文章目录
前言
一:原型对象
1:什么是原型对象
2:原型对象的作用
3:通过原型对象实现工厂方法
二:原型对象咋说
1:in和原型对象
2:hasOwnProperty()函数
3:hasOwnProperty()来历
前言
我们讲,尽量不要把全局作用域当中声明变量。将函数在全局作用域中污染了全局作用域的命名空间。
function fun(){
alert("hello大家好我是:"+this.name);
}定义在全局作用域当中是非常不安全的,后边容易把前边的给覆盖掉。那么我们应该怎么办呢?
一:原型对象
1:什么是原型对象
我们没创建一个函数对象,解析器都会往函数中添加一个属性prototype。只要是函数,不论是构造函数还是普通函数,都会解析器都会放进去这个东西,每一个函数都会有属于他自己的prototype
证明一下这个东西:
function Person(){
}
console.log(Person.prototype)
这个prototype属性对应了一个对象,他就是一个原型对象。
2:原型对象的作用
原型对象是为了构造函数而生,对于普通函数,毛用没有。
构造函数对象和通过构造函数对象创建出来的任何一个对象,两者prototype属性指向的对象是一个,并且这个属性名称叫__proto__,哈哈,这倒霉名字。
值得注意的是,构造函数中的指向这个原型对象的属性是prototype,而在基于构造函数创建出来的对象中这个属性是__proto__,这是一个隐藏属性
也就是说:Person.prototype == per.__proto__ 结果为true
证明这件事情:
function Alibaba(){
}
var ali = new Alibaba();
console.log(ali.__prototype__ == Alibaba.__prototype__);

原型对象就相当于这个对象,或者叫这个类的一个公共区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中公共的东西放到这个原型对象当中。
当我们访问对象的一个属性或者方法时,会先在对象自身中找,如果有则直接使用,如果没有直接去原型对象中找
证明这件事情:
function Person(){
}
Person.prototype.a = 123;
console.log(Person.a);
如果person对象当中也有这个属性呢?那么会直接在对象中找。
说到这里,我们就非常明显了,我们应该把sayName这个方法放到原型对象当中这个方式是最好的。
3:通过原型对象实现工厂方法
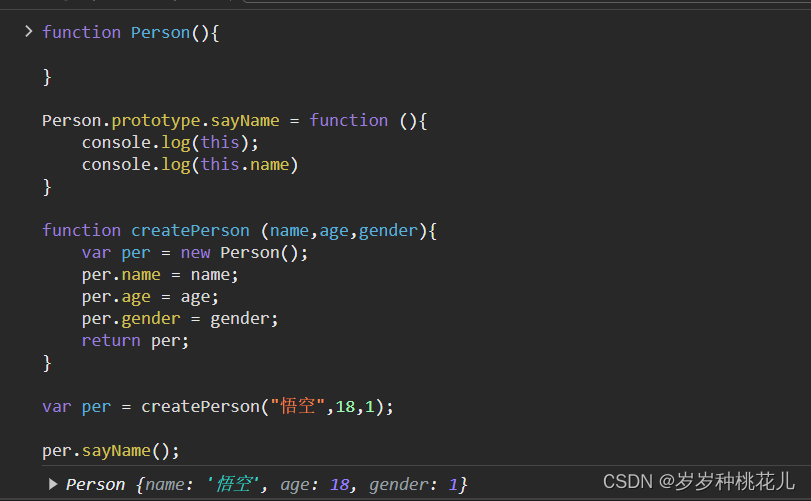
function Person(){
}
Person.prototype.sayName = function (){
console.log(this);
console.log(this.name)
}
function createPerson (name,age,gender){
var per = new Person();
per.name = name;
per.age = age;
per.gender = gender;
return per;
}
var per = createPerson("悟空",18,1);
per.sayName();
日后,我们创建构造函数或者叫类的时候,我们可以将这些对象共有的属性和方法统一添加到构造函数的原型对象当中,这样不会为了每一个对象添加,也不会影响全局作用域,就可以让每一个对象都可以使用这些属性和方法了。
二:原型对象咋说
1:in和原型对象
function Person(){
}
Person.prototype.name = "";
var per= new Person();
console.log("name" in per);使用in检查对象当中是否含有某个属性的时候,如果这个属性在原型对象当中依旧会返回ture。
证明这件事情:

2:hasOwnProperty()函数
每个对象都有这个函数。
使用这个函数可以排除原型对象的干扰,从而检查对象自身的属性
证明这件事情:

3:hasOwnProperty()来历
这个函数位于原型对象当中。但是还是有一个问题,原型对象当中我们也没加,那到底是咋进去的呢?
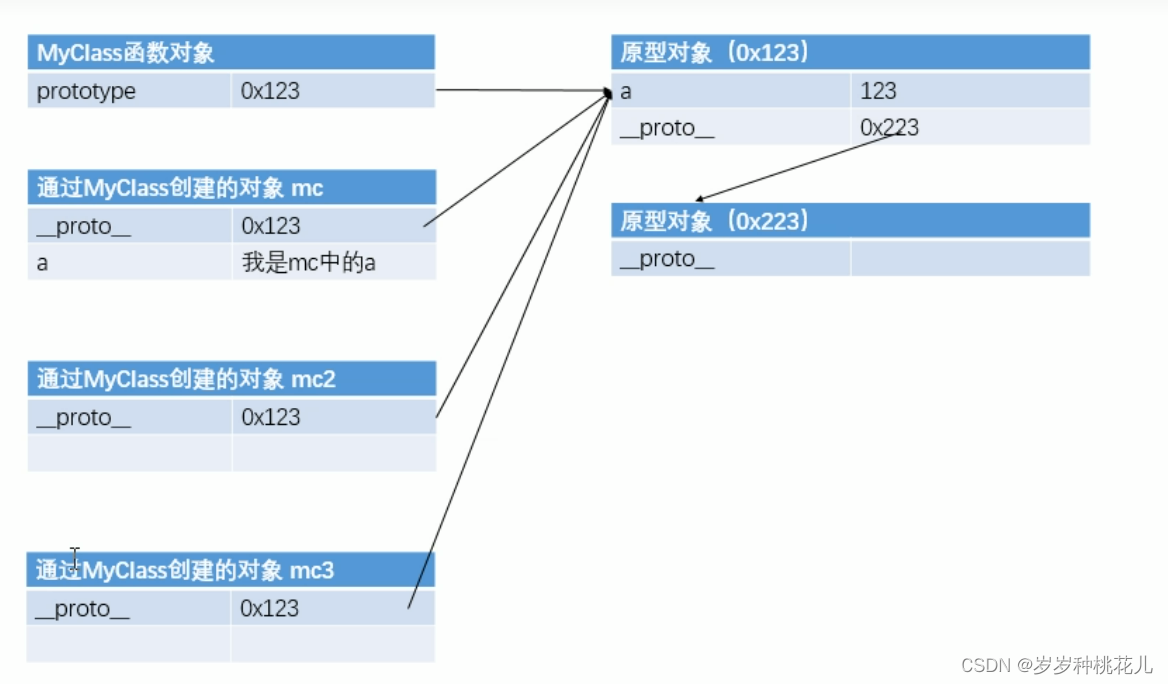
原型对象也是对象,所以原型对象也有原型对象。当我们使用一个对象的属性或者方法时,会现在自身中进行寻找,如果自身中有则直接使用。如果自身中没有则去原型对象中去寻找。如果原型对象中有则使用,如果原型对象中也没有则去原型对象的原型对象去寻找。
直到找到Object对象的原型,Object对象的原型没有原型,如果Object对象的原型中依旧没有,那就返回undefined。
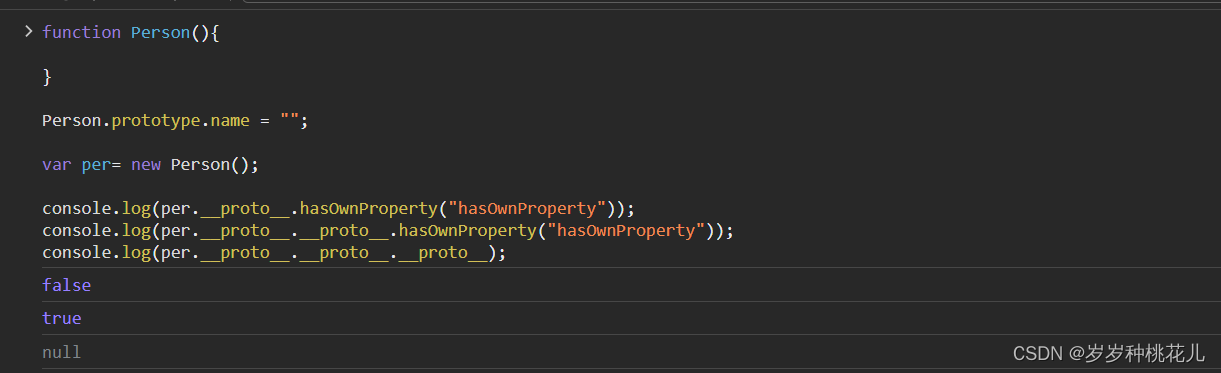
function Person(){
}
Person.prototype.name = "";
var per= new Person();
console.log(per.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(per.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(per.__proto__.__proto__.__proto__);

per.__proto__是Object类型的对象。per.__proto__.__proto__是这个Object对象的原型对象,这样操作原型对象也就原型到头了











![[python 刷题] 19 Remove Nth Node From End of List](https://img-blog.csdnimg.cn/07b6189a539e4dd2bf62f3e5a7a7e8a8.jpeg#pic_center)