大家好这里是Dark FlameMaster
如果说前边所学的内容会给我们带来一定的乐趣,那么今天这篇可以说是最好玩的了,我们可以进一步改进写出小程序的好玩度,你甚至可以把身边的人或事写进一个小程序,制作一个小游戏,恶搞身边的人。
专栏在这里:EasyX趣味化编程
前言
前边所操作的都是EasyX图形库提供给我们的函数,利用这些函数可以进行相关的操作,从而绘制出相关的图片,达到趣味化编程的目的,而今天,你可以将一些美好事物的照片放进程序里(比如舍友的丑照),还可以将外界的歌曲放进程序里运行,比如数鸭子,嘿嘿
废话不多说,直接开始介绍。 EasyX支持 bmp / gif / jpg / png / tif / emf / wmf / ico格式的图片。 gif 格式的图片仅加载第一帧;gif 与 png 均不支持透明。如果不是这几种格式的图片,图形库就读取不到。
IMAGE对象可以保存图片的各类信息 我们可以这样创建一个IMAGE对象
IMAGE img;
填充显示IMAGE对象
void loadimage( IMAGE*pDstimg, LPCTSTR pImgFile, int nWidth=0; int nHeight=0, bool bResize=false );
- 函数第一个参数为待填充的IMAGE指针
- 第二个参数表示图片的路径
- 第三个参数的图片的拉伸宽度,若参数为零,则使用原图宽度
- 第四个参数为拉伸高度,若参数为零,则使用原图高度
- 第五个参数为是否调整IMAGE的大小适应图片
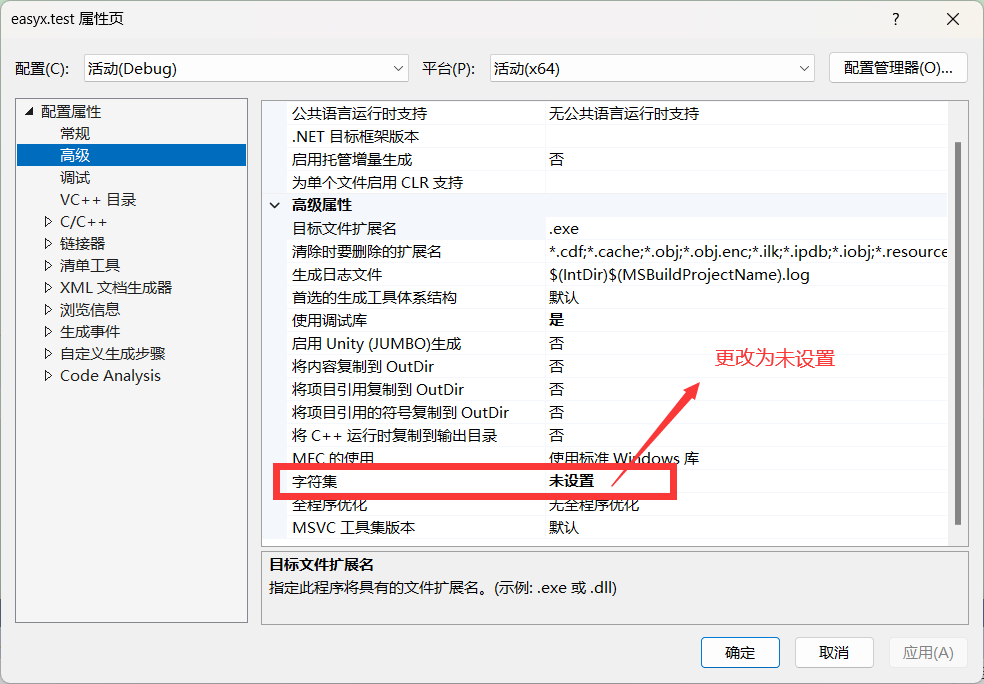
在使用该函数时,要将默认的宽字节模式改为多字节字符
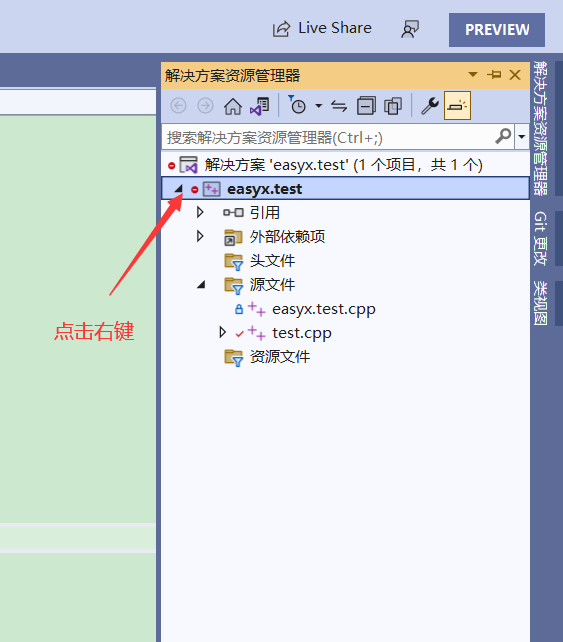
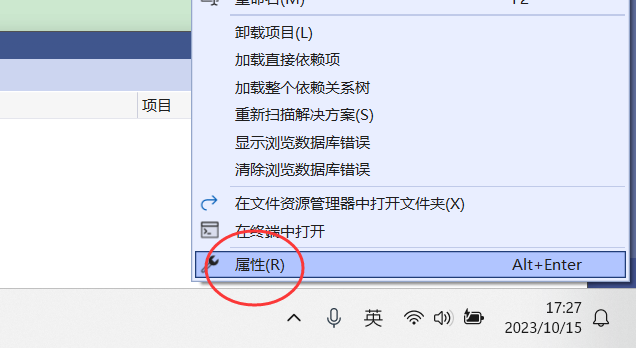
点击属性
高级->字符集->未设置
第二个参数传递的是图片路径,可以使用相对路径,将图片放在工程目录中,也可以使用绝对路径,输入图片在电脑中的具体位置。
绘制图片
创建一个窗体,将一张图片绘制在窗体内部。
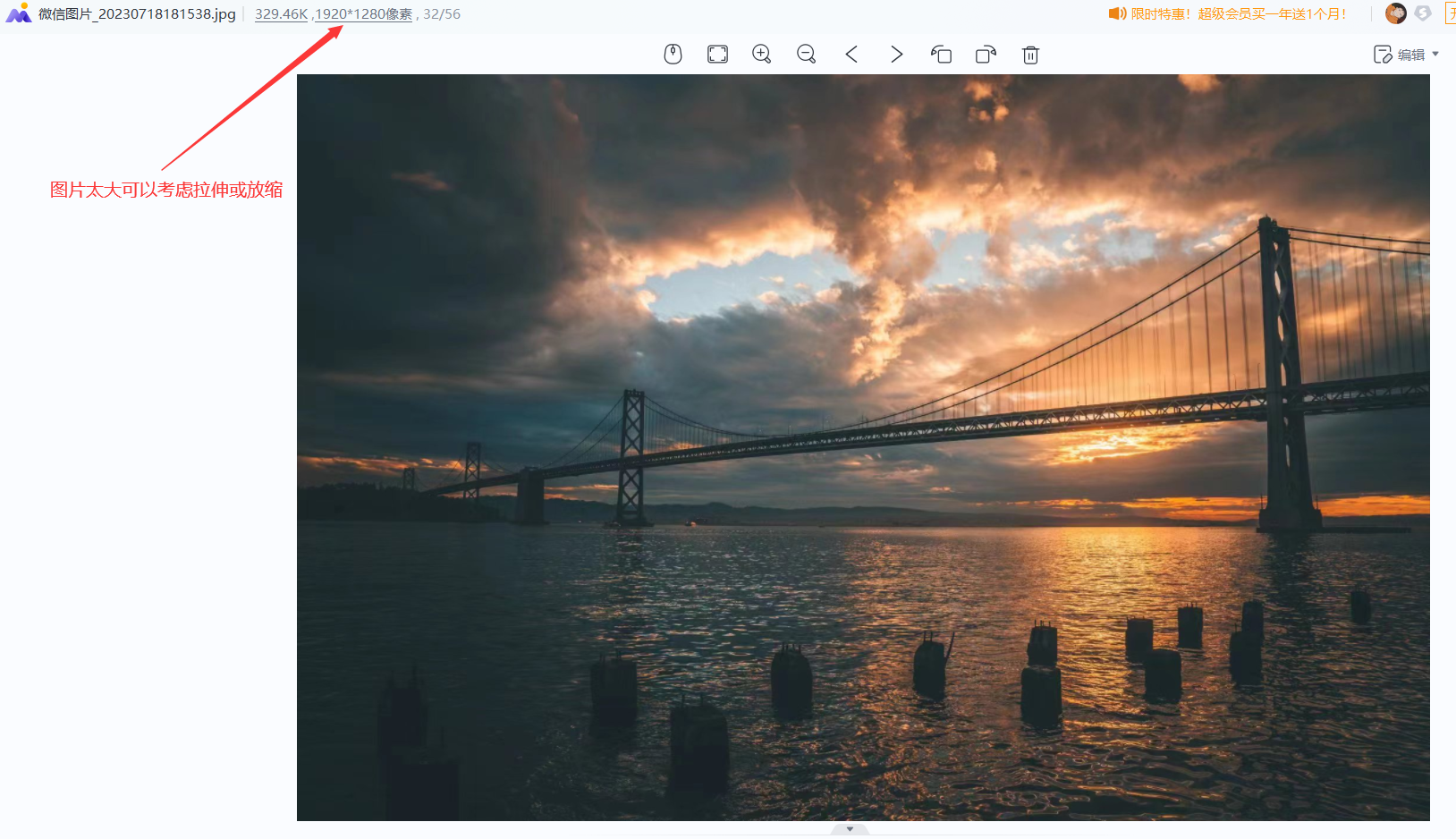
首先选择自己喜欢的一张图片,打开后就可以看到该图片的像素
默认的打印位置的左上角在0,0处
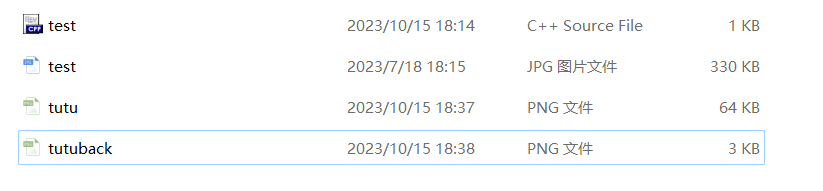
将该图片复制到工程目录中。
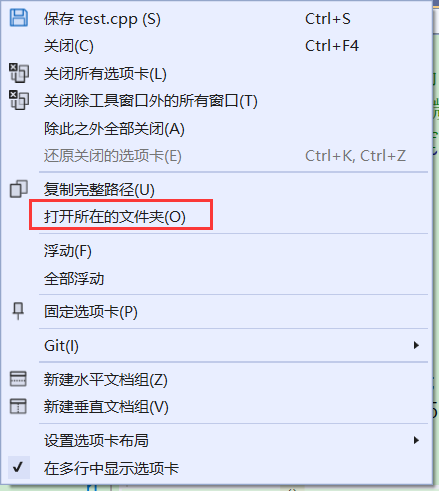
右击文件,打开所在文件夹
将图片复制进去即可,可以重命名一下。
加载图片IMAGE img;
loadimage(&img,"./test.png");这里./表示在该工程目录中寻找,这样就将图片加载到img变量中了。
放置图片void putimage( int dstX, int dstY, IMAGE*pSrcImg, DWORD dwRop=SRCCOPY );
- 前两个参数为绘制位置的x,y坐标
- 第三个参数为要绘制的IMAGE指针,第四个参数表示三元光栅操作码
将刚刚的图片绘制在窗体上.
我们选择的图片像素比较大,我们可以将其拉伸至合适的宽度。
int main()
{
initgraph(1000, 700);
setbkcolor(RGB(156, 156, 156));
cleardevice();
IMAGE img;
loadimage(&img, "test.jpg",1000,700);
putimage(0, 0, &img);
getchar();
closegraph();
return 0;
}
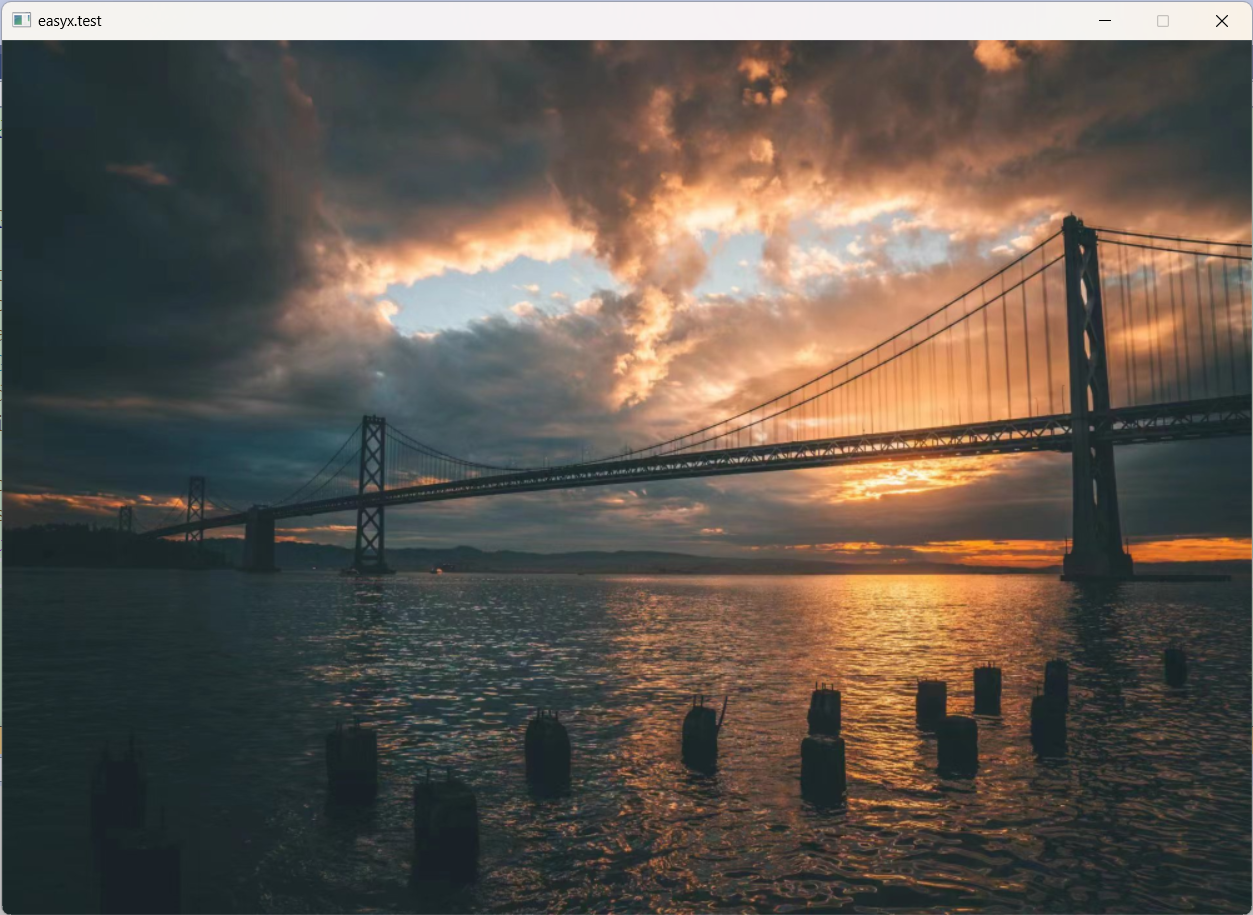
运行后效果如下
成功绘制图片
绘制不规则图片
只是绘制这些方方正正的图片我们一定不会满足,接下来介绍如何在背景上绘制出不规则图形的小人。
这里要强调一下,EasyX不能识别透明图片,我们可以利用三元光栅的方法进行绘制。
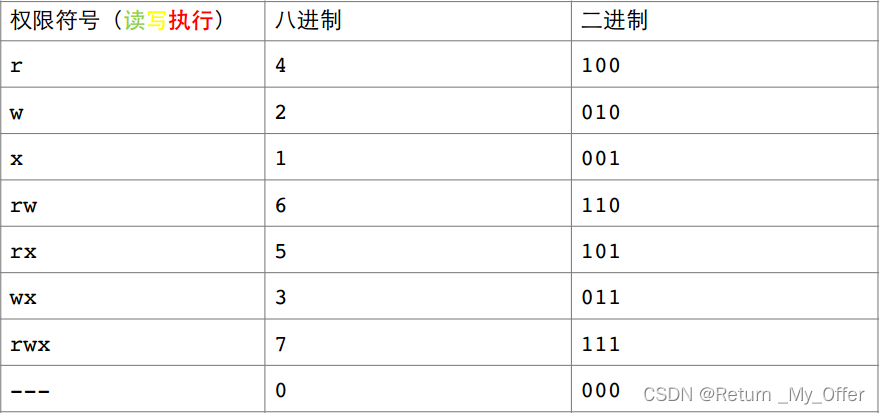
光栅运算法首先要知道:
1, 黑色RGB(0,0,0)十六进制为0x000000。
2, 白色RGB(1,1,1)十六进制为0x111111。首先我们要获得想要绘制的图形的原码和反码
>制作原码和反码
微信公众号搜索小白资源库,里面有photoshop的安装包及详细安装流程。
>原码和掩码如图。
掩码的外围为白色,中间为黑色,黑色与(&)上不管哪种颜色,它的颜色都是黑色,白色与上哪种颜色,他的颜色就为那种颜色。
例如:
外围白色与上RGB0x11001100,结果就为0x11001100。
里面的黑色与上RGB0x11001100,结果为0x000000。仍然为黑色。
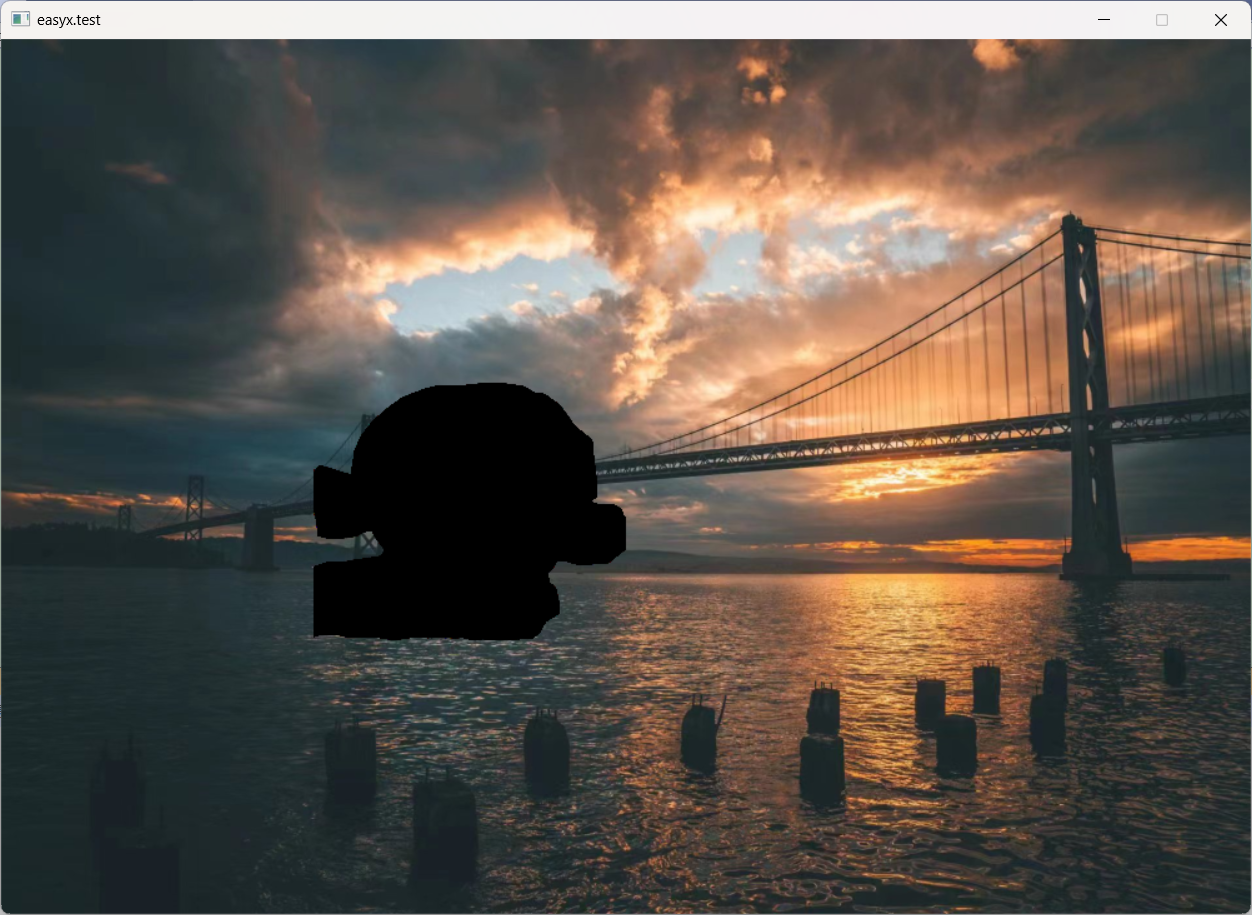
先将掩码绘制在窗体上。图片不大,可以不放缩。
back即为内黑外围白的图片。
putimage的最后一个参数
设置绘制tutuback为与运算
int main()
{
initgraph(1000, 700);
setbkcolor(RGB(156, 156, 156));
cleardevice();
IMAGE img;
loadimage(&img, "test.jpg",1000,700);
putimage(0, 0, &img);
IMAGE tutuback;
loadimage(&tutuback, "tutuback.png");
putimage(250, 250, &tutuback,SRCAND);
getchar();
closegraph();
return 0;
}
运行后如图所示
再观察原码,原码的外围皆为白色,内边就是胡图图的脸,白色和任何颜色进行或运算,结果都仍为原来的颜色,内部的与黑色进行或运算,运行结果就为原来的颜色。
再次设置一个IMAGE的变量
这时的三元运算操作码为SRCPAINT,即或
int main()
{
initgraph(1000, 700);
setbkcolor(RGB(156, 156, 156));
cleardevice();
IMAGE img;
loadimage(&img, "test.jpg",1000,700);
putimage(0, 0, &img);
IMAGE tutuback;
loadimage(&tutuback, "tutuback.png");
putimage(250, 250, &tutuback,SRCAND);
IMAGE tutu;
loadimage(&tutu, "tutu.png");
putimage(250, 250, &tutu, SRCPAINT);
getchar();
closegraph();
return 0;
}
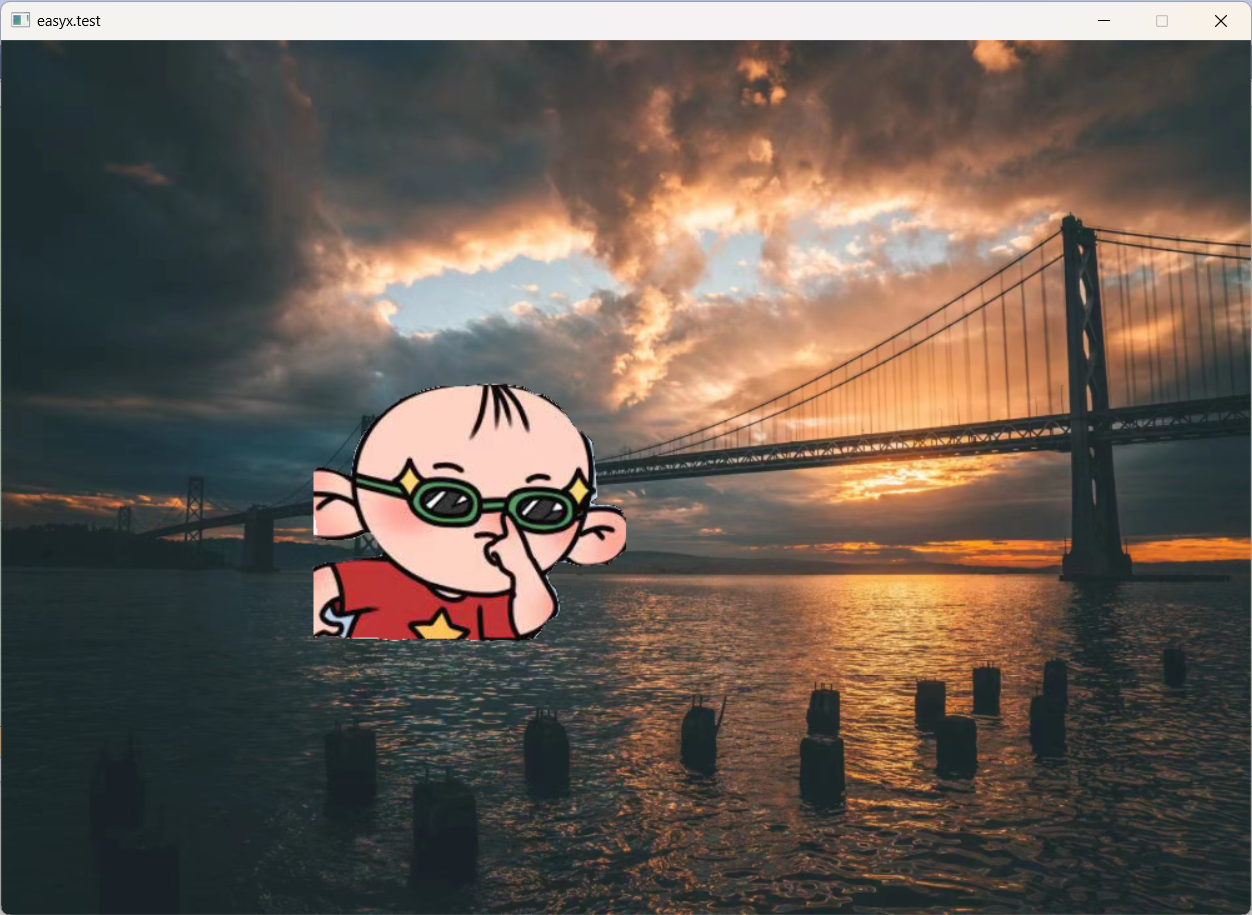
运行后如图
很抱歉没画他的头发,秃顶图图也不错。
也可以将其抽离成一个函数,通过改变绘制图片的位置就可以使图片移动起来。
这里作者没有找到资源,也没时间画图,所及就拿这组来讲解一下,首先就要制作他们的掩码图片,将其命名改为mask1,mask2…,掩码图片每个后边都加一个back,创建IMAGE类型的数组,利用循环将其填充。在循环里有几张图片就只需要更改maski,i的值即可。然后绘制图片时利用循环及Sleep函数,当绘制到最后一张图片时,将i更改为0即可实现循环。要记住绘制完一帧图片之后就要cleardevice一次,再绘制下一组。
要实现向右移,只需要在循环里更改绘制时x的坐标即可。文字
绘制文字
设置字体颜色函数void settextcolor(COLORREF color);
默认写出的字是白色,我们创建白色窗体
利用设置字体颜色函数将字体颜色设置为黑色。
输出文本行函数void outtextxy(
int x,
int y,
LPCTSTR str
);第三个参数的原因,我们还要将字符集设置为空,解决汉字所占字符问题。
第三个参数为输出文本行的地址。
int main()
{
initgraph(800,600);
setbkcolor(WHITE);
cleardevice();
const char* p = "hello world 嘿";
settextcolor(BLACK);
outtextxy(0, 0, p);
getchar();
closegraph();
return 0;
}
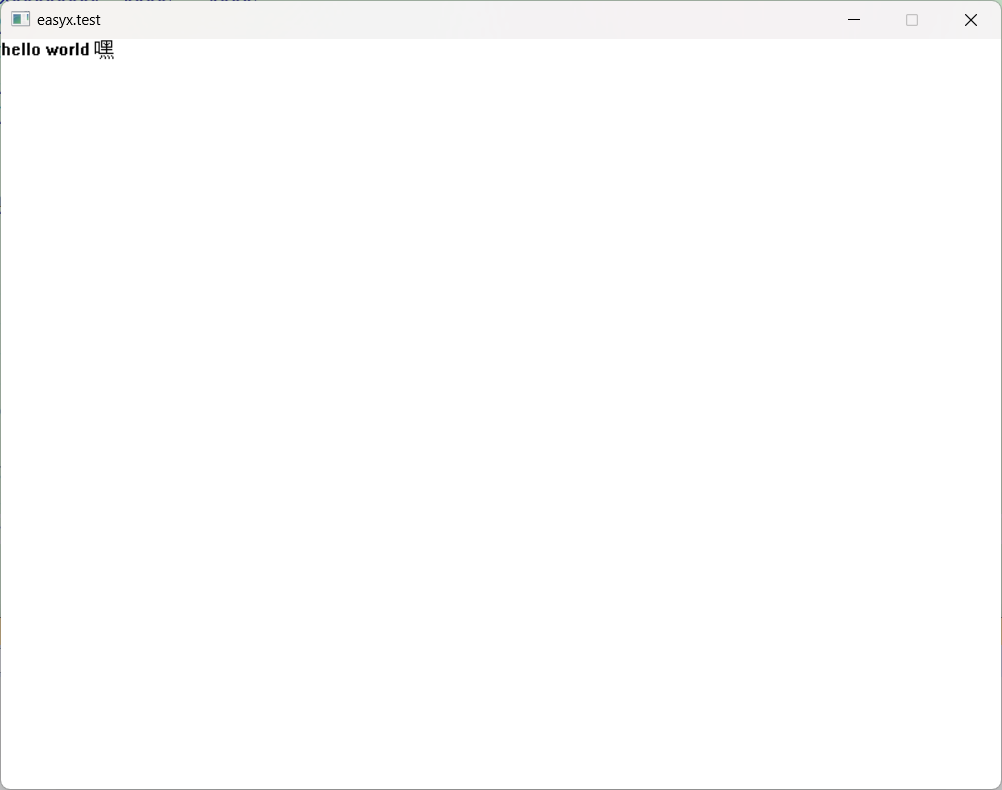
运行后如下
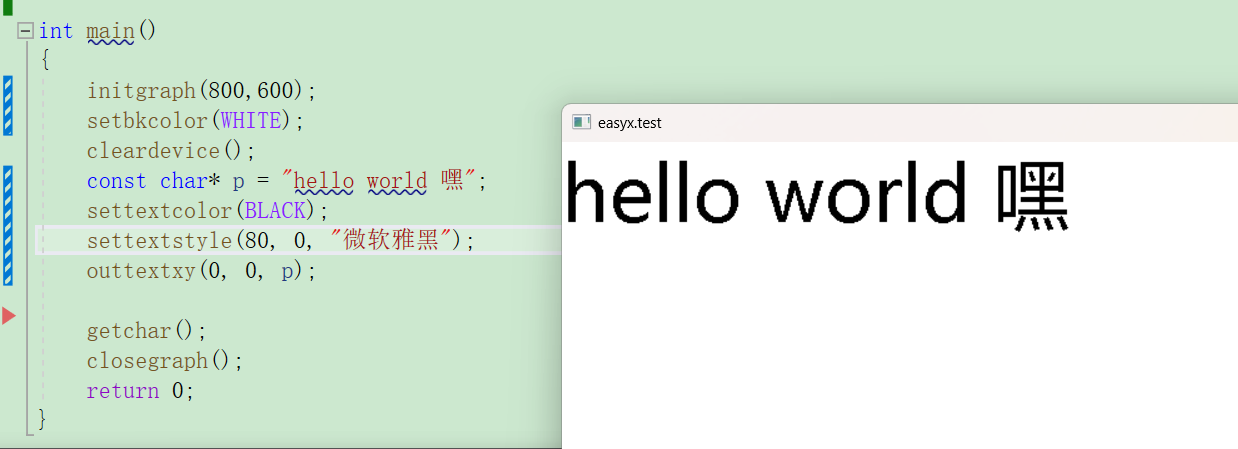
调整字体和字体大小void settextstyle(
int nHeight,
int nWidth,
LPCTSTR lpszFace
);第一个参数表示字体的宽度,第二个参数表示字体的高度,第三个参数表示字体的名称。
运行如图>如果传入一个参数另一个为零,那就是自适应宽度
如图
这个函数只能默认在左上角打印文字,如果想在任意位置打印文字,就可以使用drawtext函数int drawtext(
LPCTSTR str,
RECT* pRect,
UINT UFormat
);
- 第一个参数表示待输出的字符串
- 第二个参数表示指定的矩形区域指针
- 第三个参数表示输出文字的方法
第二个参数为RECT*类型,RECT是一个结构体表示一个矩形区域
声明如下
typedef struct tagRECT
{
long left;
long top;
long right;
long bottom;
}RECT;
第三个参数大家有兴趣可以去文档中看,有很多输出类型
文档
第三个参数可以使用或运算符连接起来,实现更加丰富的功能。
举例
int main()
{
initgraph(800,600);
setbkcolor(WHITE);
cleardevice();
RECT rect;
rect.left = 200;
rect.top = 0;
rect.right = 600;
rect.bottom = 300;
settextcolor(BLACK);
settextstyle(80, 0, "微软雅黑");
solidrectangle(rect.left, rect.top, rect.right, rect.bottom);
const char* str = "你好,秃秃";
drawtext(str, &rect, DT_CENTER);
getchar();
closegraph();
return 0;
}
运行后如图
这是在矩形内剧中靠顶部显示,也可以其他形式显示,大家可以自行探索。
今天的文章就到这里啦,如果有什么问题欢迎大家讨论。
下一节讲一讲鼠标控制及音频播放,希望大家继续支持。