- 插入表格
<table>用于创建表格,<tr>表示表格的一行,<td>表示一个单元格
<td>与<th>标签的用法一致,往往<td>存储数据,<th>存储数据标题
<th>中的内容默认是加粗,居中显示的。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table width="300px" border="1" cellpadding = "0" cellspacing="0">
<caption>急速退款</caption>
<tr>
<th>会员等级</th>
<th>信用额度</th>
</tr>
<tr>
<td>金卡会员</td>
<td>200</td>
</tr>
<tr>
<td>砖石会员</td>
<td>500</td>
</tr>
</table>
</body>
</html>结果示例

Table>标签常用属性

注意:以上属性在HTML5中已经不支持,同样的效果均是采用CSS定义,但是这些属性经常会在旧代码中遇见
2,<thead>,<tbody>,<tfoot>。比较复杂的长表格,可以将表格进行划分,表头,表体,表脚。
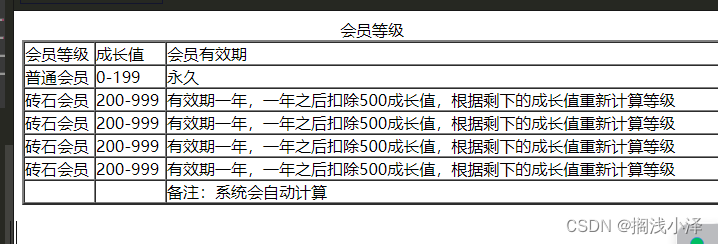
<td>属性的colspan=“2”表示水平相邻的2个单元格合并,rowspan=“3”表示垂直相邻的3个单元格合并。
例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table width="700px" border="2px" cellpadding = "0" cellspacing="0">
<caption>会员等级</caption>
<thead>
<tr>
<td>会员等级</td>
<td>成长值</td>
<td>会员有效期</td>
</tr>
</thead>
<tbody>
<tr>
<td>普通会员</td>
<td>0-199</td>
<td>永久</td>
</tr>
<tr>
<td>砖石会员</td>
<td>200-999</td>
<td>有效期一年,一年之后扣除500成长值,根据剩下的成长值重新计算等级</td>
</tr>
<tr>
<td>砖石会员</td>
<td>200-999</td>
<td>有效期一年,一年之后扣除500成长值,根据剩下的成长值重新计算等级</td>
</tr>
</tr>
<td>砖石会员</td>
<td>200-999</td>
<td>有效期一年,一年之后扣除500成长值,根据剩下的成长值重新计算等级</td>
<tr>
</tr>
<td>砖石会员</td>
<td>200-999</td>
<td>有效期一年,一年之后扣除500成长值,根据剩下的成长值重新计算等级</td>
<tr>
<tr>
<td></td>
<td></td>
<td>备注:系统会自动计算</td>
</tr>
</tbody>
</table>
</body>
</html>结果显示

3、通过css选择table标签控制表格内容居中,text-align:center;


![2023年中国建筑检测行业现状分析:国家政策推行[图]](https://img-blog.csdnimg.cn/img_convert/ea944661714470ada30b088da73ac05d.png)