目录
一、Vue-Cli
1.1、Vue 脚手架的创建
二、Vue 脚手架目录结构说明
1.1、vscode 使用 Vue 脚手架
1.2、结构说明
一、Vue-Cli
1.1、Vue 脚手架的创建
注意:你要提前安装好 node.js (官网下载即可),配置好环境变量.
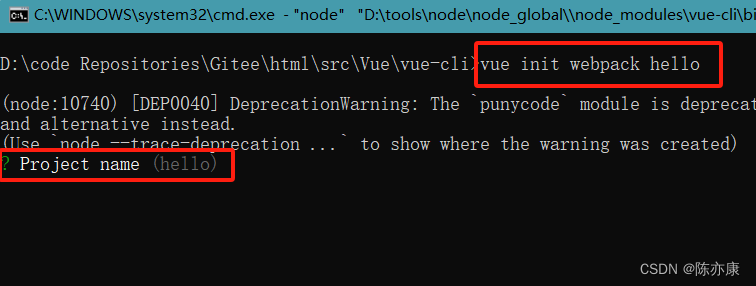
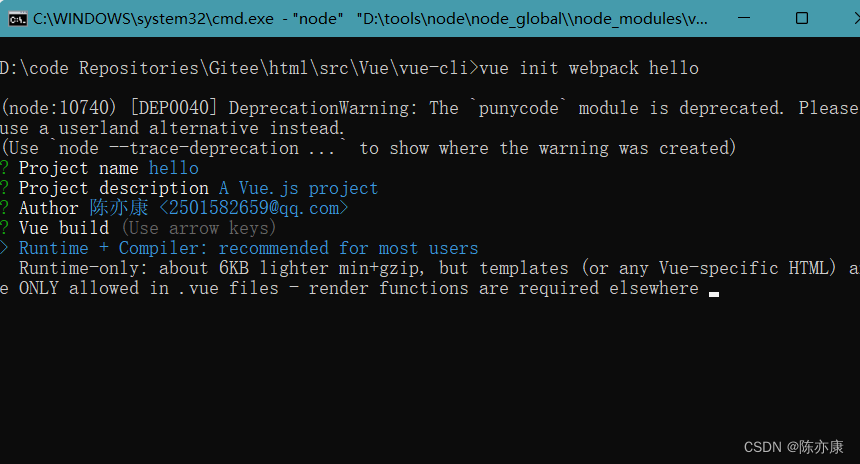
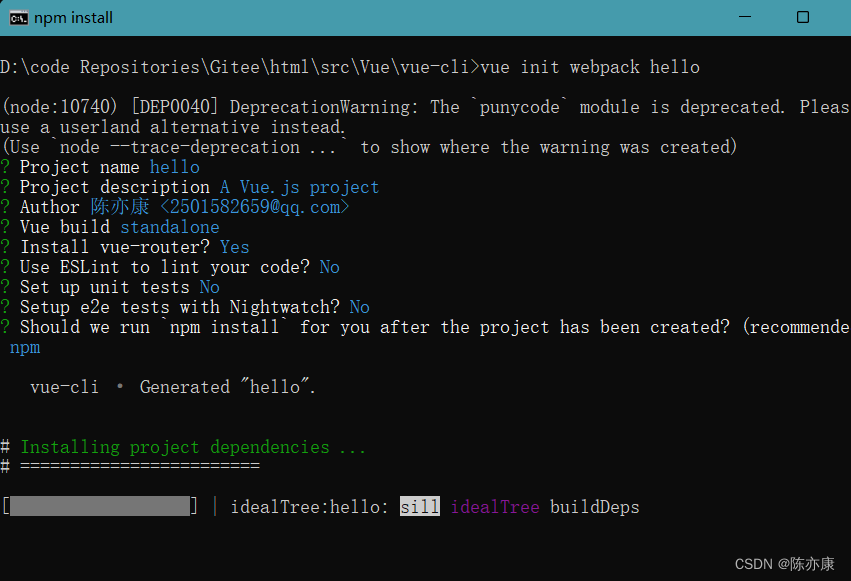
a)以管理员的方式打开命令窗口,切换到你要创建项目的目录,输入如下命令(这里以构建名字为 "hello" 的 vue 脚手架为例)
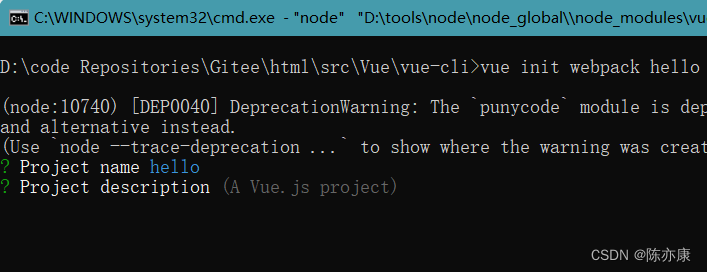
vue init webpack 项目名称首先会问你项目名称是否要叫 hello,直接回车就可以.

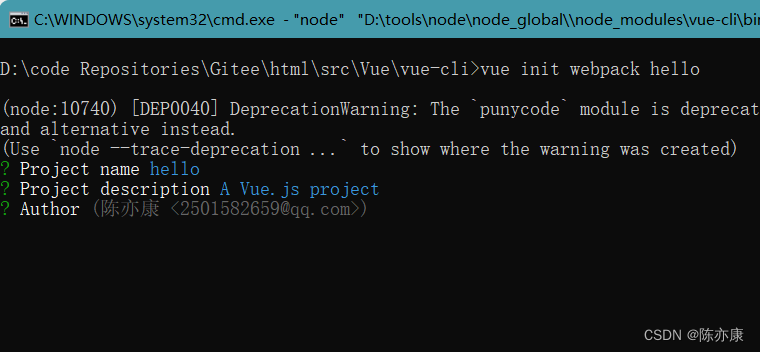
b)接下来会问你项目描述是否叫(默认):"A Vue.js project". 如果不想改,直接回车即可.

c)如果你设置了 git ,他会问你是否使用当前作者.

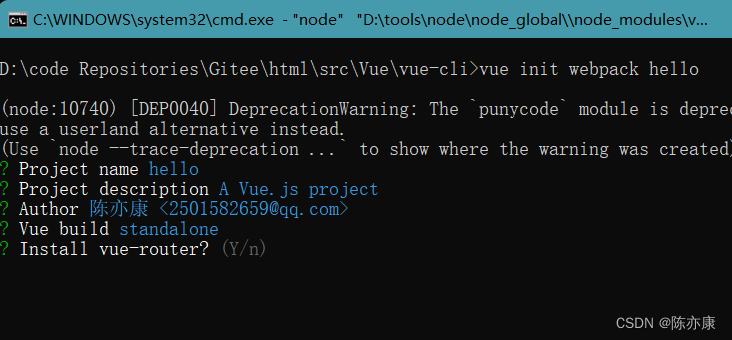
d)接下来会问你,是否采用运行 + 编译的方式,实际上就是是否要热部署的意思,直接回车即可.

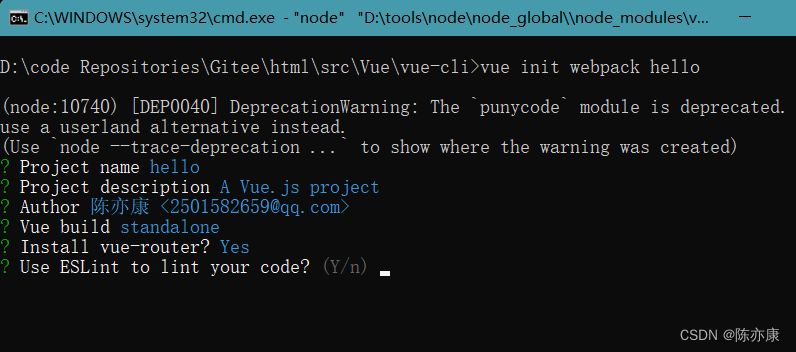
e)接下来会问你是否要安装 vue-router. vue 路由项目中肯定是需要的,因此输入 y 回车即可.

Ps:从这之后,全部输入 n 回车即可(后米都用不上了).
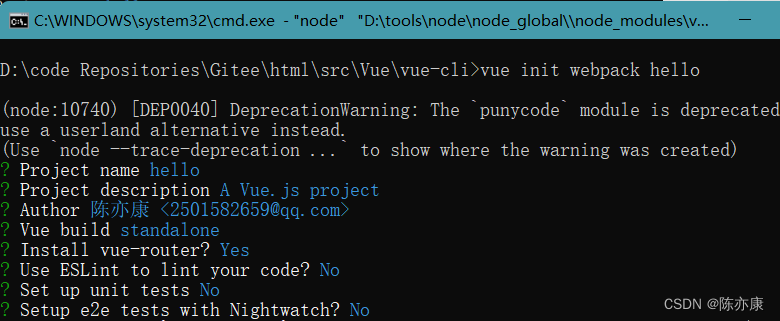
f)这个问你是否进行单词校验,校验出错会有红色波浪线. 这里不需要,因为你可能会写很多特殊字符,因此输入 n 回车即可.

g)接下来的两个询问都会问你是要使用测试,这里不需要,都输入输入 n 回车即可.

h)接下来问你是否要使用 npm 来管理项目,这个肯定是需要的,直接回车即可.

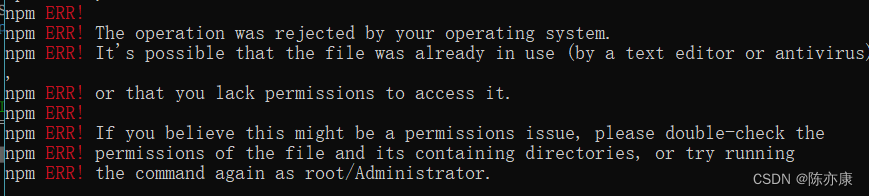
之后他就会去构建项目了,如果此时出现了如下错误,说明你权限不够,要使用管理员的方式打开命令行,再执行上述步骤.

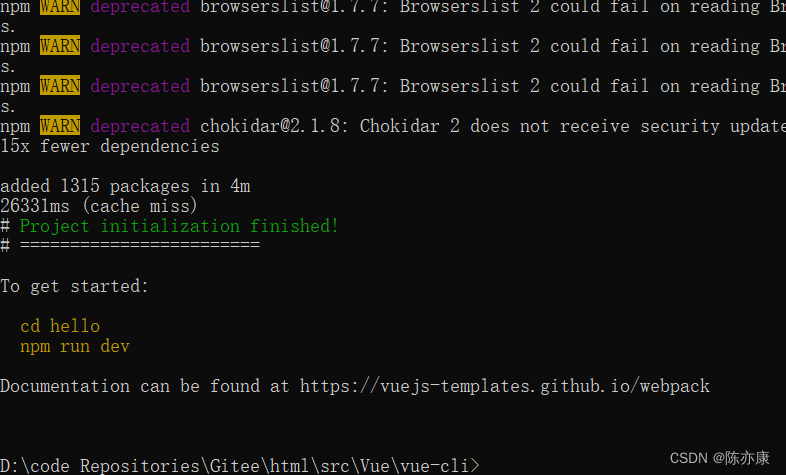
i)出现以下提示,就说明构建完成了 
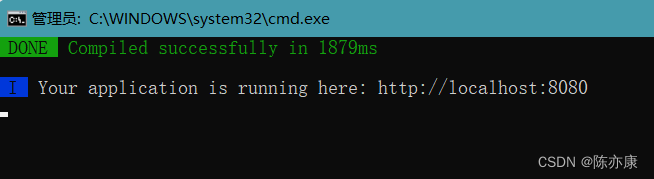
他告诉你使用 cd hello 进入项目目录,然后使用 npm run dev 命令启动项目,以下可以看到启动成功了,使用IP和端口号是: localhost:8080

在浏览器中输入ip 和 port ,如下图表示成功:

Ps:以上构建,也可以在 vscode 中的 cmd 窗口构建.
二、Vue 脚手架目录结构说明
1.1、vscode 使用 Vue 脚手架
这里推荐下载以下插件

包含了 语法高亮、智能感知、Emmet等.
1.2、结构说明
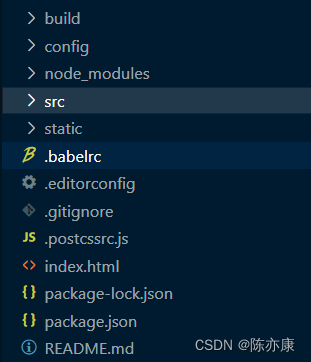
进入 "hello" 项目,目录结构如下:

- build 目录:存放对项目构建的配置,可以配置生产环境、测试环境... (使用默认就可).
- config 目录:用来修改生产配置 和 测试配置核心目录(使用默认即可)
- node_modules目录:用来存放当前项目中使用的 js 依赖. 类似于 maven 项目中存放 jar 包的仓库.
- src目录:是我们开发人员需要重点关注的目录
- assets: 用来存放所有静态资源,例如 css、img、viedo、.mp3.......
- components: 标准开发中用来存放公共组件,另外会在 src 目录下在创建一个 views 目录,用来存放其他组件(组件名一般首字母大写).
- router: 用来配置项目中路由规则. 将来就可以在这个目录下的 index.js 中自定义路由规则.
- app.vue:vue 后缀就表示这个文件是用来描述一个组件的. 此处表示根组件,这里就是对跟组件的描述,例如组件的 html 代码(对应 template )、在 script 中可以对跟组件添加 data、methods、components...、以及 html 代码的样式.
- main.js: 入口 js,这里就对应之前我们没有使用脚手架时,自己 new 的 Vue 实例,进行了解耦.(Vue 实例中的 components 就是引入的 app.vue 这个组件).
- static:用来存放静态资源,但是现在的开发习惯已经不再使用这个目录,而是被 src/assets 取代.
- .babelrc 、.editorconfig、.postcssrc.js:是隐藏文件,用来将 es6 语法打包成 es5(很多浏览器只支持 es5 语法).
- index.html:当前项目的唯一页面. 这个页面无需做任何修改,打包以后就是一张 index.html
- package.json:用来管理当前项目中使用的依赖,类似于 pom.xml.
如何添加依赖?
例如我们需要下载 axios 依赖.
a)在 vscode 中通过 ctrl + ` 打开终端

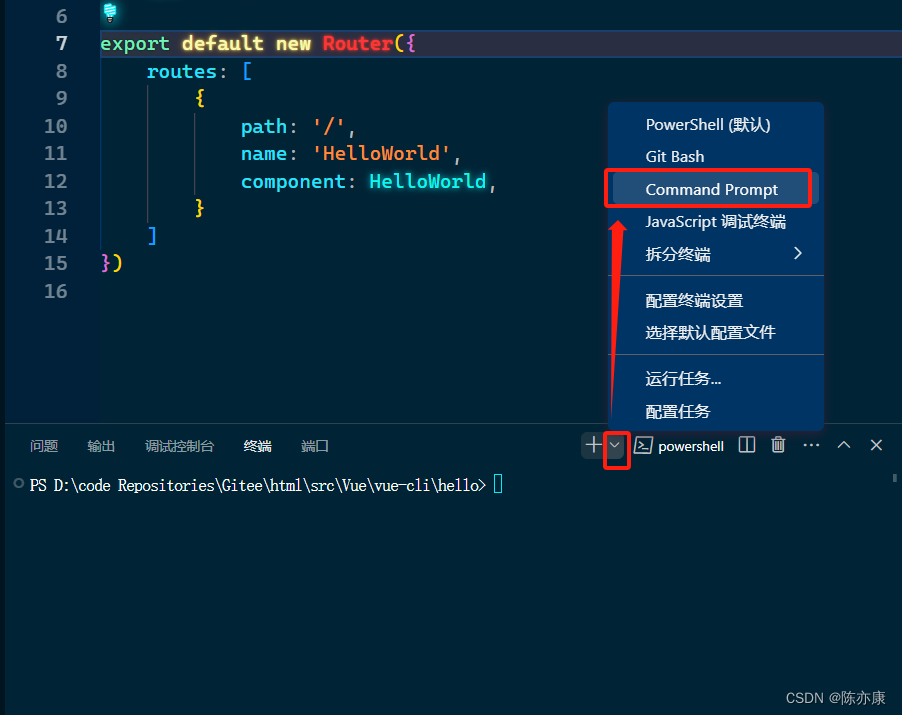
b)切换到 cmd 窗口

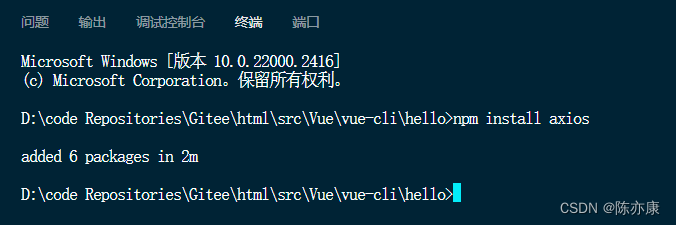
c)关闭 vscode ,以管理员的方式打开 vscode,打开 cmd 窗口,输入 npm install axios 进行下载.


















![2023年中国彩色滤光片竞争格局、市场规模及行业技术趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/ceeb8dd9cab4741fae2ea7a94108887a.png)