
一:前言
IOS(InternetWork Operating System 互联网操作系统)是Cisco网络设备的核心系统软件,IOS用户界面是命令行接口界面,用户可以通过输入命令实现对网络设备的配置和管理。
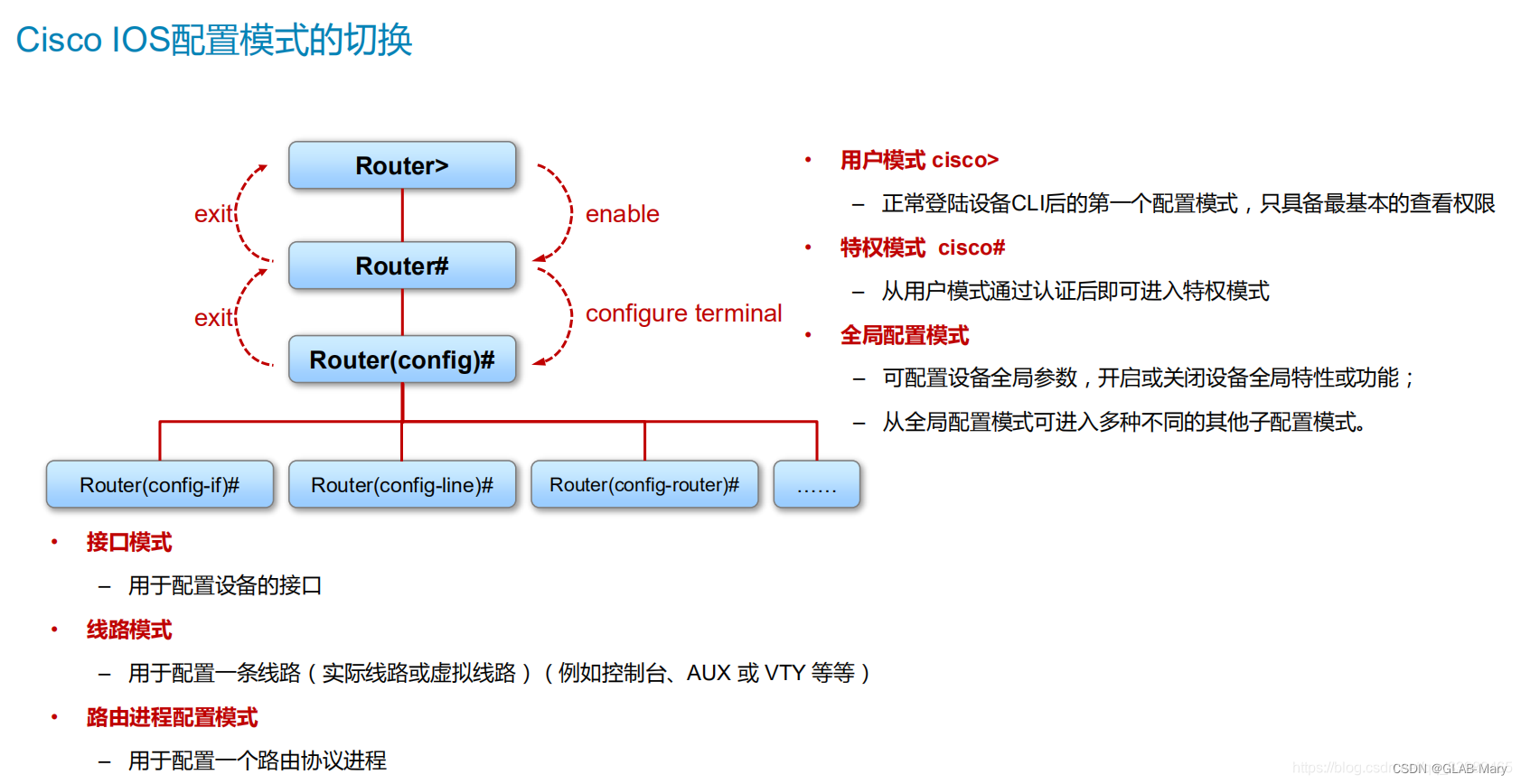
为了安全,IOS提供了三种命令行模式,分别是User Mode(用户模式),Privileged Mode(特权模式),Global Mode(全局模式),不同模式下,用户具有不同的配置和管理网络设备的权限。
二:用户模式
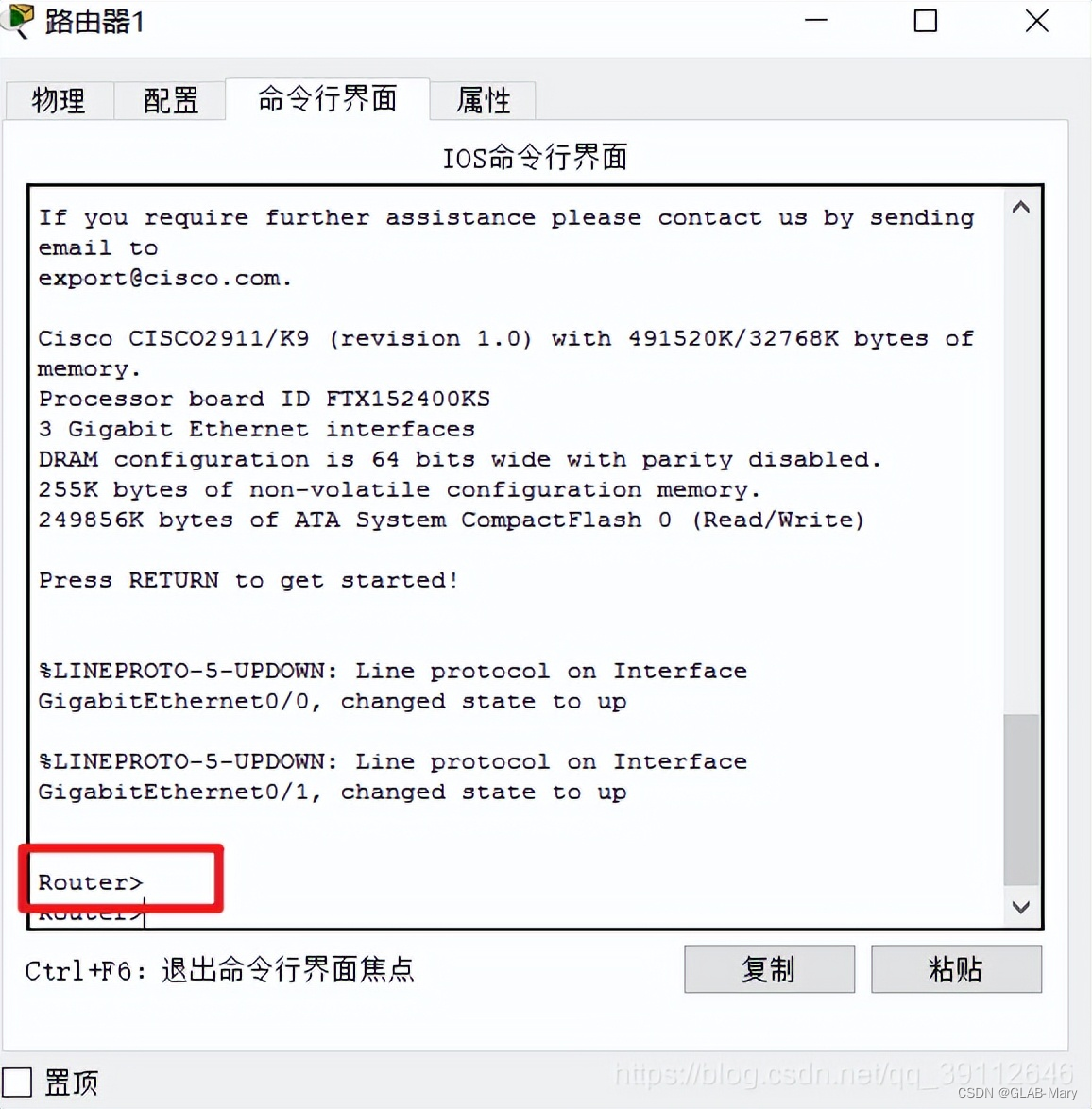
R1>
用户模式是权限最低的命令行模式,用户只能通过命令查看一些网络设备的状态,没有配置网络设备的权限,也不能修改网络设备状态和控制信息。
用户登录网络设备后,立即进入用户模式,如下图所示:
其中Router是默认的主机名,全局模式下可以通过hostname修改默认的主机名
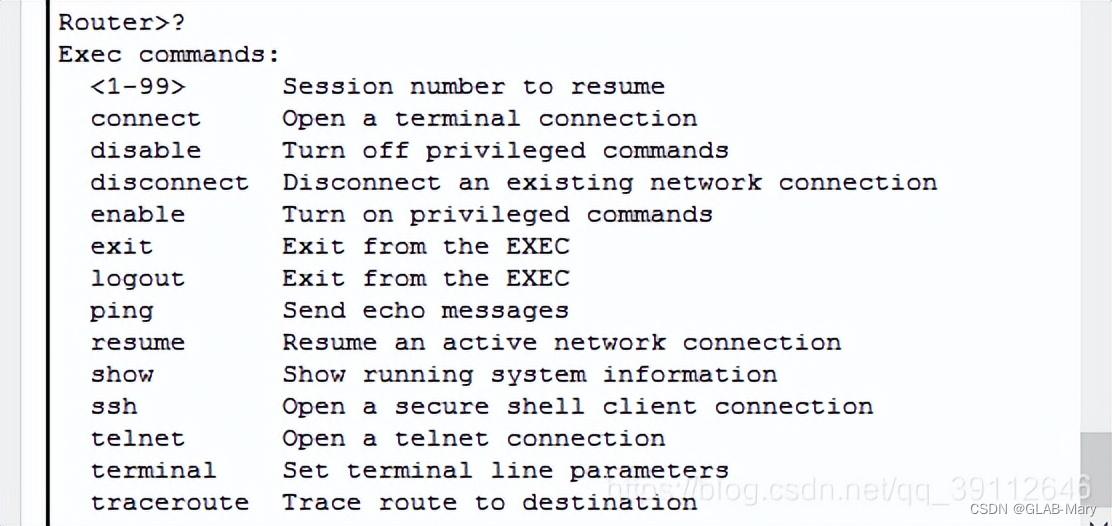
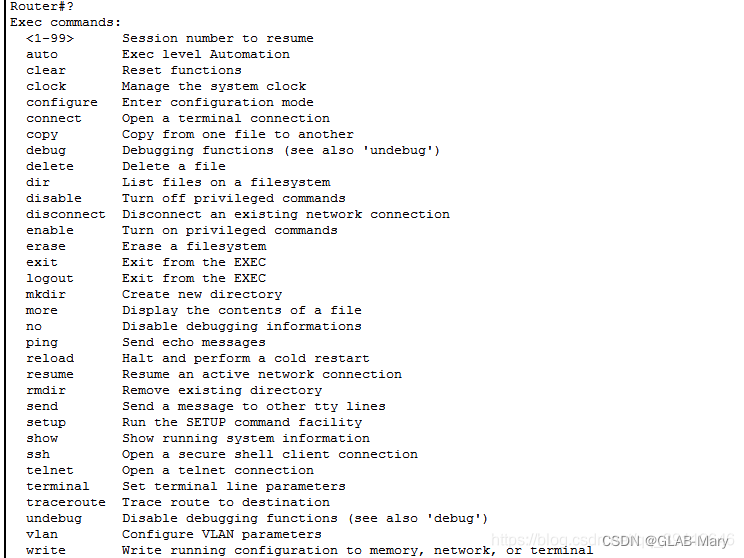
在用户模式下可以输入命令提示符,显示一些命令
三:特权模式
R1>enable //从用户模式进入特权模式
R1#
R1#disable //从特权模式退回用户模式
R1>
用户可以在用户模式下,输入enable进入特权模式,如下图所示
为了安全,可以在全局模下通过命令enable passward abc 设置进入特权模式的口令abc ,此时从用户模式进入特权模式,需要输入密码,如下图所示

此时Router也是默认的主机名
特权模式下,用户可以修改网络设备的状态和控制信息,如交换机转发表,但不能配置网络设备
输入命令提示符,也可以查看一些命令
四:全局模式
R1#configure terminal //从特权模式进入全局配置模式
R1(config)#
可以在特权模式下输入命令configure terninal 或者使用简写config 进入全局模式,如下图所示
同样Router是默认的主机名称
全局模式下用户可以对网络设备进行配置,如配置路由器的路由协议和参数,对交换机基于端口划分VLAN等
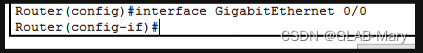
全局模式下,用户可以完成对整个网络设备的有效配置,如果需要完成对网络设备部分功能块的配置,如路由器接口的配置,需要从全剧模式下进入这些功能块的配置模式,从全局模式进入路由器接口GigabitEthernet 0/0 的接口配置模式需要输入的命令以及路由器接口配置模式的命令提示符如下
输入命令提示符可以查看命令

五:总结
1.用户模式下最主要用来查看网络设备的状态
2.特权模式下最主要用来修改网络设备的状态和控制信息、
3.全局模式最主要用来进行网络设备的配置
————————————————
想了解更多网工知识,获取《网工大礼包》,可关注公众号:IT运维大本营