vue3 v-md-editor markdown编辑器和预览组件的使用
- 概述
- 安装支持vue3版本
- 使用
- 1.使用markdown编辑器 VMdEditor
- 2.markdown文本格式前端渲染 VMdPreview
- 例子
- 效果
- 代码部分
- 完整代码
概述
v-md-editor 是基于 Vue 开发的 markdown 编辑器组件
- 轻量版编辑器
轻量版编辑器左侧编辑区域使用 textarea 实现。
优点:足够轻量
缺点:不支持更为丰富的编辑区功能扩展。例如:无法根据不同的语法在输入框内显示不同的样式。 - 进阶版编辑器
进阶版编辑器左侧编辑区域使用 CodeMirror (opens new window)实现。
优点:可以根据 CodeMirror 提供的 Api 来自定义扩展编辑区域功能,提高编辑体验。
缺点:文件体积远大于轻量版 - 预览组件
当你只需要对 markdown 语法进行解析并预览的时候,可以使用该组件。 - html 预览组件
当你只需要对保存后的 html 文本进行预览的时候,可以使用该组件。 - 特性
高度可定制化,高度可扩展性,支持自定义主题包,提供开箱即用的主题包,提供多个组件。可按需使用。
安装支持vue3版本
# 使用 npm
npm i @kangc/v-md-editor@next -S
# 使用 yarn
yarn add @kangc/v-md-editor@next
使用
1.使用markdown编辑器 VMdEditor
首先在项目的main.js中进行挂载,然后再去页面中使用
import { createApp } from 'vue';
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
// highlightjs
import hljs from 'highlight.js';
VMdEditor.use(githubTheme, {
Hljs: hljs,
});
const app = createApp(/*...*/);
app.use(VMdEditor);
页面使用
<template>
<v-md-editor v-model="text" height="400px"></v-md-editor>
</template>
<script setup>
import {ref} from 'vue'
const text = ref("")
</script>
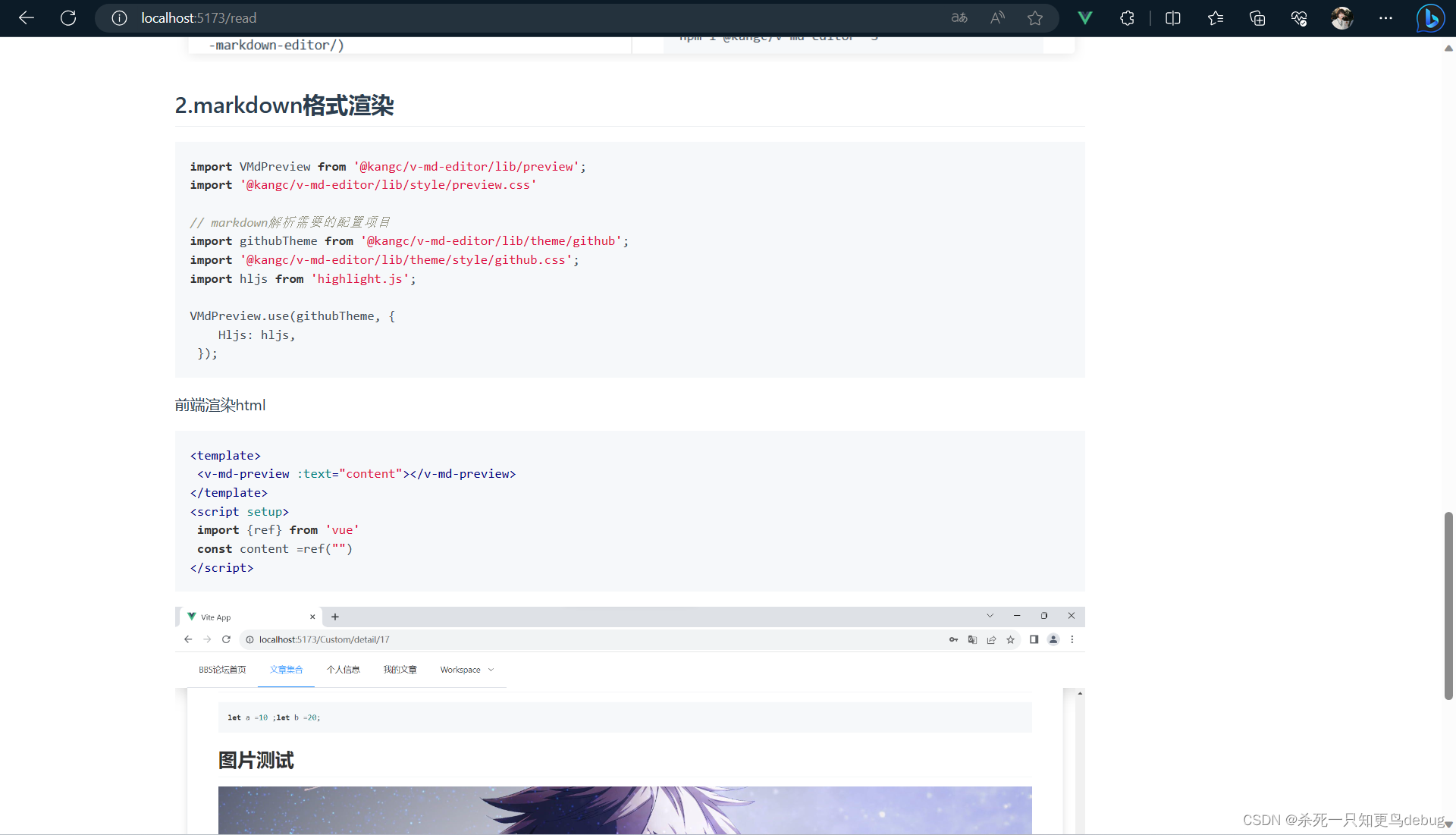
2.markdown文本格式前端渲染 VMdPreview
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css'
VMdPreview.use(githubTheme, {
Hljs: hljs,
});
const app = createApp(/*...*/);
app.use(VMdPreview);
<template>
<v-md-preview :text="content"></v-md-preview>
</template>
<script setup>
import {ref} from 'vue'
const content =ref()
</script>
例子
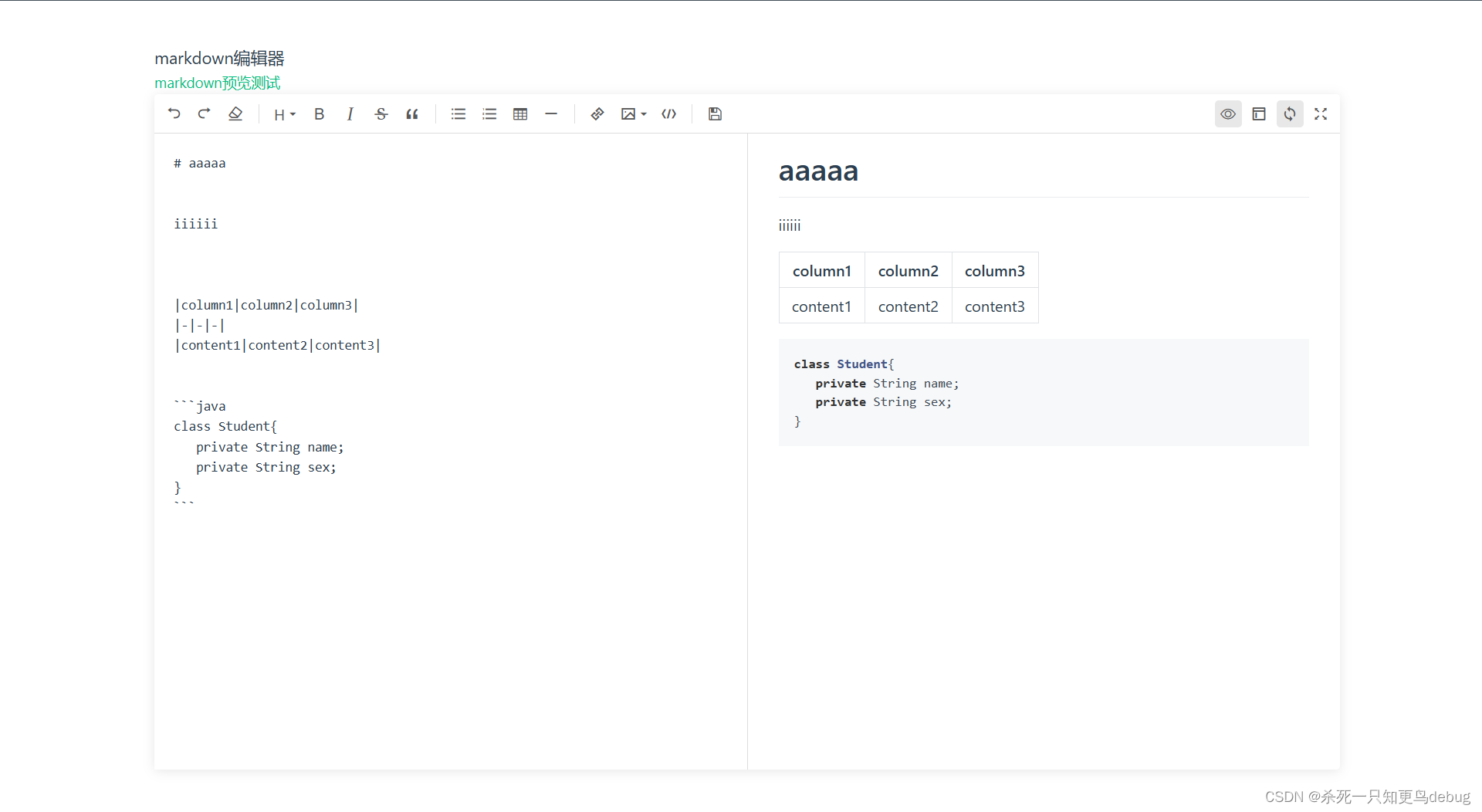
效果
-
markdown 编辑器界面

-
markdown 预览界面

代码部分
- main.js
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// markdown编辑器
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import hljs from 'highlight.js'; // highlightjs
VMdEditor.use(githubTheme, {
Hljs: hljs,
});
// markdown 预览 markdown解析需要的配置项目
import VMdPreview from '@kangc/v-md-editor/lib/preview';
// import '@kangc/v-md-editor/lib/style/preview.css'
// import githubTheme from '@kangc/v-md-editor/lib/theme/github';
import '@kangc/v-md-editor/lib/theme/style/github.css';
// import hljs from 'highlight.js';
VMdPreview.use(githubTheme, {
Hljs: hljs,
});
const app = createApp(App)
app.use(router)
app.use(VMdEditor)
app.use(VMdPreview)
app.mount('#app')
- MarkdownEdit.vue
<script setup>
import { ref } from 'vue'
import { RouterLink } from 'vue-router'
const text = ref("")
</script>
<template>
<main>
<div style="width:80vw;">
<h3>markdown编辑器</h3> <RouterLink to="/read">markdown预览测试</RouterLink>
<v-md-editor v-model="text" height="700px" ></v-md-editor>
</div>
</main>
</template>
- MarkdownRead.vue
<script setup>
import { ref } from 'vue'
const contentA = ref()
const readText = ()=>{
// 请求的是我自己的接口地址,后端代码逻辑就是存到数据库中的一个text文件,然后下面完整的代码中,我提供了我的markdown文本
fetch('http://robin.com/Article/18')
.then(response => response.text())
.then(data => {
contentA.value = JSON.parse(data).content
//console.log(contentA.value)
})
.catch((error) => console.error('Error:', error));
}
readText()
</script>
<template>
<div class="about">
<div>
<v-md-preview :text="contentA"></v-md-preview>
</div>
</div>
</template>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
min-width: 1024px;
margin: 0 auto;
display: flex;
align-items: center;
}
}
</style>
完整代码
链接: https://pan.baidu.com/s/1kzCxIt-oXdsKCKgBW91gOQ 提取码: zk3w 复制这段内容后打开百度网盘手机App,操作更方便哦