1. 概述
1.1 问题描述
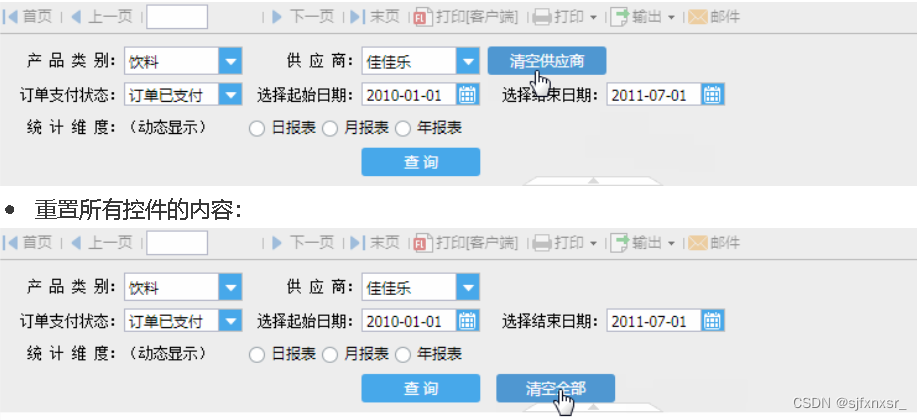
在使用查询控件时,有时我们希望能够快捷重置控件的内容,或者重置所有控件的内容。效果如下图所示:
- 重置某个控件的内容:


1.2 实现思路
在使用查询控件时,有时我们希望能够快捷重置控件的内容,或者重置所有控件的内容。效果如下图所示,在 JS 事件中获取需要重置的控件,用setValue("")、setText("")、reset()给控件赋空值,从而清空该控件的内容。
2 示例
2.1 重置单个控件内容
2.1.1 准备模板
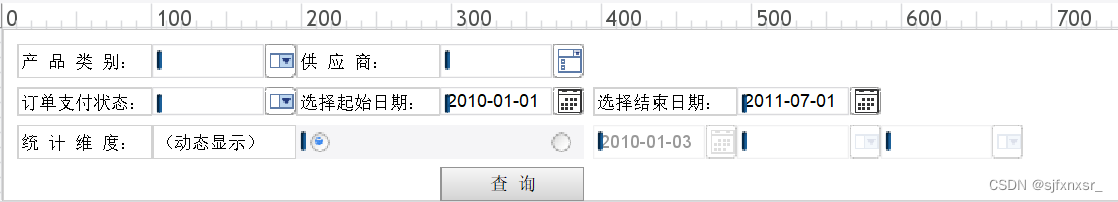
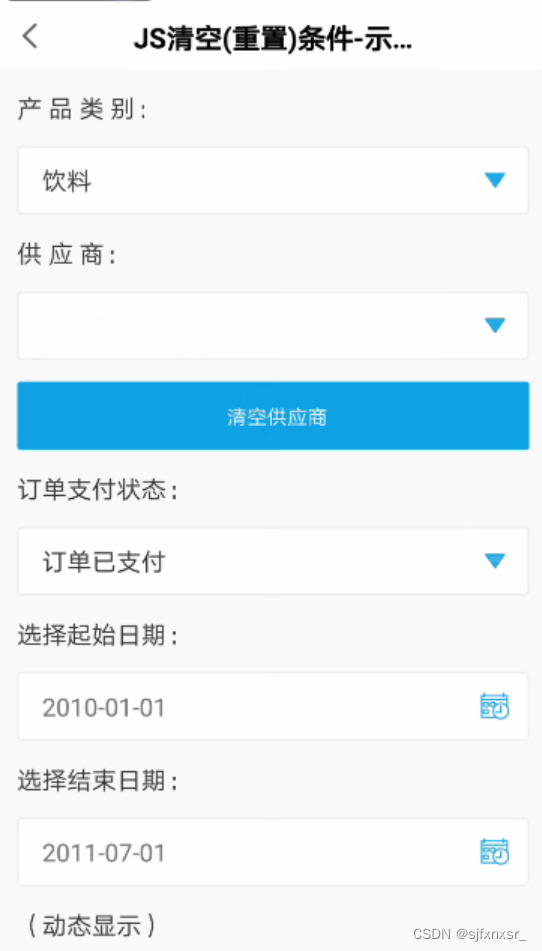
报表参数界面样式如下图所示:

2.1.2 添加按钮控件
在参数设计页面新建一个「按钮控件」,设定其按钮名称为「清空供应商」,为该按钮控件添加「点击」事件,实现点击按钮时将供应商控件的内容清空,如下图所示:

JavaScript 代码如下:
注:supplierID 为供应商下拉框控件的名称。
//获取supplierID控件
var supplierID = this.options.form.getWidgetByName("supplierID");
//将supplierID控件内容清空
supplierID.setValue("");
supplierID.setText("");
supplierID.reset();
移动端 JavaScript 代码如下:
注:建议重置控件使用移动端的 JavaScript 代码,可以兼容 PC 端和移动端。
var supplierID = this.options.form.getWidgetByName("supplierID"); //获取supplierID控件
supplierID.reset(); //重置supplierID控件
2.1.3 预览效果
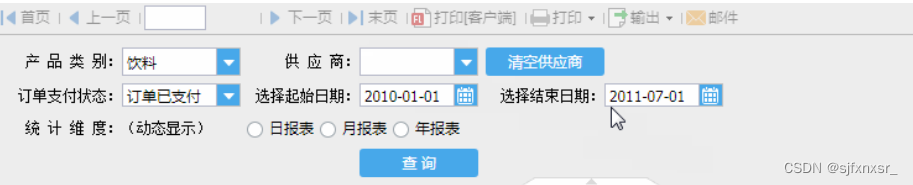
1)保存模板,点击「分页预览」,PC 端效果如下图所示:

2)App及 HTML5 效果如下图所示:

2.2 重置所有控件内容
2.2.1 准备模板
准备内置模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\parameter\ComplexParaInter.cpt,同本文 2.1.1 节内容。
2.2.2 添加按钮控件
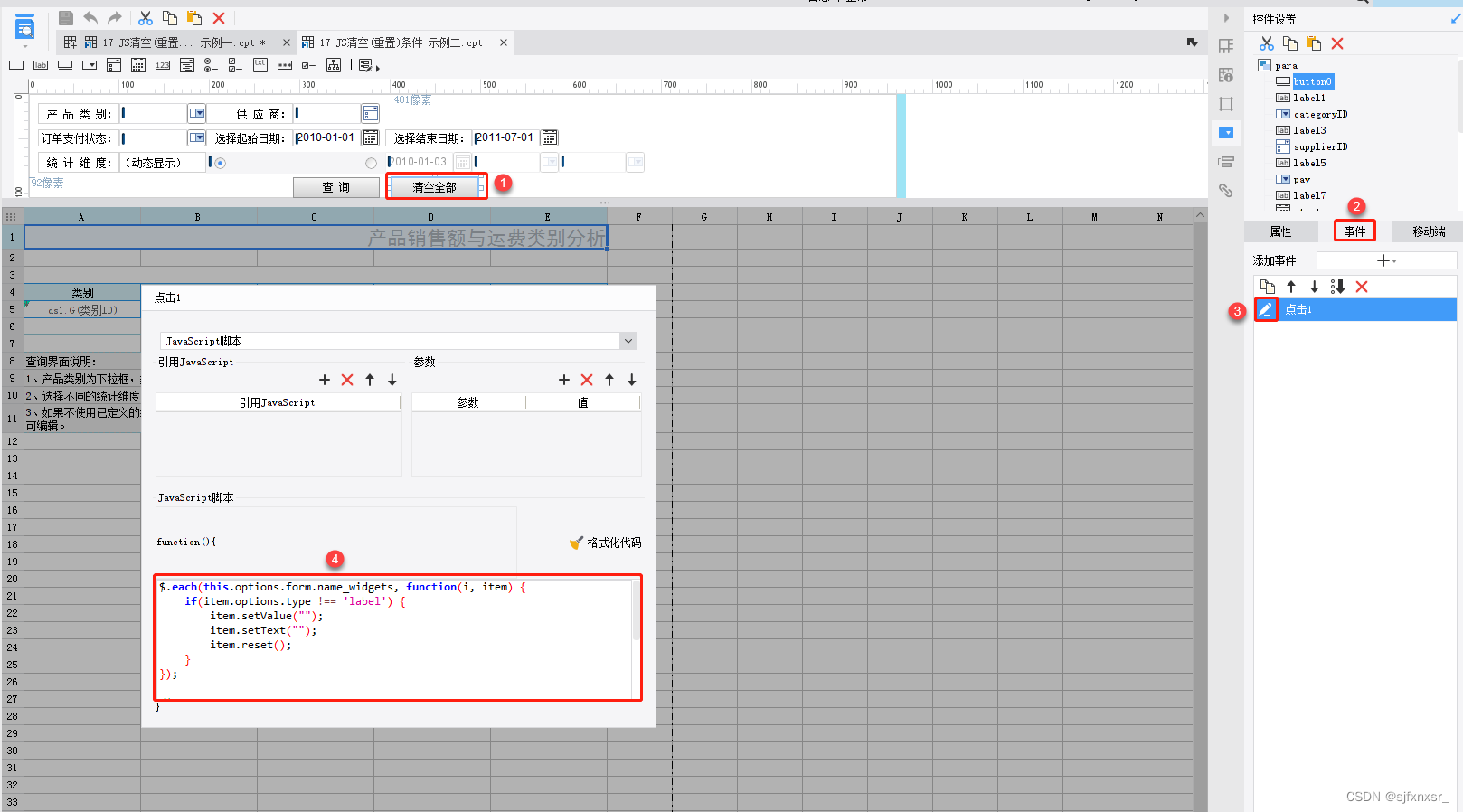
在参数界面新建一个「按钮控件」,设定其控件名称为「清空全部」,并添加「点击」事件,如下图所示:


JavaScript 代码如下:
//获取参数界面上的所有控件,遍历每个控件并重新赋值
$.each(this.options.form.name_widgets, function(i, item) {
if(item.getType() !== 'label') {
item.setValue("");
item.setText("");
item.reset();
}
});
移动端 JavaScript 代码如下:
注:建议重置控件使用移动端的 JavaScript 代码,可以兼容 PC 端和移动端。
this.options.form.getWidgetByName("categoryID").reset(); //重置产品类别
this.options.form.getWidgetByName("supplierID").reset(); //重置供应商
this.options.form.getWidgetByName("pay").reset(); //重置订单支付状态
this.options.form.getWidgetByName("start").reset(); //重置起始日期
this.options.form.getWidgetByName("end").reset(); //重置结束日期
2.2.3 预览效果
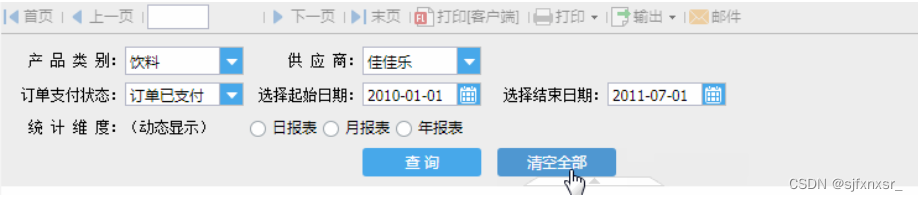
1)保存模板,点击「分页预览」,PC 端效果如下图所示:

2)App及 HTML5 效果如下图所示:

3.1 应用场景
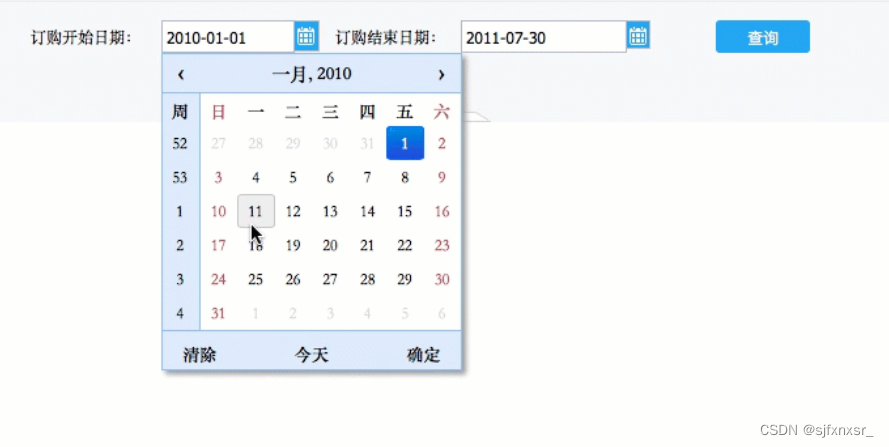
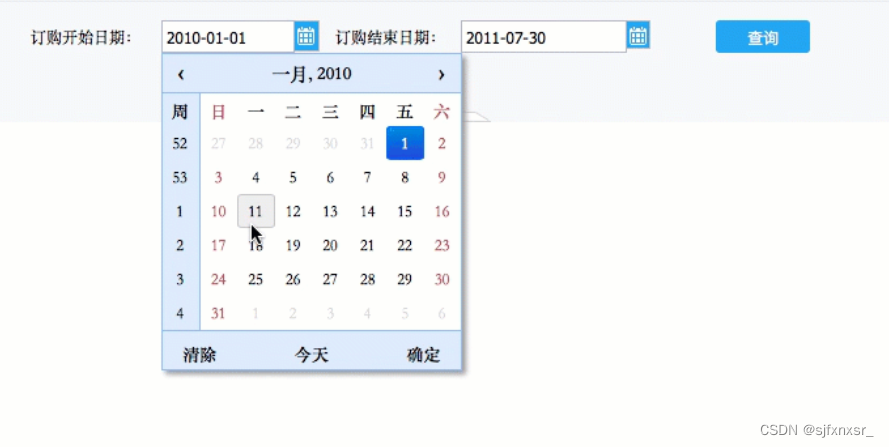
有两个日期控件分别为起始日期和结束日期,要查询一个星期的数据,实现选择起始日期之后,结束日期自动赋值为起始日期后7天的日期。实际效果如下图所示:

3.2 实现思路
给起始日期添加编辑后 事件,使用 JavaScript 将结束日期赋值为起始日期加7天。
4. 示例
4.1 打开报表
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\TimeScale\TimeScale.cpt
4.2 添加事件
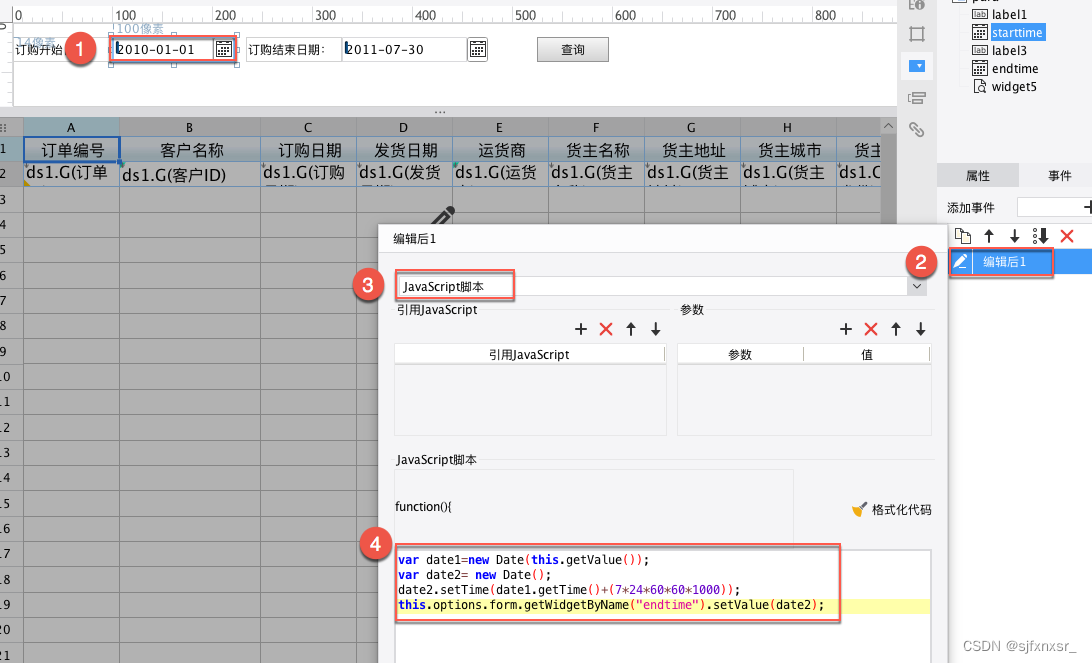
进入参数面板编辑界面,选中 starttime 控件,添加 编辑后 事件,如下图所示:

JavaScript 代码如下:
var date1=new Date(this.getValue());
var date2= new Date();
date2.setTime(date1.getTime()+(7*24*60*60*1000));
this.options.form.getWidgetByName("endtime").setValue(date2);
4.2 效果预览
保存模板,点击分页预览 ,效果如下图所示:

注:不支持移动端。
总结
帆软FineReport在使用查询控件时,有时我们希望能够快捷重置控件的内容,或者重置所有控件帆软报表软件的内容。效果如下图所示,数据填报与导入在 JS 事件中获取需要重置的控件,用setValue("")、setText("")、reset()给控件赋空值,从而清空该控件的内容。