最近有一个需求就是点击按钮在弹框中去预览pdf文件,于是发现了一个HTML中比较重要的标签:embed,前面说的需求就可以用这个标签来实现,一起来学习一下吧。
embed标签是HTML中的一个非常重要的标签,它可以在你的网页上插入各种类型的多媒体内容,例如交互式应用程序,PDF,Flash,音频和视频文件等。
下面是embed标签的一些主要属性:
- src:此属性定义要嵌入的资源的URL。
- type:此属性定义资源的MIME类型。MIME类型是一种识别数据类型的方式,如
‘image/jpeg’、‘video/mpeg’ 等。- width 和 height:这些属性定义嵌入对象的尺寸,单位为像素。
- pluginspage:此属性指向能播放嵌入内容的插件的下载位置。
下面直接看具体应用吧,我是把它单独拎出页面写的,所以直接在需要用到的组件里引入,想要传什么值自行添加即可
<template>
<!-- 弹出框 -->
<el-dialog
title="pdf预览.pdf"
v-model="openPdf"
@close="onClose"
:close-on-click-modal="false"
width="1050px"
>
<!-- 预览pdf文件 -->
<embed
src="https://www.latex-project.org/help/documentation/usrguide.pdf"
type="application/pdf"
width="1010px"
height="600px"
/>
</el-dialog>
</template>
<script setup name="showPdf">
import { ref, reactive, computed, watch, getCurrentInstance } from "vue";
const { proxy } = getCurrentInstance();
// 是否打开弹窗
const openPdf = ref(false);
const props = defineProps({
openPdf:{
type:Boolean
},
uuid:{
type:String
},
title:{
type:String
}
})
// 关闭弹窗
const onClose =()=>{
openPdf.value = false;
}
</script>
<style lang="scss" scoped></style>
<template>
<button @click="openDetail">打开弹窗</button>
<!-- 弹窗 -->
<showPdf v-model="openPdf" :uuid="uuid"></showPdf>
</div>
</template>
<script setup>
import { ref} from "vue";
import showPdf from "@/views/showPdf.vue" // 引入前面写好的弹窗组件
const uuid = ref(null);
const openPdf = ref(false);
/**打开pdf弹窗 */
const openDetail=()=> {
openPdf.value = true;
};
</script>
<style lang="scss" scoped></style>
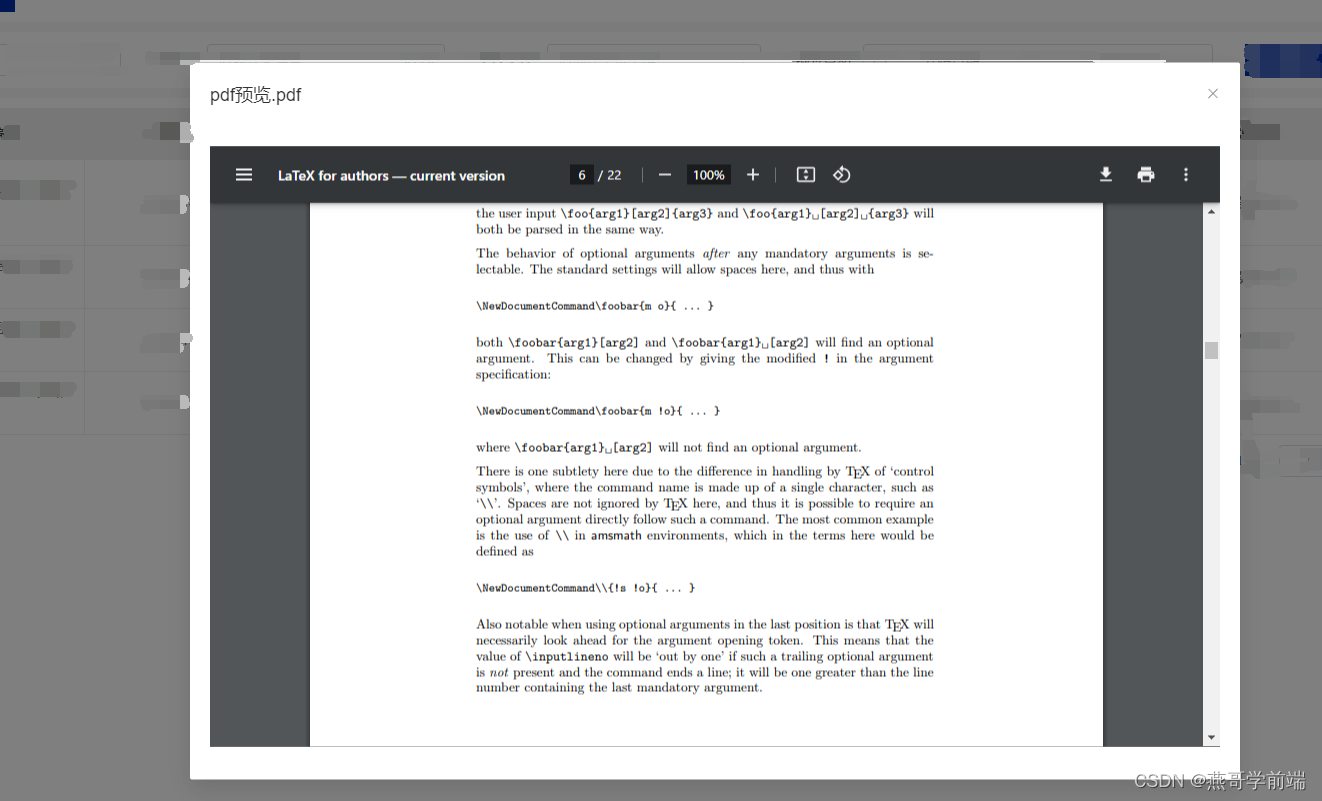
效果图:




![2023年中国彩色滤光片竞争格局、市场规模及行业技术趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/ceeb8dd9cab4741fae2ea7a94108887a.png)



![2023年中国现制咖啡市场发展概述分析:交易笔数和客单价将持续上升[图]](https://img-blog.csdnimg.cn/img_convert/b7ba53958e8fc0108a441cf732b891fb.png)









![红队专题-从零开始VC++C/S远程控制软件RAT-MFC-[4]客户端与服务端连接](https://img-blog.csdnimg.cn/fa6ebbe3fa104b0880c3065e3d1fa6a0.png)