1 Cookie
Cookie的使用必须基于web服务器,因为Cookie的操作会跟随http请求进行。
Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
Cookie 并不是它的原意“甜饼”的意思,而是一个保存在客户机中的简单的文本文件,这个文件与特定的 Web 文档关联在一起,保存了该客户机访问这个Web 文档时的信息,当客户机再次访问这个 Web 文档时这些信息可供该文档使用。由于“Cookie”具有可以保存在客户机上的神奇特性,因此它可以帮助我们实现记录用户个人信息的功能,而这一切都不必使用复杂的CGI等程序 。
举例来说,一个 Web 站点可能会为每一个访问者产生一个唯一的ID,然后以 Cookie 文件的形式保存在每个用户的机器上。如果使用浏览器访问 Web,会看到所有保存在硬盘上的 Cookie。在这个文件夹里每一个文件都是一个由“名/值”对组成的文本文件,另外还有一个文件保存有所有对应的 Web 站点的信息。在这里的每个 Cookie 文件都是一个简单而又普通的文本文件。透过文件名,就可以看到是哪个 Web 站点在机器上放置了Cookie(当然站点信息在文件里也有保存) 。
Cookie是一段不超过4KB的小型文本数据,由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
1.1 Cookie的作用
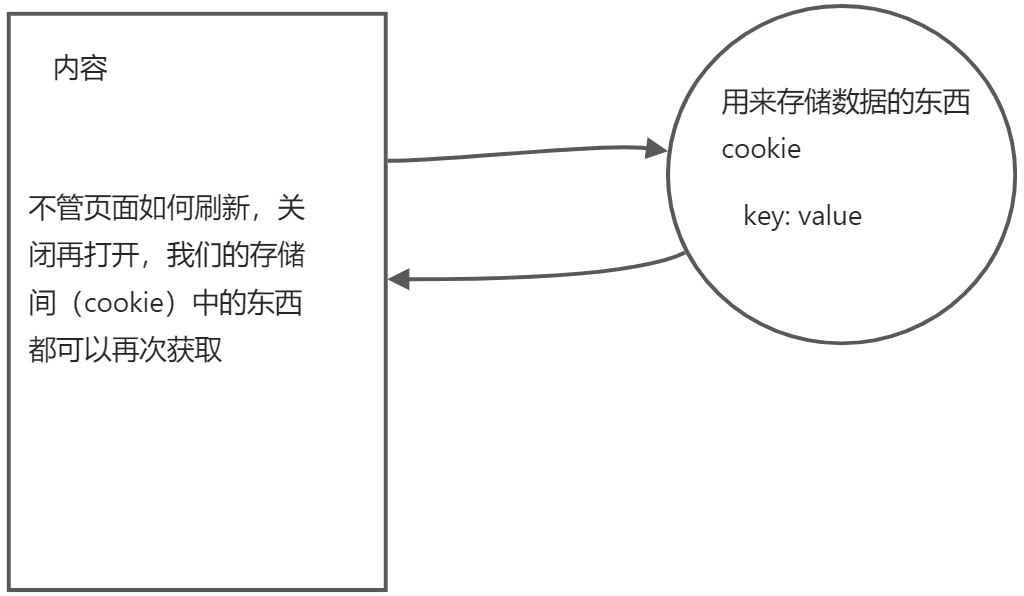
对于前端来讲,Cookie可以存储一些临时数据,在页面之间共享,并且可以在页面关闭后,再开打开,还可以继续获取。

1.2 Cookie的格式
我们在语雀的网站控制台中,打印一下document.cookie可以获取一个有规律的字符串。
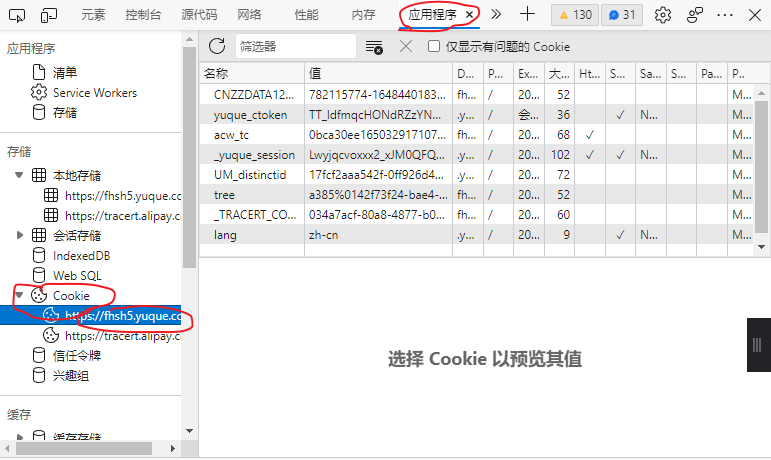
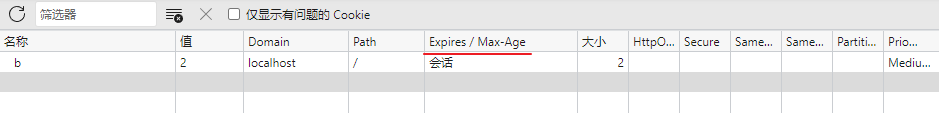
在浏览器中,如果想要查看当前域名下的Cookie,也可以在开发者工具中,选择应用程序,查看。
我们在控制台打印的document.cookie其实本质上,就是对应的应用程序的Cookie

1.3 Cookie的使用
查看Cookie
我们可以使用document.cookie进行查看。因为这个操作可以获取到所有的Cookie,不能获取到单独的某个Cookie,所以我们就需要封装一个函数。
新增Cookie
最简单的新增Cookie的方式,我们可以使用
document.cookie="key=value"
执行上面的代码后,我们可以在document.cookie中看到原本的字符串里,多了一个key=value
注:Cookie需要借助Web服务器,以文件形式打开的页面,无法使用Cookie。
使用web服务器之后,就可以正常看到我们设置的Cookie。
设置好Cookie后,通过document.cookie可以查看对应的Cookie
1.4 区分首次访问
Cookie的过期时间

- 默认情况,cookie是有过期时间的,cookie的过期时间在不设置的时候,我们会得到一个会话Cookie(Session Cookie),表示当浏览器关闭时,cookie就会失效。
- 我们也可以在设置cookie的时候,设置过期时间。
document.cookie="key=value;expires=标准的时间格式"
标准的时间格式,是通过new Date().toUTCString()
// 设置10天后过期
new Date(Date.now() + 10 * 24 * 60 * 60 * 1000).toUTCString()
1.5 js-cookie的使用
我们可以自己封装cookie相关的操作,但是这种操作不是很方便,我们可以利用第三方插件来解决这些问题。
新增Cookie
Cookies.set(key, value)
Cookies.set(key, value, {
expires: 7 // 7天后过期 也可以写过期时间的日期对象
})
获取Cookie
Cookies.get(key) // 获取到单个的cookie
Cookies.get() // 获取到所有的cookie
删除Cookie
Cookies.remove(key)
修改Cookie
Cookies.set(已存在的key, 新的值)
2 Web Storage
为什么学习Web Storage ?
在HTML5之前,我们通常使用Cookie进行数据存储,例如在本地设备上存储历史活动的信息,但这种方式的缺点是存储的空间大小只有4KB左右,存储的数据解析起来比较复杂。
为此,HTML5提出了网络存储的相关解决方案,即Web Storage(Web存储)。
2.1 Web Storage的作用
可以将数据存储在本地,如保存用户的偏好设置、复选框的选中状态、文本框默认填写的值等。用户在浏览器中刷新网页时,网页通过Web Storage就可以知道用户之前所做的一些修改,而不需要将用户修改的内容存储在服务器端。
Web Storage和Cookie的区别
- 类似于Cookie,但相比Cookie可以减少网络流量,因为Web Storage存储的数据不会发送给服务器,而Cookie存储的数据会由浏览器通过HTTP请求自动发送给服务器。
- 将数据存储在Web Storage可以减少数据在浏览器和服务器间不必要地来回传递。
Web Storage中包含两个关键的对象,都是Web Storage的实例,都能使用Web Storage接口提供的方法和属性。
- localStorage对象:用于本地存储。
- sessionStorage对象:用于区域存储。
Web Storage具有以下5个特点
- 数据的设置和读取比较方便。
- 容量较大,可以存储大约5MB数据。
- 只能存储字符串,如果要存储JSON对象,则可以使用JSON.stringify()和JSON.parse()方法分别进行序列化和反序列化。
- 本地数据可以即时获得。借助浏览器的缓存,整个页面和数据都可以保存在本地,从本地读数据比通过网络从服务器获得数据快得多,可以立即显示网页中的缓存的内容。
- 数据可以临时存储。很多时候数据只需要在用户浏览单个页面期间使用,关闭页面后数据就可以丢弃,这种情况使用sessionStorage非常方便。
2.2 localStorage
localStorage的主要作用
本地存储,它可以将数据按照键值对的方式保存在浏览器中,直到用户或者脚本主动清除数据,否则该数据会一直存在。也就是说,使用了本地存储的数据将被持久化保存。
localStorage与sessionStorage的区别
- 存储数据的生命周期不同。locaStorage是永久性存储,而sessionStorage的生命周期与会话保持一致,会话结束时数据消失。
- 从硬件方面理解,localStorage的数据是存储在硬盘中的,关闭浏览器时数据仍然在硬盘上,再次打开浏览器仍然可以获取localStorage保存的数据。而sessionStorage的数据保存在内存中,当浏览器关闭后,内存将被自动清除。
localStorage的优势
拓展了Cookie的4KB限制,并且可以将第一次请求的数据直接存储到本地,其容量相当于一个5MB大小的数据库。
localStorage也有一些局限
- IE浏览器在8以上版本才支持localStorage。
- 不同浏览器保存的数据量大小不统一。
- 目前所有的浏览器都会把localStorage的值类型限定为String类型,对于比较常用的JavaScript对象类型需要转换成字符串保存。
- localStorage在浏览器的隐私模式下是不可读取的。
- localStorage不能被网络爬虫抓取到。
localStorage对象提供的方法和属性
| 方法/属性 | 描述 |
|---|---|
| key(n) | 该方法用于返回localStorage对象中第n个key的名称 |
| setItem(key,value) | 该方法接收键名和值作为参数,将会把键值对存储到localStorage中,如果键名存在,则更新其对应的值 |
| getItem(key) | 该方法接收一个键名作为参数,返回键名对应的值 |
| removeItem(key) | 该方法删除键名为key的存储内容 |
| clear() | 该方法清空所有存储内容 |
| length | 该属性返回localStorage对象中包含的item的数量 |
使用localStorage对象的方法来设置、获取和删除数据
<input type="text" id="username">
<button id="setData">设置数据</button>
<button id="getData">获取数据</button>
<button id="delData">删除数据</button>
<script>
var username = document.querySelector('#username');
// 单击“设置数据”按钮,设置数据
document.querySelector('#setData').onclick = function () {
var val = username.value; // 获取username里面的值
localStorage.setItem('username', val);
};
// 单击“获取数据”按钮,获得数据
document.querySelector('#getData').onclick = function () {
alert(localStorage.getItem('username'));
};
// 单击“删除数据”按钮,删除数据
document.querySelector('#delData').onclick = function () {
localStorage.removeItem('username');
};
</script>
2.3 sessionStorage
sessionStorage的特点
- 存储的数据只在当前网页所在的浏览器标签页内有效,只要这个浏览器标签页没有关闭,即使刷新页面或进入同源的另一页面,数据仍然存在。
- 当浏览器标签页关闭后,sessionStorage中存储的数据将被自动清除。
- 如果打开了不同的标签页,即使是同一页面,sessionStorage对象也是不同的。所以如果想要让不同标签页下的网页不能互相访问数据,可以将数据保存在sessionStorage中。
sessionStorage对象也提供了一些方法和属性
与localStorage对象的方法和属性类似。
使用sessionStorage对象的方法设置数据
<input type="text" id="username">
<button id="setData">设置数据</button>
<script>
var username = document.querySelector('#username');
// 单击“设置数据”按钮,设置数据
document.querySelector('#setData').onclick = function () {
var val = username.value; // 获取username里面的值
sessionStorage.setItem('username', val);
};
</script>
2.4 Web Storage事件监听
storage事件触发的条件
当使用Web Storage存储的数据发生变化时,会触发window对象的storage事件。我们可以监听该事件并指定事件处理函数,当其他页面中的localStorage或sessionStorage中保存的数据发生改变时,就会执行事件处理函数。
// window.addEventListener(事件名, 事件处理函数);
window.addEventListener('storage', function (event) {
console.log(event.key);
});
事件处理函数接收一个event对象作为参数,event对象的key属性保存发生变化的数据的键名。
event对象的属性
| 属性 | 描述 |
|---|---|
| event.key | 获取在sessionStorage或localStorage中被修改的数据键值 |
| event.oldValue | 获取在sessionStorage或localStorage中被修改前的值 |
| event.newValue | 获取在sessionStorage或localStorage中被修改后的值 |
| event.url | 获取在sessionStorage或localStorage中值的页面URL地址 |
| event.storageArea | 获取变动的sessionStorage对象或localStorage对象 |
storage事件并不在导致数据变化的当前页面触发。
如果浏览器同时打开一个域名下面的多个页面,当其中的一个页面改变sessionStorage或localStorage的数据时,其他所有页面的storage事件会被触发,而原始页面并不触发storage事件。通过这种机制,可以实现多个页面之间的通信。
由于sessionStorage无法在不同标签页的网页中互相访问数据,当使用storage事件时,可以将页面放在<iframe>标签创建的框架中,此时在框架内通过storage事件可以监听外层页面的sessionStorage的数据变化。
使用storage事件对页面中的数据进行监听
<!--index01.html-->
<label>用户名:</label> <input type="text" id="username">
<button id="save">保存</button>
<script>
var username = document.querySelector('#username');
// 单击“保存”按钮,设置数据
document.querySelector('#save').onclick = function () {
var val = username.value; // 获取username里面的值
localStorage.setItem('username', val);
};
</script>
<!--index02.html-->
<span>新的用户名:</span>
<span id="newval"></span>
<br>
<span>旧的用户名:</span>
<span id="oldval"></span>
<script>
var newdata = document.getElementById('newval');
var olddata = document.getElementById('oldval');
window.addEventListener('storage', function (e) {
newdata.innerHTML = e.newValue; // 设置元素的内容为修改后的值
olddata.innerHTML = e.oldValue; // 设置元素的内容为修改前的值
});
</script>
3 Cookie 和 WebStorage 的区别
- Cookie 数据始终在同源(协议、主机、端口相同)的 http 请求中携带(即使不需要),会在浏览器和服务器间来回传递;前两者属于 HTML5 WebStorage,创建它们的目的便于客户端存储数据。
- 存储大小:Cookie 数据大小不能超过4 k 。sessionStorage 和 localStorage 虽然也有存储大小的限制,但比 Cookie 大得多,可以达到 5M 或更大。
- 有效时间:localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据。sessionStorage 数据在页面会话结束时会被清除。页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。在新标签或窗口打开一个页面时会在顶级浏览上下文中初始化一个新的会话。Cookie 设置的 Cookie 过期时间之前一直有效,即使窗口或浏览器关闭。
- 作用域:sessionStorage 只在同源的同窗口(或标签页)中共享数据,也就是只在当前会话中共享。localStorage 在所有同源窗口中都是共享的。Cookie 在所有同源窗口中都是共享的。