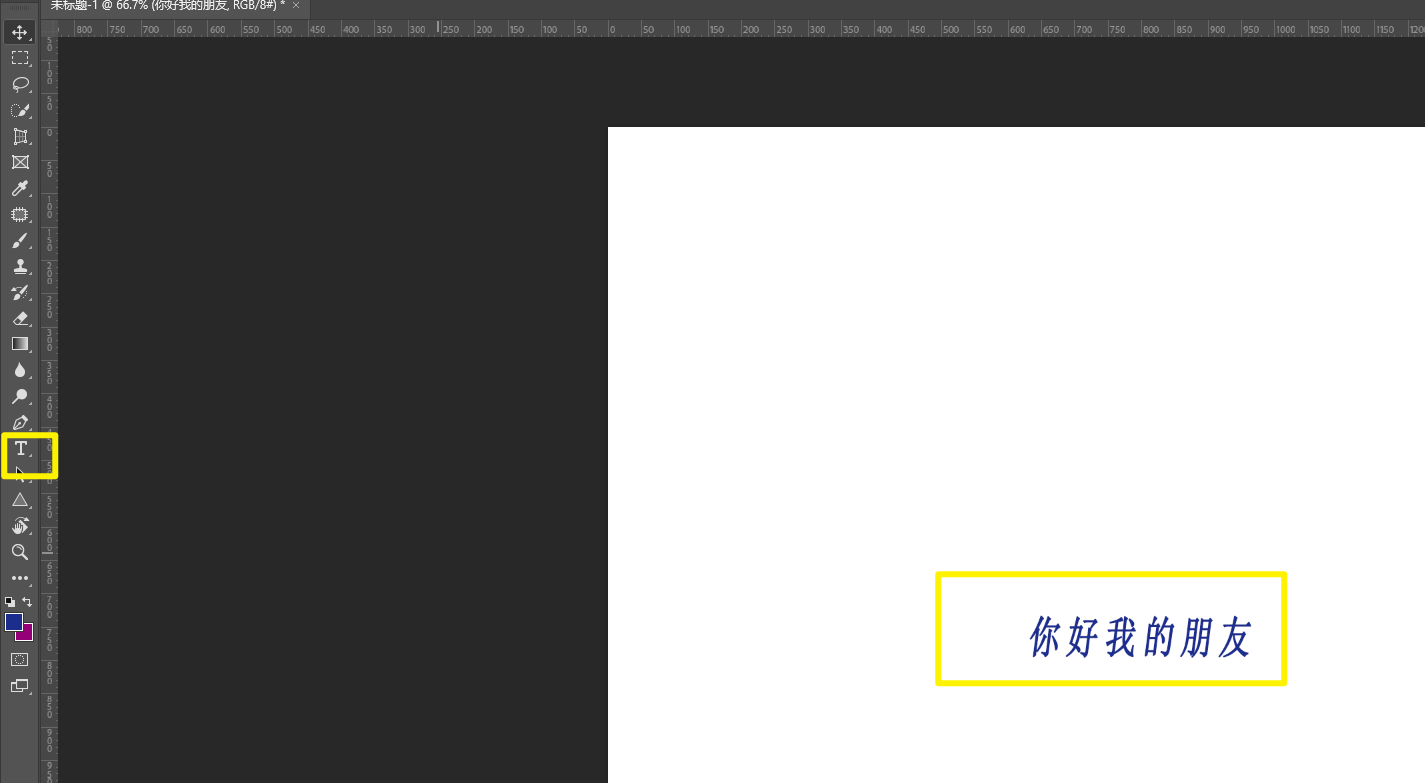
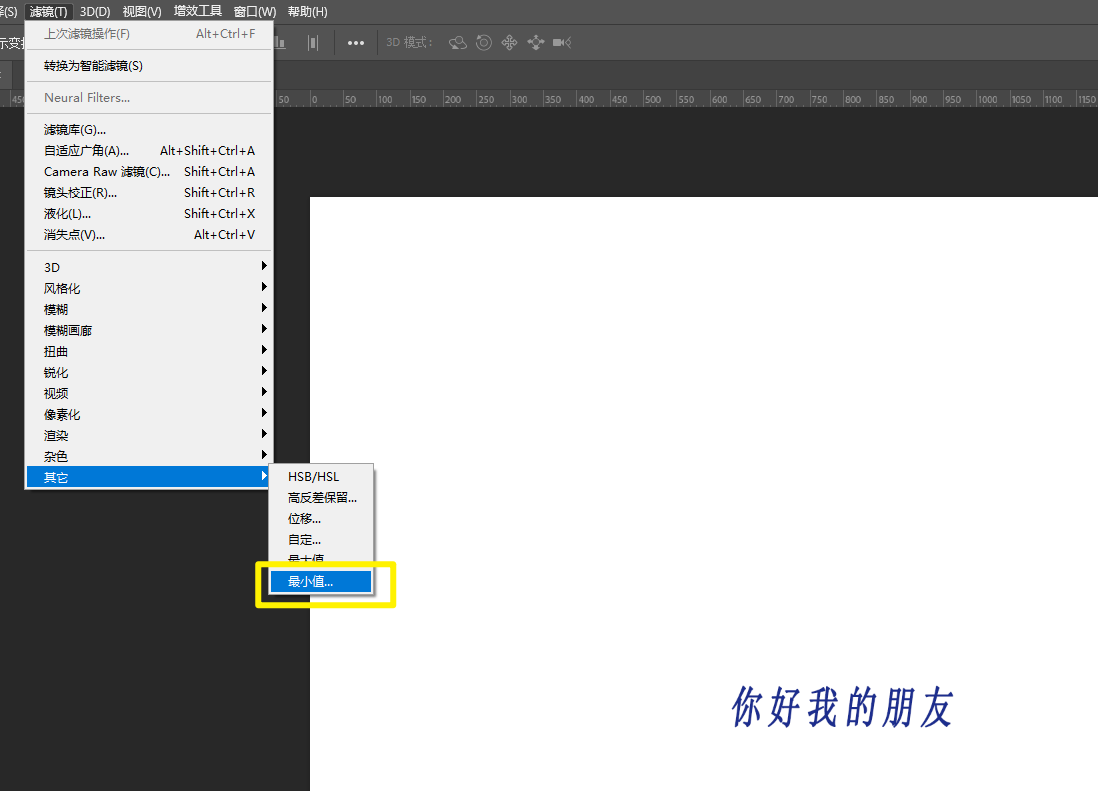
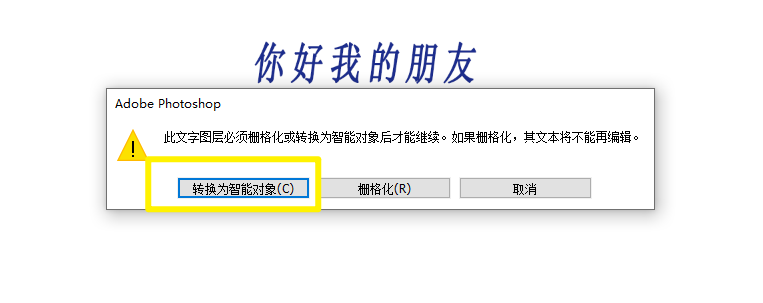
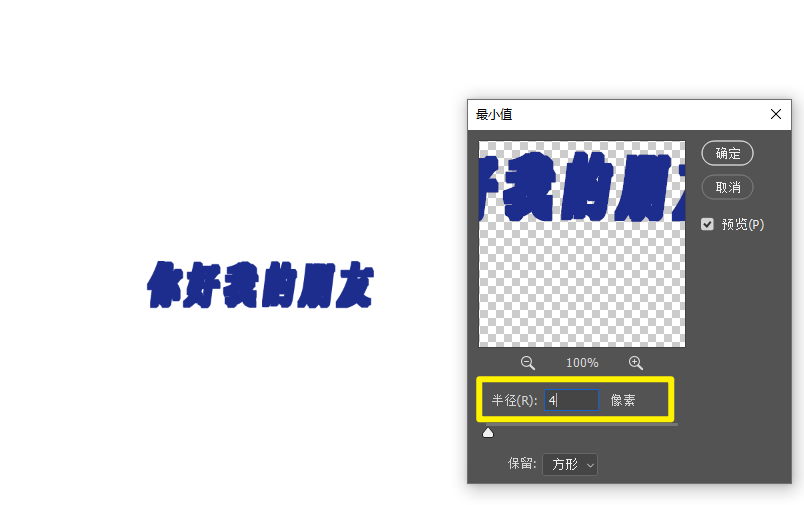
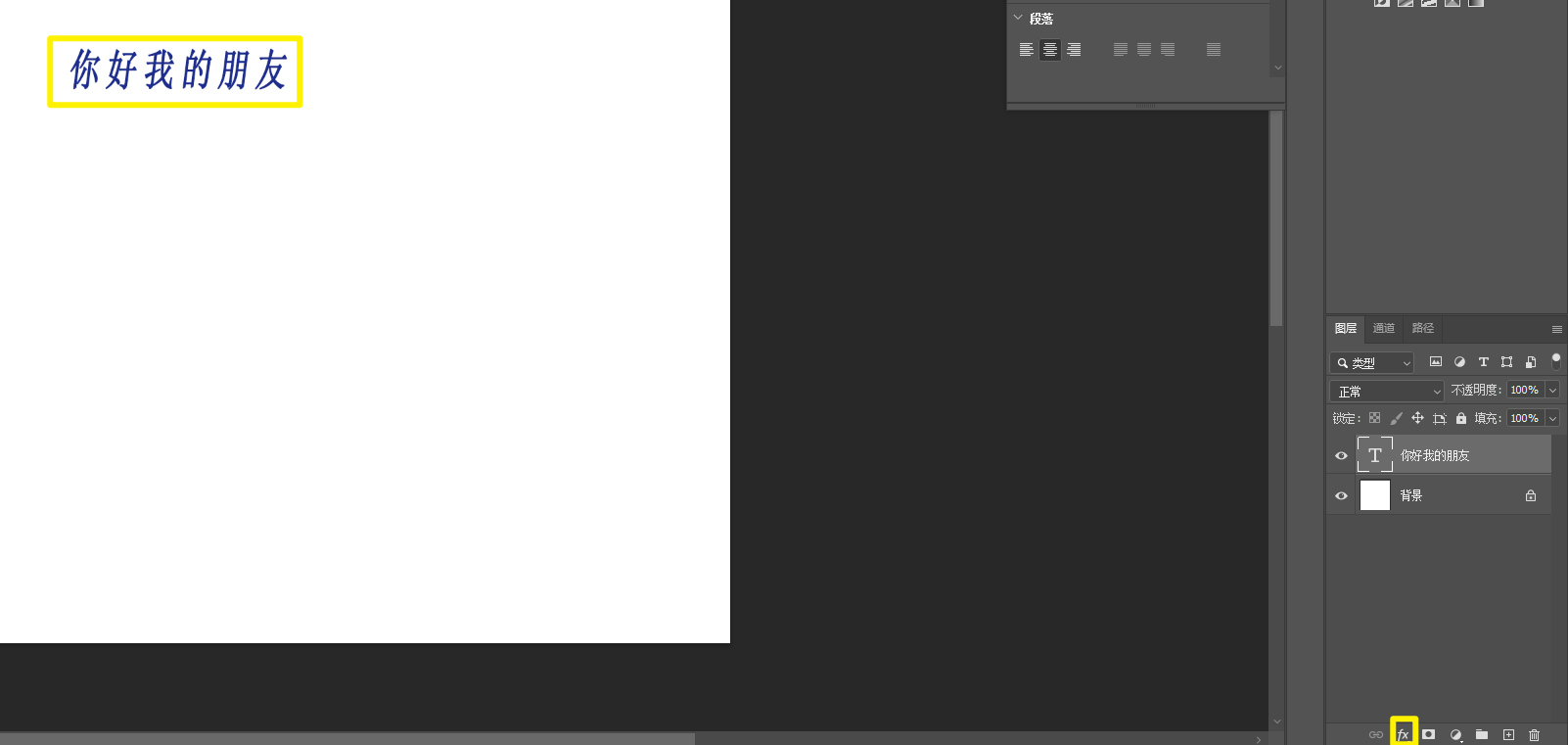
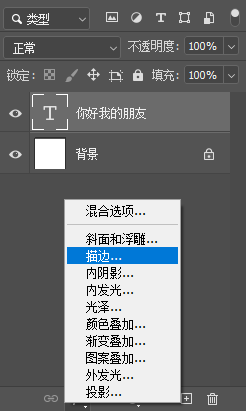
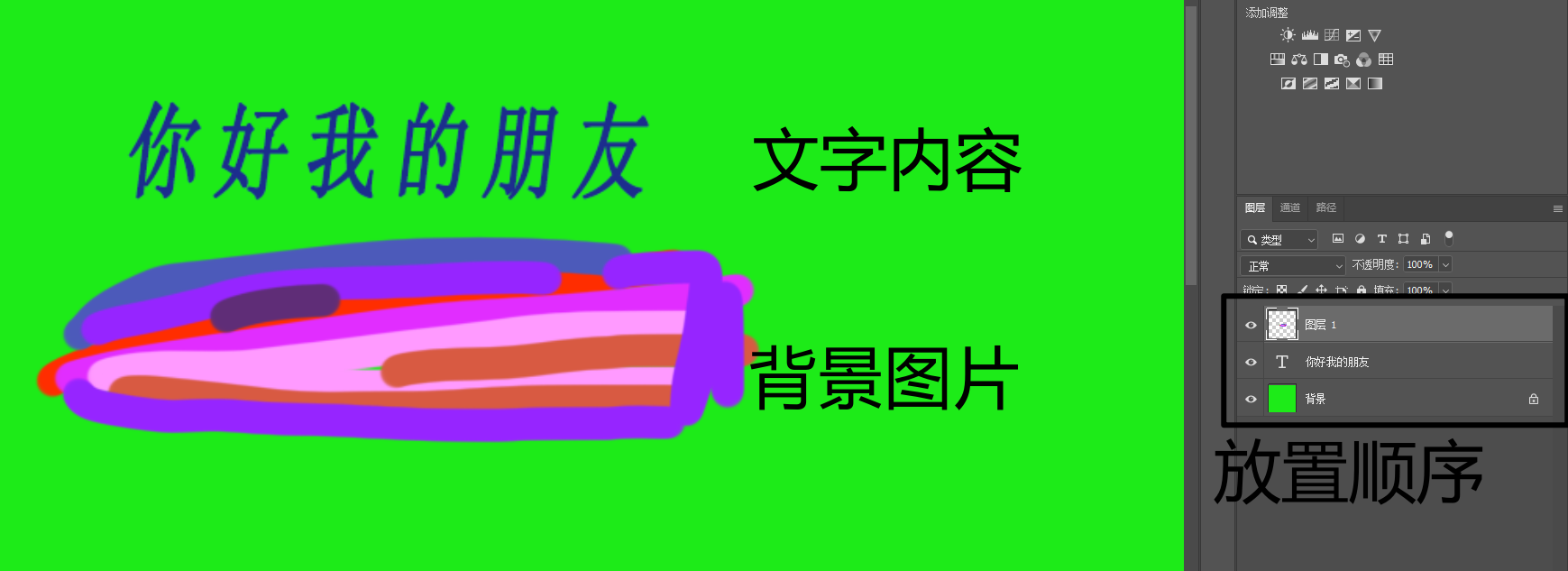
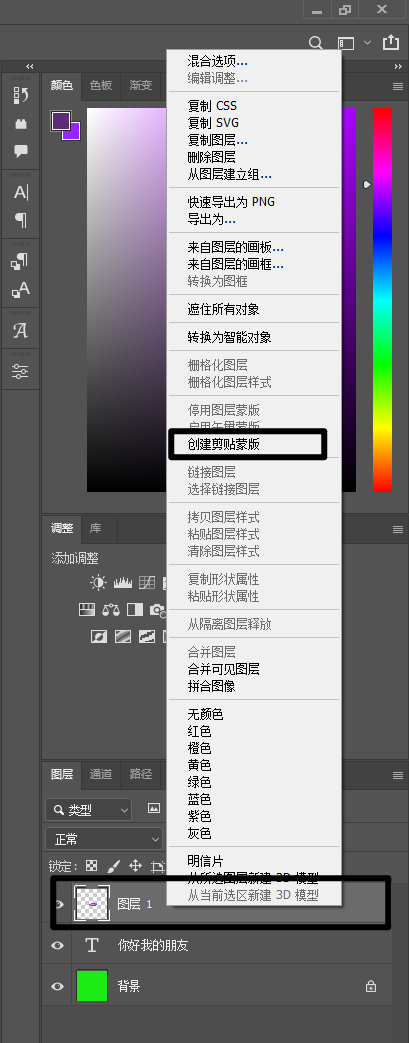
PhotoShop字体加粗,PhotoShop字体添加边框,PhotoShop设置文字背景为图片
news2025/4/9 17:10:52
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1105857.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
useragent识别访问设备
背景需求
ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。
教程
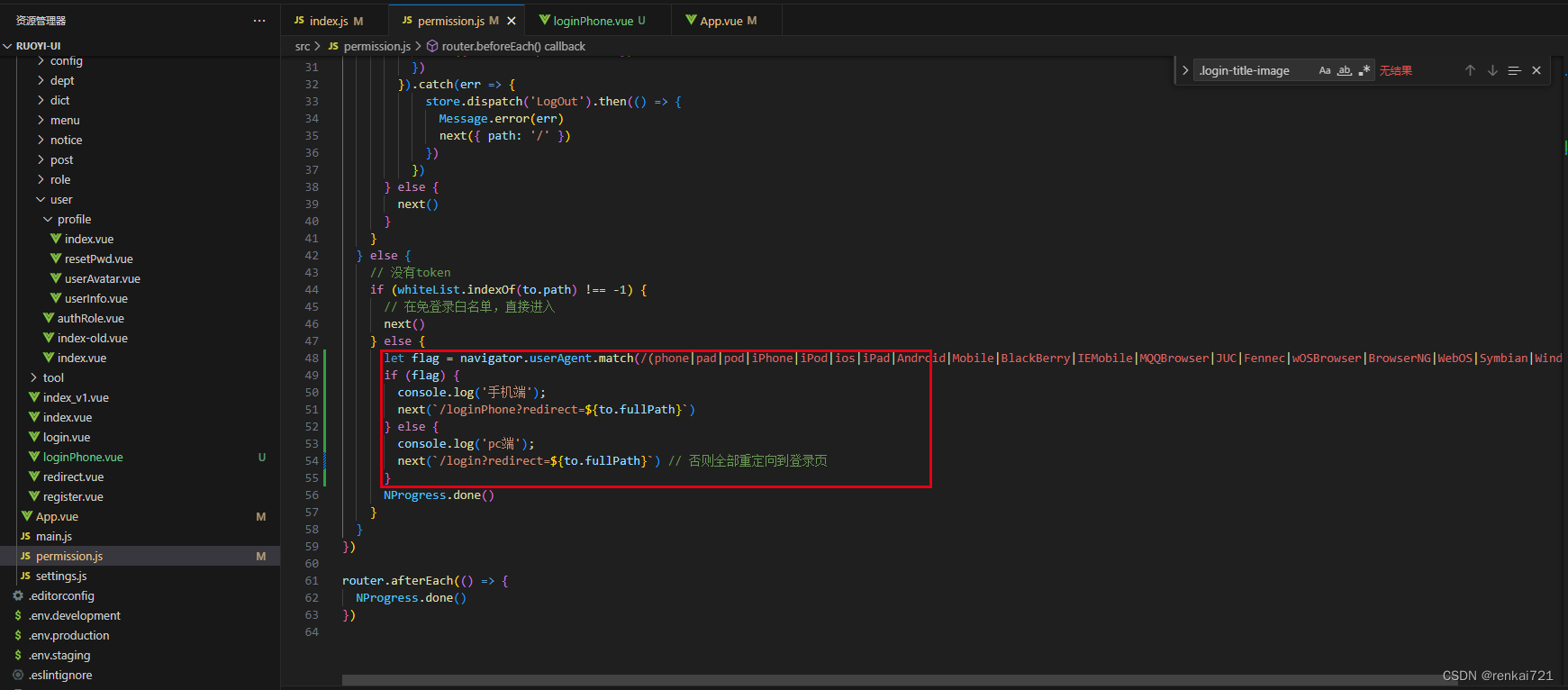
router/index.js
修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js
在白名单中添加自己的登录页面 增加以下识别的代码
le…
F5负载均衡知多少?一文为你详细解读
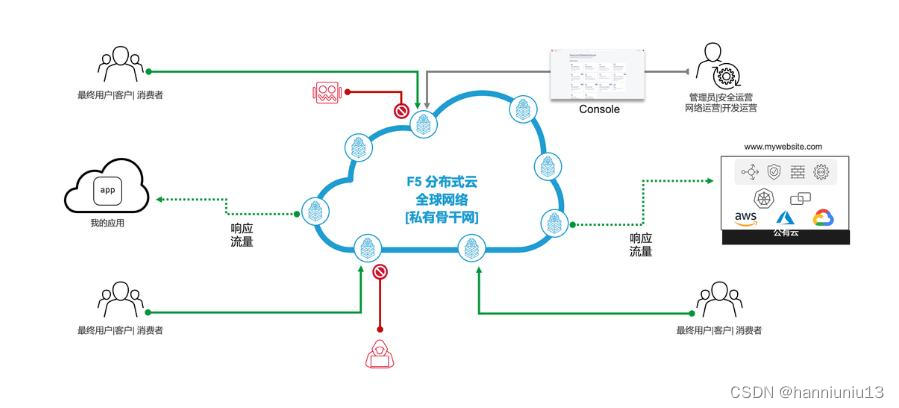
在当今数字化时代,网络应用的可用性和性能对于企业的成功至关重要。而F5负载均衡技术则成为了许多企业实现高可用性和高性能的关键工具之一。那么什么是负载均衡,F5负载均衡有哪些强大的性能呢?跟上我的脚步一起来看看,充实你的知…
cbu和无cc的shiro反序列化
前置知识
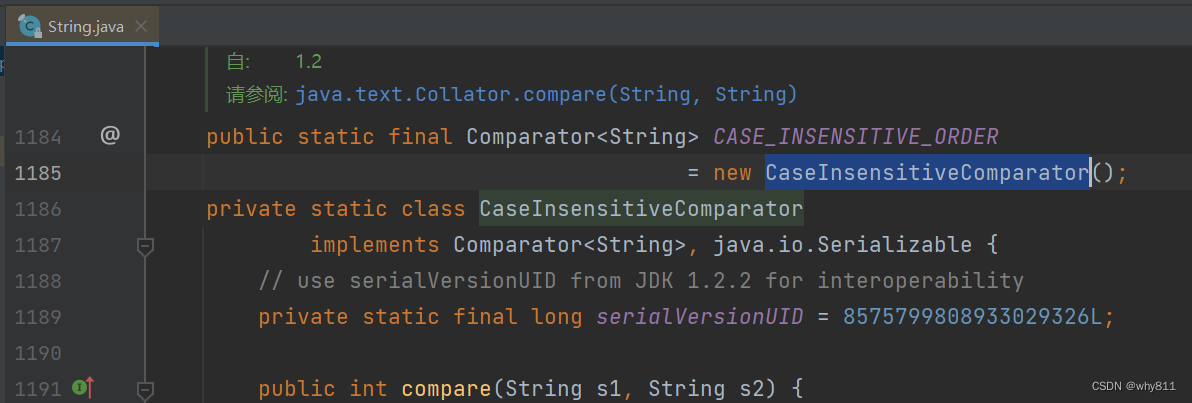
学习CommonsBeanutils之前应该知道
javaBean,可以看《Java简单特性》也可以看这里有关BeanComparator的介绍TemplatesImpl gadget,前两个方法是public
TemplatesImpl#getOutputProperties() -> TemplatesImpl#newTransformer() -> Tem…
用于细胞定位的指数距离变换图--Exponential Distance Transform Maps for Cell Localization
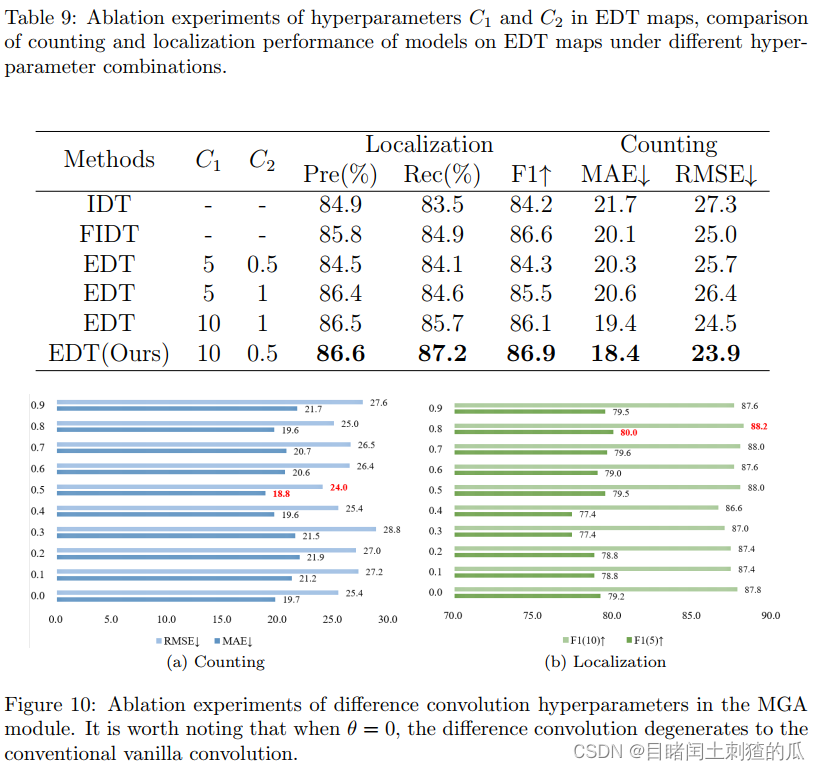
论文:Exponential Distance Transform Maps for Cell Localization Paper Link: Exponential Distance Transform Maps for Cell Localization
Code(有EDT Map的生成方式): https://github.com/Boli-trainee/MHFAN 核…
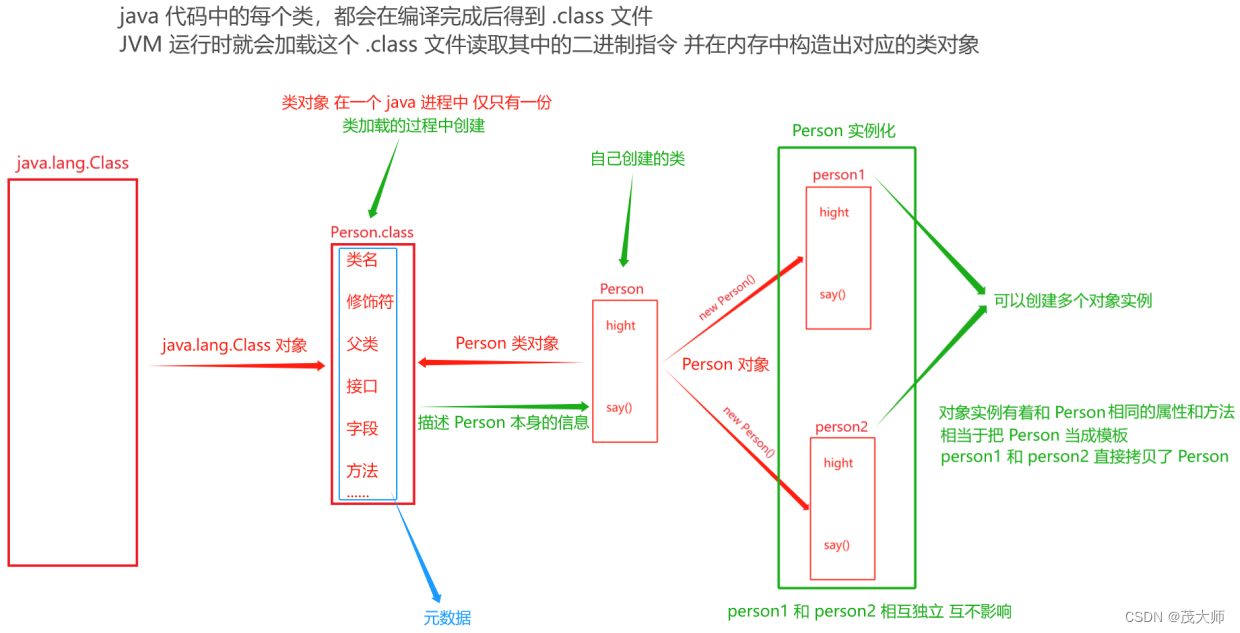
2023.10.18 区别 对象 和 类对象
目录
对象
类对象
总结 对象 对象是类的实例化结果它是内存中的一块区域,包含了该类的属性和方法的具体值和实现对象具有唯一的标识、状态、行为通过创建类的实例,我们可以在程序中操作和处理具体的对象 简单实例 class Person {public int high 1…
ruoyi识别访问设备是pc端还是移动端跳转到对应的登录页面
背景需求
ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。
教程
router/index.js
修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js
在白名单中添加自己的登录页面 增加以下识别的代码
le…
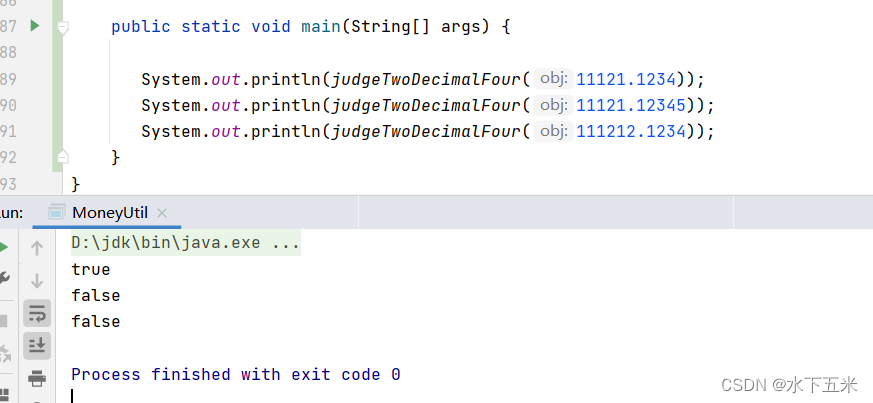
java正则校验金额
整数位5位 小数位4位 public static boolean judgeTwoDecimalFour(Object obj) {boolean flag false;try {if (obj ! null) {String source obj.toString();// 判断是否是整数或者是携带一位或者两位的小数Pattern pattern Pattern.compile("^[]?([0-9]{1,5}(.[0-9]{1…
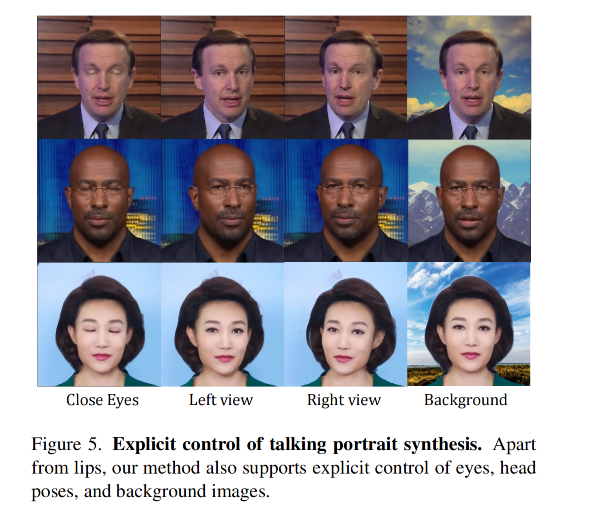
【数字人】4、RAD-NeRF | 通过解耦 audio-spatial 编码来实现基于 NeRF 的高效数字人合成
文章目录 一、背景二、方法2.1 问题定义2.2 Decomposed audio-spatial encoding module2.3 Pseudo-3D Deformable Module 用于控制 torso2.4 训练细节 三、效果3.1 实验设置3.2 对比 论文:Real-time Neural Radiance Talking Portrait Synthesis via Audio-spatial …
【前端学习】—变量类型和计算(五)
【前端学习】—变量类型和计算(五)
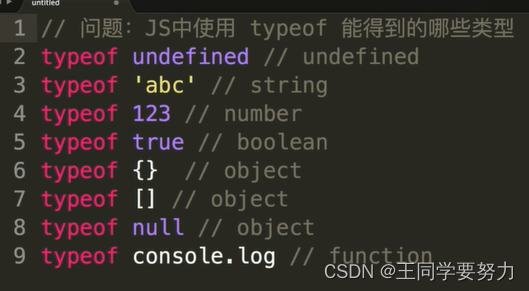
一、JS中使用typeof能得到哪些类型 字符串(String):表示文本数据,用单引号或双引号括起来。
数字(Number):表示数值数据,包括整数和浮点数。
布尔值(Boolean):表示真或假(true或false)的逻辑值。
空值(Null):表示一个空…
echarts的markline警标线(一条/多条)的使用
echarts之markLine(可以设置特定阈值线(警戒线))
一条线写法 series: [{name: Fake Data,type: line,showSymbol: false,data: data,markLine: {symbol: [none, none], // 去掉箭头label: {show: false,position: start,formatter: {b}},data: [{name: 阈值,yAxis: 200}],line…
[备忘]WindowsLinux上查看端口被什么进程占用|端口占用
Windows上
查看端口占用:
netstat -aon|findstr <端口号>
通过进程ID查询进程信息
tasklist | findstr <上一步查出来的进程号>
图例: Linux 上
查看端口占用:
netstat -tuln | grep <端口号>
lsof -i:<端口号&…
Canvas绘图学习笔记:画笔的路径与状态
beginPath
beginPath表示开始一个路径,我们在上一章画弧的时候用到过好多次,他的API非常简单:
context.beginPath();
开始路径有2层意思,一个就是本次绘制的起点是新的(不再是上次结束的点了)࿰…
诈骗分子投递“大闸蟹礼品卡”,快递公司如何使用技术手段提前安全预警?
目录
快递公司能不能提前识别?
如何通过技术有效识别
为即将带来的双十一提供安全预警 金秋十月,正是品尝螃蟹的季节。中秋国庆长假也免不了走亲访友,大闸蟹更是成了热门礼品。10月7日,演员孙艺洲发布微博称,“收到…
优思学院|质量保证是什么?提高产品和服务质量的关键方法
在当今竞争激烈的市场中,企业需要确保他们的产品和服务能够满足客户的期望。质量保证是实现这一目标的关键。本文将探讨质量保证的重要性,以及提高产品和服务质量的方法。 1. 了解质量保证的概念
质量保证是指一系列的活动和措施,旨在确保产…
STM32 裸机编程 03
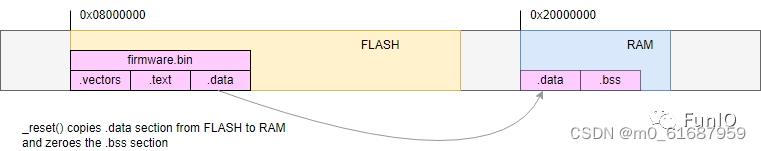
MCU 启动和向量表
当 STM32F429 MCU 启动时,它会从 flash 存储区最前面的位置读取一个叫作“向量表”的东西。“向量表”的概念所有 ARM MCU 都通用,它是一个包含 32 位中断处理程序地址的数组。对于所有 ARM MCU,向量表前 16 个地址由 ARM …
Databend 开源周报第 115 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend
探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。
聚合索引
Data…
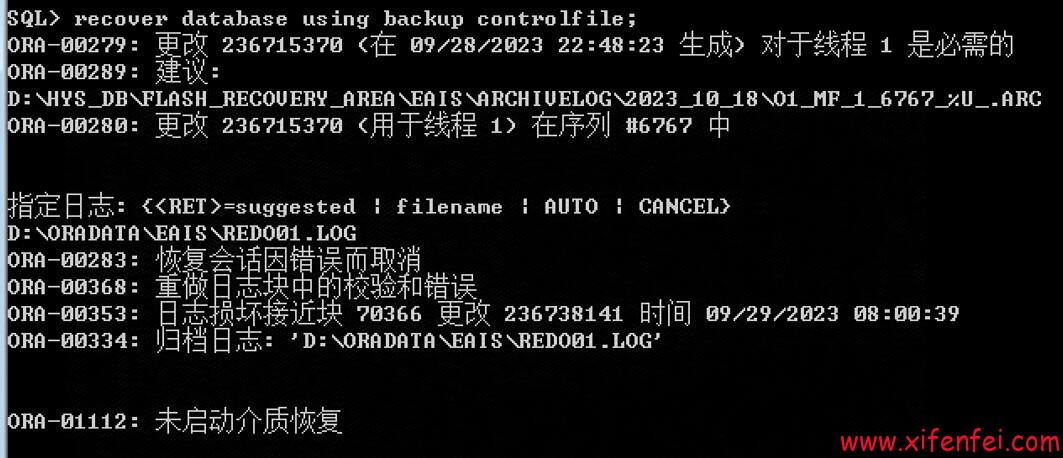
再现ORA-600 4000故障处理---惜分飞
有一个10g的库,由于redo损坏导致无法正常recover成功 正常途径无法open成功,尝试强制打开库 Wed Oct 18 11:23:25 2023 alter database open resetlogs Wed Oct 18 11:23:25 2023 RESETLOGS is being done without consistancy checks. This may result in a corr…
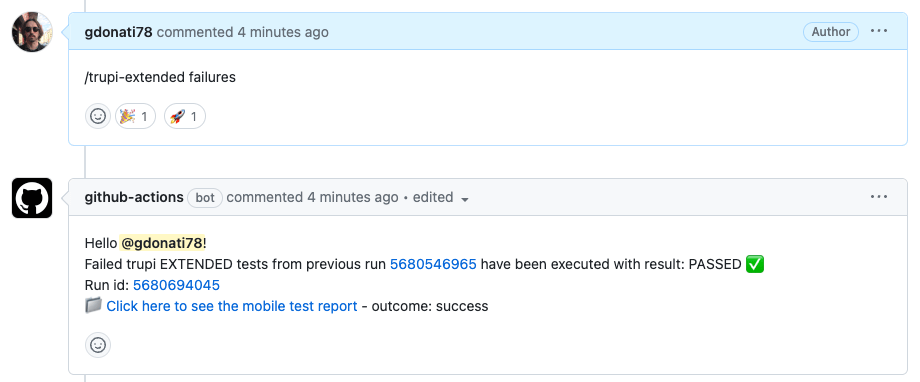
端到端测试(End-to-end tests)重试策略
作者|Giuseppe Donati,Trivago公司Web测试自动化工程师
整理|TesterHome
失败后重试,是好是坏?
为什么要在失败时重试所有测试?为什么不?
作为Trivago(德国酒店搜索服务平台&…
Cesium Vue(四)— 物体(Entity)的添加与配置
1. 添加标签和广告牌 // 添加文字标签和广告牌var label viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 750),label: {text: "广州塔",font: "24px sans-serif",fillColor: Cesium.Color.WHITE,outlineColor: Cesium.…


 输入合适的数值即可加粗字体
输入合适的数值即可加粗字体
















![[备忘]WindowsLinux上查看端口被什么进程占用|端口占用](https://img-blog.csdnimg.cn/fbd2e4466dbc4f00aaac1501b3c21d69.png)