父组件通过props传递给子组件消息,子组件有两种情况接收处理:
1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】
2、子组件初始化时更新,随后不再随父组件变化
示例:父组件代码:
import React, { useEffect, useState } from "react";
import ChildModal from "./components/childModal";
import "./index.less";
function App() {
const [sum, setSum] = useState(0);
const addSum = () => {
setSum(sum + 1);
}
return (
<>
<div>当前数量为:{sum}</div>
<div className="container" onClick={addSum}>点击加1</div>
<ChildModal sum={sum} />
</>
);
}
// 导出App组件
export default App;第一种情况示例【子组件监听父组件props的变化,同时随之变化】子组件代码:
可以直接取props中的值展示,也可以监听值得变化处理
a、【直接取props中的值】展示代码如下:
import React from "react";
const ChildModal = (props) => {
console.log('props', props);
return (
<div>子组件的数量:{props.sum}</div>
)
}
export default ChildModal;b、【监听props值得变化】展示代码如下:
import React, { useEffect, useState } from "react";
const ChildModal = (props) => {
console.log('props', props);
const [sum, setSum] = useState(-1);
useEffect(() => {
setSum(props.sum);
}, [props.sum])
return (
<div>子组件的数量:{sum}</div>
)
}
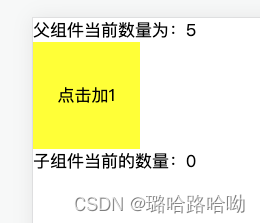
export default ChildModal;效果图:


第二种情况示例【子组件初始化时更新,随后不再随父组件变化】子组件代码:
import React, { useEffect, useState } from "react";
const ChildModal = (props) => {
console.log('props', props);
const [sum, setSum] = useState(-1);
useEffect(() => {
setSum(props.sum);
}, [])
return (
<div>{sum}</div>
)
}
export default ChildModal;效果图: