引言:下面是一些常见的 Vue 面试题和对应的答案
目录
- 1. Vue 是什么?它有哪些特点?
- 2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。
- 3. Vue 组件间通信的有哪些方式?
- 4. Vue 的 computed 和 watch 的区别是什么?
- 5. Vue 中的 v-if 和 v-show 的区别是什么?
- 6. Vue 的路由实现方式有哪些?
- 7. Vue 中的 key 值有什么作用?
- 8. 如何实现组件的按需加载?
- 9. Vue 中的 mixins 是什么?如何使用它?
- 10. Vue 中的 keep-alive 的作用是什么?
- 11. Vue 中的 computed 和 method 的区别是什么?
- 12. Vue 中的 v-for 和 v-if 应该如何一起使用?
- 13. Vue 中的指令有哪些?
- 14. Vue 中的 watch 和 computed 适用于哪些场景?
- 15. Vue 中的组件通信方式有哪些?
- 16. Vue 中的动态组件是什么?如何使用动态组件?
- 17. Vue 中的插槽(slot)是什么?如何使用插槽?
- 18. Vue 中的 mixin 和 extends 有什么区别?
- 19. 在 Vue 中,如何执行异步操作或发送网络请求?
- 20. Vue 的双向数据绑定是如何实现的?
- 推荐学习
1. Vue 是什么?它有哪些特点?
答案:Vue 是一套用于构建用户界面的渐进式框架。它的特点包括:易上手、简洁、高效、数据驱动、组件化、灵活、生态丰富等。
2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。
答案:Vue 的生命周期包括:创建前、创建后、挂载前、挂载后、更新前、更新后、销毁前、销毁后等阶段。每个生命周期钩子函数都有特定的作用,比如创建前可以进行一些数据准备操作,挂载后可以进行 DOM 操作等。
3. Vue 组件间通信的有哪些方式?
答案:Vue 组件间通信的方式包括:父子组件通信、兄弟组件通信、跨级组件通信、非父子组件通信。常用的方式有 props 和 emit、事件总线、vuex 状态管理等。
4. Vue 的 computed 和 watch 的区别是什么?
答案:computed 是计算属性,依赖其他属性计算得到结果,并且具有缓存机制,在依赖不变时不会重新计算。watch 是侦听某个属性的变化,并在变化时执行回调函数。
5. Vue 中的 v-if 和 v-show 的区别是什么?
答案:v-if 和 v-show 都可以控制元素的显示和隐藏。区别在于,v-if 是动态地添加或移除元素,如果条件不满足,整个元素会被销毁或重新创建;v-show 是通过 CSS 控制元素的显示与隐藏,元素始终存在于 DOM 中。
6. Vue 的路由实现方式有哪些?
答案:Vue 的路由实现方式有两种:hash 模式和 history 模式。在 hash 模式下,路由会使用 URL 的 hash 值来保存路由状态;在 history 模式下,路由会使用 HTML5 的 history.pushState API 来改变 URL 但不会发送请求。
7. Vue 中的 key 值有什么作用?
答案:key 值是为了给每个节点设置唯一标识,用于优化列表渲染时的性能。当数据发生变化时,Vue 会根据 key 值的变化判断是否需要重新渲染。
8. 如何实现组件的按需加载?
答案:可以使用 Vue 的异步组件和动态 import() 函数来实现组件的按需加载。例如使用 import() 函数动态导入组件,在路由中设置组件的 component 字段,Vue 会在需要时自动异步加载该组件。
9. Vue 中的 mixins 是什么?如何使用它?
答案:mixins 是一种可复用组件逻辑的方式。通过定义 mixins 对象,并将其作为选项传递给组件定义对象或 Vue.extend,就可以将 mixins 中的属性和方法混入到组件中,实现代码的复用和组合。
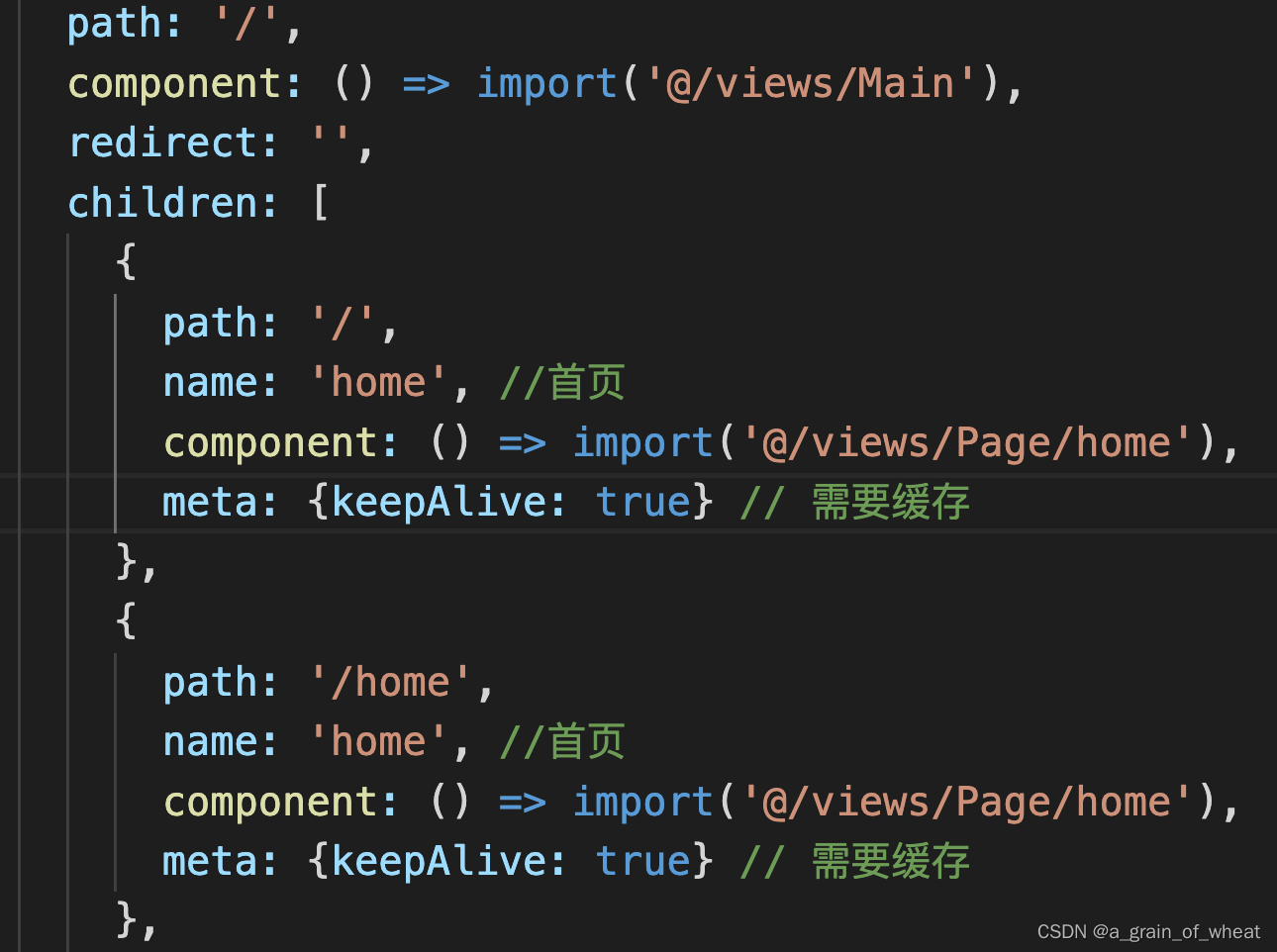
10. Vue 中的 keep-alive 的作用是什么?
答案:keep-alive 是 Vue 的一个内置组件,用于保留组件的状态或避免重复渲染。当组件被包裹在 <keep-alive> 标签中时,该组件会被缓存起来,当组件再次被访问时,会直接从缓存中渲染,而不会重新创建和销毁。
11. Vue 中的 computed 和 method 的区别是什么?
答案:computed 和 method 都可以用来定义组件的方法,但是两者的使用场景有所不同。computed 是计算属性,它会根据依赖的属性的变化自动更新,并且具有缓存机制。当依赖的属性没有变化时,computed 的值会从缓存中取,而不会重新计算。而 method 则是每次调用时都会重新执行一次函数体的代码。
12. Vue 中的 v-for 和 v-if 应该如何一起使用?
答案:在使用 v-for 渲染列表时,通常会遇到需要根据某个条件来筛选或跳过某些项的情况。当 v-for 和 v-if 一起使用时,要注意 v-if 的优先级更高,即会首先对每个项进行条件判断,然后再进行循环渲染。如果要在循环内执行一些需要根据条件判断的操作,可以使用计算属性或方法来处理。
13. Vue 中的指令有哪些?
答案:Vue 中常用的指令有:
v-if、v-show、v-for、v-bind、v-on、v-model、v-text、v-html、v-cloak 等。每个指令都有特定的作用和用法,可以根据具体的需求选择合适的指令进行使用。
14. Vue 中的 watch 和 computed 适用于哪些场景?
答案:watch 适用于监听某个属性的变化,并在变化时执行一些异步或开销较大的操作。例如,监听输入框的输入变化并发送请求或进行数据处理等。而 computed 适用于根据已有属性的值计算出新的值,或者对已有属性进行一些复杂的操作,例如过滤、排序、求平均值等。
15. Vue 中的组件通信方式有哪些?
答案:Vue 中的组件通信方式包括:props 和 emit、事件总线、vuex 状态管理、$attrs 和 $listeners、provide 和 inject 等。每种方式都有自己的适用场景,根据实际情况选择合适的方式进行组件通信。
16. Vue 中的动态组件是什么?如何使用动态组件?
答案:动态组件是指在运行时动态决定组件的类型。在 Vue 中,可以使用 <component> 标签来实现动态组件。我们可以在 <component> 标签上使用 :is 属性来绑定一个动态的组件类型,该属性的值可以是组件的名称或组件的引用,也可以是一个渲染函数。这样,根据不同的条件或事件,可以动态地切换组件的类型。
17. Vue 中的插槽(slot)是什么?如何使用插槽?
答案:插槽是 Vue 中用于将内容分发到组件内部的一种方式。它可以用于实现组件之间的灵活组合与内容的复用。通过在组件模板中使用 <slot> 标签,可以定义插槽,并在使用该组件时,通过标签的内容来填充插槽。还可以在插槽上添加属性,使其具有更多的灵活性。
18. Vue 中的 mixin 和 extends 有什么区别?
答案:mixin 和 extends 都是用于实现组件代码的复用,但它们有一些区别。mixin 是一种将一组选项混入到组件中的方式,可以让组件拥有 mixin 中的属性和方法。而 extends 是一种实现组件继承的方式,可以创建一个新的基础组件,并继承父组件的选项。相比而言,extends 更强大,但使用时需要小心避免命名冲突。
19. 在 Vue 中,如何执行异步操作或发送网络请求?
答案:在 Vue 中执行异步操作或发送网络请求,可以使用 Vue 的生命周期钩子函数或方法来处理。常见的做法是在 created 或 mounted 生命周期钩子函数中执行异步操作,并在异步操作的回调函数中对数据进行更新。另外,也可以使用 Vue 的插件或第三方库来简化异步操作的处理,例如 axios、fetch 等。
20. Vue 的双向数据绑定是如何实现的?
答案:Vue 的双向数据绑定是通过 v-model 指令来实现的。通过在表单元素上使用 v-model,Vue 会根据表单元素的类型自动添加事件监听,并将输入的值与组件的 data 属性进行双向绑定。这样,当输入框的值发生变化时,组件的 data 属性也会随之更新,反之亦然。
推荐学习
| 内容 | 地址 链接 |
|---|---|
| linux | Linux (实战)常用命令 |
| nginx | 记录自己使用nginx 的所用知识点) |
| Mysql | 【电商】mysql 建表的一些规则 和注意事项 |
总结 :希望以上内容能帮助你在面试中更好地了解和回答 Vue 相关的问题。如果你还有其他问题,我很乐意帮助你解答。