前言
CodeFormer是一种基于AI技术深度学习的人脸复原模型,由南洋理工大学和商汤科技联合研究中心联合开发。该模型通过结合了VQGAN和Transformer等技术,可以通过提供模糊或马赛克图像来生成清晰的原始图像。可以实现老照片修复、照片马赛克修复、黑白照片彩色化、低码率视频增强,增加细节等效果。
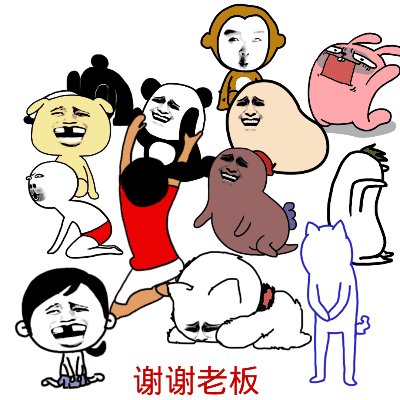
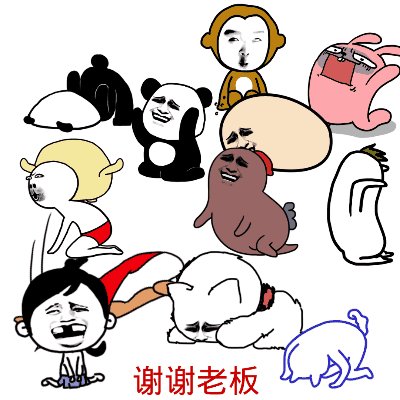
处理效果展示




源码下载
基于CodeFormer使用C++实现图片模糊变清晰,去除马赛克等效果(代码完整)
环境配置
项目使用的环境:Windows 10、onnxruntime 1.6.0、opencv 4.8.0、visual studio 2019
配置onnxruntime和opencv环境

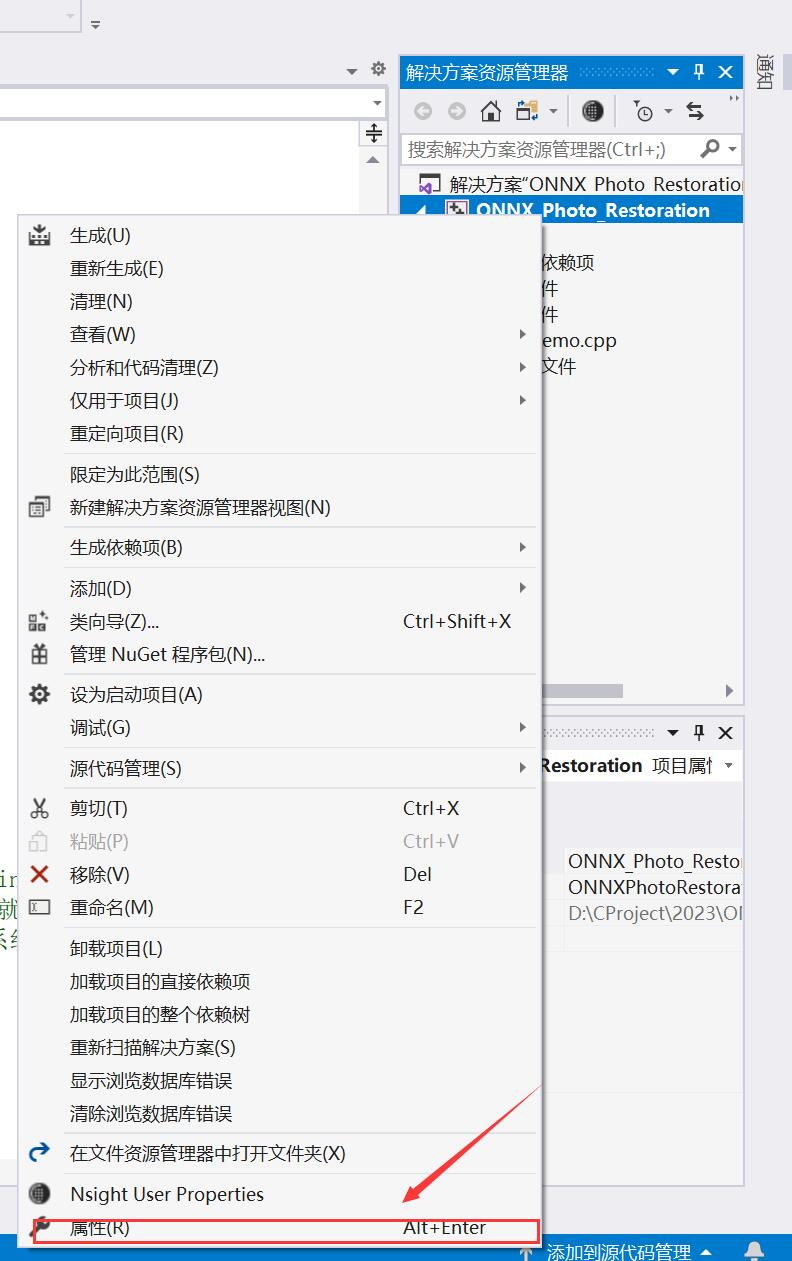
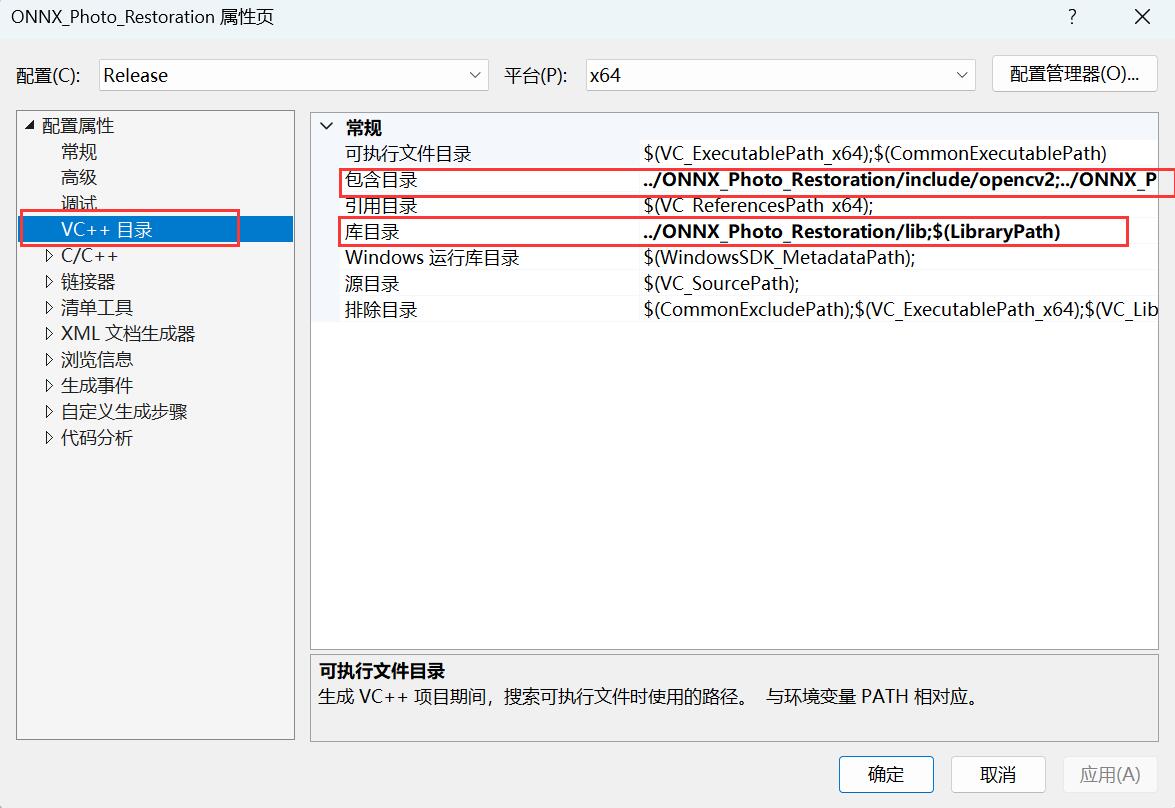
使用Visual studio 2019打开项目,右键找到”属性“点击进入,如上图。

找到VC++目录选项,分别在”包含目录“和”库目录“中配置头文件和链接库。如上图所示。
包含目录设置
../ONNX_Photo_Restoration/include/opencv2
../ONNX_Photo_Restoration/include

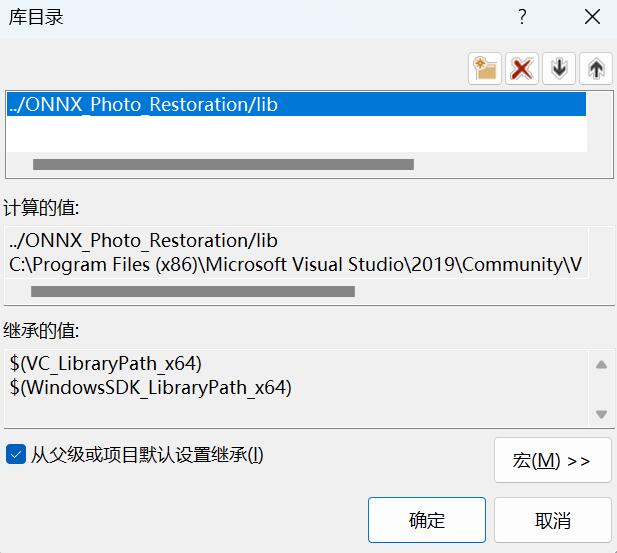
库目录设置
../ONNX_Photo_Restoration/lib

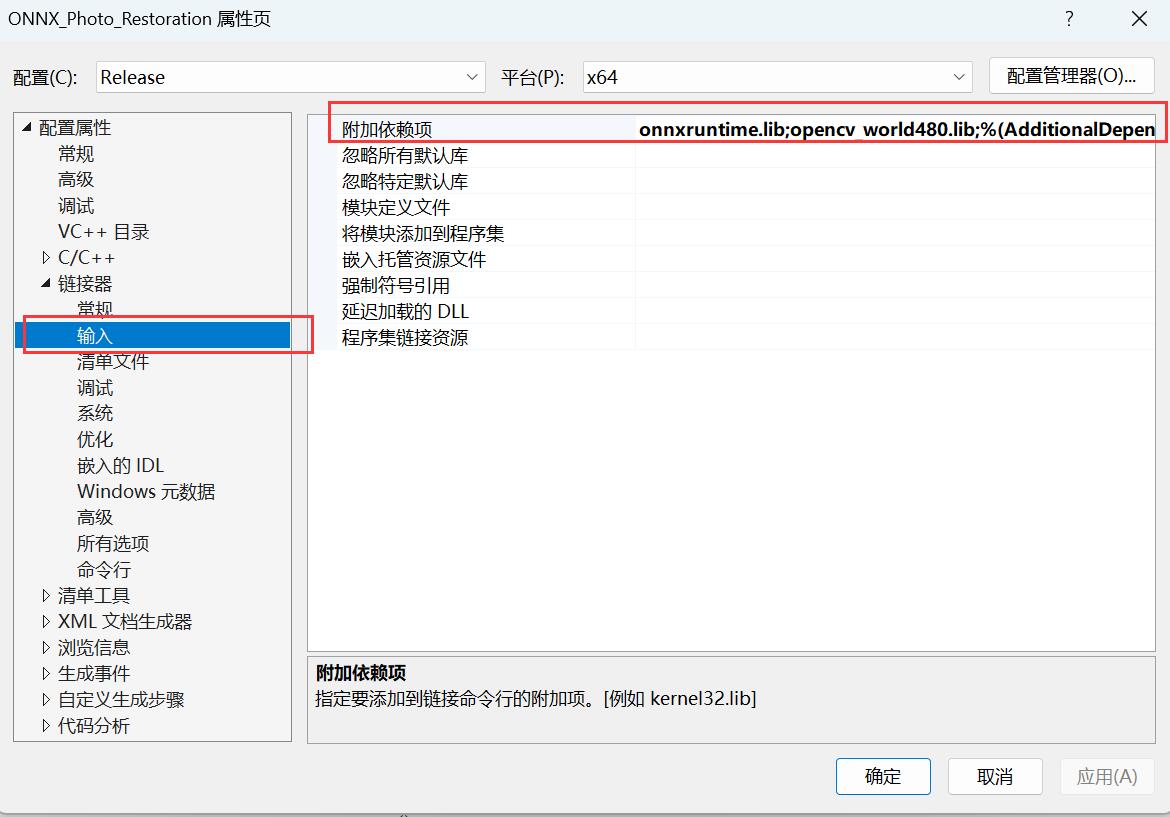
链接器设置

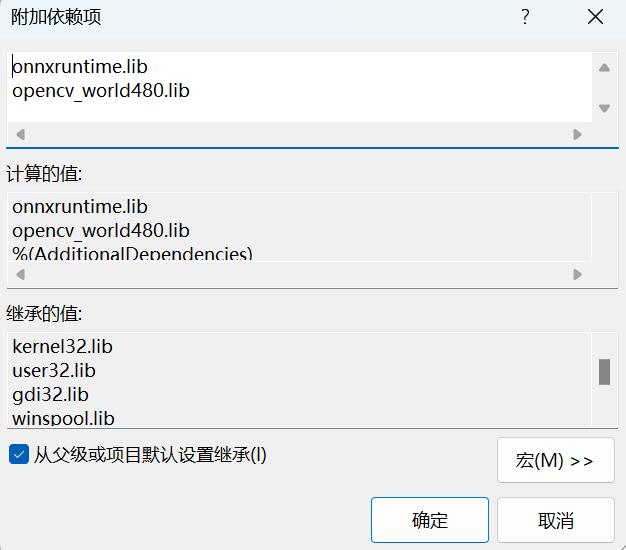
在项目的属性界面中,找到”链接器“->"输入"->"附加依赖项"(如上图所示)输入下面中的两个库文件名称,点”确定“设置。
onnxruntime.lib
opencv_world480.lib

最后根据项目提供的源码,就能实现图片模糊变清晰,去除马赛克等效果了。