
前端社区里,低代码/无代码是被讨论的火热赛道。它通过用最少量的编程代码去开发应用程序,从而提高效率。由此,许多企业都在使用低代码平台进行业务的开发和升级。低代码平台可以大幅简化编码过程,并且可以快速构建定制化的应用程序,从而增加企业的生产力和竞争力。
低代码大火背后,还有着企业数字化转型需求的增长。在政策、市场Ready的同时,国内市场软件开发的痛点也亟待解决,企业需要简化一些范式化流程以及重复性工作,这就加速了低代码的发展。
目录
一、低代码的用途
二、其他功能一览
三、结语
一、低代码的用途
首先不管是低代码还是无代码,都是针对特定场景或者细分领域的,比如运营的活动页,中后台的表单,表格页面等;亦或是各种完整的信息化项目,如ERP、OA、CRM、EHR 等。因为只有在这些场景下,前端交互相对收敛,能够沉淀出足够多的组件物料,从而通过可视化的方式拖拽组件就能够直接搭建出页面来。
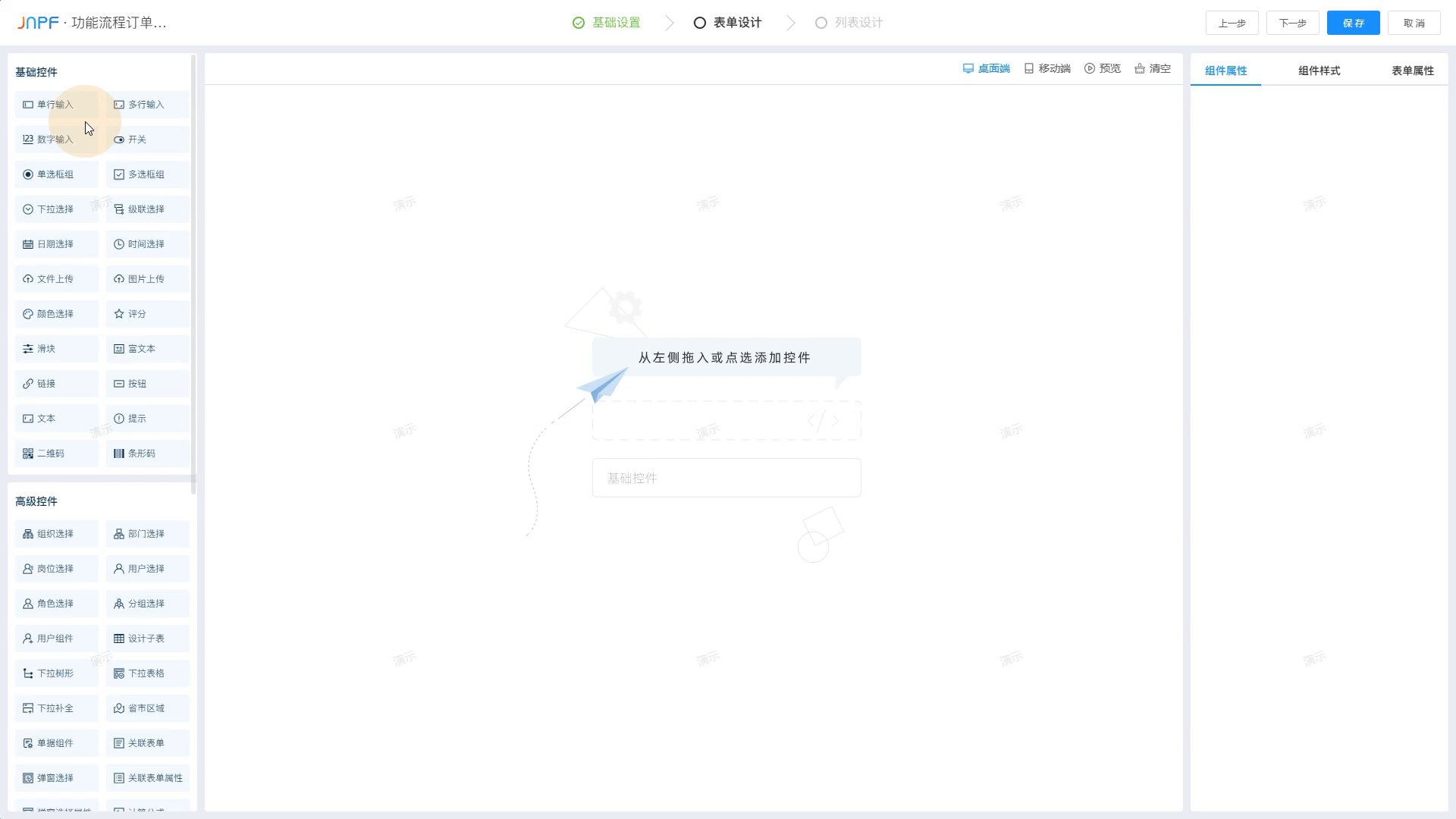
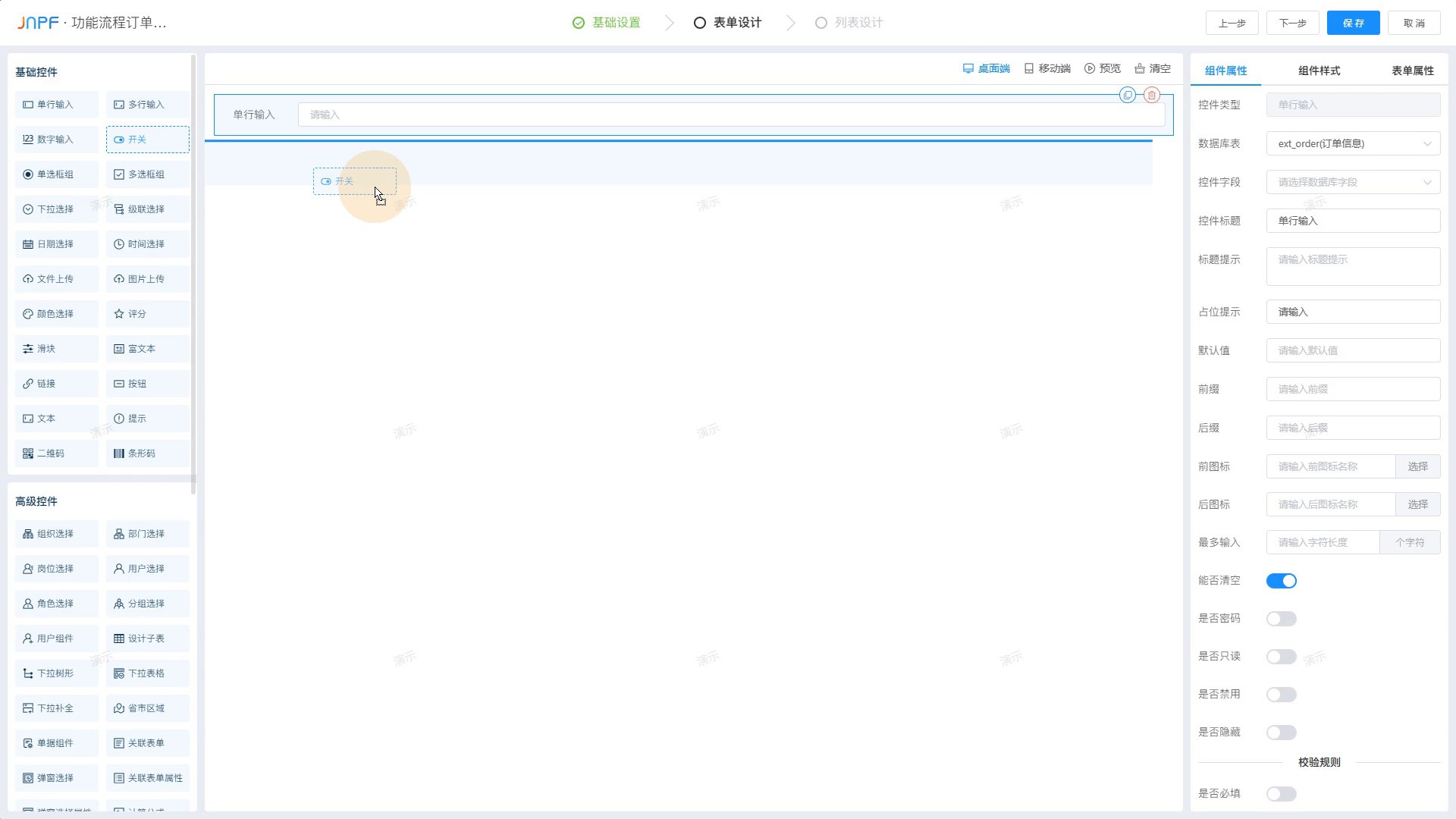
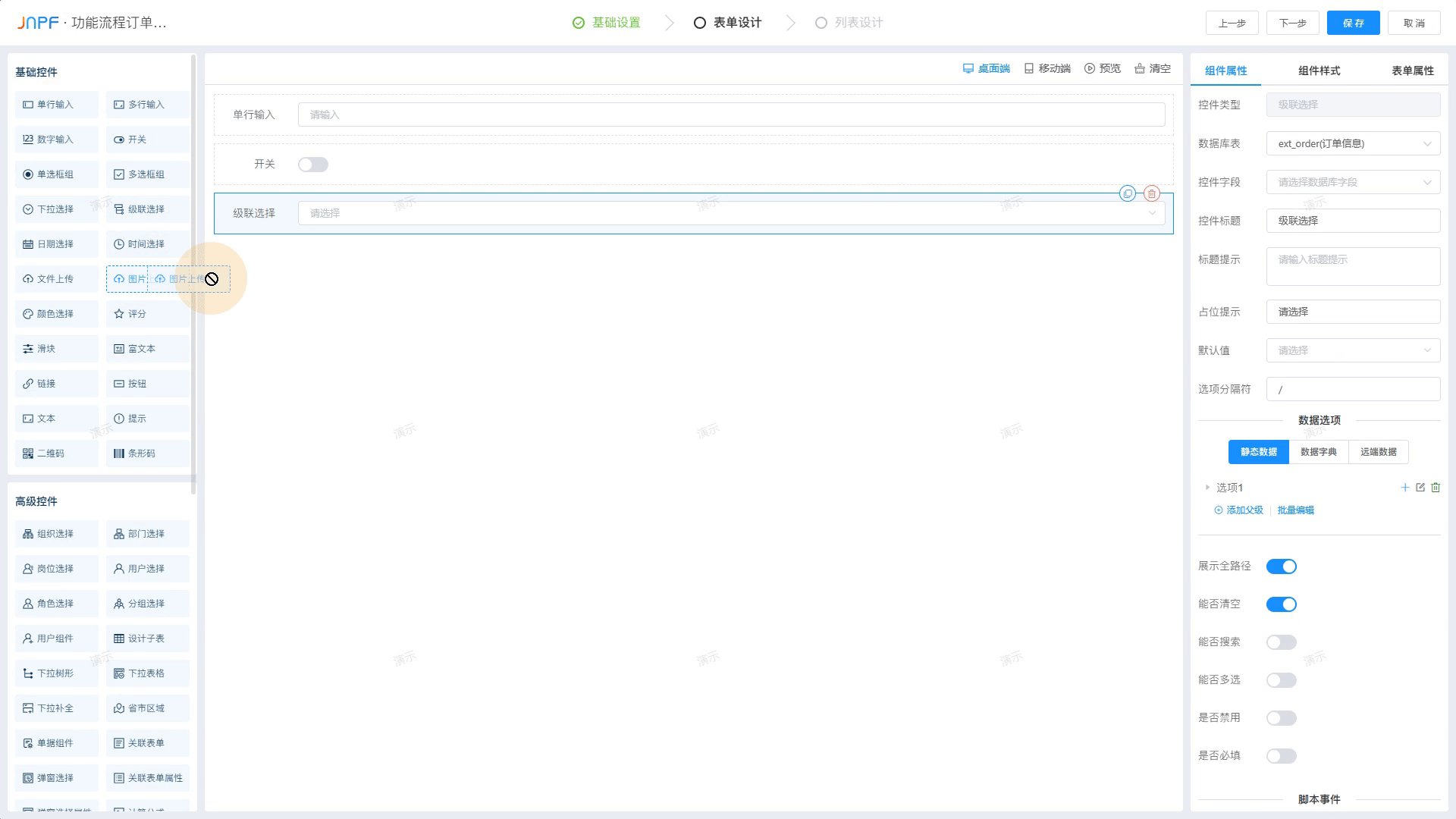
接下来,我们来看看低代码的可视化编辑器。这些编辑器使得用户可以可视化地编辑和构建应用程序,进一步简化了开发过程。

头部区域:
主要还是一些快捷键的入口,基础设置/表单设计/列表设计。还有pc/app的切换,JNPF的制品是两个端同时生产的,也就是你做好了pc,app自然也生成了。
左侧区域有:
- 组件库:构成页面的主要元素,用户通过拖拉拽组件设计页面;
- 动作面板:通过动作面板,用户可以「更加方便的组织和复用代码」、「实现复杂交互」;
- 多语言文案管理:用户可以自行增删改多语言词条,以便和组件相关属性进行绑定;
- 画布:用户进行拖拉拽编排页面的舞台,有限空间。
右侧区域:
主要是选中组件后的属性,给用户通过属性项配置设计自己想要的效果。

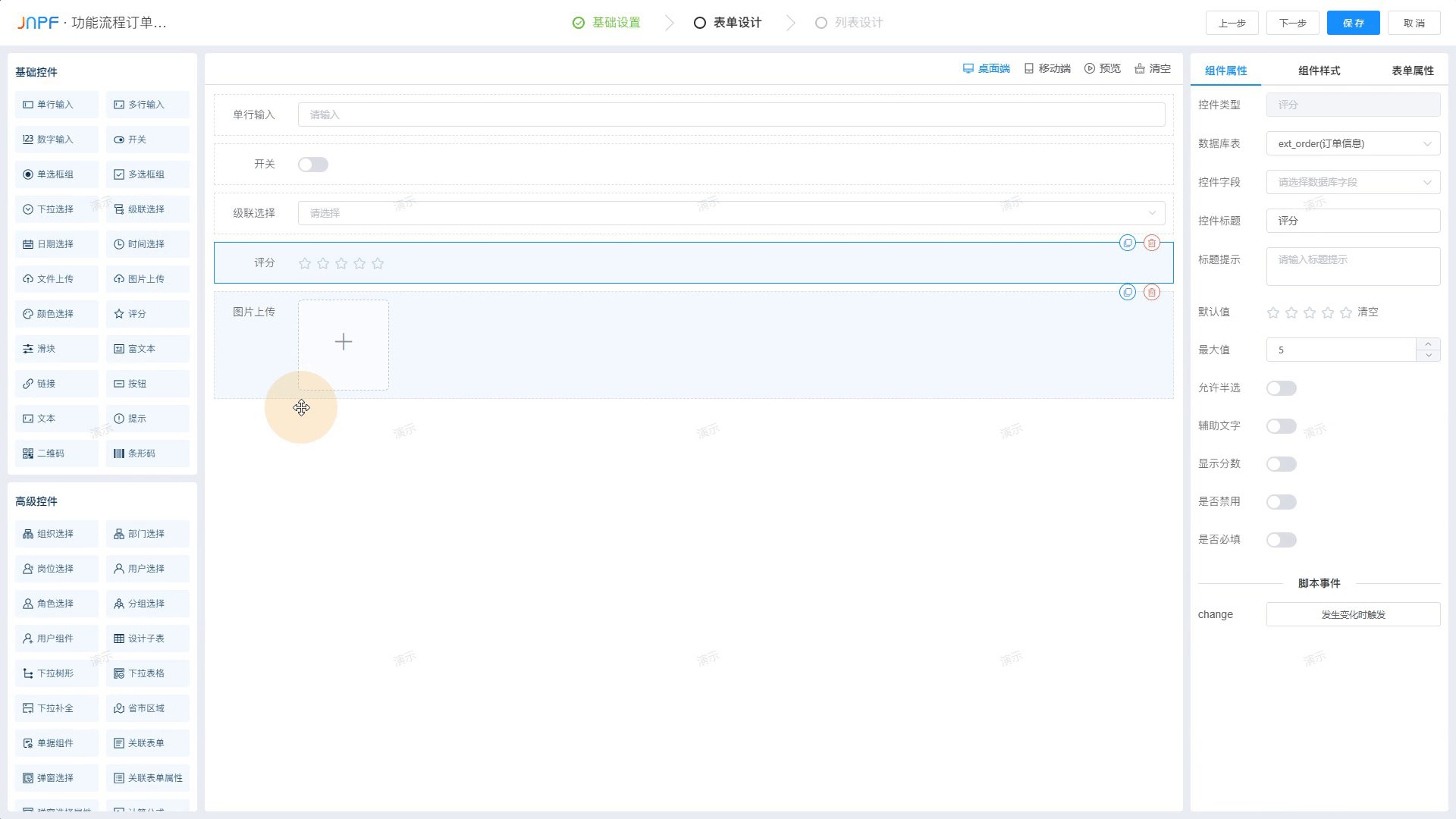
表单系统存在于企业系统的各方各面,每一条业务线都离不开表单系统,最基本的表单系统无非数据录入与展示,JNPF把基本表单组件都一一呈现在组件库,企业可以选择组件类型,比如【单行文本】、【日期】等,来设计自己需要的系统。
除了提供丰富的组件类型,针对组件的属性(姑且将组件的样式、动作、事件等统称为属性)也提供了很大的配置自由度这个和部分低代码平台相比显得人性化很多,也就是样式你可以自己调整修改,组件交互你也可以自己写,页面逻辑编排都支持你调整,并不会一味地进行平台内封装。
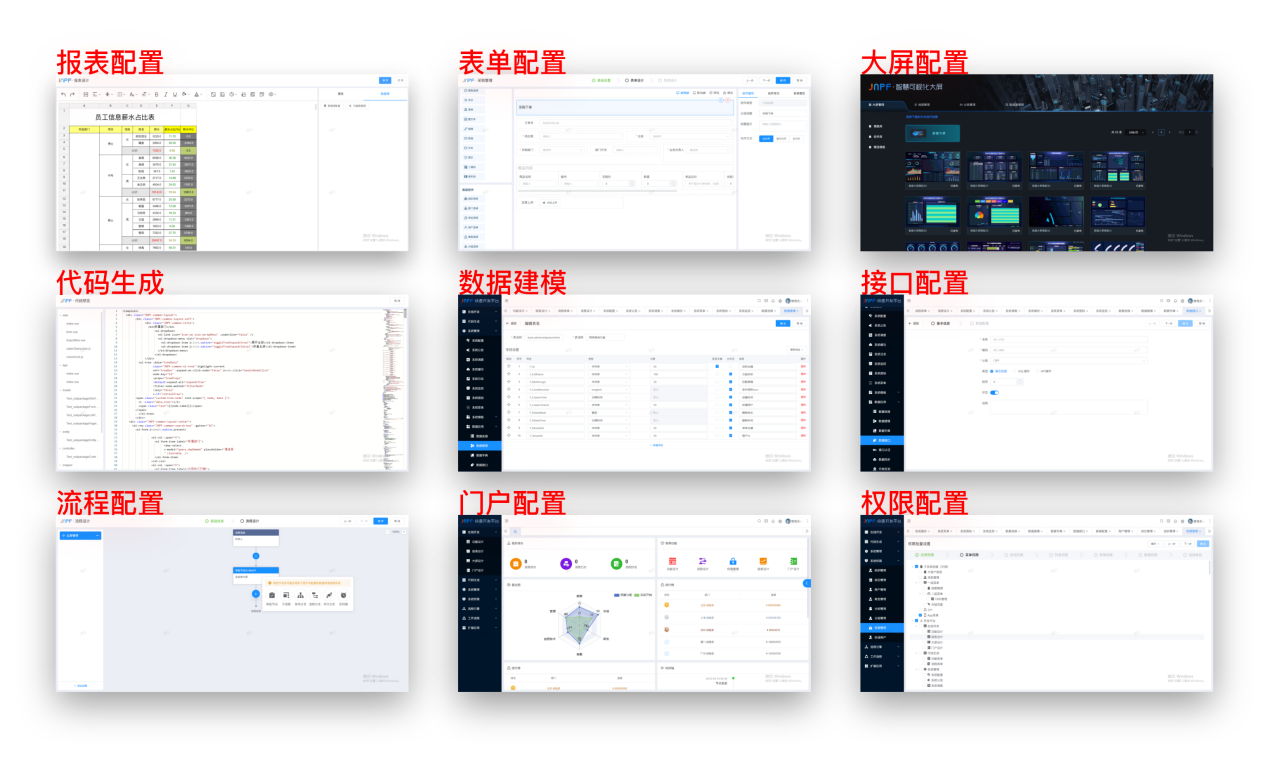
二、其他功能一览
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手;代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等;
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单;
- 常用共通封装,各种工具类 (定时任务,短信接口,邮件发送,Excel 导入导出等), 基本满足 80% 项目需求;
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word 等报表;
- 采用前后分离技术,页面 UI 精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段);
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表);
- 提供单点登录方案;
- 专业接口对接机制,静态、SQL、API三种接口类型,请求参数设置支持Header、Query、Body,以及支持JSON和XML的数据格式;
- 消息中心(支持短信、邮件、微信推送等等);
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台 UI 强大,实现了移动自适应;
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)。

三、结语
以上就是对 JNPF 低代码开发平台的介绍,更多详情请大家移步 JNPF 官网 https://www.jnpfsoft.com/?zhihu进行了解,建议大家注册一个账号,试着用 JNPF在线编辑器上手进行开发,相信你会进一步感受到该平台的强大之处。