@Entry
@Component
struct TabPage {
@State message: string = 'Hello World';
private controler: TabsController = new TabsController();
build() {
Column() {
Tabs({ barPosition: BarPosition.Start, controller: this.controler }) {
TabContent() {
Column() {
Text('哈哈哈哈')
.fontSize(50)
}
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
}
.tabBar({ text: 'green1', icon: $r('app.media.icon') }) //顶部tab中的问题和图标
TabContent() {
Column() {
Text('哈哈哈哈')
.fontSize(50)
}
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
}
.tabBar({ text: 'green1', icon: $r('app.media.icon') }) //顶部tab中的问题和图标
}
.vertical(false) //顶部存放文字的bar的方向
.barWidth('100%') //顶部存放文字的 bar的宽度
.barHeight(120) //顶部存放文字的 bar的高度
.width('100%') //下边绿色页签内容宽度
.height('100%') //下边绿色页签内容高度
.barMode(BarMode.Scrollable)
.backgroundColor($r("app.color.color_gray")) // 设置Tabs组件背景颜色
}
.height('100%')
}
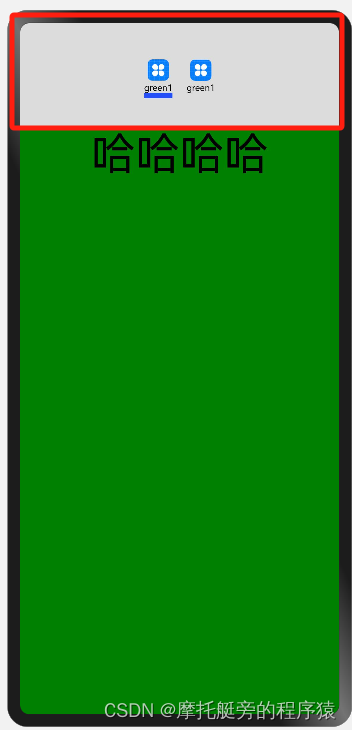
}效果图:






![2023年中国彩色滤光片竞争格局、市场规模及行业技术趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/ceeb8dd9cab4741fae2ea7a94108887a.png)



![2023年中国现制咖啡市场发展概述分析:交易笔数和客单价将持续上升[图]](https://img-blog.csdnimg.cn/img_convert/b7ba53958e8fc0108a441cf732b891fb.png)