开题
单页面应用和多页面应用
SPA:单页面应用程序,整个应用中只有一个页面(index.html)
MPA:多页面应用程序,整个应用中有很多页面(*.html)
react路由
现在的前端应用大多都是SPA单页面应用程序,也就是一个HTML页面的应用程序。体验更好,对服务器的压力更小,更受欢迎,为了有效地使用单页面来管理原来多页面的功能,前端路由就此产生了,前端路由能让一个视图或页面导航到另一个视图或页面中。
前端路由是一套映射规整,在React中,是URL路径与组件的对应关系,使用React路由简单来说就是配置路径和组件。


react模拟hash路由的实现
实现原理:其实hash路由的原理是监听hashChange事件
hash值:http://localhost:3000/#/home
之后的部分就是hash值,有以下两个特点
- hash值的变化(地址栏中改变了hash值再回车)不会重新发送请求,它不是请求路径的一部分。
- hash值的变化会触发hashChange事件
思路:维护一个状态curHash
- 当has变化(hashChange事件)时修改它。
- 根据curHash的值来决定显示哪个组件。
实现一个hash路由
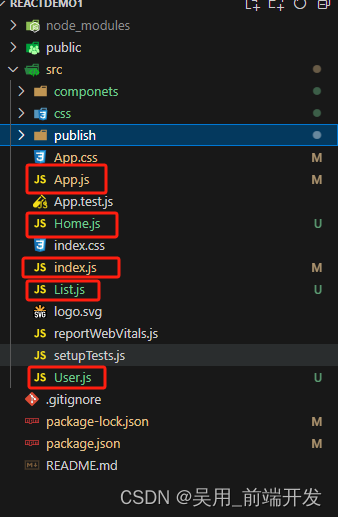
目录结构:

index.js
import './App.css';
import {Routes, Route, NavLink, Navigate} from 'react-router-dom'
import Home from "./Home"
import List from "./List"
import User from "./User"
const App = () => {
return (
<div>
{/* 声明式导航 */}
<div>
<NavLink end to="/home" state={{ id: 1000 }}>首页</NavLink>
<span> --- </span>
<NavLink to="/list">列表</NavLink>
<span> --- </span>
<NavLink to="/user">用户</NavLink>
</div>
<hr />
<Routes>
<Route path='/home' element={<Home />} />
<Route path='/list' element={<List />} />
<Route path='/user' element={<User />} />
{/* 重定向 */}
<Route path="/" element={<Navigate to="/home" replace={false} />} />
{/* 404页面处理 */}
<Route path="*" element={<div>404页面</div>} />
</Routes>
</div>
)
}
export default App
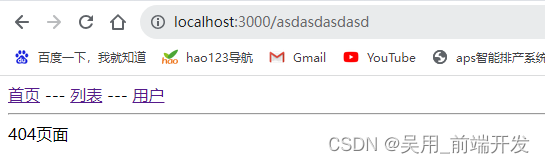
效果




React路由使用的基本
我当前react18 + react-router-dom6.0版本。
react-router-dom5 与 react-router-dom6的区别
重命名为 - 的新特性变更component/render被element替代
- 嵌套路由变得更简单 a. Route children 已更改为接受子路由。
b. 比Route exact 和 Route strict更简单的匹配规则。
c. Route path 路径层次更清晰。- 用 useNavigate 替代 useHistory
- 新钩子 useRoutes 替代 react-router-config
一、安装react-router-dome6.0
npm i react-router-dom@6
react-router-dom 提供了三个核心的组件,HashRouter,Route,Link
二、导入包并使用
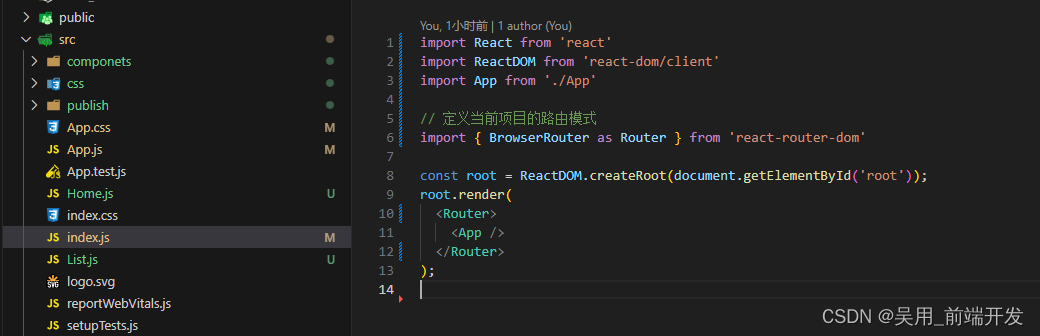
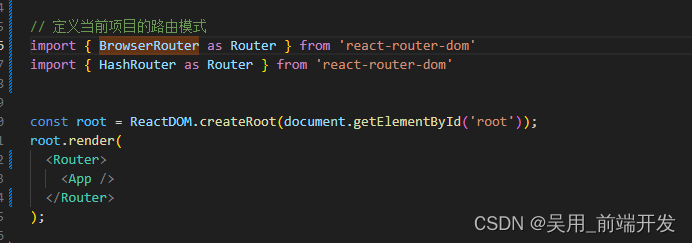
使用HashRouter包裹整个应用,一个项目中自会有一个Router,index.js界面如下引入

三、使用Link指定导航链接
使用Route指定路由规则,那个路径展示那个组件
核心代码:
import './App.css';
import {Routes, Route, NavLink,Link, Navigate} from 'react-router-dom'
import Home from "./Home"
import List from "./List"
import User from "./User"
const App = () => {
return (
<div>
{/* 声明式导航 */}
<div>
<NavLink end to="/home" state={{ id: 1000 }}>首页</NavLink>
<span> --- </span>
<NavLink to="/list">列表</NavLink>
<span> --- </span>
<NavLink to="/user">用户</NavLink>
</div>
<hr />
<Routes>
<Route path='/home' element={<Home />} />
<Route path='/list' element={<List />} />
<Route path='/user' element={<User />} />
{/* 重定向 */}
<Route path="/" element={<Navigate to="/home" replace={false} />} />
{/* 404页面处理 */}
<Route path="*" element={<div>404页面</div>} />
</Routes>
</div>
)
}
export default App
要点总结:
- Route组件必须在Router组件内部。
- NavLink,Link组件的to属性的值为点击后跳转的路径。
- Route组建的Path属性与Link标签的to属性匹配的。
- component属性标识Route组件匹配成功后渲染的对象。
路由三大对象之-Router
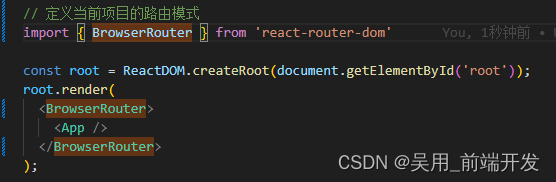
Router组件:包裹整个应用,一个React应用只需要使用一次,两种常用的Router:HashRouter和BrowserRouter。


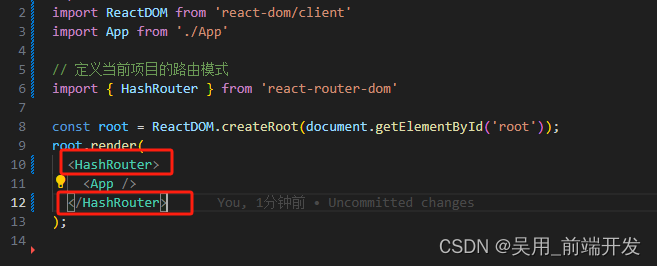
或者另一种写法

HashRouter:hash模式 http://localhost:3000/#/home。
原理:监听 window 的hashchange 事件来实现。
BrowserRouter:history模式,使用H5的history.pushState()API实现http://localhost:3000/home。
原理:监听 window 的popstate 事件来实现。
路由三大对象之-Link
Link组件、最终会渲染成标签,用于指定路由导航,to属性表示a标签的href属性,link组件无法暂时那个link处于选中状态。
格式:<Link to="/search">搜索</Link>
NavLink 组件、一个更特殊的Link组件,可以用用于指定当前导航高亮。to属性,用于指定地址,会渲染成a标签的href属性,activeClassName:用于指定高亮的类名,默认active,一般不做修改,exact精确匹配,标识必须地址栏和to的属性值精确匹配类名才生效
格式:<NavLink to="/search">搜索</NavLink>
ink和NavLink都用来做路由跳转。它们都用****属性来指定跳转地址,link和NavLink的区别是,NavLink指向的路径会自带一个名为
__的class类名。
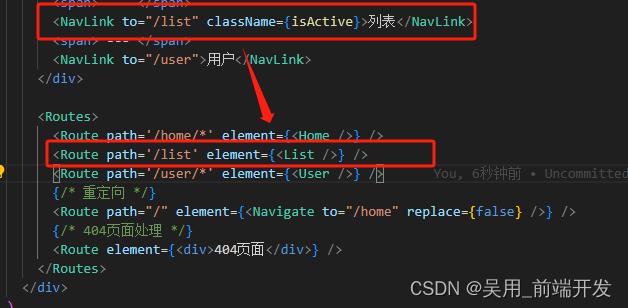
使用NavLink实现高亮显示
引入app.css
.active{
color: blue ;
}
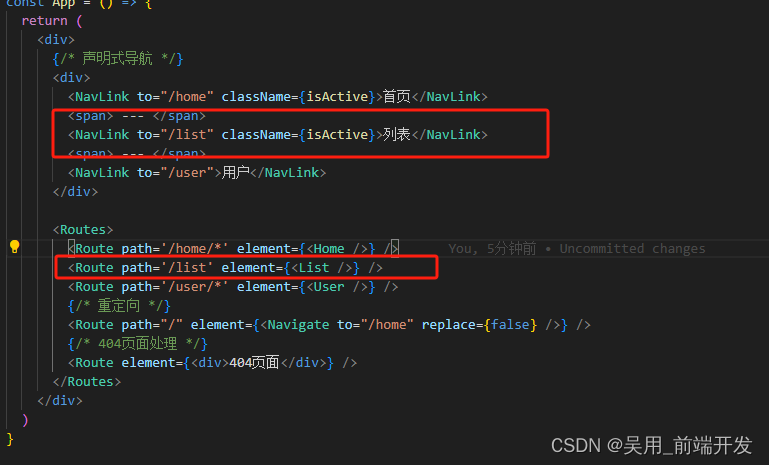
app.js代码
import './App.css';
import {Routes, Route, NavLink, Navigate} from 'react-router-dom'
import Home from "./Home"
import List from "./List"
import User from "./User"
const isActive = ({isActive}) => isActive?'active':''
const App = () => {
return (
<div>
{/* 声明式导航 */}
<div>
<NavLink to="/home" className={isActive}>首页</NavLink>
<span> --- </span>
<NavLink to="/list" className={isActive}>列表</NavLink>
<span> --- </span>
<NavLink to="/user">用户</NavLink>
</div>
<hr />
<Routes>
<Route path='/home' element={<Home />} />
<Route path='/list' element={<List />} />
<Route path='/user' element={<User />} />
{/* 重定向 */}
<Route path="/" element={<Navigate to="/home" replace={false} />} />
{/* 404页面处理 */}
<Route path="*" element={<div>404页面</div>} />
</Routes>
</div>
)
}
export default App
效果:

路由三大对象之-Route
route决定路由匹配规则:
格式:<Route path="/xx/xx" component={组件}></Route>
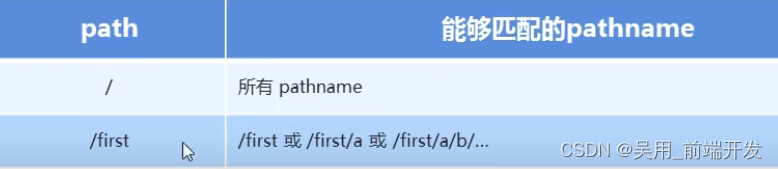
匹配规则:
名词约定
- path :Route组件中path属性的值
- pathname:值得如下格式
a. link组件中to的属性值
b. 地址栏中的地址
模糊匹配规则
- 只要pathname以path开头就算匹配成功。
- 匹配成功就加载对应组件。
- 整个匹配过程是逐一匹配,一个匹配成功了,并不会停止匹配。
精确匹配规则
- 当pathname(link的to属性/地址栏url的pathname)和的path属性的值完全相同时,才能匹配成功
- 精确匹配的方式给Route组件添加exact属性
模糊匹配和精确匹配
- 默认是模糊匹配的
- 补充exact可以设置成精确匹配

Switch / 404 / 重定向
Route组件匹配成功之后并不会停止,它可能会匹配多个组件。使用Switch组件,匹配第一个符合条件的Route,然后把一个无path的Route组件写在switch的最后一项,这样就能在匹配不到合适组件的时候,总能匹配到最后一个Route对应的组件。在switch组件下,不管有多少哥Route的路由规则匹配成功,都只会渲染第一个匹配的组件。在react-router-dom6
中重命名为
处理404页
方法一、不设置path属性,将404页对应的路由放在switch内部的最后位置
<Route element={<div>404页面</div>} />
方法二、
<Route path="*" element={<div>404页面</div>} />
重定向
重定向到首页:如果你更倾向于将用户引导回首页,可以使用导航元素
将所有未匹配路由重定向到首页。
代码演示:
<Route path="/" element={<Navigate to="/home" replace={false} />} />
编程式导航
react-router-dom 编程式路由导航 (v5)
1.push跳转+携带params参数
props.history.push(`/b/child1/${id}/${title}`)
2.push跳转+携带search参数
props.history.push(`/b/child1?id=${id}&title=${title}`)
3.push跳转+携带state参数
props.history.push(`/b/child1`,{id,title})
4.replace跳转+携带params参数
this.props.history.replace(`/home/message/detail/${id}/${title}`)
5.replace跳转+携带search参数
this.props.history.replace(`/home/message/detail?id=${id}&title=${title}`)
6.replace参数+携带跳转state参数
this,props.history.replace(`/home/message/detail`,{id,title})
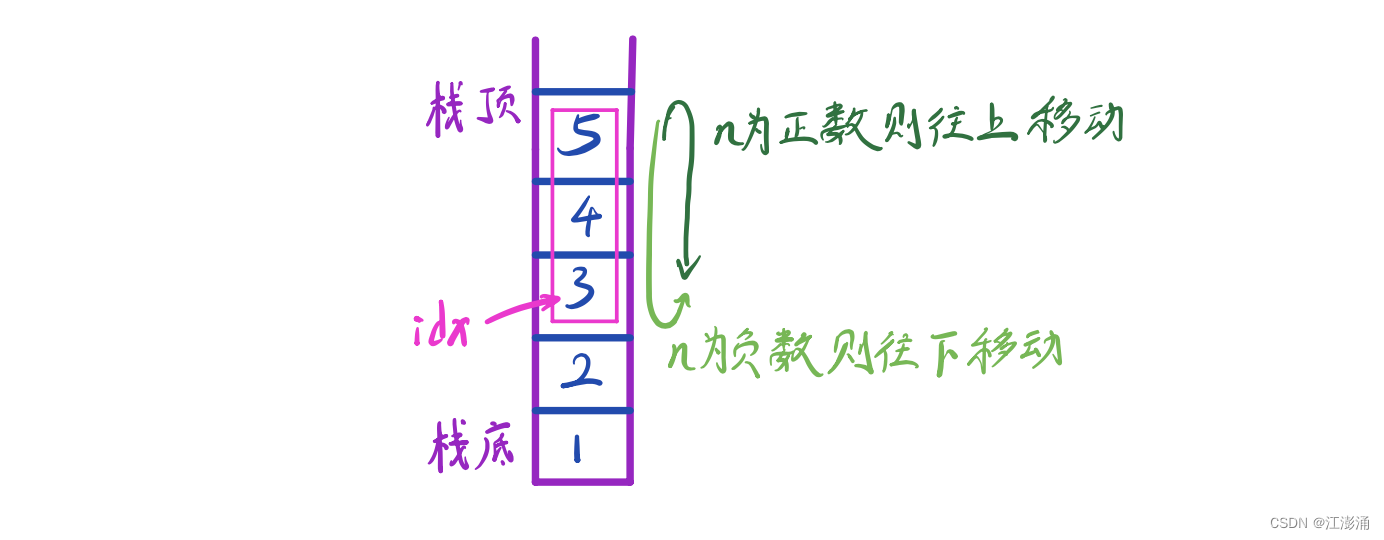
7.前进
this.props.history.goForward()
8.回退
this.props.history.goForward()
9.前进或回退
this.props.history.go(-1) 辉瑞到前一条的路由
react-router-dom 编程式路由导航 (v6)
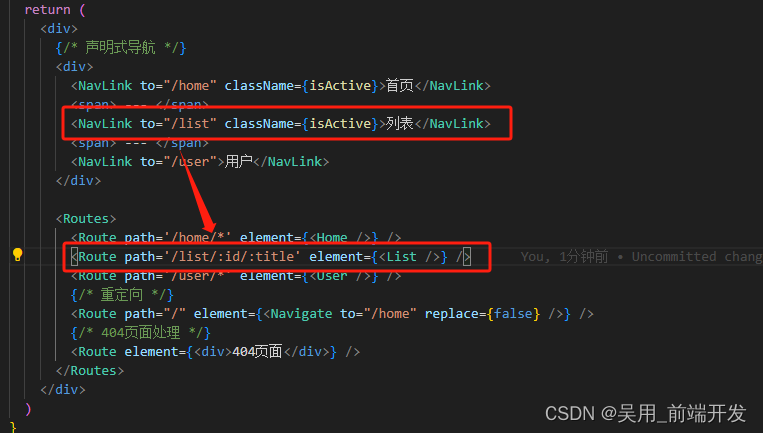
1.push跳转+携带params参数
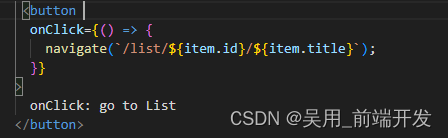
navigate(`/b/child1/${id}/${title}`)
传递参数【http://localhost:3000/#/list/001/消息1】


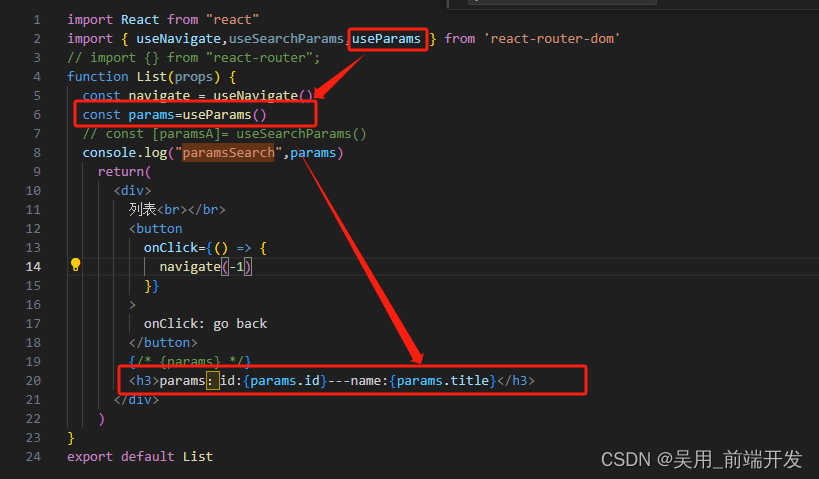
接收:

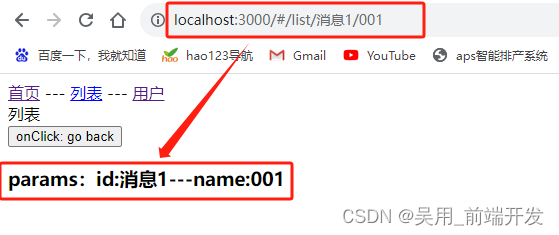
效果

2.push跳转+携带search参数
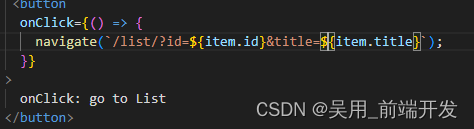
navigate(`/b/child2?id=${id}&title=${title}`)



效果:

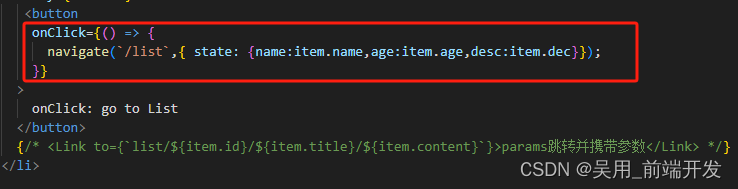
3.push跳转+携带state参数
navigate(`/b/child2`,{state:{id,title}})
路由不需要做任何添加

navigate设置

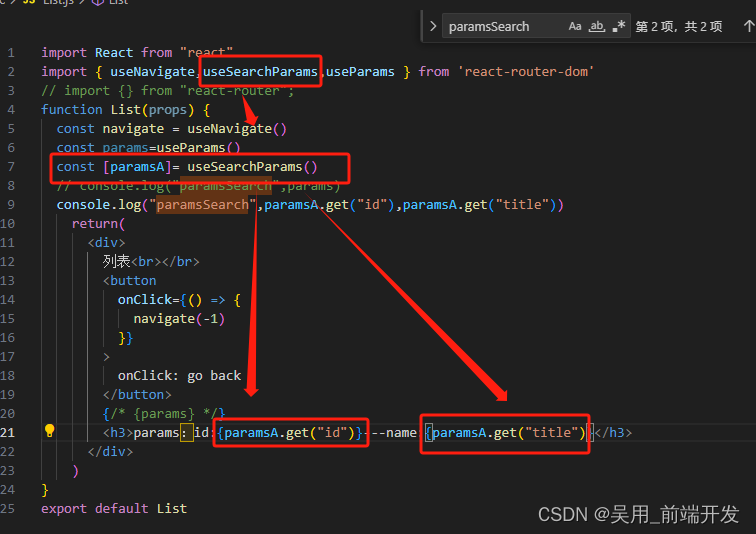
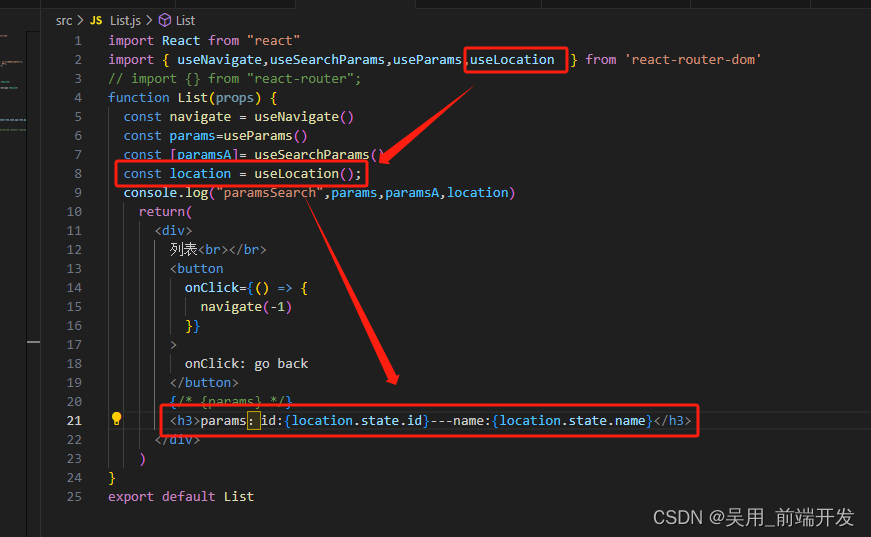
接收

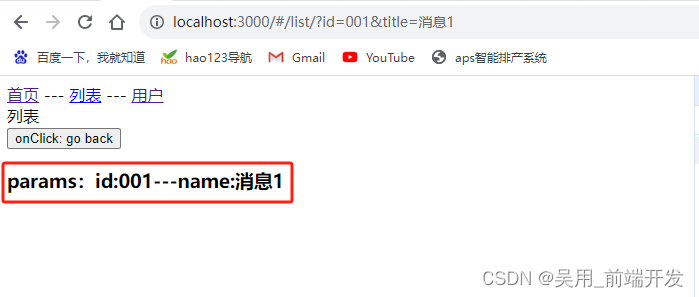
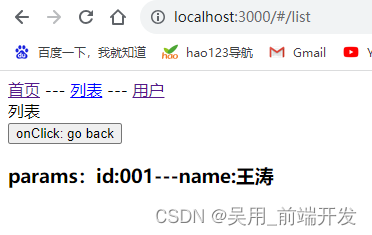
效果:

4.replace跳转+携带params参数
navigate(`/b/child1/${id}/${title}`,{replace:true})
5.replace跳转+携带search参数
navigate(`/b/child2?id=${id}&title=${title}`,{replace:true})
6.replace跳转+携带state参数
navigate("/b/child2",{state:{id,title},replace:true})

路由传参总结
1.params参数
路由链接(携带参数):<Link to=‘/demo/test/tom/18’}>详情
注册路由(声明接收):
接收参数:this.props.match.params
2.search参数
路由链接(携带参数):<Link to=‘/demo/test?name=tom&age=18’}>详情
注册路由(无需声明,正常注册即可):
接收参数:this.props.location.search
备注:获取到的search是urlencoded编码字符串,需要借助querystring解析
3.state参数
路由链接(携带参数):< Link> to={{pathname:‘/demo/test’,state:{name:‘tom’,age:18}}}>详情</ Link>
注册路由(无需声明,正常注册即可):
接收参数:this.props.location.state
备注:刷新也可以保留住参数
4. 在写嵌套路时注意:
1.注册子路由时要写上父路由的path值
2.路由的匹配是按照注册路由的顺序进行的
3.在写Redirect (重定向)时注意:一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect(重定向)指定的路由
完结~







![微信小程序获取手机号(2023年10月 python版)[无需订阅]](https://img-blog.csdnimg.cn/130b2a2ba4d649bcb4ce254483219735.png)