HTML5
文章目录
- HTML5
- 概述
- 开发工具
- 浏览器
- 开发软件
- Demo
- HTML5语法
- HTML5标签
- HTML5标签属性
- HTML5文档注释
- HTML5文档结构
- 头部内容
- 主体内容
- Demo
- HTML5常见标签
- 常见块级标签
- 标题标签
- 水平线标签
- 段落标签
- 换行标签
- 引用标签
- 预格式标签
- 无序列表标签
- 有序列表标签
- 定义列表标签
- 分区标签
- 常见行级标签
- 图片标签
- 超链接标签
- 其他常用的行级标签
- 块级标签和行级标签对比
- HTML5新增结构标签
- HTML5表格
- HTML5表格简介
- 表格定义
- 表格基本属性
- table标签属性
- 行和列属性
- 表格的结构化与直列化
- 表格的结构化
- 表格的直列化
- HTML5表单
- 表单简介
- 表单的结构
- 表单常用属性
- action属性
- method属性
- enctype属性
- input输入框
- input常用属性
- text文本输入框
- password密码输入框
- radio 单选按钮
- checkbox复选按钮
- file文件上传按钮
- submit表单提交按钮
- reset重置按钮
- image图形提交按钮
- button可单击按钮
- 其他表单元素
- 智能表单
- 表单分组
- 表单新增元素
- 表单新增属性
概述
HTML是HyperText Markup Language(超文本标记语言)的缩写,用于创建网页的标准标记语言。
HTML使用标记标签来描述网页,由浏览器来解析,即使用HTML来建立Web站点,通过Web浏览器读取HTML文档,并以网页的形式显示出来。
HTML5是HTML最新的修订版本。
任何一个网页都是由一行行的HTML代码编写而成。
HTML5除了本身的标记外,广义上还包含CSS3 与 JavaScript。
HTML5的特点
-
头部只需要写
<!DOCTYPE html>即可 -
新增加的标签
<header>、<footer>、<section>等使得网页的可读性变得更高,也更加明确的表示出网页的结构,对于搜索引擎优化(SEO)有很大帮助 -
新的
<audio>和<video>标签可以用来嵌入音频和视频文件,这些标签的使用让网页播放音频、视频 -
<canvas>标签具有绘画功能,通过与JavaScript脚本的搭配,可以在网页上绘制图像 -
HTML5废除了一些标签,大部分为网页美化标签 ,如
<center>、<font>、<tt>、<big>、<dir>、<frame>等
开发工具
浏览器
浏览器可以显示网页服务器或者文件系统的HTML文件内容,浏览器可以解析HTML文件,不会显示HTML标签,而是使用标签来解释页面内容。
浏览器内核分为两部分:
-
渲染引擎
渲染引擎负责获取网页内容( HTML, XML, 图像等)、整理信息(加入CSS等)以及计算网页的显示方法,然后输出至显示器或者打印机。浏览器内核的不同对于网页的语法解释也会有不同,所以渲染的效果也不同。
-
JavaScript引擎
JavaScript引擎负责解析和执行JavaScript来实现网页的动态效果
JavaScript引擎越来越独立,内核就倾向于指渲染引擎
常见的浏览器内核:

开发软件
-
HBuilder
完整的语法提示和代码输入法、代码块等,包括最全面的语法库和浏览器兼容性数据
https://www.dcloud.io/
-
Dreamweaver
简称DW, 集网页制作和网站管理功能于一身的所见所得网页代码编辑器
-
WebStorm
-
VsCode
Demo
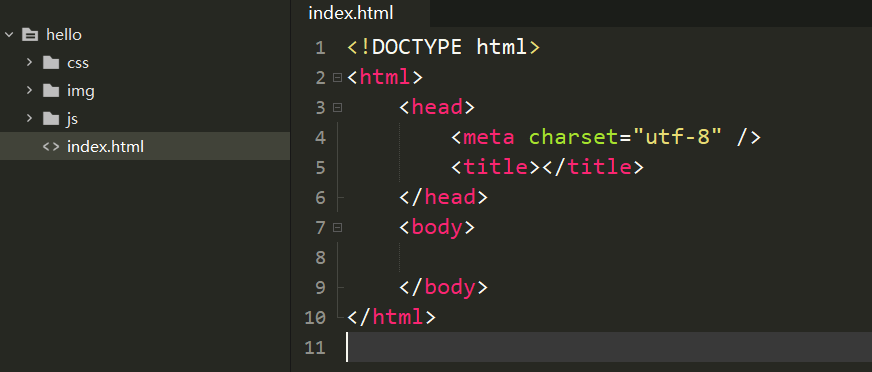
建立一个基本项目

项目结构说明:

HTML5语法
HTML5作为一门语言,具有自己的结构和语法,主要用标签来进行组织。
HTML5由一个个标签组合而成,标签又有自己的属性和属性值。
HTML5标签
标签是HTML5最基本单位和最重要的组成。
使用< 和 > 括起来,标签是闭合的。
标签分为单标记和双标记,单标记只有起始标记而没有结束标记。
<hr/> <!-- 单标记 -->
<title> </title> <!-- 双标记 -->
HTML5标签有相应语义,语义是由浏览器来进行表现
部分HTML5标签

HTML5标签属性
标签属性是标签的一部分,用于包含额外的信息。
一个标签中可以有多个属性,并且属性和属性值成对出现。
<img src="../image/a.png" width = "100" height = "100" />
<!-- 属性名="属性值" -->
HTML5文档注释
浏览器不会对注释内容进行解析并呈现到页面上,只有查看HTML5文件源代码时才会看到注释。
<!-- 这是注释 -->
HTML5文档结构
HTML5文件均以<html>标记开始,以 </html> 标记结束。
一个完整的HTML5文件包含头部和主体两个部分的内容,在头部标记<head> 中可以定义标题,样式等,文档的主体<body>中的内容是浏览器要显示的信息
HTML5对文档声明进行了简化
<! DOCTYPE html >
HTML5文档基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> Demo </title>
</head>
<body>
Hello world!
</body>
</html>
注意: 页面中必须有文档声明,而且必须在文档页面的第一行
头部内容
<head>标签用于表示网页的元数据,即描述网页的基本信息。主要包含以下标签
-
title: 用于定义页面的标题,成对标记
-
meta: 用于定义页面的相关信息,非成对标记, 可以描述页面的作者、摘要、关键词、版权、自动刷新等页面信息
meta标签常用属性
-
charset: 设置文档的字符集编码格式
<meta charset="utf-8" />常见的字符集编码格式包括GB2312、GBK、UTF-8等
GB2312是国标码,简体中文。GBK是扩展的国标码。UTF-8是一种针对Unicode的可变长字符编码,也称万国码(常用)。
-
http-equiv属性: 将信息写给浏览器看,让浏览器按照这里面的要求执行,可选属性值有Content-Type (文档类型), refresh(网页定时刷新), set-cookie(设置浏览器cookie缓存), 需要配合content属性使用。http-equiv属性只是表示需要设置哪一部分,具体的设置要放在content属性中
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> -
name属性: 将信息写给浏览器看,使用方法同http-equiv属性
常用的属性值有author(作者)、keywords(网页关键字) 、description(网页描述)
<!-- 作者 --> <meta name="author" content="wkk"/> <!-- 网页关键字: 多个关键字使用英文逗号分隔--> <meta name="keywords" content="HTML5,网页,Web前端开发"/> <!-- 网页描述: 搜索网站时,title下面的解释文字 --> <meta name="description" content="this is the first demo by wkk" />
-
-
link: 可以加载一个图片作为网页图标
link 标签有如下属性:
- rel 属性: 声明被链接文件与当前文件的关系, 这里选icon
- type属性: 声明被链接文件的类型,可以省略
- href属性: 表示图片的路径地址
<link rel="icon" type="image/x-icon" href="img/icon.jpg" />
主体内容
标记<body>包含文档所有的内容,如文字、图像、表格、表单等元素。
使用语义化标记设计网页:
<body>
<header>网站主题</header>
<nav>菜单</nav>
<article>
主内容
<section>
章节段落
</section>
</article>
<aside>侧边栏</aside>
<footer>页脚</footer>
</body>
Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="keywords" content="demo,HTML5,Web,网页"/>
<meta name="description" content="this is my first web" />
<title>我的第一个网页</title>
<link rel="icon" href="img/icon.jpg" />
</head>
<body>
欢迎来到HTML5的世界!!!
</body>
</html>

HTML5常见标签
常见块级标签
块级标签,此类标签在网页中显示为块。
块级标签一般独占一行,新的块级标签将从新的一行开始排列,可以容纳内联元素和其他块级元素。
标题标签
<h1>xxx</h1>
<h2>xxx</h2>
<h3>xxx</h3>
<h4>xxx</h4>
<h5>xxx</h5>
<h6>xxx</h6>
标题标签的作用是设置段落标题的大小,共设置了6级,从1级到6级每级标题的字体大小依次递减。
水平线标签
<hr/>
水平线标签的作用是添加水平分割线,让页面更容易区分段落。
段落标签
<p> </p>
使用段落标签可以区分段落,不同的段落间会自动增加换行符,段落上下方各会有一个空行的间隔。
换行标签
<br/>
使用换行标签可以控制段落中文字的换行显示。
一般的浏览器会根据窗口的宽度自动将文本进行换行显示。
引用标签
<blockquote cite="http://...."> 引用的文字 </blockquote>
使用引用标签来表示引用的文字,同时会将标签内的文字缩进显示。
其cite属性表明引用的来源,一般表明引用网址。
预格式标签
<pre> 需要按照原格式显示的文字 </pre>
预格式标签可以将文字按照原始的排列方式进行显示。
<pre>
*
*****
*********
</pre>
无序列表标签
<ul>
<li> </li>
</ul>
无序列表是将文字段落向内缩进,并在每个列表项前面加上圆形(●)、空心圆形(〇)或方形(■)等符号
无序列表没有顺序编号,而是采用项目符号的形式,所以又被称为符号列表。
ul标签的 type属性决定符号的样式: disc(●) circle(〇) square(■)
有序列表标签
<ol>
<li> </li>
</ol>
有序列表是将文字以特定的顺序来进行排列,每个列表项会向内缩进,并且它们之间以编号来标记,比如1、2、3、…。
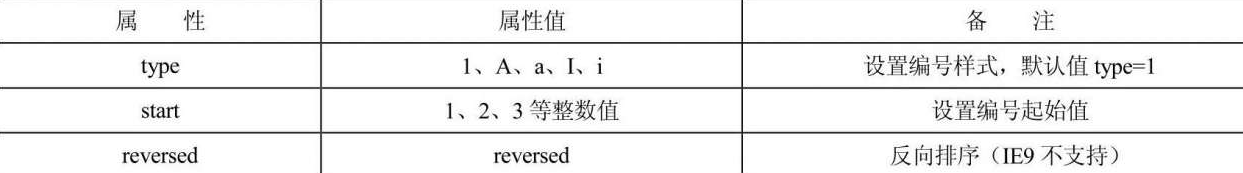
ol标签的属性:

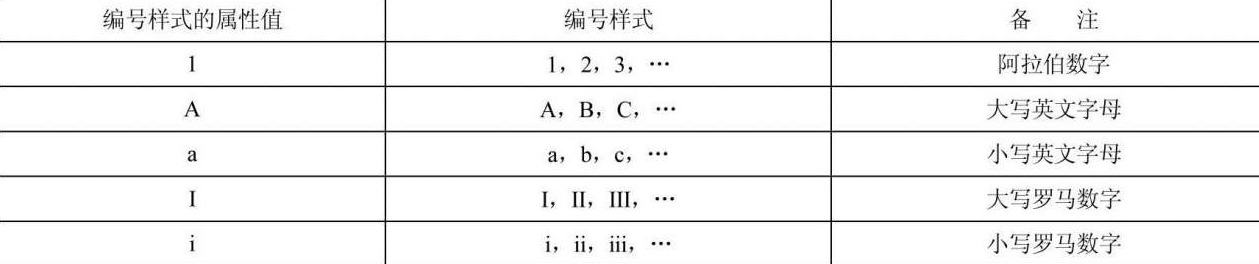
编号样式的属性值:

定义列表标签
<dl></dl>
定义列表适用于对名词、概念或主题的定义,第一部分是名词、概念或主题,并且通常只有一项,第二部分是相应的解释和描述,可以有多项。
<dl>
<dt> 定义列表的标题 </dt>
<dd> 描述的第一项 </dd>
<dd> 描述的第二项 </dd>
</dl>
分区标签
<div> </div>
<div>标签可定义文档中的分区或节,将文档分割为独立的、不同的部分。
是可用于组合其他HTML5标签的容器
由于它属于块级标签,浏览器会在其前后换行显示。
div标签的一个常见的用途是文档布局,如果与CSS一同使用,div标签可用于对大的内容块设置样式属性。
常见行级标签
行级标签在页面中可以和其他元素在同行显示,直到一行不能放下一个完整的元素
通常行级元素内不会包含其他元素
图片标签
<img />
网页中常用的图片格式为GIF,JPG和PNG等
<img src="img/logo.png" alt="img demo" title="a logo pic" />
图片标签主要有5个属性
-
src属性
引用图片的路径地址,三种写法:
-
相对路径:以当前文件为准,去寻找图片地址
-
绝对路径: file://盘符:/文件夹/图片.扩展名 --> 严禁使用
通过绝对路径打开图片使用的是file协议,但网页中使用的是http协议,因此会出现跨域问题,造成图片无法显示。
-
网络地址: 使用网络上的图片链接
-
-
height和width属性
height和width属性分别表示图片的宽度和高度
推荐用CSS(style=“width:100px; height: 100px;”)代替
-
title属性
设置图片的标题,即当鼠标指在图片上后显示的文字
-
alt属性
由于图片无法加载时显示的文字
-
align属性
设置图片周围文字相对于图片的位置。常用属性值有top、center、bottom,推荐用CSS来控制样式
超链接标签
<a> </a>
通常,一个网站是由多个页面组成的,而不同页面的跳转就需要使用链接。
<a>标签可以设置一个超链接,单击超链接可以跳转到新的文档或者当前文档中的某个部分。
<a href="#">这是一个超链接</a>
-
href属性
在<a>标签中使用href属性来描述链接的地址,这个地址可以是网络链接,也可以是本地文件。当用#时,表示这是一个空的超链接。
-
target属性
使用target属性可以定义通过超链接打开的文档在何处显示。
常用的两个属性值分别为_self(在与链接相同的框架中打开被链接文档)和_blank(在新窗口中打开链接),默认属性值为_self
-
锚链接的用法
-
本页面的锚链接
-
设置锚点
<a name="top"></a> -
在超链接上,使用#name跳转到对应的锚点。
<a href="#top" target="_self">这是一个超链接</a>
-
-
页面间锚链接
-
在即将跳转页面的指定位置,设置锚点
-
在超链接的href属性中,使用页面的地址.html#name
<a href="t.html#weixin">跳转到新页面的指定部分</a>
-
-
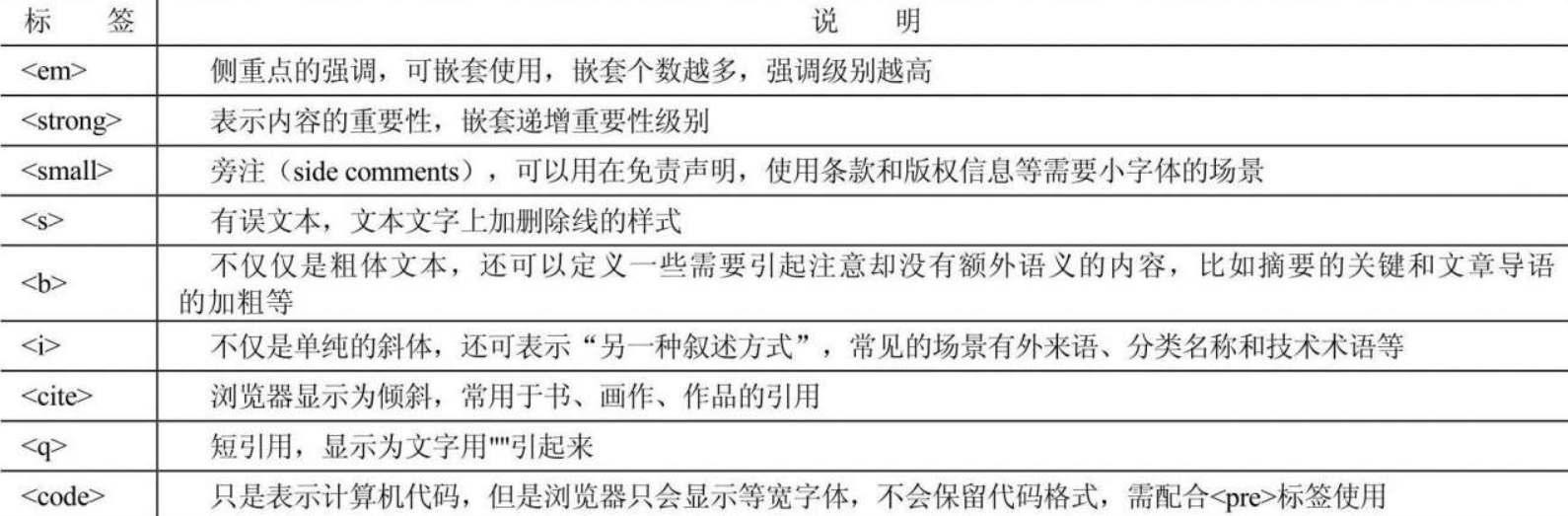
其他常用的行级标签
<span></span>
<em></em>
<strong></strong>
<i></i>
<b></b>
span标签常常用来组合文档中的行内元素,无实际意义,用于包裹某部分文字,修改特定样式

块级标签和行级标签对比
- 块级标签自动换行,前后隔一行;行级标签不会自动换行,从左往右依次显示。
- 块级标签的宽度默认是100%;行级标签的宽度由文字内容撑开。
- 块级标签可以设置宽度、高度、边距等属性;行级标签不能设置上述属性。
HTML5新增结构标签
HTML5新增了一些结构标签,使用结构标签可以提升网页文档的可读性,并且有利于搜索引擎优化。
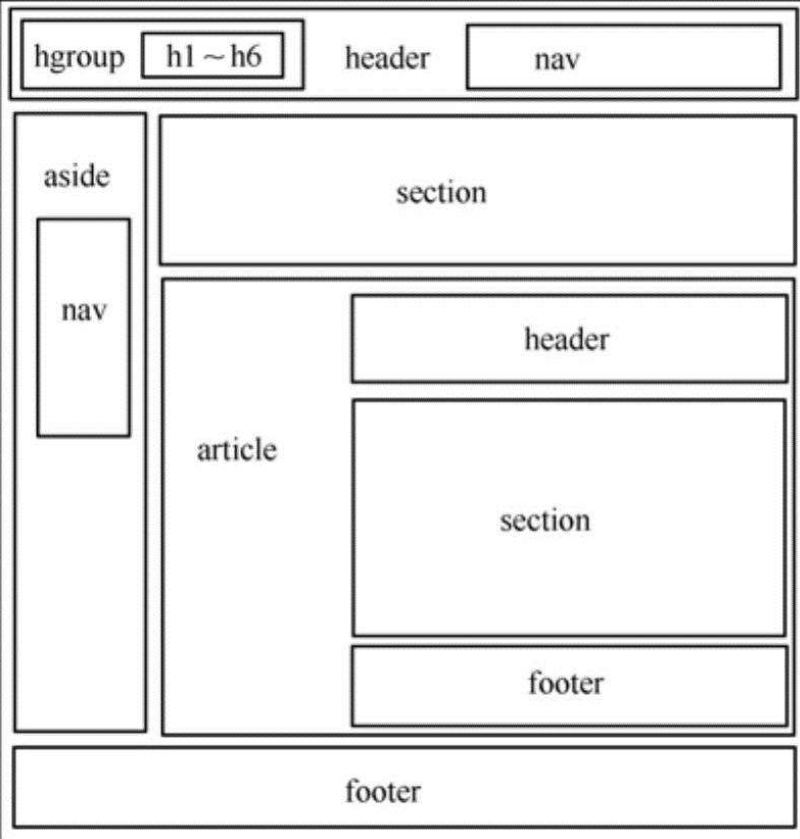
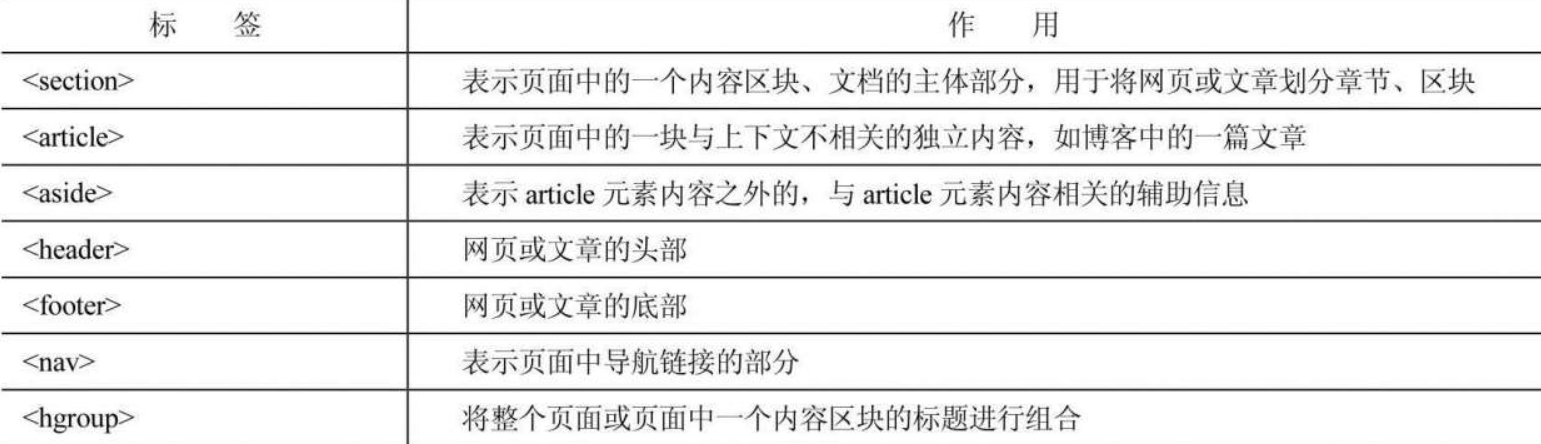
HTML5新增的结构标签主要包括以下7个:
<section><article><header><hgroup><footer><nav><aside>
HTML5结构标签布局示意图

结构标签具体含义:

HTML5表格
表格是HTML5中的重要布局之一,相对于其他的块级标签,表格在布局上有更加强大的能力。
表格包含的内容十分广泛,几乎可以包含所有的HTML5标签,可以极大的增加表格在布局方面的能力。
HTML5表格简介
表格可以让网页以行、列的方式承载数据。
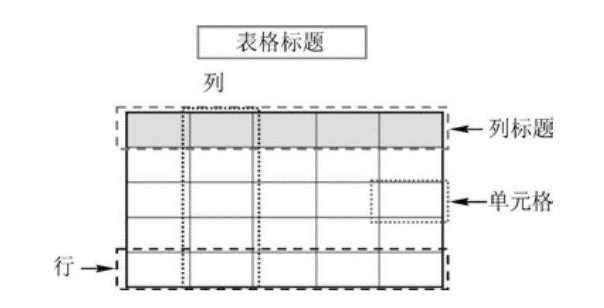
表格的基本结构由行列组成,单元格是表格的最基本的单位。
表格的基本结构示意图:

表格定义
表格使用<table>标签定义,每个表格均有若干行,行由<tr>标签定义,每行被分割为若干单元格,列由<td>标签定义。
字母td指表格数据(table data),即数据单元格的内容。
如果表格的第一行为表头,那么<td>标签需要使用<th>标签替换。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
<table>
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
表格基本属性
表格的属性可以分为两大类,分别为作用于<table>标签和作用于行<tr>,列<td>的属性。
table标签属性
-
border 表格边框属性
border属性定义表格边框,属性值可以接收整数类型的数字,表示设置表格边框的宽度
<table border="1"> </table>border的值增大,只有表格最外围框线增加,每个单元格上的边框并不会变化。
-
width/height 宽度和高度属性
width属性和height属性分别定义表格宽度和高度,单位默认为px
<table width="400" height="200"> </table> -
bgcolor 表格背景属性
bgcolor属性定义表格的背景色,传入一个颜色值,可以修改表格的背景色
<table bgcolor="red"> </table> -
background表格背景图属性
background属性定义表格的背景图,需要传入一张图片的路径地址,当background背景图属性与bgcolor背景色同时存在时,背景图会覆盖掉背景色
<table background="img/img.png"> </table> -
bordercolor 表格边框颜色属性
bordercolor属性定义表格的边框颜色,接收颜色值
<table border="1" bordercolor="blue" > </table> -
cellspacing 表格单元格间距属性
cellspacing 属性定义表格单元格与单元格之间的间距
表格单元格与单元格之间默认存在一定的间距,使用cellspacing属性可以手动调整这个间距的大小
cellspacing设为0时,单元格间没有间距
<table border="1" cellspacing="10" > </table>使用cellspacing=“0” , 设置单元格之间没有间距,并不能合并相邻边框,中间的边框是两条线的宽度,如果需要合并表格边框,需要使用css
<table border="1" style="border-collapse: collapse;"> </table>使用css语法使得边框合并后,cellspacing属性会失效。
-
cellpadding 表格单元格内边距属性
cellpadding 属性定义单元格的内边距,即单元格中的文字与单元格边框之间的距离
<table border="1" cellpadding="10" > </table> -
align 表格对齐属性
align属性用于调整表格在其父容器中的位置,可选值有left, center, right, 分别表示表格居左,居中,居右
<table border="1" align="center"> </table>表格的align属性不再建议使用,它的相关功能已经被css中的浮动(float)所取代
行和列属性
作用于tr 和 td的属性
-
width/height 单元格宽度/高度属性
用于调整表格中单元格的宽和高
<table border = "1"> <tr> <td width="100" height="50" > 第一行 </td> </tr> </table>当表格属性和行列属性冲突时,以行列属性为准
-
bgcolor 单元格背景色属性
修改单元格的背景色
<td bgcolor="#0000FF"> 第一行 </td> -
align 单元格内容水平对齐属性
align属性控制单元格中内容的水平位置
<td align="left" >第一行</td> <td align="center">第二行</td> <td align="right" >第三行</td>表格的align属性是控制表格自身在浏览器中的显示位置,而行列的align属性是控制单元格中文字在单元格中的对齐方式
表格的align属性并不影响表格内文字的对齐方式,tr标签的align属性可以控制一行中所有单元格的水平对齐方式
-
valign 单元格内容垂直对齐属性
valign 属性控制单元格中内容的垂直位置
<td valign="top" >第一行</td> <td valign="center">第二行</td> <td valign="bottom">第三行</td>当表格属性与行列属性冲突时,以行列属性为准( 近者优先 )
-
colspan / rowspan 表格的跨列跨行
colspan属性表示跨列,当某个格跨N列时,其右边的N-1个单元格需要删除
rowspan属性表示跨行,当某个格跨N行时,其下方的N-1个单元格需要删除
<tr> <td colspan="3"></td> </tr> <tr> <td rowspan="2"></td> </tr>
表格的结构化与直列化
为了更好地管理以及格式化表格,更好的语义化标签。
表格的结构化
表格的结构化是将表格分为表头、表体、表尾三个部分,这样在修改其中一部分时,不会影响到其他部分,方便对表格进行操作。
一个完整的表格通常包含以下四个部分。
- caption 表格的标题,通常出现在表格的顶部
- thead: 定义表格表头,通常表现为标题行
- tbody: 定义一段表格主体,一个表格可以有多个主体,可以按照行来进行分组
- tfoot: 定义表格的脚尾,通常表现为总计行
<table width="500">
<caption> 表格标题 </caption>
<thead>
<tr>
<th> 表格头部</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格主体</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表格底部</td>
</tr>
</tfoot>
</table>
tbody包含行的内容下载完优先显示,不必等待表格结束。
表格本来是从上向下显示,但是应用了thead, tbody,tfoot以后,就"从头到脚"显示,即不管行代码顺序如何,网页显式时,还是先thead 后tbody显示
表格的直列化
通过设置表格的直列化可以对表格进行分组,以便对其进行格式化
<table>
<!--前两列为一组-->
<colgroup style="background-color:yellow;">
<col/> <!--第一列-->
<col/> <!--第二列-->
</colgroup>
<col style="background-color:blue;"/> <!--第三列-->
<!--
表格内容
-->
</table>
如需对全部列应用样式,colgroup 标签很有用,可以不需要对各个单元和各行重复应用样式。
colgroup标签只能在table中使用
HTML5表单
表单主要用于用户填写信息,并将获得的信息传递到后台服务器端,使网页具有交互功能。
HTML5中,表单增加了新元素,表单元素也增加了许多新的属性
表单简介
表单用于让用户填写信息并提交给服务器进行处理

表单的结构
表单由许多表单控件组成,主要包括用户填写信息部分和表单提交按钮
用户填写数据完成后,单击"提交"按钮就可以发送数据到服务器
表单内容由<form> </form>包裹,基本语法
<form>
各种表单控件
</form>
表单常用属性
action属性
action属性用于指定表单提交时向何处发送表单数据
基本语法
<form action="form.php">
各种表单控件
</form>
method属性
method属性用于指定表单向服务器提交数据的方法。
包含两种方法get和post, get方法是表单提交的默认方法
基本语法
<form action="form.php" method="post">
各种表单控件
</form>
enctype属性
enctype属性指定表单发送的编码方式,只有method="post"时才有效,共有三种属性值
- application/x-www-form-urlencoded 默认值,如果enctype属性省略,则表示使用这种编码
- multipart/form-data 不对字符编码,用于上传文件时使用
- text/plain 将空格转换为+符号,但是不编码特殊字符,通常在将表单发送到电子邮箱时使用
input输入框
表单最重要的元素,input输入框用于收集用户信息。根据不同的type属性值,可以用多种形式输入内容。
input常用属性
-
type属性
表示输入框的类型,默认值是text。所有浏览器都支持type属性,但是type属性值不是所有浏览器都可以支持。
-
name属性
name属性表示input输入框的名称,一般必填。传递数据时,需要使用name=value的形式传递
-
value属性
value属性表示input输入框的默认值
<form> <input name="name" type="text" value="请输入名字"/> </form> -
placeholder属性
placeholder属性表示输入框中的提示信息,当输入框有value属性时,提示内容会消失,转而显示value属性的值
<form> <input name="name" type="text" placeholder="请输入名字"/> </form> -
tabindex属性
控制按Tab键时的跳转顺序,从最小的数值开始,逐个往大的数值跳转,依次获得焦点
-
input元素的其他属性
一些属性名等于属性值的特殊属性
-
checked=“checked” 默认选中
-
disabled=“disabled” 设置控件是否可用。用在按钮上效果为不能单击,用在输入框上则表示不能修改,而且输入框为disabled,则输入框中的信息不能往后台传递
-
hidden=“hidden” 设置隐藏控件
<input type="hidden" name="username" value="1234"/>常用于配合disabled属性,或根据其他需要,使用隐藏域传递数据。
-
text文本输入框
文本输入框用于输入单行文本,默认宽度为20个字符。
<form>
<input name="username" type="text" maxlength="10" size="5"/>
</form>
最大字符长度为10, 可显示的字符数为5
password密码输入框
密码输入框中输入的内容会以小黑点的形式替换显示,小黑点的形式可以有效避免密码的泄露
<input name="pwd" type="password" maxlength="16"/>
radio 单选按钮
单选按钮用于填写表单时信息选择
<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女"/>女
- name和value属性需要同时存在,提交时,提交的是value中的属性值
- radio凭借name属性区分是否为同一组。name相同为同一组,同组中只能选择一个
- checked="checked"默认选中,radio只能选中一个,checkbox可以选择多个
checkbox复选按钮
复选按钮和单选按钮相同,也用于填写表单时信息选择。
<input type="checkbox" name="hobby" value="sing" checked="checked"/>唱歌
<input type="checkbox" name="hobby" value="draw" checked="checked"/>画画
<input type="checkbox" name="hobby" value="dance"/>跳舞
file文件上传按钮
文件上传按钮用于文件上传,单击选择文件按钮会弹出对话框,选择需要上传的文件
<input type="file"/>
submit表单提交按钮
表单提交按钮用于提交表单数据,单击按钮后,表单中用户填写的信息会发送到表单指定的地方进行处理。
<input type="submit" value="登录" />
<!-- 省略value属性,默认为 提交 -->
reset重置按钮
重置按钮将表单数据重置为初始状态,通常是清空表单已填内容
<input type="reset"/>
image图形提交按钮
图形提交按钮需要添加src属性来设置图片的路径。功能与submit相同,可以提交表单数据。通常在美化网页时会使用图形提交按钮来代替默认的提交按钮,使页面更加美观
<input type="image" src="xxx" />
button可单击按钮
定义一个可单击的按钮,通常与javascript一起使用来启动脚本。
<input type="button" value="点我" onclick="alert('这是一个按钮!')" />
其他表单元素
- select下拉选择控件
在表单中通过<select>控件可以创建一个下拉式的列表或者带有滚动条的列表,可以在列表中选中一个或者多个选项。
开发人员提前设计好选项,让用户在填写信息时可以直接选择,更加方便用户使用。
<select name="week">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>
select标签的属性
- name=“列表名”,所有选项只有一个name
- multiple=“multiple” 设置select控件为多选,可在列表中使用ctrl键进行多选,一般不用
- size=“1”, 规定下拉列表中可见选项的数目,如果size属性的值大于1, 但是小于列表中选项的总数目,下拉列表就会显示出滚动条,表示可以查看更多选项
option标签的属性
- value 分为两种情况
当选项option没有value属性时,往后台传递的是<option></option>标签中的文字,当选项option有value属性时,往后台传递的是value属性的值 - title 鼠标指上后显示的文字,与图片的title属性类似
- selected=“selected” 默认选中,即select得初始值
利用optgroup标签分组
<optgroup label="分组名" >
</optgroup>
用于将option标签进行分组,label属性表示分组名。
<form>
<select name="city">
<optgroup label="山东省">
<option value="1" title="青岛">青岛</option>
<option value="2" selected="selected">烟台</option>
</optgroup>
<optgroup label="北京市">
<option>海淀区</option>
<option>朝阳区</option>
</optgroup>
</select>
</form>
- textarea文本域
与input的type="text"不同,textarea创建的文本域是多行的,文本域中可以容纳无限数量的文本,其中文本的默认字体是等宽字体。通常采用CSS来设置其宽度和高度。
<form action="form.php" method="post">
<textarea style="width:200px;height:150px;">文本域内容</textarea>
</form>
文本域的属性
- 设置宽高: cols规定文本域中可见的列数,rows规定文本域中可见的行数,但是这种方法不常用,通常使用CSS来规定其宽度和高度
- readonly=“readonly”, 设置为只读模式,不允许编辑
- disable=“disable” 设置禁用文本域
除了以上文本域自带属性外,通常通过CSS设置其样式
- style=“resize:none;” 设置宽高不允许拖放修改
- style=“overflow:hidden;” 设置当文字超出区域时,如何处理。overflow-x/ overflow-y 分别设置水平或者垂直方向的显示方式
overflow有三个常用属性值:- hidden设置超出区域的文字,隐藏无法显示
- scroll设置无论文字多少,均会显示滚动条
- auto设置为自动,根据文字多少自动决定是否显示滚动条–>默认样式,这种情况下当文本域中的内容没有超出范围时,滚动条呈灰色状
3 . button按钮
button的作用是定义一个按钮,与input创建的按钮功能类似,也可以与JavaScript一起使用启动脚本。
基本语法
<form action="form.php" method="post">
<button type="button">
这是一个按钮
</button>
</form>
在button内部可以放置内容,如文本或者图像。这是该元素与使用input创建的按钮之间的不同之处。
注意:始终要为button元素规定type属性,不同的浏览器对button元素的type属性使用不同的默认值。
智能表单
在HTML5中,表单新增了一些属性和元素,这些属性和元素让表单变得更加方便实用
autocomplete属性可以让表单具有自动完成功能,浏览器会根据用户之前输入的值自动完成,让表单的填写更加方便。
表单分组
fieldset 可以组合表单中的相关元素,将表单根据不同的内容进行分组
<form action="form.php" method="post">
<fieldset>
<legend>这是一个表单</legend>
</fieldset>
</form>
fieldset表示表单边框,legend表示表单标题。
如果想要让标题嵌入到边框中,需要将标题写到边框标签里面。
一个表单可以有多个边框与标题的组合。
<form action="form.php" method="post">
<fieldset>
<legend>这是表单的第一部分</legend>
其他表单控件
</fieldset>
<fieldset>
<legend>这是表单的第二部分</legend>
其他表单控件
</fieldset>
</form>
表单新增元素
| 新增元素 | 描述 |
|---|---|
| datalist | 定义选项列表,与input元素配合使用用来定义input可能的值 |
| keygen | 规定用于表单的密钥对生成器字段 |
| output | 定义不同类型的输出,比如脚本的输出 |
datalist具有和autocomplete类似的自动完成功能,但是它有一个功能是autocomplete属性没有的,在使用datalist时,它可以根据用户输入的内容,在预先设置好的列表中筛选出与用户输入相关的信息作为备选。
<input type="text" list="list"/>
<datalist id="list">
<option>123</option>
<option>456</option>
</datalist>
表单新增属性
-
表单新增属性
属性 说明 autocomplete 规定form表单具有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项 novalidate 规定提交表单时不进行验证 autocomplete属性值有on和off, novalidate属性值有true和false
-
input标签新增属性
属性 说明 autocomplete 规定input标签具有自动完成功能 autofocus 规定在页面加载时,控件自动地获得焦点(一个页面只能有一个控件使用该属性) required 规定输入的字段是必需的(必须填写) pattern 规定通过其检查输入值的正则表达式 form overrides 规定表单重写属性 form 规定输入域所属的一个或者多个表单 form overrides是一个合集,实际上包含有多个属性
- formaction: 重写表单的action属性
- formenctype: 重写表单的enctype属性
- formmethod:重写表单的method属性
- formnovalidate:重写表单的novalidate属性
- formtarget:重写表单的target属性
表单重写属性与type="submit"配合使用,会在提交时修改表单的属性值。
form属性,是为特定的form表单添加id,再为希望与表单一起提交的表单元素添加form属性,从而实现input无须放在form标签之中,也可以通过表单提交,使用这种方式可以在设计页面时不再局限于表单的固定位置。
form属性demo
<form action="form.php" method="post" id="form1"> </form> <!-- 在表单外的input添加了form属性,其内容会随表单一起提交 --> <input type="text" name="test" form="form1"/> -
input标签新增输入类型
输入类型 浏览器支持 作用 color Opera, Chrome 定义拾色器 date Opera,Chrome 限制用户输入时间格式 email IE10以上,FireFox,Opera,Chrome,Safari 限制用户输入email格式 number IE10以上版本,Opera,Chrome,Safari 限制用户输入数字格式 range IE10以上,Opera,Chrome,Safari 定义包含一定范围内的值的数字字段,显示为一个滑块,可以通过min和max属性设置最小最大值 search Chrome, Safari 定义用于输入搜索字符串的文本字段,与普通文本输入框不同的是右侧会有一个x号,单击x号,可以删除用户在输入框中输入的所有内容 这些新增输入类型在不同浏览器中显示效果会有所不同,另外在某些不支持新增输入类型的浏览器中可能功能无法使用。