目录
编辑
前言
一、 微信小程序的生命周期
1. 概述
2. 全局与页面的生命周期函数
2.1 全局的生命周期函数:
2.2 页面的生命周期函数:
3. 常用的生命周期函数和对应的应用场景
3.1 onLaunch(小程序启动)
3.2 onShow(小程序显示):
3.3 onHide(小程序隐藏):
3.4 onUnload(小程序卸载):
4. 扩展:额外的生命周期函数和对应的应用场景
4.1 onReady:
4.2 onPullDownRefresh:
4.3 onReachBottom:
4.5 onTabItemTap:
二、视图层与逻辑层
视图层
1. 概念
2. 视图层演示案例(WXML)
2.1 数据绑定
2.2 列表渲染
数组
对象
2.3 条件渲染
2.4 模版
逻辑层
页面跳转的几种情况:
1. 一级跳一级(a->b)
2. 一级跳二级 (a->c)
3. 二级跳一级
4. 二级跳二级(c->d)
4. 二级跳一级(c->b)
5. 隔着页面跳(a->b->c->d->a)
前言
在上一期的博客中我们已经初步的与大家共同去了解了有关微信小程序的一些基本的知识,今天我们来继续探寻有关微信小程序的知识。
一、 微信小程序的生命周期
1. 概述
微信小程序的生命周期分为一下几个阶段:
启动阶段(onLaunch):当用户打开小程序时,会触发启动事件,此时可以进行一些初始化操作,比如获取用户信息、获取系统信息等。
显示阶段(onShow):当小程序启动后或从后台切换到前台时,会触发显示事件,此时小程序界面会展示给用户。在这个阶段,可以进行一些数据的刷新、页面的渲染等操作。
隐藏阶段(onHide):当小程序从前台切换到后台时,会触发隐藏事件,此时小程序界面对用户不可见。在这个阶段,可以进行一些清理工作、保存用户数据等。
销毁阶段(onUnload):当小程序被关闭时,会触发销毁事件,此时可以进行一些资源释放、清理工作等。
除此之外,小程序还可以通过监听页面的其他事件来实现不同的功能,比如页面加载事件(onLoad)、页面显示事件(onShow)、页面隐藏事件(onHide)、页面卸载事件(onUnload)等。可以根据具体需求来使用相应的生命周期函数来控制小程序的行为。
2. 全局与页面的生命周期函数
2.1 全局的生命周期函数:
App(全局)生命周期函数:
- onLaunch:小程序启动时触发,可以进行一些初始化操作。
- onShow:小程序显示时触发,可以进行页面数据刷新、音视频播放等操作。
- onHide:小程序隐藏时触发,可以进行数据保存、清理缓存等操作。
2.2 页面的生命周期函数:
Page(页面)生命周期函数:
- onLoad:页面加载时触发,可以进行页面数据初始化等操作。
- onShow:页面显示时触发,可以进行数据刷新、动画效果等操作。
- onHide:页面隐藏时触发,可以进行数据保存、动画停止等操作。
- onUnload:页面卸载时触发,可以进行资源释放、清理操作等。
3. 常用的生命周期函数和对应的应用场景
3.1 onLaunch(小程序启动)
- 可用于进行全局的初始化操作,如获取系统信息、登录态验证等。
3.2 onShow(小程序显示):
- 可用于进行页面数据的刷新和更新,如显示最新的数据、重新加载广告等。
- 可用于进行用户行为分析,如统计用户进入小程序的次数、记录用户行为等。
- 可用于处理一些特定场景下的逻辑,如在小程序退回前台时重新播放音频。
3.3 onHide(小程序隐藏):
- 可用于进行数据的保存和清理,如保存用户编辑的内容、清理临时数据等。
- 可用于停止一些无必要的后台操作,如停止音频播放、暂停视频播放等。
3.4 onUnload(小程序卸载):
- 可用于进行一些资源的释放和清理,如关闭定时器、断开网络连接等。
- 可用于保存必要的数据和状态,以供下次使用,如保存用户的登录信息、设置选项等。
注意事项:
小程序的生命周期函数触发时机可能会受到一些特殊情况的影响,比如系统资源紧张、网络异常等。因此,在编写代码时,应考虑到这些情况,保证代码的健壮性和可靠性。
4. 扩展:额外的生命周期函数和对应的应用场景
4.1 onReady:
页面初次渲染完成时触发,表示页面已经准备好可以和用户进行交互了。可以在这个函数中进行一些需要页面渲染完成后才可执行的操作,比如获取页面 DOM 节点、初始化动画效果等。
4.2 onPullDownRefresh:
用户下拉刷新时触发,可以在这个函数中执行与下拉刷新相关的操作,如重新加载数据、清空缓存等。注意,在 onPullDownRefresh 函数中需要手动调用 wx.stopPullDownRefresh() 方法来告诉小程序刷新完成。
4.3 onReachBottom:
页面滚动到底部时触发,可以在这个函数中执行与加载更多数据相关的操作,比如分页加载、无限滚动等。
4.4 onShareAppMessage:
用户点击右上角分享按钮或调用小程序内置分享组件时触发,可以在这个函数中配置分享的标题、图片、路径等信息,并返回给小程序的用户。可以用于增加小程序的传播范围和用户量。
4.5 onTabItemTap:
用户点击底部 TabBar 时触发,可以在这个函数中执行与底部导航相关的操作,比如切换页面、更新数据等。
二、视图层与逻辑层
视图层
1. 概念
视图层负责处理小程序的UI界面展示,包括各种页面、组件和样式等。开发者可以使用WXML (WeiXin Markup Language) 和 WXSS (WeiXin Style Sheets) 来描述视图层的结构和样式。视图层可以响应用户的交互事件,比如点击、滑动等,将用户的操作反馈到逻辑层处理。
逻辑层负责处理小程序的业务逻辑,包括网络请求、数据处理、事件处理等。开发者可以使用JavaScript来编写逻辑层的代码,并通过API接口来访问微信提供的各种能力,比如获取用户信息、调用系统功能等。逻辑层可以通过数据绑定将数据更新到视图层,也可以监听视图层的事件来进行相应的处理。
视图层和逻辑层在小程序运行时是分离的,分别运行在不同的线程中,通过微信小程序的运行时框架进行通信和交互。这种架构可以实现页面的快速渲染和流畅的交互体验,提高小程序的性能和用户体验。
2. 视图层演示案例(WXML)
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合
WXML,可以构建出页面的结构。WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
2.1 数据绑定
<view class="container">
<view class="userinfo">
数据绑定:{{username}}
</view>
</view>// page.js
Page({
data: {
username: '君易'
}
})
2.2 列表渲染
数组
<!--pages/index/user.wxml-->
<view class="container">
列表渲染
数组
<view wx:for="{{array}}"> {{item}} </view>
</view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})

对象
<!--pages/index/user.wxml-->
<view class="container">
列表渲染
对象
<view wx:for="{{user}}">编号:{{item.id}} 名称:{{item.name}}</view>
</view>// page.js
Page({
data: {
user:[{id:1,name:'木易'},
{id:2,name:'曦曦'},
{id:3,name:'君易'}]
}
})

2.3 条件渲染
<!--pages/index/user.wxml-->
<view class="container">
条件渲染
<!--wxml-->
<view wx:if="{{view == '木易'}}"> 木易 </view>
<view wx:elif="{{view == '君易'}}"> 君易 </view>
<view wx:else="{{view == '曦曦'}}"> 曦曦 </view>
</view>// page.js
Page({
data: {
view: '木易'
}
})
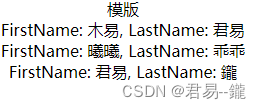
2.4 模版
<!--pages/index/user.wxml-->
<view class="container">
模版
<!--wxml-->
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
</view>Page({
data: {
staffA: {firstName: '木易', lastName: '君易'},
staffB: {firstName: '曦曦', lastName: '乖乖'},
staffC: {firstName: '君易', lastName: '鑨'}
}
})
还有一些其他的案例演示,例如:WXSS、WXS、事件系统等等,我们可以去官网借鉴文档实现效果。
逻辑层
生成一个一级菜单,将一下代码添加到app.json中
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/a/a",
"text": "a页面"
},{
"pagePath": "pages/b/b",
"text": "b页面"
}]
},
将index页面放在第一行作为首页,效果如下。

并且点击能实现页面跳转
页面跳转的几种情况:
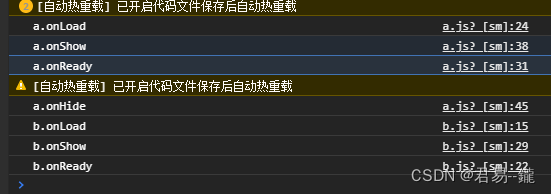
1. 一级跳一级(a->b)
a页面:onload、onshow、onready
a页面跳b页面:a页面执行onHide
b页面:onload、onshow、onready

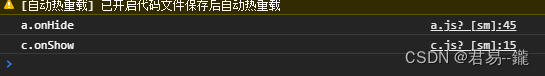
2. 一级跳二级 (a->c)
a页面跳c页面:a页面执行onHide
c页面:onload、onshow、onready

3. 二级跳一级
c->a :
c页面:onUnload
a页面:onshow

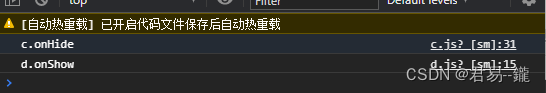
4. 二级跳二级(c->d)
c页面:onHide
d页面:onload、onshow、onready

d返回c:
d页面:onunload
c页面:onshow

4. 二级跳一级(c->b)
c页面:onUnload
b页面:onload、onshow、onready

5. 隔着页面跳(a->b->c->d->a)
c页面:onUnload
d页面:onUnload
a页面:onload、onshow、onready

总结:
(1)一级页面不会销毁
(2)二级页面跳转到层级低的页面会进行销毁
(3)二级层级低跳高的只会隐藏
(4)隔着页面跳转则会将中间的低级页面进行销毁。
老铁们今天的分享到此,记得三连加关注哦