【Vue3】响应式原理
- 一、问题
- 什么是数据响应式?
- vue2使用Object.defineProperty实现响应式?
- Proxy和Reflect
- 1、Proxy
- 2、Reflect
- 3、Proxy和Reflect的使用
- 4、 使用Proxy和Reflect完成响应式
一、问题
1、Vue3的响应式原理和Vue2有什么不同呢?
- Vue3是使用Proxy,Proxy可以劫持整个data对象,然后递归返回属性的值的代理即可实现响应式;但是它的兼容性不是很好;
- Vue2是使用Object.defineProperty,它只能劫持对象的属性,所以它需要深度遍历data中的每个属性,这种方式对于数组很不友好,而且对象观测后,新增的属性就不是响应式的,不过可以用Vue.set()来添加新的属性;
什么是数据响应式?
答:数据是可以进行观测的,也就是说在读取和设置的时候可以劫持它来做其他操作;
注意:数据响应式和视图更新是没有关系的!!!响应式只是一种机制,一种数据变化的侦测机制,实现这种机制的方法也不是唯一的,就例如vue2和vue3实现响应式的方法是不同的
vue2使用Object.defineProperty实现响应式?
遍历属性,对每一个属性的值用Object.defineProperty进行getter和setter的改造;
//get
function track(data, key){
console.log('get data:', key)
}
// set
function trigger(data, key, value){
console.log('set data:', key,'-', value)
}
function observe(data){
if(!data || typeof data !== 'object') return
for(let key in data){
let value = data[key]
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get(){
track(data, key)
return value
},
set(newVal){
trigger(data, key, newVal)
value = newVal
}
})
if(typeof value === 'object'){
observe(value)
}
}
}
var obj = {
name: 'win',
family: [2,5,8]
}
observe(obj)
obj.name = 'ten'
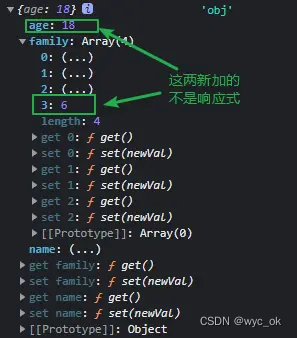
obj.family[3] = 6 //不是响应式,没有被Object.defineProperty包装一下
obj.age = 18 //不是响应式,没有被Object.defineProperty包装一下
console.log(obj, 'obj')

Proxy和Reflect
1、Proxy
- Proxy对象对于创建一个对象的代理,也可以理解成在对象前面设了一层拦截,可以实现基本操作的拦截和一些自定义操作(比如一些赋值、属性查找、函数调用等);
- 用法:var proxy = new Proxy(target, handler); target:目标函数(即进行改造的函数);
handler:一些自定义操作(比如vue中getter和setter的操作);
2、Reflect
- Reflect是es6为操作对象而提供的新API,设计它的目的有:
①把Object对象上一些明显属于语言内部的方法放到Reflect对象身上,比如Object.defineProperty;
②修改了某些object方法返回的结果;
③ 让Object操作都变成函数行为;
④Reflect对象上的方法和Proxy对象上的方法一一对应,这样就可以让Proxy对象方便地调用对应的Reflect方法; - Reflect.get(target, propertyKey,receiver):等价于target[propertyKey],Reflect.get方法查找并返回target对象的propertyKey属性,如果没有该属性,则返回undefined。
- Reflect.set(target, propertyKey, value,receiver):等价于target[propertyKey] = value,Reflect.set方法设置target对象的propertyKey属性等于value。
3、Proxy和Reflect的使用
const obj = {
name: 'win'
}
const handler = {
get: function(target, key){
console.log('get--', key)
return Reflect.get(...arguments)
},
set: function(target, key, value){
console.log('set--', key, '=', value)
return Reflect.set(...arguments)
}
}
const data = new Proxy(obj, handler)
data.name = 'ten'
console.log(data.name,'data.name22')
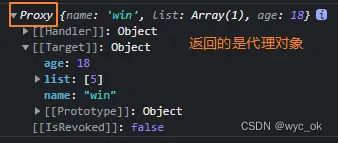
4、 使用Proxy和Reflect完成响应式
reactive是一个返回Proxy对象的函数;
function track(target, key){
console.log('get--', key)
}
function trigger(target, key, value){
console.log('set--', key, '=', value)
}
function reactive(obj){
const handler = {
get(target, key, receiver){
track(target, key)
const value = Reflect.get(...arguments)
if(typeof value === 'object'){
return reactive(value)
}else{
return value
}
},
set(target, key, val, receiver){
trigger(target, key, val)
return Reflect.set(...arguments)
}
}
return new Proxy(obj, handler)
}
const obj = {
name: 'win'
}
const data = reactive(obj)
data.list = [5] //响应式 这两句话是执行Reflect.set()
data.age = 18 //响应式
console.log(data, 'data111')