持续创作文章,只是为了更好的思考
如下内容,如果有写的不清楚,不对的地方,也请大家提醒我一下,谢谢!
本次的目标是某道翻译网站,相信各位爷应该明白,这次逆向的整体做法还是把webpack的内容全部抠出来,然后根据缺失的环境去补,把没有必要的环境去除掉,这次的解密逆向部分,我从试接口的角度看了下,只需要把接口中返回的加密内容解密出来即可,发送的接口请求参数中并不需要去逆向,好,接下来看解密步骤。

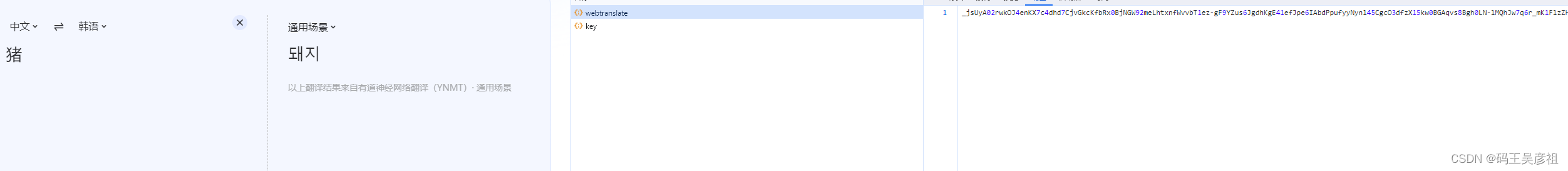
随便输入一个字符串,接收到两个请求,key请求经测试后是没有用的,接口参数也经测试后不需要解密,那么就对返回的加密字符串做解密即可。
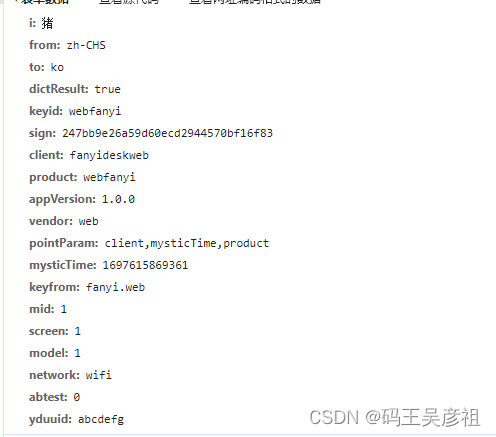
光看解密的文本其实没有什么突破口,没有信息可供参考,那么我们还是从接口参数的角度去逆向,找到返回加密字符串后,最终解密的那个部分,看到如下参数后,笔者决定从sign参数入手。

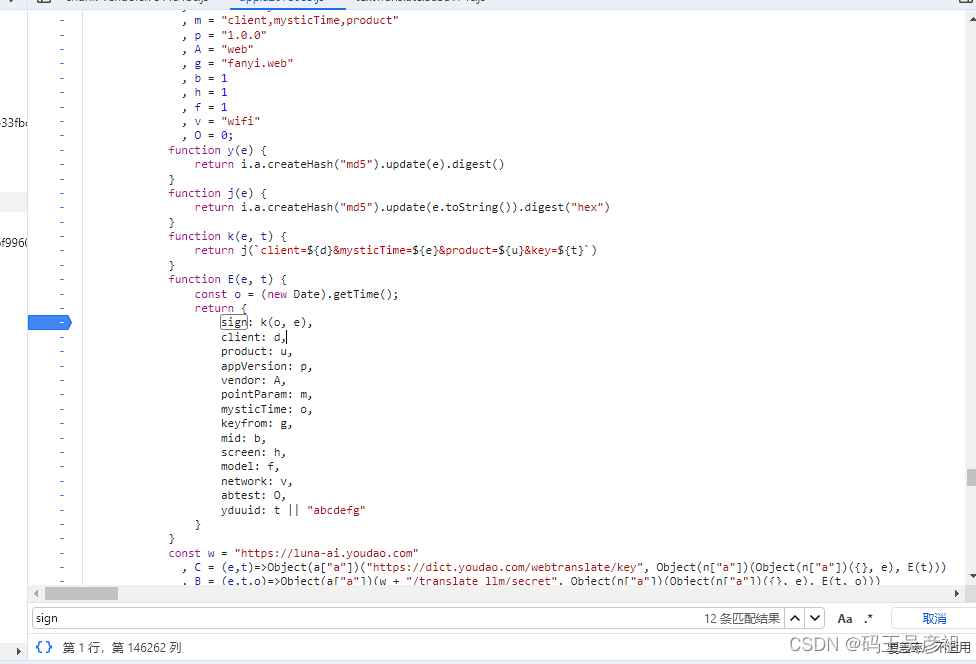
在这里,找到一个形似返回请求参数的地方,断下断点后,重新发送请求,断点果然断下。

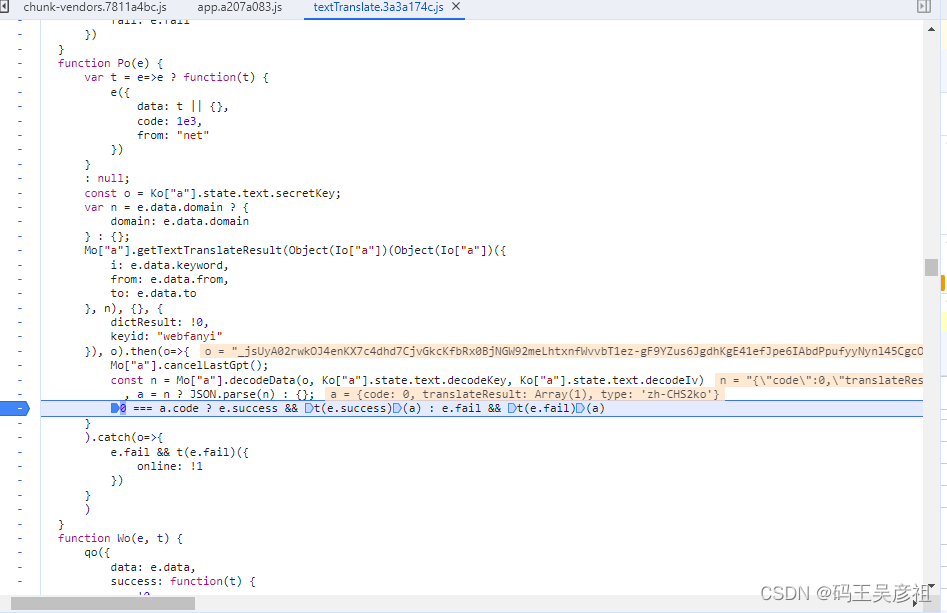
之后经过单步调试,一步步调试,直至翻译后的文本出现,最终是在如下这个地方,我们在此地方断点。

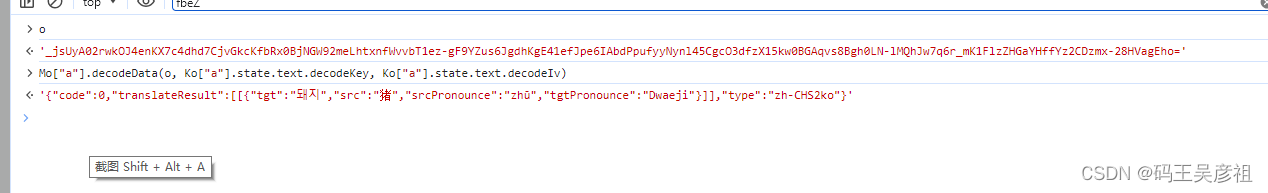
在控制台输出下相关字符串,最终发现o是加密字符串,Mo这块是解密部分。

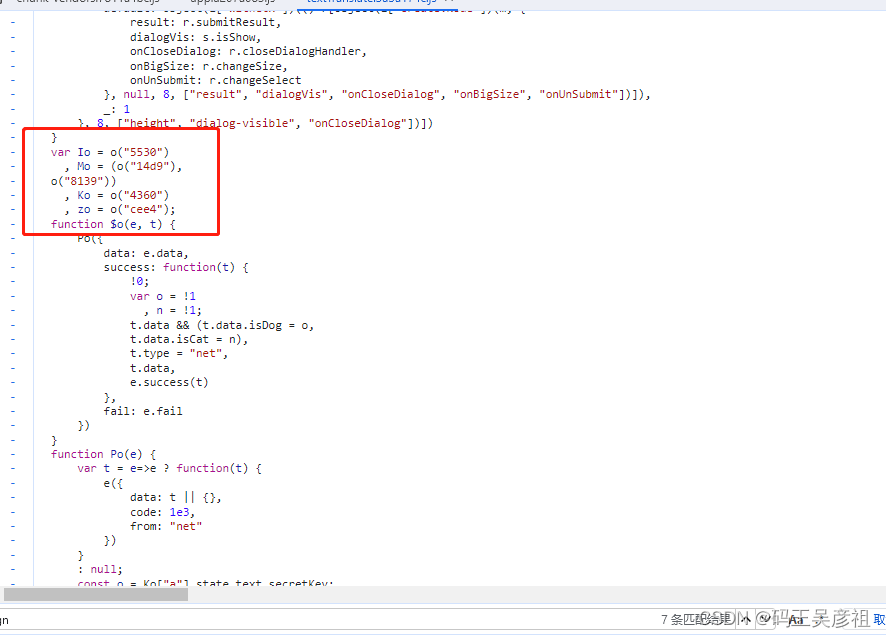
我们往上寻找下Mo、Ko的生成过程,发现是一个加载器中的方法

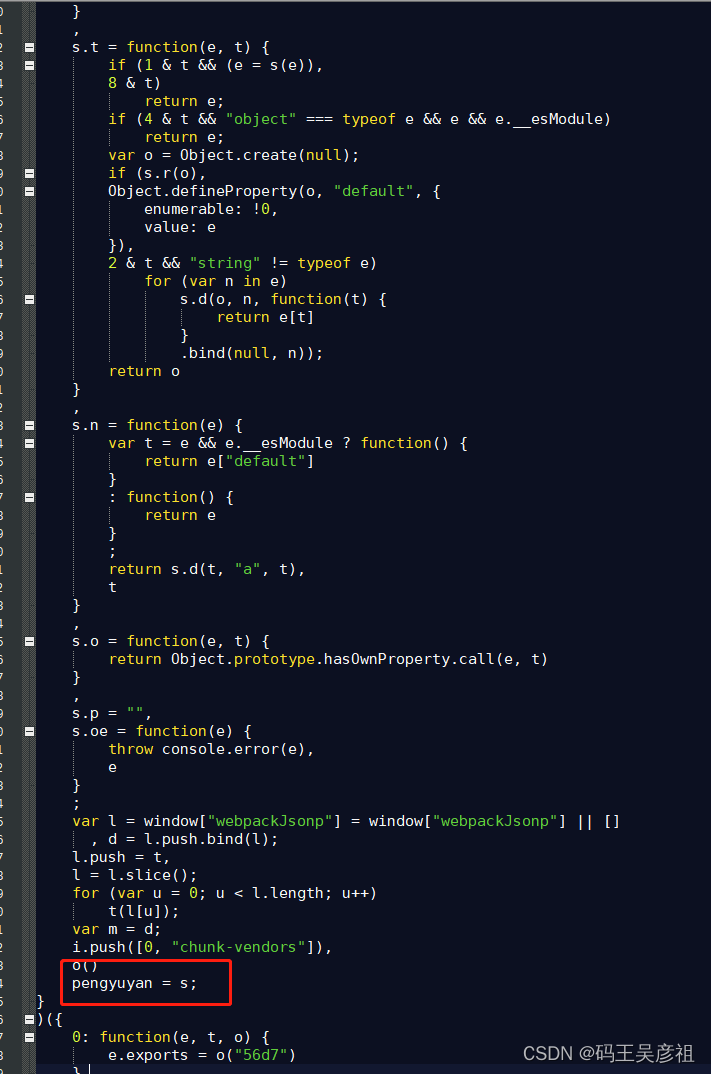
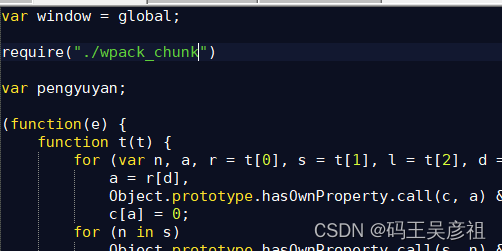
我们找到o的加载器,发现加载器和函数是在同一个js文件里面,那就直接全部抠出来方便多了,放入本地后,命名为wpack_app.js, 然后按照传统方法,任意设置一个变量去接收这个加载器,我这里用的是pengyuyan

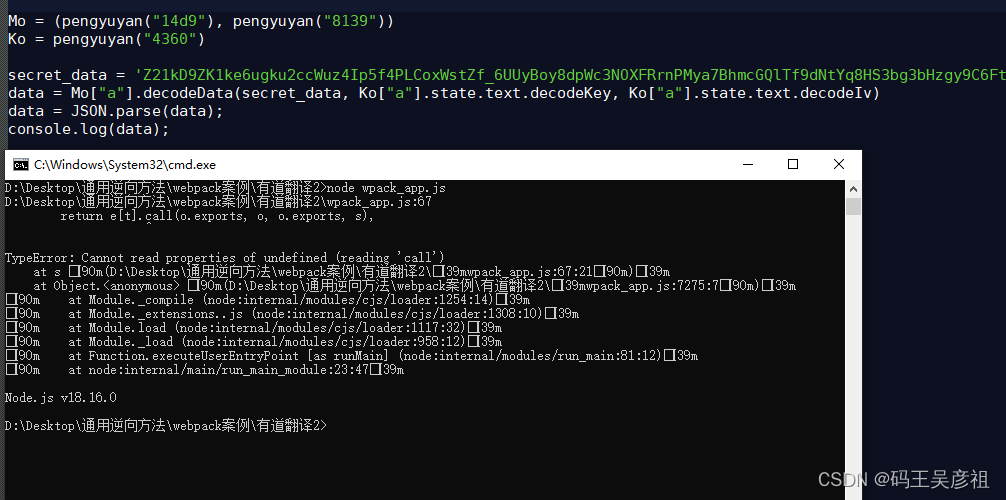
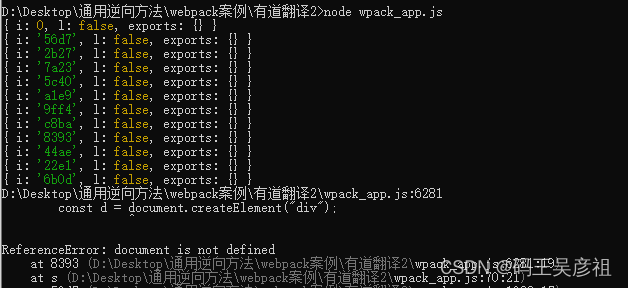
在js最后,我们还原出加密步骤,然后使用node运行。

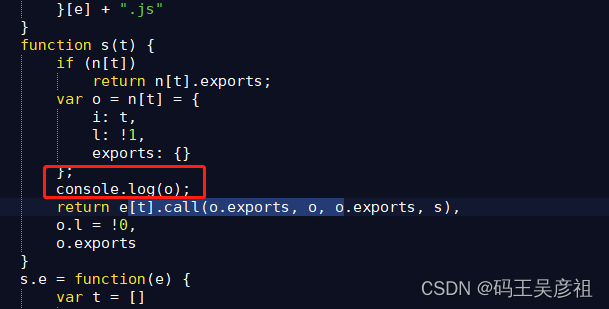
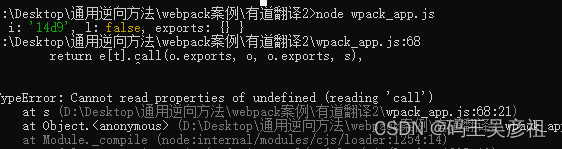
发现加载器报错后,我们在加载器位置打一个日志输出,重新运行js代码后,发现是14d9这个函数缺少。


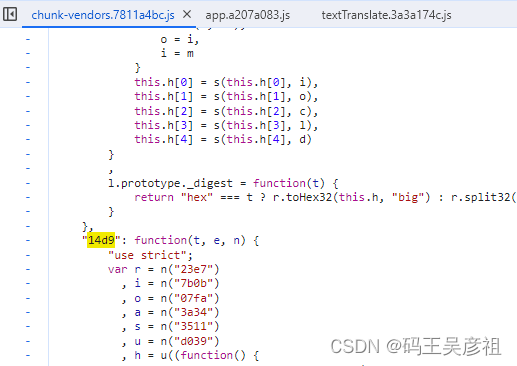
然后通过在网页上查找这个函数,发现这个函数是在另外一个js文件里面。

我们将这个chunk.js文件保存在本地命名为wpack_chunk.js ,并将在wpack_app.js 最上方里面导入。

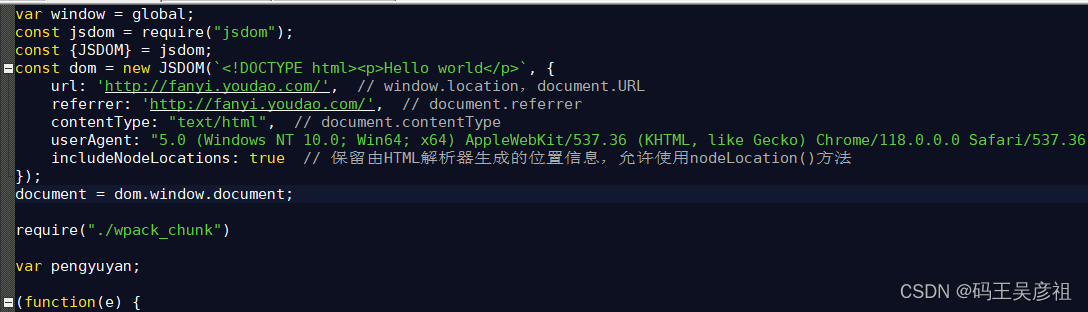
重新运行一遍后,发现缺少document环境,这里涉及到dom树的操作,所以我直接用jsdom方便补了。


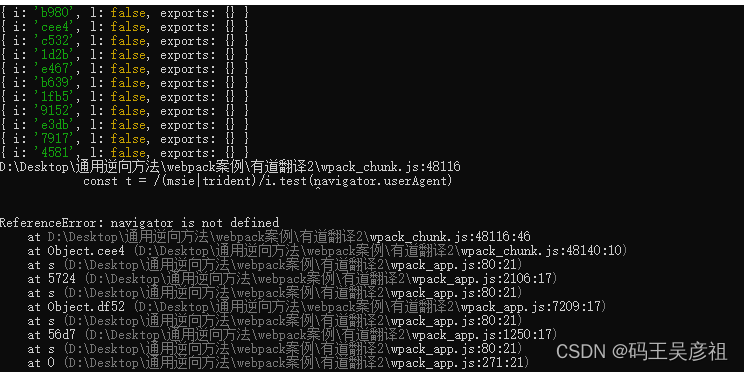
重新运行后,发现又缺少navigator环境,继续补。

这里我直接将网页中整个navigator复制下来了。

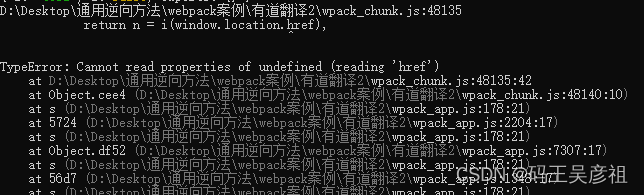
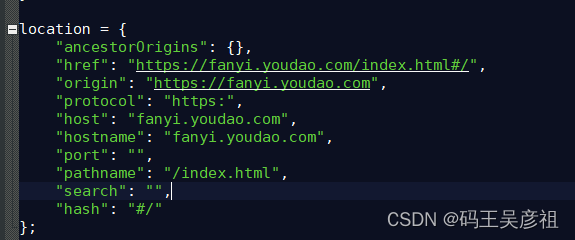
重新运行后,又缺少location环境,继续补。


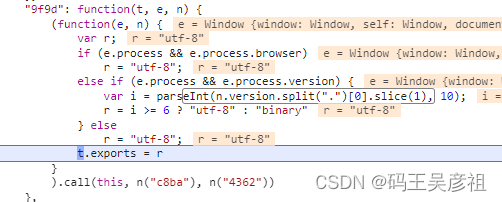
补完后,在这里又出现问题,我们在网页中找到这个位置,断点进去查看。

发现最后r = “utf-8”,这里我们将其写死,如果不行,就再看。
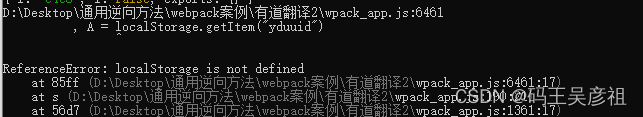
再跑一遍后,又是环境的问题,继续补。

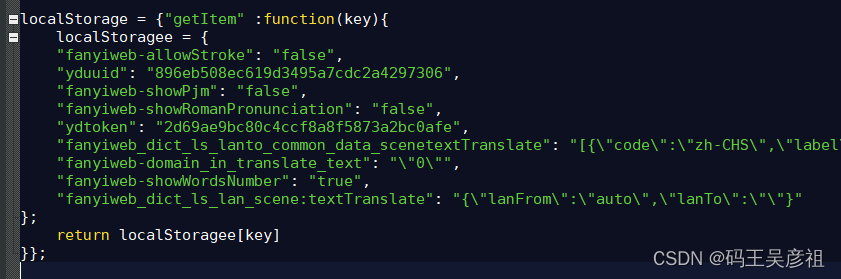
因为这里需要一个getItem方法,所以我们直接补上。

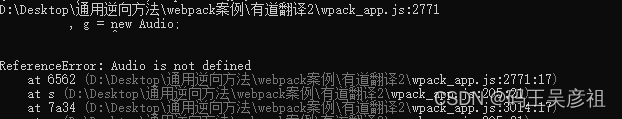
再次运行,缺少Audio环境。

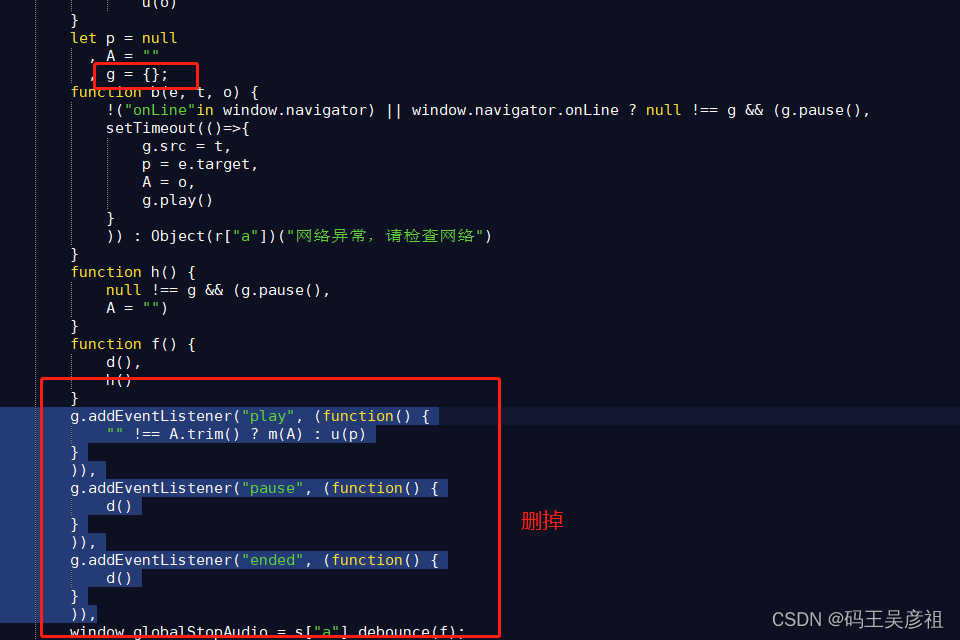
根据经验分析,这个环境基本上没什么用,所以笔者在代码这里直接将其置为空字典,并将其相关的函数全部删除。

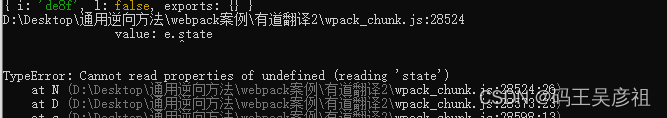
重新运行后,又是新的问题。

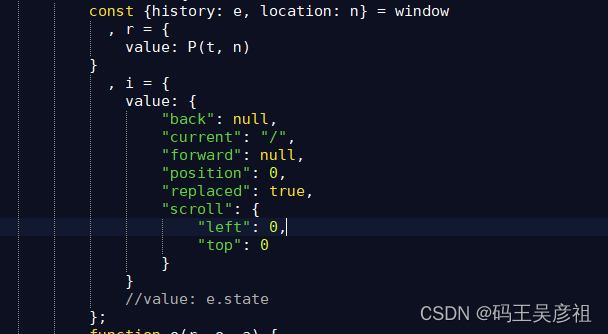
老样子,在网页上找到对应函数后,断点,将这个value值js写死替代进去,如下。

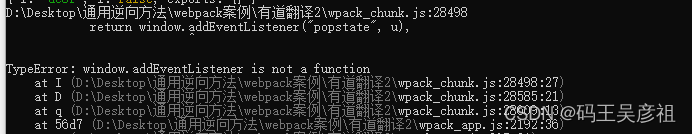
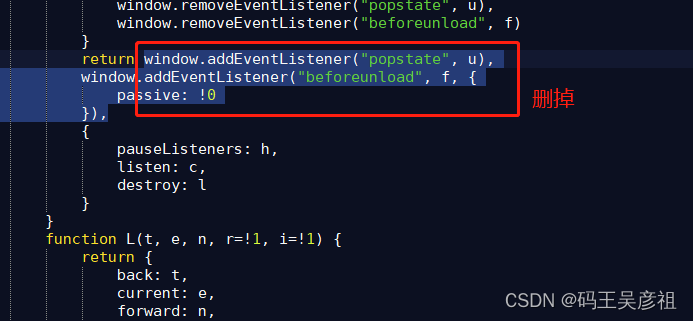
重新运行后,发现新的错误,这个监听器,可以补齐,也可以删掉,这里我选择删掉。


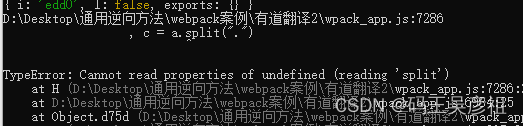
继续重新运行,发现如下报错,这里我长话短说,少了document.domain环境。


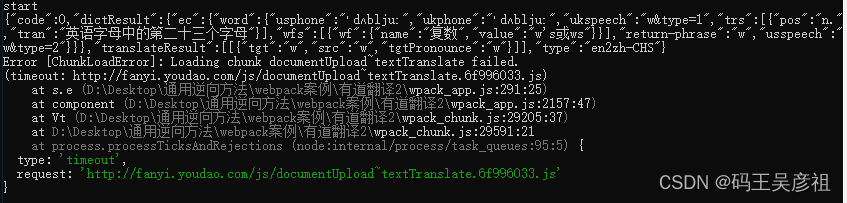
最后运行成功,但最后还长时间卡了一下,报了一个异常。

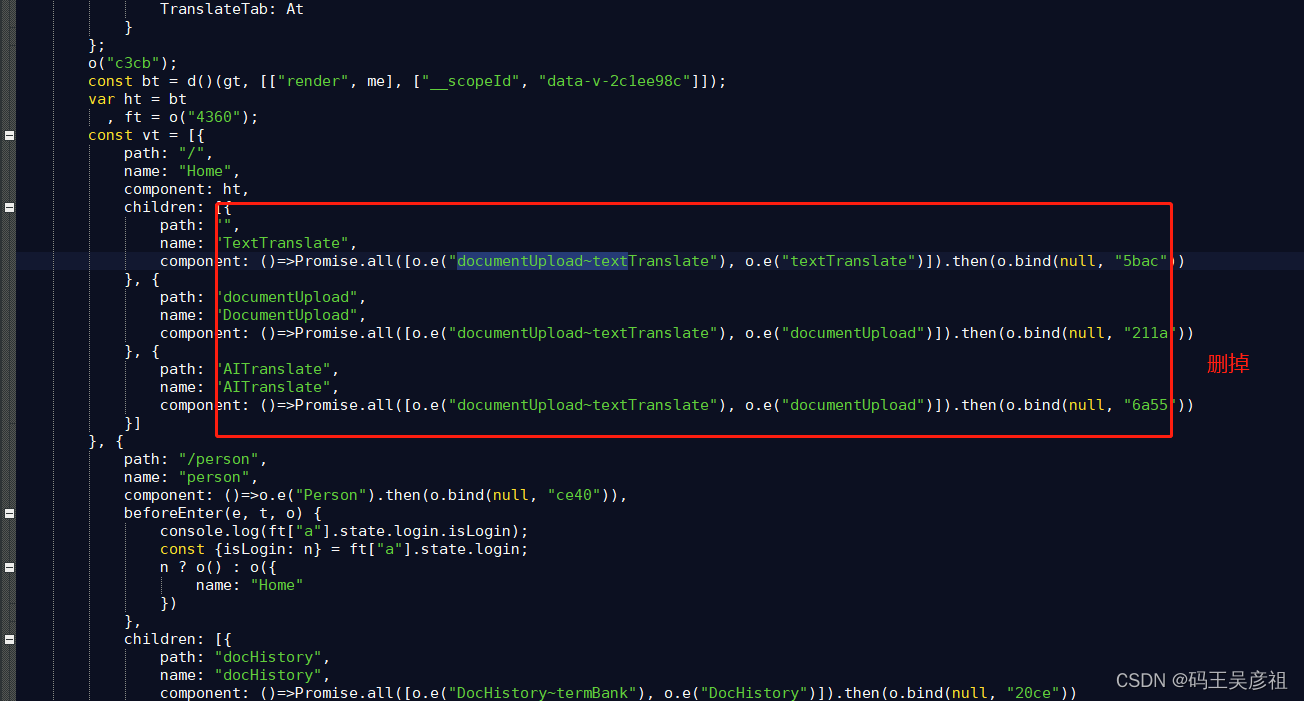
我们将这里最后还会发送的请求删掉。

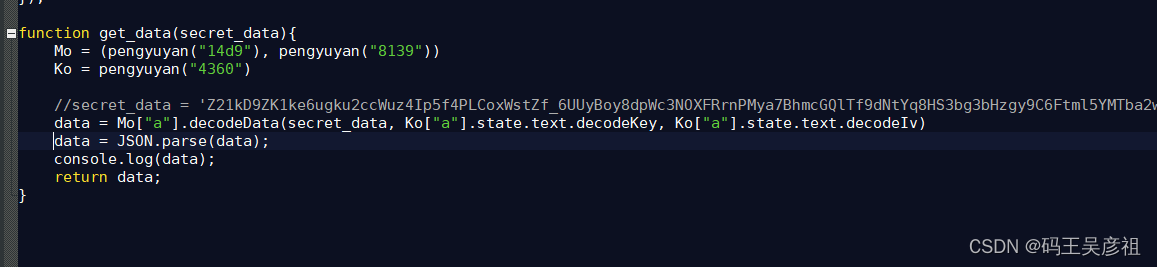
然后封装成一个函数,供python调用。

import requests
import execjs
cookies = {
'OUTFOX_SEARCH_USER_ID': '1295743412@10.108.162.134',
'OUTFOX_SEARCH_USER_ID_NCOO': '1875537872.7993217',
}
headers = {
'Accept': 'application/json, text/plain, */*',
'Accept-Language': 'zh-CN,zh;q=0.9',
'Connection': 'keep-alive',
'Content-Type': 'application/x-www-form-urlencoded',
# 'Cookie': 'OUTFOX_SEARCH_USER_ID=1295743412@10.108.162.134; OUTFOX_SEARCH_USER_ID_NCOO=1875537872.7993217',
'Origin': 'https://fanyi.youdao.com',
'Referer': 'https://fanyi.youdao.com/',
'Sec-Fetch-Dest': 'empty',
'Sec-Fetch-Mode': 'cors',
'Sec-Fetch-Site': 'same-site',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36',
'sec-ch-ua': '"Chromium";v="118", "Google Chrome";v="118", "Not=A?Brand";v="99"',
'sec-ch-ua-mobile': '?0',
'sec-ch-ua-platform': '"Windows"',
}
data = {
'i': '你是猪',
'from': 'auto',
'to': '',
'domain': '0',
'dictResult': 'true',
'keyid': 'webfanyi',
'sign': '705568dcba3d1bc70548097826ab584b',
'client': 'fanyideskweb',
'product': 'webfanyi',
'appVersion': '1.0.0',
'vendor': 'web',
'pointParam': 'client,mysticTime,product',
'mysticTime': '1697534116771',
'keyfrom': 'fanyi.web',
'mid': '1',
'screen': '1',
'model': '1',
'network': 'wifi',
'abtest': '0',
'yduuid': 'abcdefg',
}
response = requests.post('https://dict.youdao.com/webtranslate', cookies=cookies, headers=headers, data=data)
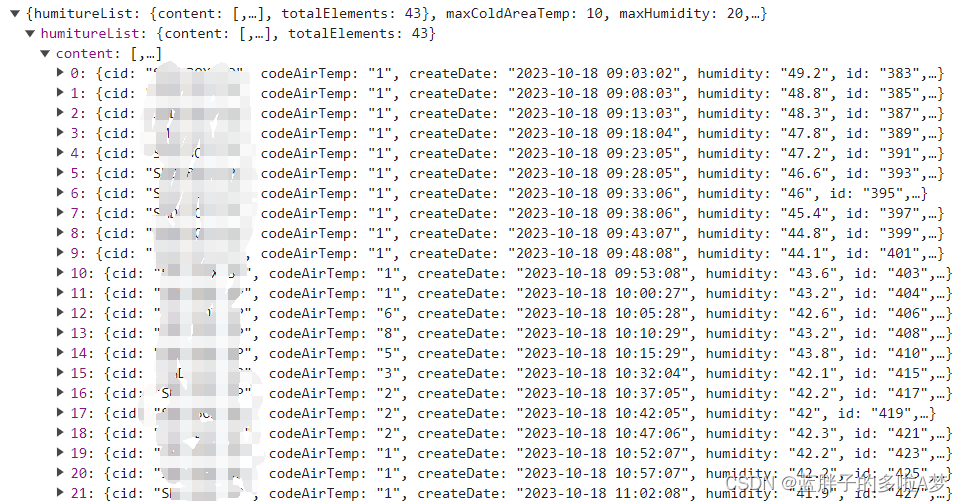
secret_data = response.text
js_str = open("wpack_app.js", "r", encoding="utf8").read()
js_str = execjs.compile(js_str)
data = js_str.call("get_data", secret_data)
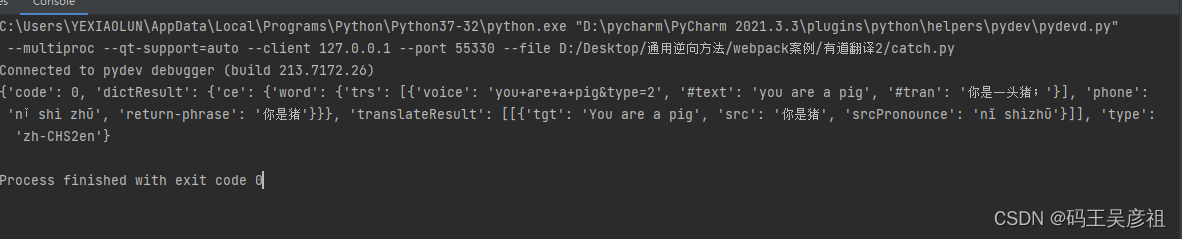
print(data)
最后大功告成!!
















![[备忘]WindowsLinux上查看端口被什么进程占用|端口占用](https://img-blog.csdnimg.cn/fbd2e4466dbc4f00aaac1501b3c21d69.png)