URL 中的敏感数据是指在网址上的机密或者个人信息,包括 UserId, usernames, passwords, session, token 等其他认证信息。
由于URL 可能会被第三方拦截和查看(比如互联网服务商、代理或者其他监视网络流量的攻击者),所以URL中的敏感数据会带来安全风险,攻击者可能会捕获并使用它进行攻击。
例如:
- 信息泄露: URL 中的敏感数据泄露会被攻击者拦截,并导致个人身份信息或者系统机密信息泄露。
- 账户劫持: 攻击者可以使用URL中的敏感数据对用户账户进行未授权的访问,并执行各种恶意活动。
- 网络钓鱼攻击:攻击者可以创建模仿合法网站的虚假网页,并在 URL 中包含敏感数据,以诱骗用户泄露其登录凭据或其他敏感信息。
- 跨站点脚本(XSS)攻击:攻击者可以将恶意代码注入 URL,这些代码在由用户浏览器执行时可以窃取敏感数据,例如 Cookie 或会话 ID。
如何防止URL中敏感数据泄露
1.禁止在代码中储存敏感数据
比如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> <form method="post"> <div class="imgcontainer"> <img src="img_avatar2.png" alt="Avatar" class="avatar"> </div> <div class="container"> <label for="uname"><b>Username</b></label> <input type="text" placeholder="Enter Username" name="uname" required> <label for="psw"><b>Password</b></label> <input type="password" placeholder="Enter Password" name="psw" required> <button type="submit">Login</button> <label> <input type="checkbox" checked="checked" name="remember"> Remember me </label> </div> <div class="container" style="background-color:#f1f1f1"> <button type="button" class="cancelbtn">Cancel</button> <span class="psw">Forgot <a href="#">password?</a></span> </div> </form> </body> </html> <!-- test user: user1/12345-->在代码中保存了测试账号和密码信息,而为了不泄露敏感数据,需要将测试账号和密码删掉。
2.不要在URL 中添加敏感数据
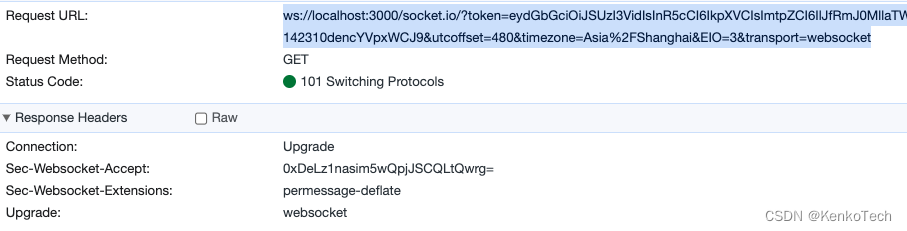
比如:当我们登录成功后获得了自己的auth token = eydGbGciOiJSUzI3VidIsInR5cCI6IkpXVCIsImtpZCI6IlJfRmJ0MllaTW142310dencYVpxWCJ9
此时连接 socket:
客户端:
const ioSocket = io.connect( 'localhost: 4200', { query: 'utcoffset=' + (new Date()).getTimezoneOffset(), transports: ['websocket', 'polling'], });服务端:
此时我们其实把auth token 添加到了URL 上。如下图
如何修改: 不要将auth token放在URL里。
客户端:
const ioSocket = io.connect( 'localhost: 4200', { forceNew: false, query: 'utcoffset=' + (new Date()).getTimezoneOffset(), transports: ['websocket', 'polling'], upgrade: false }); ioSocket.on('connect', () => { ioSocket.emit('authenticate', { token: 'eydGbGciOiJSUzI3VidIsInR5cCI6IkpXVCIsImtpZCI6IlJfRmJ0MllaTW142310dencYVpxWCJ9' }); });服务端:
const cookie = require('cookie'); const _ = require('lodash'); module.exports = function(app, server) { io.on('connection', async function(socket) { socket.authenticated = false; socket.on('authenticate', async function(data) { // 验证token socket.authenticated = checkToken(data.token); }); let authId = _.get(socket, ['request', 'decoded_token', 'sub']); const cookieStr = _.get(socket, ['request', 'headers', 'cookie']); const cookies = cookie.parse(cookieStr); const consid = cookies['connect.sid' ]; if (authId) { let userSockets = _.get(app, ['ioUserSockets', authId], []); if (!_.find(userSockets, socket)) { userSockets.forEach(socket => { if (_.get(socket, 'consid') === consid) { delete socket.consid; } }); _.set(socket, 'consid', consid); userSockets.push(socket); _.set(app, ['ioUserSockets', authId], userSockets); } socket.on('disconnect', () => { let userSockets = _.get(app, ['ioUserSockets', authId], []); logger.debug('Removing socket for user %s', authId); _.pull(userSockets, socket); _.set(app, ['ioUserSockets', authId], userSockets); }); } setTimeout(function() { if (!socket.authenticated) { socket.disconnect('unauthorized'); } }, 3000); } };这样就可以防止auth token 在URL里出现了。