本文演示如果用HarmonyOS的ArkUI来调用已经上架到三方库中心的社区库。体验HarmonyOS 3最新的API 9,欢迎大家一起参与构建这个万物互联的时代!
活动主页
HarmonyOS线上Codelabs挑战赛已经开启,该系列挑战赛将围绕HarmonyOS的基础组件和容器组件、三方库和数据库等技术特性展开,开发者们可以通过体验基于HarmonyOS特性和能力的应用开发,快速构建有趣、有用的应用程序。
有兴趣的朋友一起参与吧。
活动主页:
华为开发者论坛
获取HarmonyOS应用源码
HarmonyOS的ArkUI来调用社区库的程序“ArkUIThirdPartyLibrary”,全部代码可以在《跟老卫学HarmonyOS开发》项目中找到(链接见文末“参考引用”)。有兴趣的网友可以clone该代码到本地进行运行、测试、修改。
接下来将介绍该购物应用程序“ArkUIThirdPartyLibrary”是如何实现的。
通过DevEco Studio 3创建应用
有关DevEco Studio 3的安装配置,可以参考前文《玩转HarmonyOS 3必装DevEco Studio 3,注意避弹》这里就不在赘述。
首选是打开DevEco Studio 3,可以看到如下界面。

点击“Create Project”来创建ArkUI程序“ArkUIThirdPartyLibrary”。
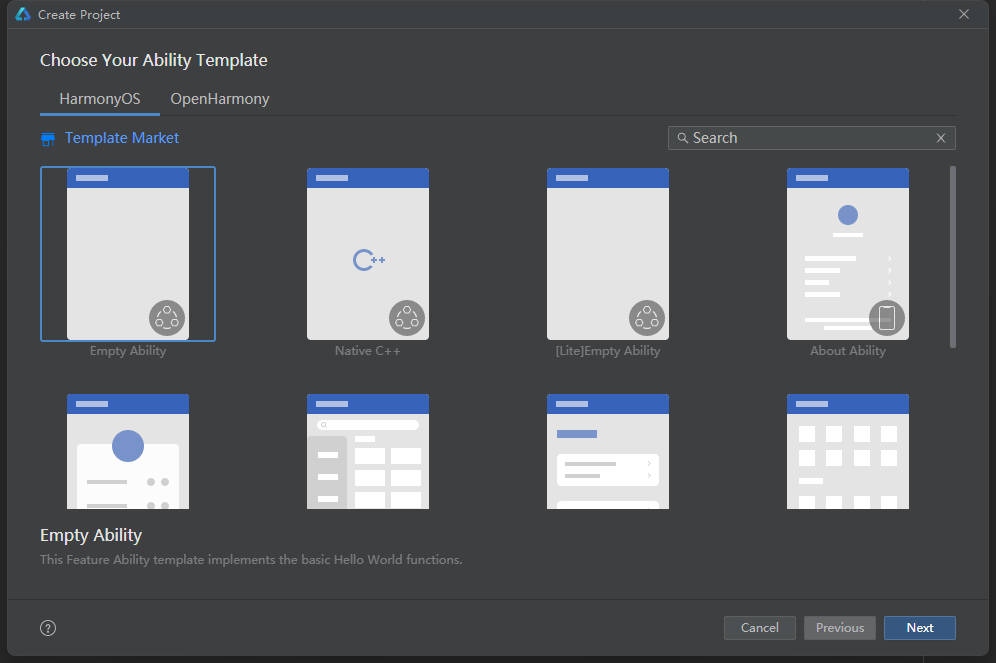
选择模板
选择空模板Empty Ability,点击“Next”执行下一步。

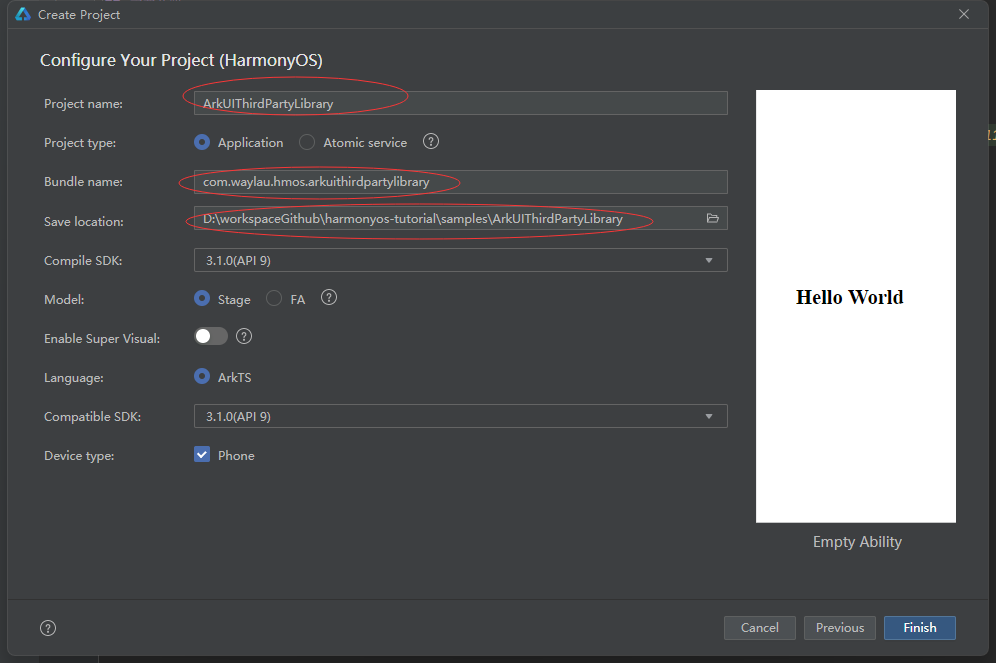
配置项目
配置项目信息,重要是以下圈中部分。其他配置按照默认配置即可。点击“Finish”执行下一步。

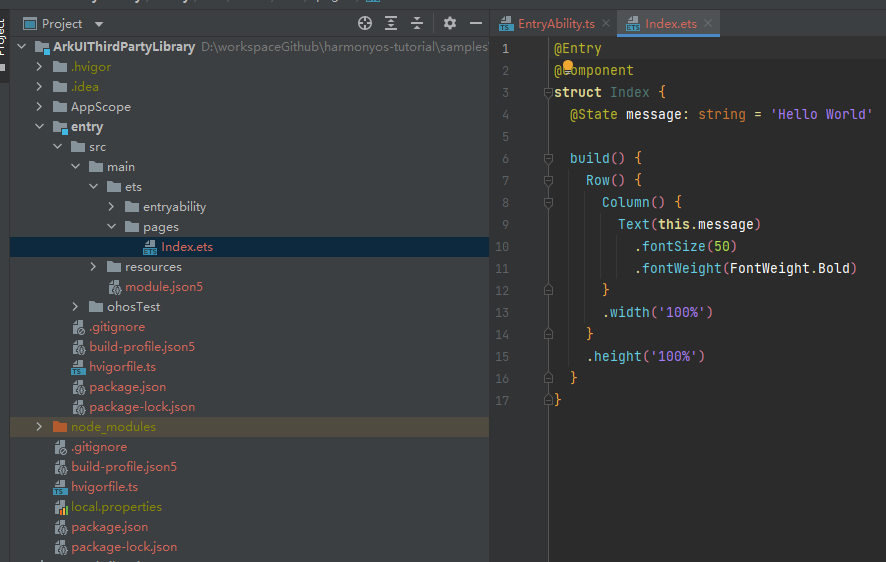
程序初始化完成之后,就能在该程序基础上进行代码开发、运行。

运行HarmonyOS应用
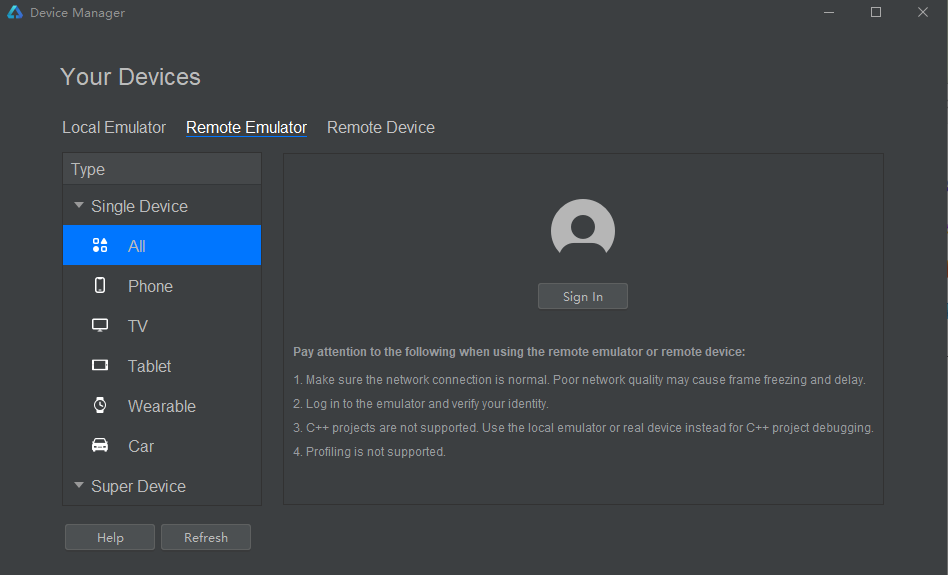
打开Device Manager


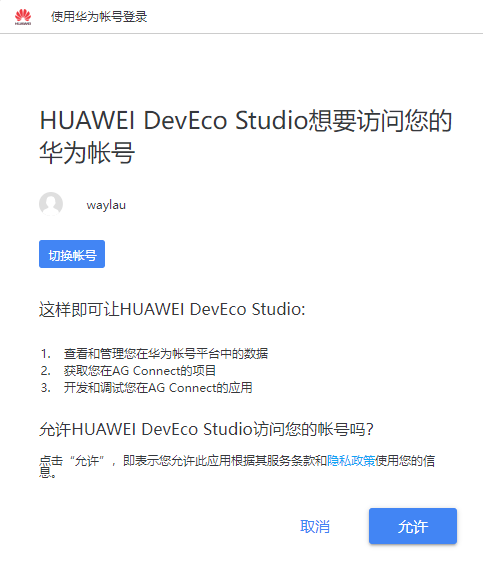
登入华为账号
点击“Sign In”登入个人注册的华为账号。如果没有,则参考本文最后的链接进行注册。

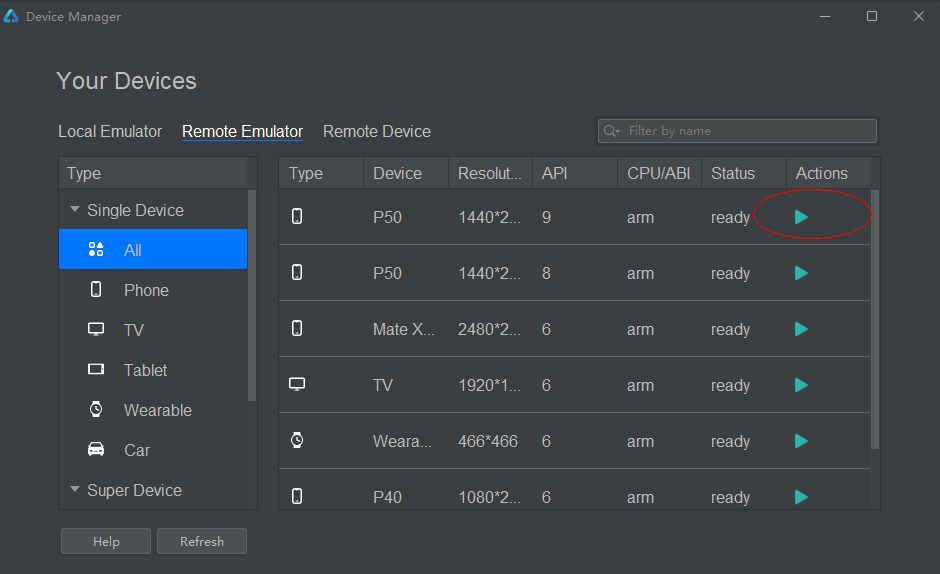
启动远程模拟器

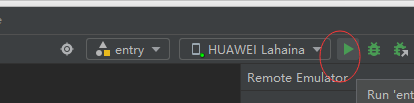
运行应用
点击下命的三角形按钮以启动应用

应用运行效果图如下。

完善代码
在空模板的基础上,我们初步添加业务代码,来最终实现程序。
安装PhotoView组件
PhotoView是一款三方库,实现了图片缩放浏览组件,图片可缩放,平移,旋转。执行下面语句进行安装。
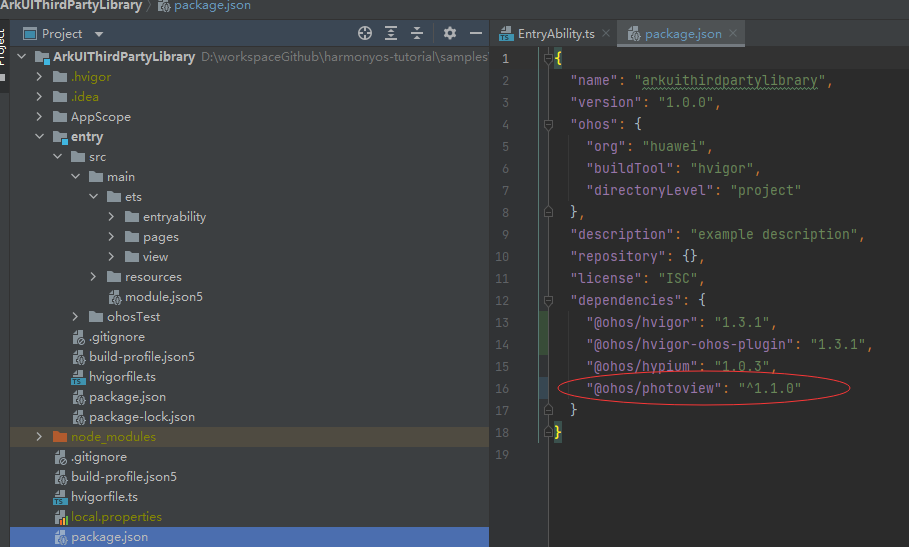
npm install @ohos/photoview –save复制安装完成之后,可以看到在package.json中已经自动添加了PhotoView的依赖:

要使用PhotoView,只需要导入PhotoView的包
import {PhotoView} from '@ohos/photoview';复制实现图片缩放
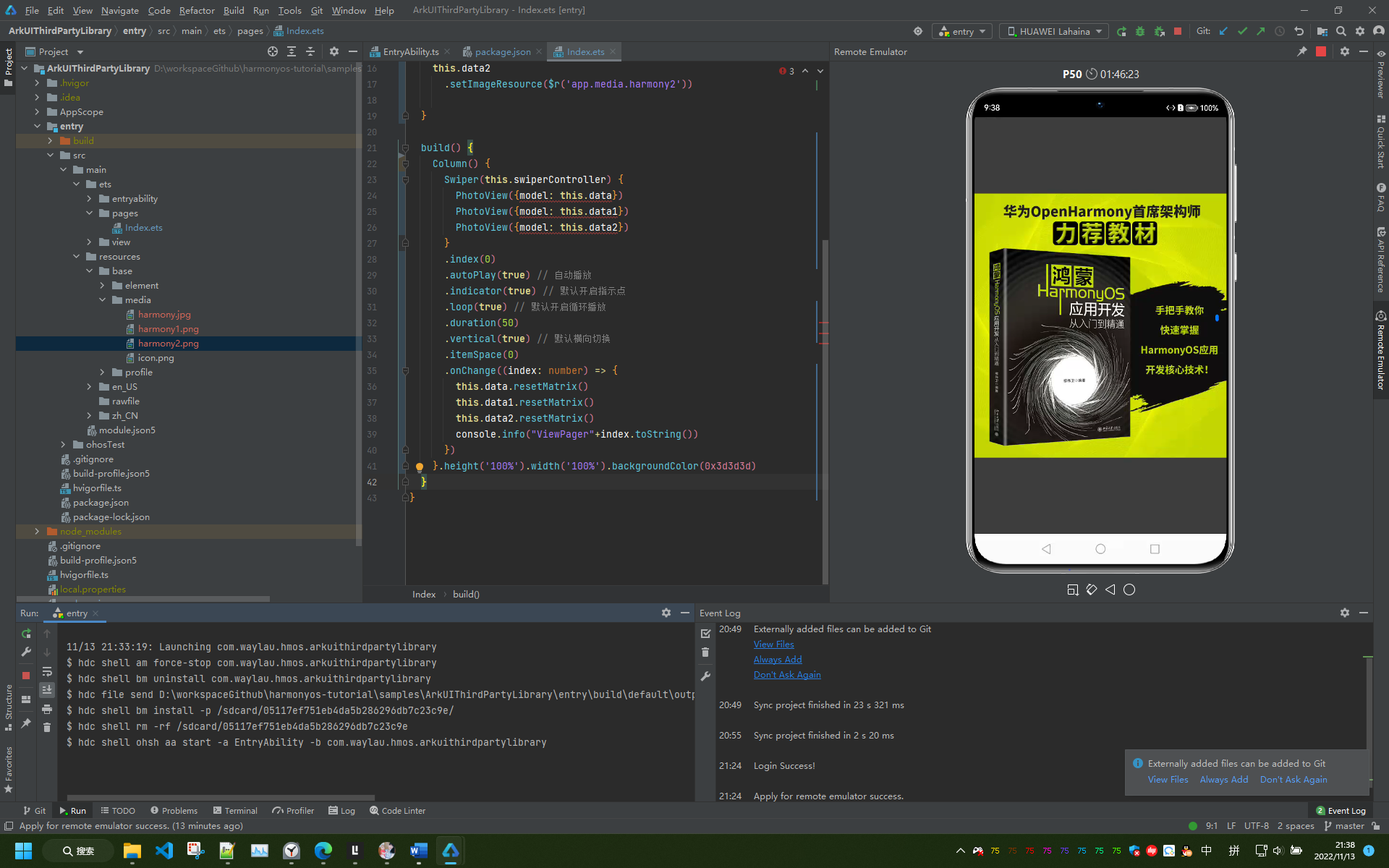
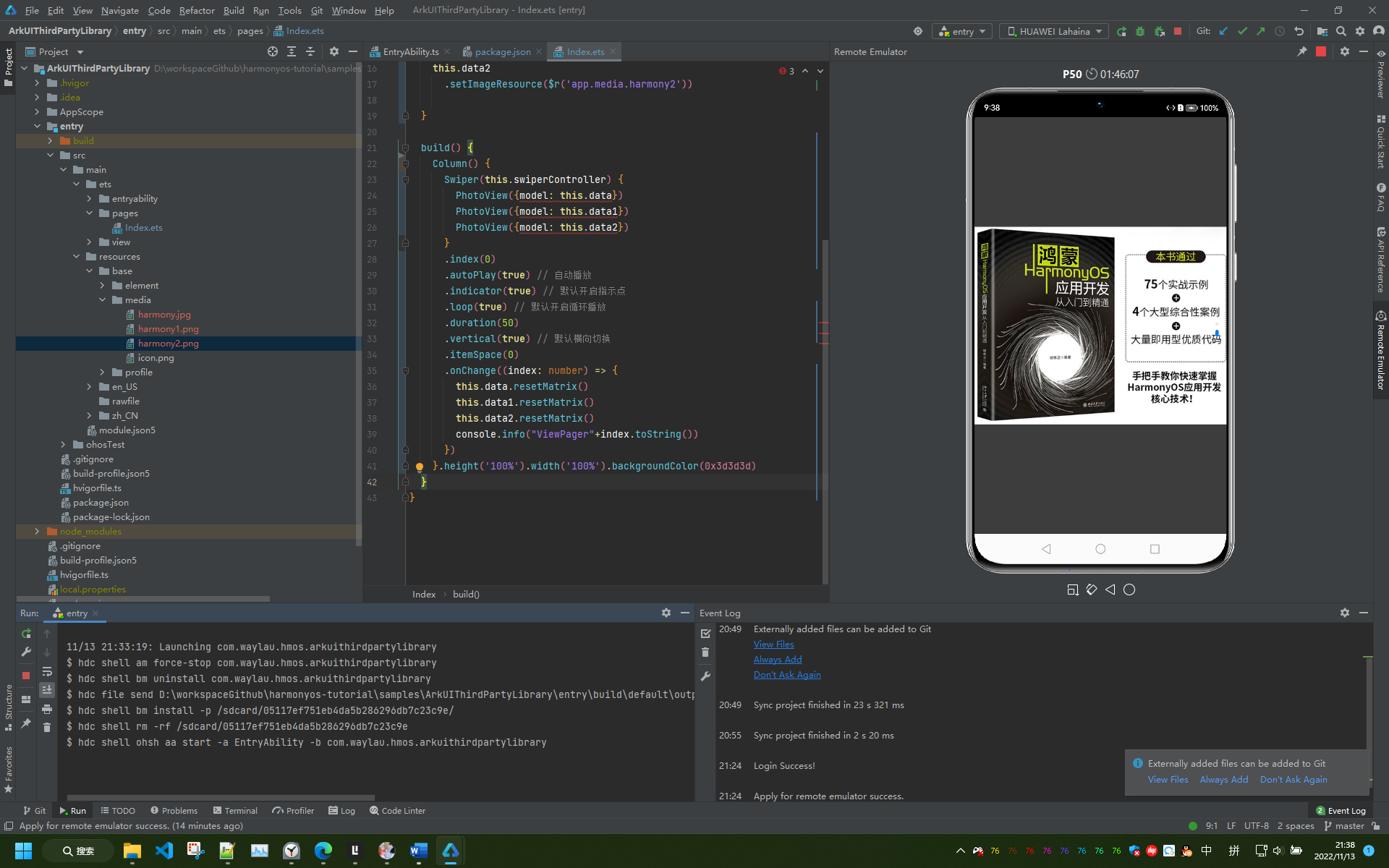
在Index页面中,添加如下代码:
import {PhotoView} from '@ohos/photoview';
@Entry
@Component
struct Index {
@State data: PhotoView.Model = new PhotoView.Model();
@State data1: PhotoView.Model = new PhotoView.Model();
@State data2: PhotoView.Model = new PhotoView.Model();
private swiperController: SwiperController = new SwiperController()
aboutToAppear() {
this.data
.setImageResource($r('app.media.harmony'))
this.data1
.setImageResource($r('app.media.harmony1'))
this.data2
.setImageResource($r('app.media.harmony2'))
}
build() {
Column() {
Swiper(this.swiperController) {
PhotoView({model: this.data})
PhotoView({model: this.data1})
PhotoView({model: this.data2})
}
.index(0)
.autoPlay(true) // 自动播放
.indicator(true) // 默认开启指示点
.loop(true) // 默认开启循环播放
.duration(50)
.vertical(true) // 默认横向切换
.itemSpace(0)
.onChange((index: number) => {
this.data.resetMatrix()
this.data1.resetMatrix()
this.data2.resetMatrix()
console.info("ViewPager"+index.toString())
})
}.height('100%').width('100%').backgroundColor(0x3d3d3d)
}
}
复制上述代码实现了图片的自动播放、循环播放、横向切换等功能。其中图片资源放置在media目录下。

程序运行效果


完整演示视频见B站:【老卫搬砖】026期:用HarmonyOS ArkUI调用三方库PhotoView实现图片的联播、缩_哔哩哔哩_bilibili
相关问题
问题:@ohos/photoview not found
报错信息如下:
>npm install @ohos/photoview --save
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmmirror.com/@ohos%2fphotoview - [NOT_FOUND] @ohos/photoview not found
npm ERR! 404
npm ERR! 404 '@ohos/photoview@latest' is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\wayla\AppData\Roaming\npm-cache\_logs\2022-11-13T13_13_32_065Z-debug.log复制解决方法:
设置npm的镜像
npm config set @ohos:registry=https://repo.harmonyos.com/npm/复制源码
见 https://github.com/waylau/harmonyos-tutorial 中的“ArkUIThirdPartyLibrary”
参考引用
- 《跟老卫学HarmonyOS开发》 开源免费教程,https://github.com/waylau/harmonyos-tutorial
- 《鸿蒙 HarmonyOS 应用开发从入门到精通战》(柳伟卫著,北京大学出版社)《鸿蒙HarmonyOS应用开发从入门到精通》(柳伟卫)【摘要 书评 试读】- 京东图书、《鸿蒙HarmonyOS应用开发从入门到精通 柳伟卫著》(柳伟卫)【简介_书评_在线阅读】 - 当当图书
- 玩转HarmonyOS 3必装DevEco Studio 3,注意避弹 华为开发者论坛
- OpenHarmony-SIG/PhotoView











![[附源码]java毕业设计健身健康规划系统](https://img-blog.csdnimg.cn/055178030adc4805b0092593a794f388.png)