:column;
align-items: center;
height: 350rpx;
width: 100%;
background-color: #fff;
margin-bottom: 20rpx;
}
.userInfo-head{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
overflow:hidden;
margin: 11px 20rpx;
}
.userInfo-login{
margin: 15px 20rpx;
}
.userInfo-set{
height: 100rpx;
width: 100rpx;
margin:120rpx 20rpx;
}
.cells{
background-color: #fff;
height: 270rpx;
margin-bottom: 30rpx;
}
.cell-items{
height: 110rpx;
display: flex;
margin: 20rpx 0 0 0;
align-items: center;
/* border-bottom: 1px solid lightskyblue; */
}
.cell-items-icon{
height: 70rpx;
width: 70rpx;
margin: 0rpx 0 0 15rpx;
}
.cell-items-title{
font-weight: 700;
font-size: 18px;
margin: 0rpx 0 0 30rpx;
}
.cell-items-num{
margin: 0 0 0 335rpx;
}
.cell-items-detail{
margin: 0 0 0 20rpx;
}
.cells > hr{
display: block;
height: 1px;
background-color: rgba(135, 206, 250, 0.075);
}4.3 效果图