目录
前言:
一.框架基本介绍
1.整体结构:
2.页面结构:
3.生命周期:
4.事件系统:
5.数据绑定:
6.组件系统:
7.API:
8.路由:
9.模块化:
10.全局配置:
二.视图层详解
1.WXML(WeiXin Markup Language):
1.1 列表渲染
1.2条件渲染
1.3 模板
2.WXSS(WeiXin Style Sheet):
3.数据绑定:
5.事件绑定:
6.全局样式和局部样式:
三.逻辑层详解
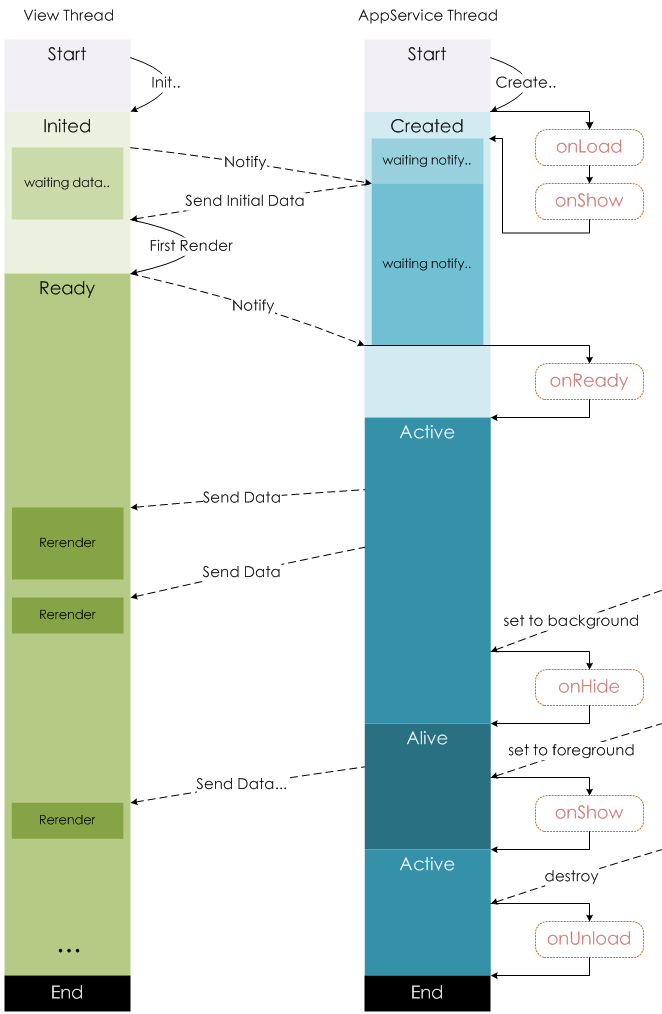
1.小程序生命周期
2.App(Object object)
参数
3.页面跳转
1.一级跳二级
2.二级跳一级
3.二级跳二级
前言:

小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
一.框架基本介绍
1.整体结构:
小程序框架遵循一种组织结构,包括app.json、app.js、app.wxss等文件。这些文件用于定义小程序的全局配置、全局逻辑和全局样式。
2.页面结构:
小程序的页面由四个文件组成,分别是.json(配置文件)、.js(逻辑文件)、.wxml(模板文件)和.wxss(样式文件)。这些文件协同工作来定义页面的结构、逻辑和样式。
3.生命周期:
微信小程序框架定义了一系列生命周期函数,包括onLoad、onReady、onShow、onHide、onUnload等。这些函数用于管理页面的初始化、显示和隐藏等生命周期事件。
4.事件系统:
框架提供了事件系统,支持事件绑定和处理,以实现用户交互和数据传递。
5.数据绑定:
微信小程序支持双向数据绑定,开发者可以使用{{}}语法将页面上的数据与JavaScript中的数据关联,实现数据的动态展示和更新。
6.组件系统:
小程序框架提供了一系列基本组件,如<view>、<text>、<button>等,以及自定义组件的开发能力。开发者可以通过组件来构建小程序界面。
7.API:
微信小程序框架提供了一系列API,用于实现网络请求、本地存储、位置信息、设备信息、多媒体处理、支付等功能。开发者可以通过API实现各种小程序功能。
8.路由:
框架支持小程序页面的路由跳转,开发者可以使用wx.navigateTo、wx.redirectTo等方法进行页面之间的导航。
9.模块化:
微信小程序支持模块化开发,可以将代码分割为多个模块,提高代码的可维护性和复用性。
10.全局配置:
通过app.json可以配置小程序的全局属性,如窗口样式、页面路径、tabBar等。
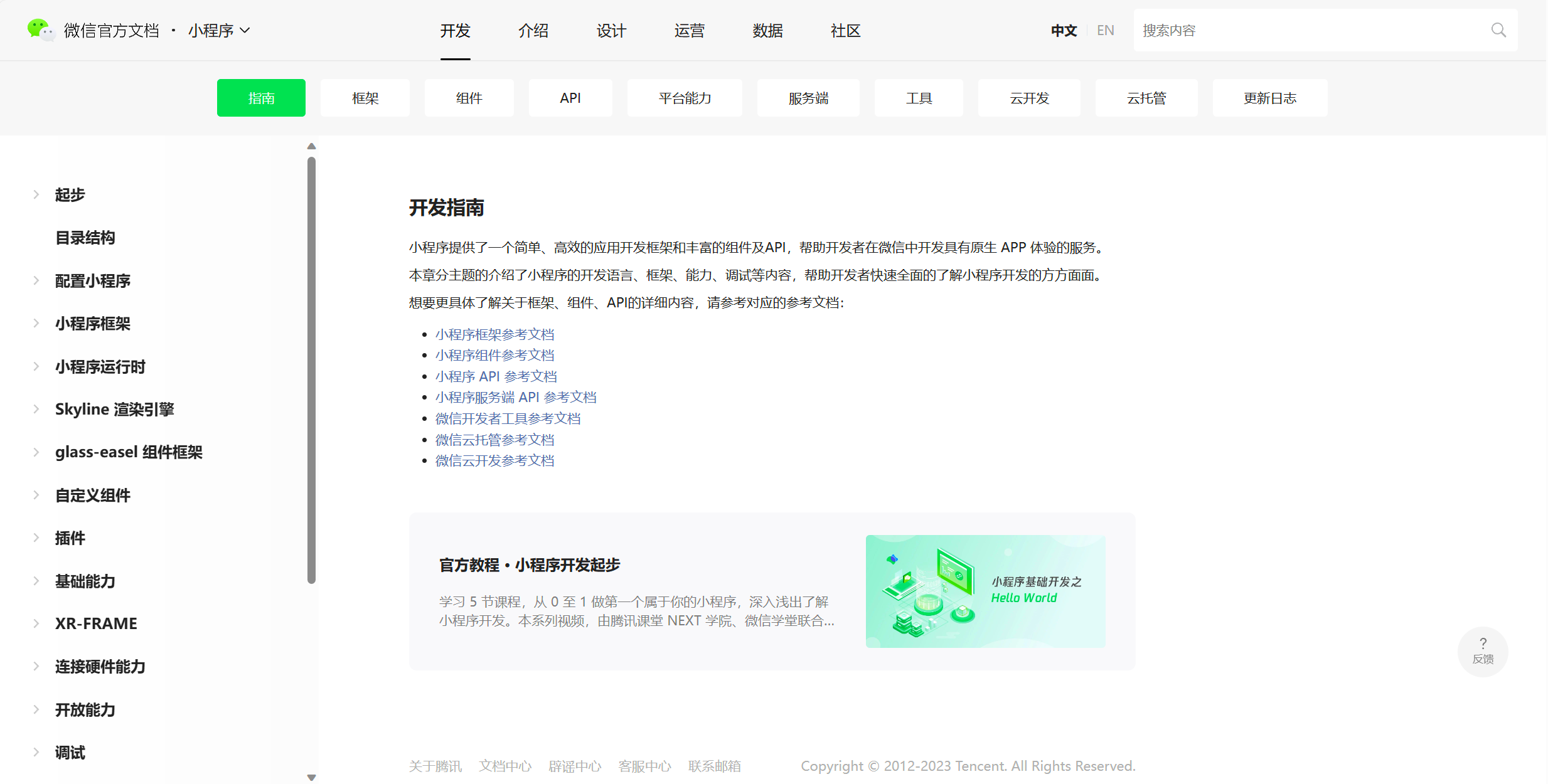
二.视图层详解
1.WXML(WeiXin Markup Language):
WXML是一种类似于XML的标记语言,用于描述小程序的结构。在WXML中,开发者可以使用类似HTML的标签来构建页面的骨架,例如<view>、<text>、<image>等。WXML支持数据绑定,通过{{}}语法可以将JavaScript中的数据动态渲染到页面上。例如,<view>{{message}}</view>将会显示JavaScript中message变量的值。
WXML中的数据绑定我们在上一期已经进行讲解,详情参考上期微信小程序入门
补充:
1.1 列表渲染
在wxml页面中添加视图层代码
<view wx:for="{{array}}"> {{item}} </view>在对应页面层中xxx.js中的data中添加数据
/**
* 页面的初始数据
*/
data: {
array:[1,2,3,4]
}, 页面效果

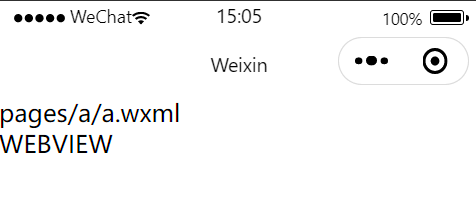
1.2条件渲染
<view wx:if="{{view == '1'}}"> WEBVIEW </view>
<view wx:elif="{{view == '2'}}"> APP </view>
<view wx:else="{{view == '3'}}"> MINA </view>在xxx.js中定义一个变量view,通过判断view的值输出展示不同的结果
data: {
view:1,
}, 效果展示,我们在输出值时对应的是1,输出时应该未WEBVIEW

1.3 模板
(1)定义模板
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template>(2)使用模板
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
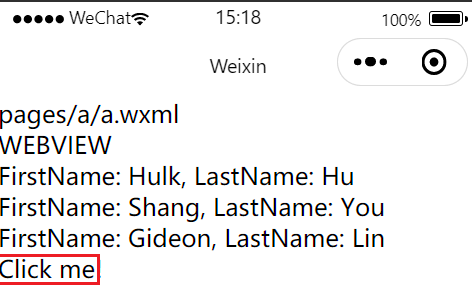
<template is="staffName" data="{{...staffC}}"></template>(3)创造模板数据
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})效果展示

2.WXSS(WeiXin Style Sheet):
WXSS用于定义小程序的样式,类似于CSS。开发者可以在WXSS中设置页面元素的样式,包括颜色、字体、布局等。WXSS也支持类似于CSS的选择器,用于选择并样式化特定的页面元素。样式文件与模板文件是相互独立的,通过类名和ID等方式进行关联。
3.数据绑定:
视图层支持双向数据绑定,可以将JavaScript中的数据绑定到WXML中。当JavaScript中的数据发生变化时,视图层会自动更新以反映最新的数据。这使得页面能够实时响应用户的操作和动态数据的变化。
5.事件绑定:
视图层可以通过WXML中的事件绑定来响应用户的交互操作,比如点击、滑动等。事件绑定通过bind或catch前缀来实现,如<button bindtap="handleTap">点击我</button>。
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>通过在xxx.js 中定义方法进行点击触发
tapName: function(event) {
console.log(event)
},在页面上进行点击并展示控制台信息


6.全局样式和局部样式:
WXSS支持全局样式和局部样式,可以在app.wxss中定义全局样式,也可以在页面的样式文件中定义局部样式。
三.逻辑层详解
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
-
增加
App和Page方法,进行程序注册和页面注册。 -
增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 -
提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
-
提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
1.小程序生命周期

2.App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
onLaunch(Object object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数:与 wx.getLaunchOptionsSync 一致
onShow(Object object)
小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。
参数:与 wx.onAppShow 一致
onHide()
小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
onError(String error)
小程序发生脚本错误或 API 调用报错时触发。也可以使用 wx.onError 绑定监听。
参数:与 wx.onError 一致
onPageNotFound(Object object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。也可以使用 wx.onPageNotFound 绑定监听。注意事项请参考 wx.onPageNotFound。
3.页面跳转
依次为先后执行的方法
1.一级跳二级
a->b
a:onload,onshow,onready
b:a先onHide b onload,onshow,onready
2.二级跳一级
a->c
a.onHide,c.onload,onshow,onready
c->a
c.onload,onshow
3.二级跳二级
c->d
c.onHide,d.onload,onshow,onready
d->c
d.unonload,c.onshow
c->b
c.unonload,b.onshow
小结:
1.一级不会销毁
2.二级层级深跳到层级低的会销毁
3.二级层级低跳到层级高的只会隐藏
4.隔代跳转中间所有的页面会进行销毁
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!