文章目录
- 前言
- 一、深度测试是干什么的
- 二、图示讲解深度测试的作用
- 三、深度值的测试操作
- 1、设置为测试不通过,看看效果
- 2、使用开关控制是否开启深度测试
前言
Unity中Shader的深度测试ZTest
一、深度测试是干什么的
通俗的讲,深度测试就是颜色在写入颜色缓冲区前,对其做出一些判断
通过测试的加入颜色缓冲区,没有通过测试的就舍弃
二、图示讲解深度测试的作用

图中
蓝色矩形先渲染
红色矩形后渲染
渲染测试采用默认的小于等于
深度测试蓝色矩形时,深度值 0.4 < 1,通过测试,全部部分加入 颜色缓冲区
深度测试红色矩形时,深度值 0.6 只有小于 1 的部分通过测试, 大于 0.4 的部分不通过测试
所以,最后的效果呈现 蓝色矩形 在 红色矩形前
三、深度值的测试操作
ZTest(Less | LEqual | GEqual | Equal | NotEqual | Never | Always)
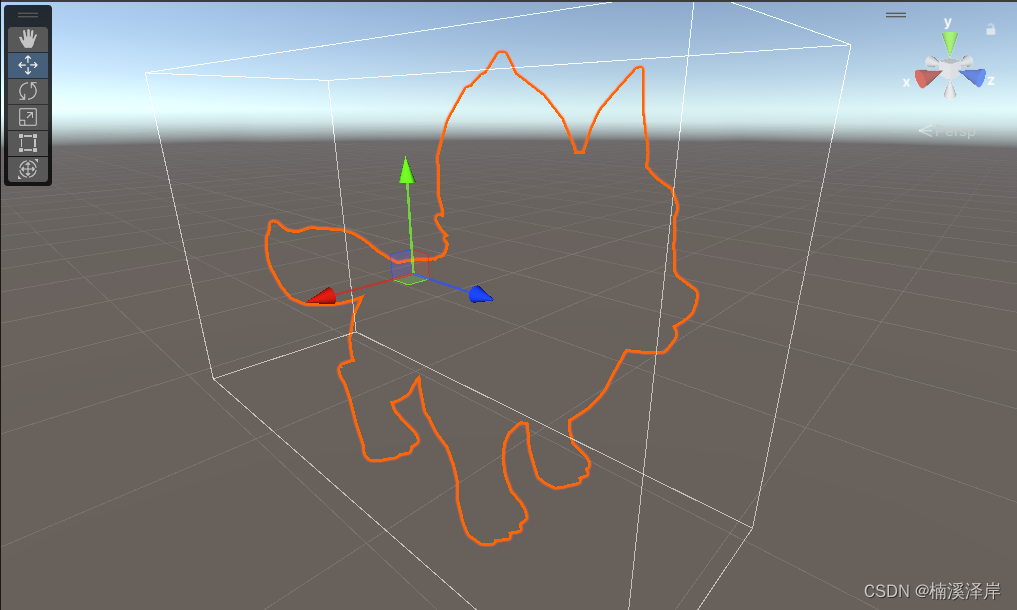
1、设置为测试不通过,看看效果
ZTest Never

2、使用开关控制是否开启深度测试
Unity封装好的枚举方法:UnityEngine.Rendering.CompareFunction
属性面板:[Enum(UnityEngine.Rendering.CompareFunction)]_ZTest(“ZTest”,int) = 0
SubShader: ZTest [_ZTest]
效果:

最终代码:
Shader "MyShader/P1_6_3"
{
Properties
{
[Enum(Off,0,On,1)]_ZWrite("ZWrite",int) = 0
[Enum(UnityEngine.Rendering.CompareFunction)]_ZTest("ZTest",int) = 0
//使用这个标签,可以使外部暴露属性,有标题
[Header(Base)]
[NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}
_Clip("Clip",Range(0,1)) = 0
//使用这个标签可以 在两行暴露属性之间加 间隙
[Space(10)]
[Header(Dissolve)]
_DissolveTex("DissolveTex",2D) = "black"{}
[NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {}
}
SubShader
{
Tags{"Queue" = "Geometry"}
Blend Off
Cull Back
ZWrite [_ZWrite]
ZTest [_ZTest]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float _Clip;
sampler2D _DissolveTex;
//这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _ST
float4 _DissolveTex_ST;
//因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换为 sampler
sampler _RampTex;
struct appdata
{
float4 vertex : POSITION;
float4 uv : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用
//使用 o.uv 的 xy 来存放 原人物贴图
//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值
o.uv.xy = v.uv.xy;
//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;
o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv.xy);
//外部获取的 纹理 ,使用前都需要采样
fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);
//片段的取舍
clip(dissolveTex.r - _Clip);
//进行归一化
fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip));
fixed4 rampTex = tex1D(_RampTex,dissolveValue.r);
//col += rampTex;
return col;
}
ENDCG
}
}
}