< dependency> < groupId> . springframework. boot< / groupId>
< artifactId> - boot- starter- websocket< / artifactId>
< / dependency>
import org. springframework. context. annotation. Bean ;
import org. springframework. context. annotation. Configuration ;
import org. springframework. web. socket. server. standard. ServerEndpointExporter ;
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter ( ) {
return new ServerEndpointExporter ( ) ;
}
}
import com. alibaba. fastjson. JSON ;
import com. alibaba. fastjson. JSONObject ;
import com. corundumstudio. socketio. annotation. OnDisconnect ;
import com. hc. dialer_server. service. SendMessageService ;
import com. hc. dialer_server. utils. SpringContextUtils ;
import lombok. extern. slf4j. Slf4j ;
import org. apache. commons. lang3. StringUtils ;
import org. springframework. context. annotation. DependsOn ;
import org. springframework. stereotype. Component ;
import javax. websocket. * ;
import javax. websocket. server. PathParam ;
import javax. websocket. server. ServerEndpoint ;
import java. io. IOException ;
import java. util. Map ;
import java. util. concurrent. ConcurrentHashMap ;
import java. util. concurrent. atomic. AtomicInteger ;
@Component
@Slf4j
@ServerEndpoint ( "/websocket/{number}" )
@DependsOn ( "springContext" )
public class WebSocketServer {
SendMessageService sendMessageServiceImpl = SpringContextUtils . getBean ( "sendMessageServiceImpl" ) ;
private static AtomicInteger onlineSessionClientCount = new AtomicInteger ( 0 ) ;
public static Map < String , Session > = new ConcurrentHashMap < > ( ) ;
private String number;
@OnOpen
public void onOpen ( @PathParam ( "number" ) String number, Session session) throws IOException {
log. info ( "连接建立中 ==> session_id = {}, number = {}" , session. getId ( ) , number) ;
onlineSessionClientCount. incrementAndGet ( ) ;
this . number = number;
connectionMap. put ( number, session) ;
session. getBasicRemote ( ) . sendText ( "连接建立成功" ) ;
log. info ( "连接建立成功, 当前在线数为: {}, session_id = {}, number = {}" , onlineSessionClientCount, session. getId ( ) , number) ;
}
@OnClose
public void onClose ( @PathParam ( "number" ) String number, Session session) {
connectionMap. remove ( number) ;
onlineSessionClientCount. decrementAndGet ( ) ;
log. info ( "连接关闭成功, 当前在线数为: {} ==> 关闭该连接信息: session_id = {}, number = {}" , onlineSessionClientCount, session. getId ( ) , number) ;
}
@OnMessage
public void onMessage ( String message, Session session) throws Exception {
if ( StringUtils . isBlank ( message) ) {
return ;
}
JSONObject jsonObject = JSON . parseObject ( message) ;
String eventType = jsonObject. getString ( "eventType" ) ;
String msg = jsonObject. getString ( "message" ) ;
log. info ( "服务端收到客户端消息 ==> number = {}, eventType = {}, message = {}" , number, eventType, msg) ;
session. getBasicRemote ( ) . sendText ( "服务端给客户端发送消息" ) ;
}
@OnDisconnect
public void onDisconnect ( Session session) {
connectionMap. remove ( number) ;
onlineSessionClientCount. decrementAndGet ( ) ;
log. info ( "disconnect event ==> number: {}, session_id: {}, 当前在线数: {}" , number, session. getId ( ) , onlineSessionClientCount) ;
}
@OnError
public void onError ( Session session, Throwable error) {
log. error ( "WebSocket发生错误, session id = {}, 错误信息为:{}" , session. getId ( ) , error. getMessage ( ) ) ;
}
}
import org. springframework. context. ApplicationContext ;
import org. springframework. context. ApplicationContextAware ;
import org. springframework. stereotype. Component ;
@Component ( "springContext" )
public class SpringContextUtils implements ApplicationContextAware {
private static ApplicationContext applicationContext;
@SuppressWarnings ( "unchecked" )
public static < T > T getBean ( String name) {
return ( T ) applicationContext. getBean ( name) ;
}
public static < T > T getBean ( Class < T > ) {
return applicationContext. getBean ( clz) ;
}
public static boolean containsBean ( String name) {
return applicationContext. containsBean ( name) ;
}
public static boolean isSingleton ( String name) {
return applicationContext. isSingleton ( name) ;
}
public static Class < ? > getType ( String name) {
return applicationContext. getType ( name) ;
}
@Override
public synchronized void setApplicationContext ( ApplicationContext applicationContext) {
if ( SpringContextUtils . applicationContext == null ) {
SpringContextUtils . applicationContext = applicationContext;
}
}
}
< ! DOCTYPE html>
< html xmlns: th= "http://www.thymeleaf.org" >
< head> < meta charset= "UTF-8" >
< title> < / title>
< / head>
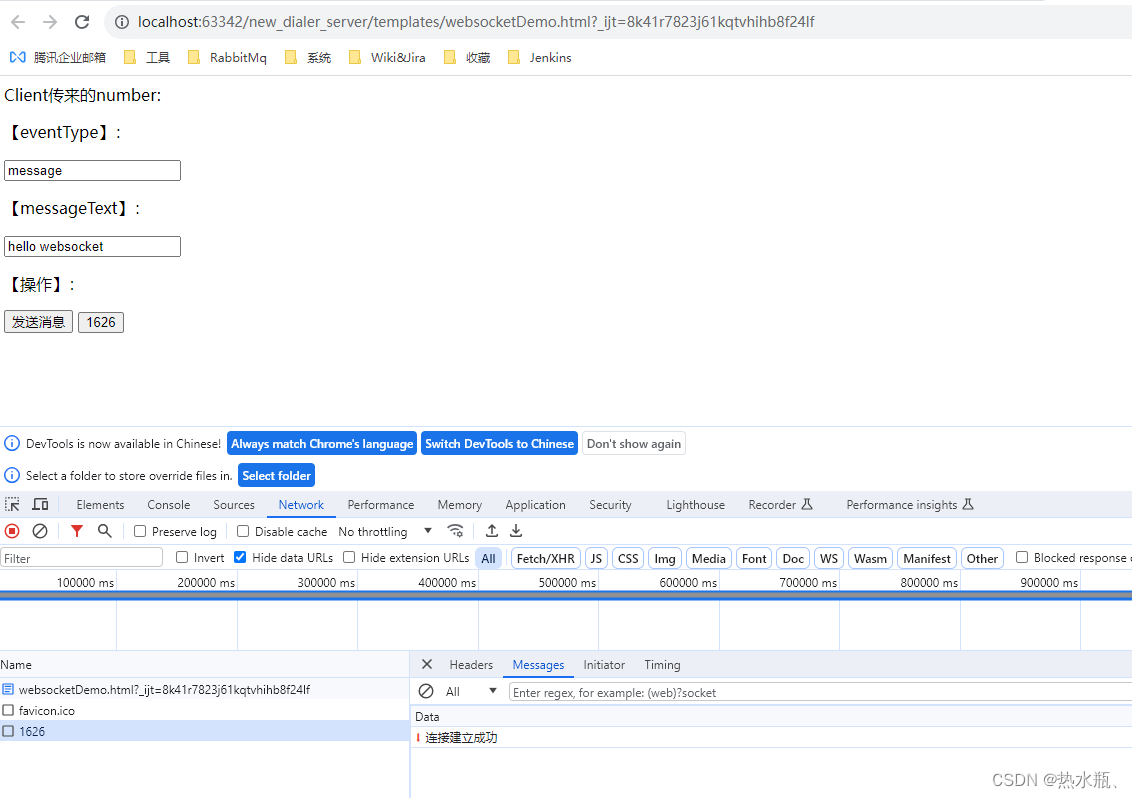
< body> Client 传来的number:
< ! -- < input type= "text" th: value= "${number}" id= "number" / > -- >
< p> < div> < input id= "toUserId" name= "toUserId" type= "text" value= "message" > < / div>
< p> < div> < input id= "contentText" name= "contentText" type= "text" value= "hello websocket" > < / div>
< p> < div> < button type= "button" onclick= "sendMessage()" > 发送消息< / button>
< button type= "button" onclick= "sendMessage1()" > 1626 < / button>
< / div>
< / body>
< script type= "text/javascript" >
var socket;
if ( typeof ( WebSocket ) == "undefined" ) {
console. log ( "您的浏览器不支持WebSocket" ) ;
} else {
console. log ( "您的浏览器支持WebSocket" ) ;
var number = '1626' ;
console. log ( "number-->" + number) ;
var reqUrl = "http://localhost:8080/websocket/" + number;
socket = new WebSocket ( reqUrl. replace ( "http" , "ws" ) ) ;
socket. onopen = function ( ) {
console. log ( "Socket 已打开" ) ;
} ;
socket. onmessage = function ( msg) {
console. log ( "onmessage--" + msg. data) ;
} ;
socket. onclose = function ( ) {
console. log ( "Socket已关闭" ) ;
} ;
socket. onerror = function ( ) {
alert ( "Socket发生了错误" ) ;
}
}
function sendMessage ( ) {
if ( typeof ( WebSocket ) == "undefined" ) {
console. log ( "您的浏览器不支持WebSocket" ) ;
} else {
var toUserId = document. getElementById ( 'toUserId') . value;
var contentText = document. getElementById ( 'contentText') . value;
var msg = '{ "eventType" : "' + toUserId + '" , "message" : "' + contentText + '" } ';
console. log ( msg) ;
socket. send ( msg) ;
}
}
function sendMessage1 ( ) {
if ( typeof ( WebSocket ) == "undefined" ) {
console. log ( "您的浏览器不支持WebSocket" ) ;
} else {
var toUserId = document. getElementById ( 'toUserId') . value;
var contentText = document. getElementById ( 'contentText') . value;
var msg = '{ "eventType" : "' + toUserId + '" , "message" : { "number" : "1626" , "serviceNumber" : "60600" , "req" : "event01" } } ';
console. log ( msg) ;
socket. send ( msg) ;
}
}
< / script>
< / html>