一、 js优化
js文件内部
1、减少重复代码的使用,精简代码
2、减少请求次数,如果不是需要实时的数据,可以将请求结果缓存在js变量中,后续直接使用变量的值
3、减少不必要的dom操作,例如:用innerHTMl代替dom操作,减少dom操作的次数
js引入
1、不影响页面初次渲染的js文件可以放到最后引入
2、对于不需要提前执行的js文件,可以使用异步加载的方式,async、defer、动态创建script标签
同步加载
<script async src="script.js"></script>

异步加载
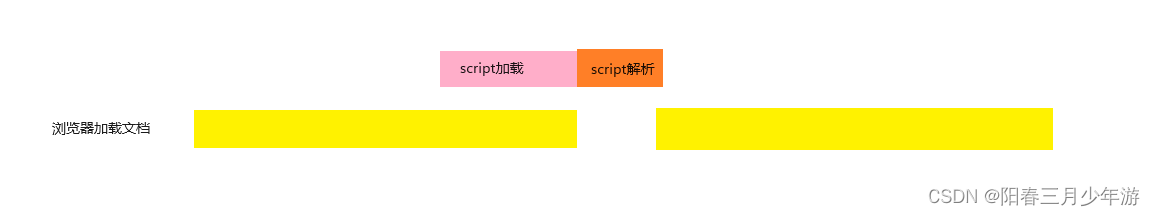
async
<script async src="script.js"></script>

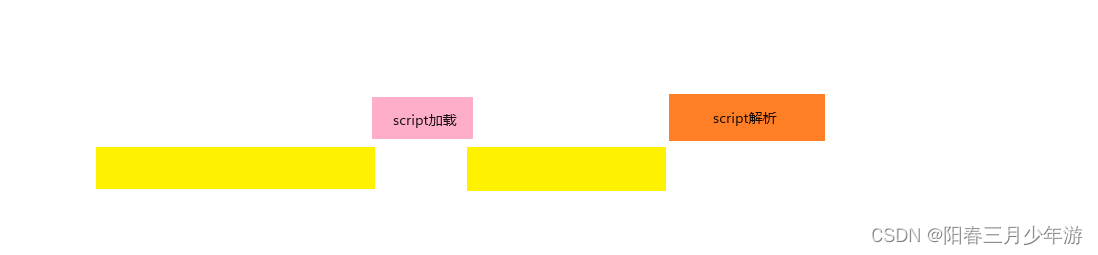
defer
<script defer src="script.js"></script>

动态创建
//tools.js
function test()
{
console.log('hello world')
}
//页面中的代码
<script script type = 'text/javascript'>
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'tools.js';
document.head.appendChild(script);
test ()
</script>
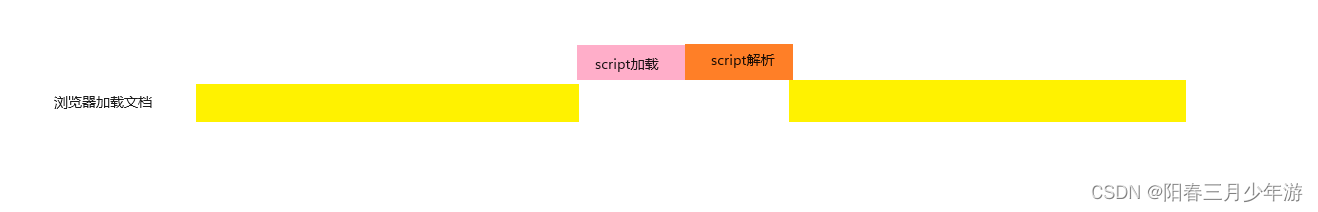
对于不使用一部标签的script,浏览器同步加载,并阻塞,等待 js 加载完成并执行该脚本,然后继续解析文档。如果文档很大的话,加载解析时间很长,那么就会造成页面空白阻塞,非常不友好。
使用异步加载的方式就可以很好的避免这一点
3、压缩js文件
全局安装 uglifyjs
npm install uglifyjs -g
使用
win+R cmd
输入命令
uglifyjs main.js -c -m -o main-min.js
css优化
1、减少内嵌的css使用
2、css文件压缩
下载
npm install clean-css-cli -g
使用
cleancss -o main.min.css main.css
html
1、压缩html
下载
npm install html-minifier
使用
创建html.js
var fs = require('fs');
var minify = require('html-minifier').minify;
fs.readFile('./doc/doc6.html(需要压缩的文件)', 'utf8', function (err, data) {
if (err) {
throw err;
}
fs.writeFile('./doc/doc6_mini.html(压缩后的文件存储位置和名称)', minify(data,{removeComments: true,collapseWhitespace: true,minifyJS:true, minifyCSS:true}),function(){
console.log('success');
});
});
压缩
node ./html.js
2、a标签
对于a标签,应该在#后应该存在一个含义命名,如#menu,否则会影响seo,报错链接不可识别。
如果加上之后,seo还是存在问题,应该加上aria-label=“xxxxxxx”',描述该链接的作用。
3、title和description
每个页面的title和description都应该不一样
nginx
1、使用gzip压缩文本文件,减少带宽(具体参数详情,参照 Nginx服务器中的gzip配置参数详解 )
server{
listen 80;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 2;
gzip_min_length 24k;
gzip_types application/javascript text/css application/octet-stream image/webp;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
location / {
root /opt/xxx/xxx/html;
index index.html index.htm;
}
}
2、为静态资源提供缓存策略
为静态资源添加缓存策略后,将会加快用户首次加载后的加载速度
server{
listen 80;
location / {
root /opt/mutenet/website/html;
index index_1.html index_1.htm;
add_header Cache-Control "public";
expires 30d; #缓存30天
}
}