概述
QCommandLinkButton小部件提供了一个Vista风格的命令链接按钮。
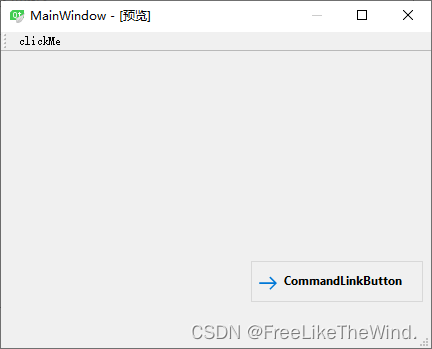
命令链接是Windows Vista引入的一种新控件。它的使用方式类似于单选按钮,用于在一组互斥选项之间进行选择。命令链接按钮不应单独使用,而是作为向导和对话框中单选按钮的替代品,并使按下“下一步”按钮变得多余。它的外观通常类似于扁平推按钮,但除了常规按钮文本之外,还允许添加描述性文本。默认情况下,它还带有一个箭头图标,表示按下该控件将打开另一个窗口或页面。

常用函数
QCommandLinkButton的构造函数:
QCommandLinkButton(QWidget *parent = nullptr):构造一个QCommandLinkButton对象,父对象为parent。
常用函数包括但不限于:
void setDescription(const QString &description):设置命令链接按钮的描述性文本。QString description() const:返回命令链接按钮的描述性文本。void setIcon(const QIcon &icon):设置命令链接按钮的图标。QIcon icon() const:返回命令链接按钮的图标。void setFlat(bool enable):设置命令链接按钮的扁平样式。如果enable为true,则按钮将以扁平样式显示,否则将使用原始样式。void setAutoDefault(bool enable):设置按钮是否自动设置为默认按钮。如果enable为true,按钮将自动设置为默认按钮,否则不是。void setCommandLinkButtonLayout(QCommandLinkButton::CommandLinkButtonLayout layout):设置命令链接按钮的布局方式。layout可以是QCommandLinkButton::CommandLinkButtonLayout::Standard(图标在左侧,文本在右侧)或QCommandLinkButton::CommandLinkButtonLayout::RightToLeft(图标在右侧,文本在左侧)。QCommandLinkButton::CommandLinkButtonLayout commandLinkButtonLayout() const:返回命令链接按钮的布局方式。
枚举值:
QCommandLinkButton::CommandLinkButtonLayout:命令链接按钮的布局方式。包括Standard(标准布局)和RightToLeft(图标在右侧,文本在左侧)。
信号和槽:
void clicked():当命令链接按钮被点击时发出的信号。
这些只是QCommandLinkButton常用的函数、枚举值和信号/槽,还有其他可用的函数和信号/槽可以根据需要进行查阅。
示例
以下是一个使用QCommandLinkButton的简单示例:
#include <QApplication>
#include <QCommandLinkButton>
#include <QMessageBox>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建一个窗口
QWidget window;
window.setWindowTitle("QCommandLinkButton Example");
// 创建一个命令链接按钮
QCommandLinkButton commandLinkButton("Open Dialog");
// 设置按钮的描述性文本和图标
commandLinkButton.setDescription("Click this button to open a dialog");
commandLinkButton.setIcon(QIcon(":/icon.png"));
// 将按钮添加到窗口布局中
QVBoxLayout layout(&window);
layout.addWidget(&commandLinkButton);
// 连接按钮的clicked信号到自定义的槽函数
QObject::connect(&commandLinkButton, &QCommandLinkButton::clicked, [&]() {
QMessageBox::information(&window, "Clicked", "Command link button clicked!");
});
// 显示窗口
window.show();
return app.exec();
}
这个示例创建了一个窗口,并在窗口中添加了一个命令链接按钮。当点击该按钮时,会弹出一个信息框显示"Command link button clicked!"的消息。可以根据需要修改和扩展这个示例来适应的实际需求。
记得在运行代码之前,将 :/icon.png 替换成自己的图标文件路径或者使用一个合适的图标文件。
如果代码无法运行,可以创建自定义控件,并在其内部进行信号和槽连接即可。





![[MAUI]深入了解.NET MAUI Blazor与Vue的混合开发](https://img-blog.csdnimg.cn/1e126c51d1554fad9c10de4db58a2ef5.png)