🌟🌟🌟 专栏详解 🎉 🎉 🎉
欢迎来到前端开发之旅专栏! 不管你是完全小白,还是有一点经验的开发者,在这里你会了解到最简单易懂的语言,与你分享有关前端技术和实用技巧的内容。此专栏的目标是提供易于理解且实用的内容,通过深入浅出的方式让大家掌握前端开发的核心概念和技能。我也相信,通过这个专栏,各位开发者们将更好地理解Web开发的本质,从而掌握更深层次的技术。Are you ready? 各位开发者们你们准备好了吗?

文章目录
- 一、DOCTYPE究竟是做什么的?
- 二、DOCTYPE的作用
- 2.1、 确定文档类型
- 2.2、 触发浏览器进入相应的文档模式:
- 2.3、验证和错误检测
- 2.3、向开发者和工具提供信息
- 结语
一、DOCTYPE究竟是做什么的?
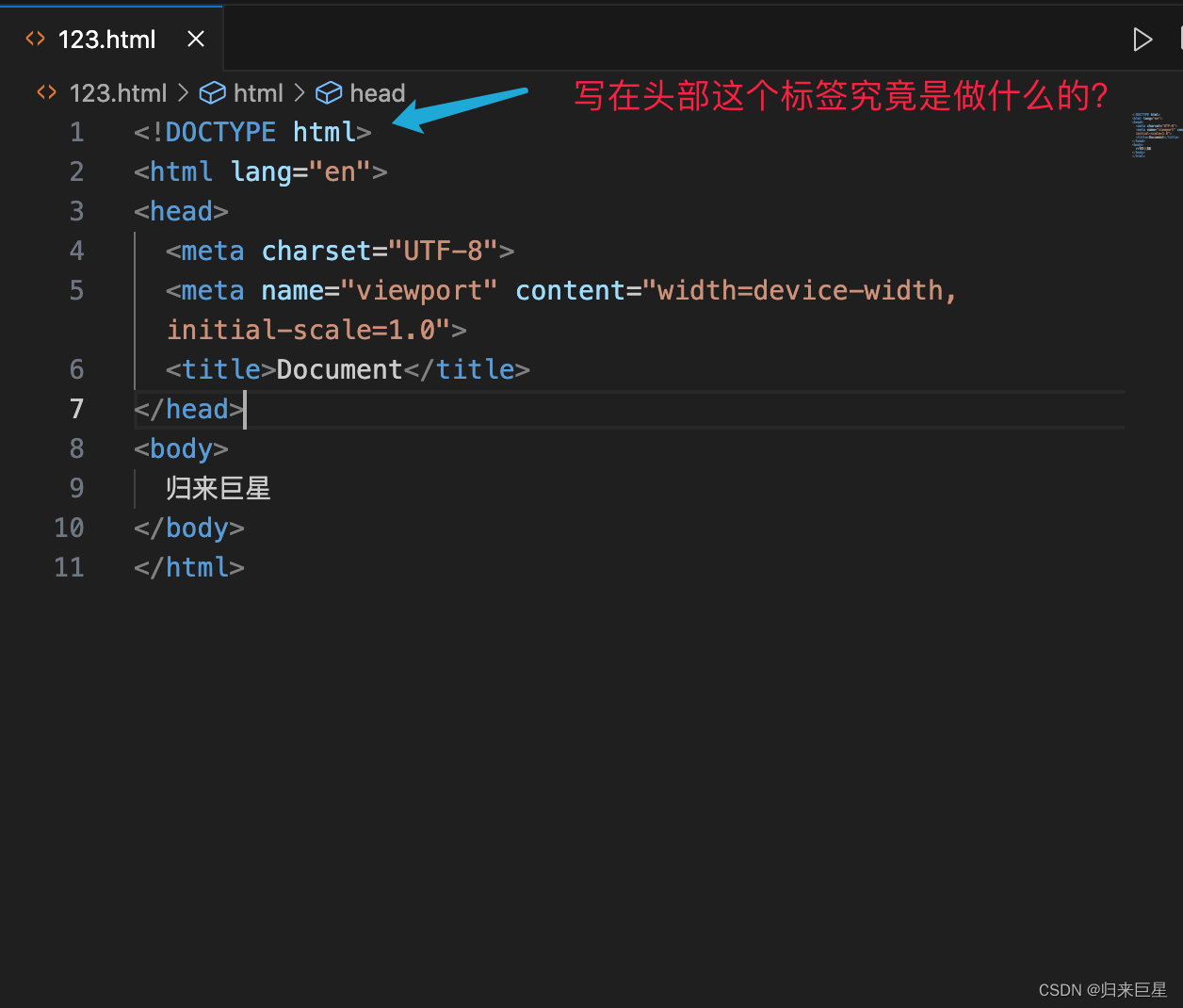
在我们构建一个html文件时,我们常常会发现,一个标准的html并不是只会有html、head、body这三个标签,而是会有很多另外的标签包裹在其中,诸如 <!DOCTYPE html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
归来巨星
</body>
</html>
<!DOCTYPE html> 写在头部,并且没有结束标签,和我们之前所学习到的单标签,双标签不一致,那么接下来就为大家介绍此标签的作用
DOCTYPE声明是HTML文档的一条特殊指令,它告诉浏览器如何正确解析和显示网页。我们写这个的作用就是让浏览器认识我们这个html页面(当然大家或许会说,那我不写也能呈现出来页面呀?注:因为现在很多浏览器都有着一定各自的标准,但是基本的差异其实是大差不差的,都对html进行了一定的识别所以能呈现出来效果)
首先,DOCTYPE声明的格式是,就像是一种开头的标识。它告诉浏览器,这个网页是用HTML这种语言写的,并且是HTML5这个版本。
在html5之前还有多个版本(有兴趣的同学可以去了解一下)快速跳转
HTML 1.0(1993年):HTML的最初版本,提供了基本的文本标记和链接功能。
HTML 2.0(1995年):引入了一些新的标记和功能,例如表格和图像。
HTML 3.2(1997年):增加了更多的标记和功能,包括框架(Frameset)和表单(Form)。
HTML 4.01(1999年):对HTML进行了一些修订和标准化,引入了样式表(CSS)和脚本编程(Scripting)等功能。
XHTML 1.0(2000年):基于XML的HTML版本,强调文档的结构和规范性,更严格地遵循XML的语法规则。
XHTML 1.1(2001年):对XHTML 1.0进行了一些扩展和修订,增加了一些模块和规范。
HTML5(2014年):HTML的最新版本,引入了许多新特性和改进,如语义化标签(Semantic Tags)、多媒体支持、Canvas绘图、本地存储等。HTML5也更加灵活,并且提供了更好的跨浏览器兼容性。
二、DOCTYPE的作用
既然我们知道了HTML的DOCTYPE声明的作用是告诉浏览器如何解析和渲染HTML文档。那同样的我们也要知道DOCTYPE声明的具体作用是什么
2.1、 确定文档类型
DOCTYPE声明指定了HTML文档的类型和版本。不同的HTML版本可能具有不同的语法和功能,因此指定正确的DOCTYPE声明可以确保文档被正确解析。
2.2、 触发浏览器进入相应的文档模式:
根据DOCTYPE声明的不同,浏览器会进入不同的文档模式(也称为渲染模式或呈现模式),以确定如何解析和呈现HTML文档。常见的文档模式包括标准模式、怪异模式以及准标准模式。不同的文档模式会影响浏览器对HTML和CSS的解析规则和渲染结果,因此DOCTYPE声明对于确保一致的跨浏览器显示非常重要。
2.3、验证和错误检测
DOCTYPE明可以用于验证HTML文档的正确性。浏览器会根据指定的DOCTYPE声明来检查文档的结构和语法是否符合规范。如果存在错误或不合法的代码,浏览器可能会给出警告或错误信息,帮助开发者及时发现和修复问题。
2.3、向开发者和工具提供信息
DOCTYPE声明还为开发者和相关工具提供了关于文档类型和版本的重要信息。这有助于开发者选择适当的工具和技术来处理和处理HTML文档。
总的来说,DOCTYPE声明是HTML文档中的重要指令,用于指定文档类型和版本。它对于正确解析和渲染HTML文档以及确保文档在不同浏览器中一致显示非常重要。使用HTML5的DOCTYPE声明是现代Web开发的标准做法。
结语
✨ 每天创作一点点
✨ 开心快乐一整天
✨ 点赞关注加收藏
✨ 美好一天又一天
铁铁们 感谢支持 我需要你们的三连 👍👍👍