【招招制敌】修改element-ui中el-image 预览图大小的默认尺寸,让展示效果更加有呼吸感
- 1、问题(需求)
- 2、解决
- 2.1 深度修改不起效
- 2.2 修改全局样式
- 3、效果
1、问题(需求)
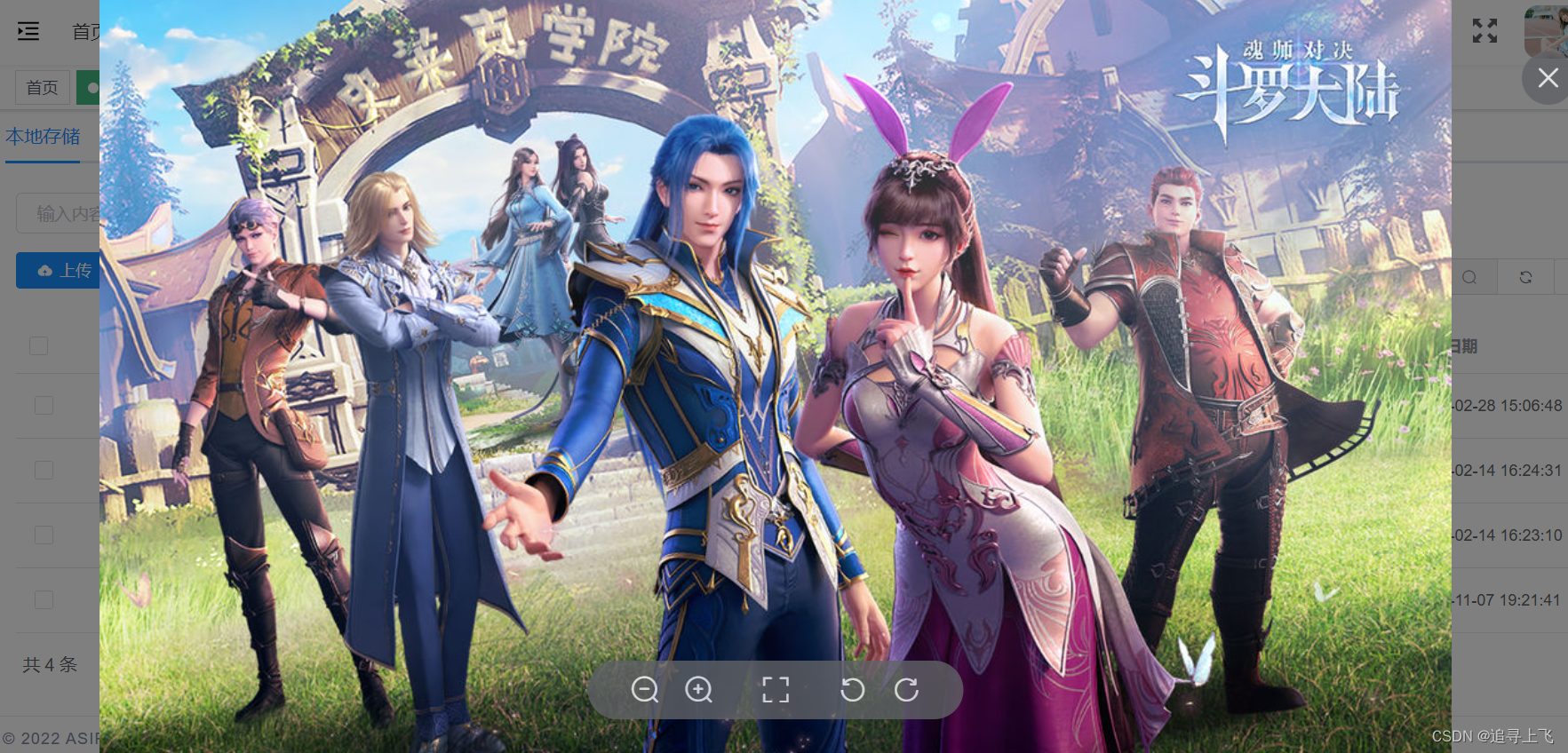
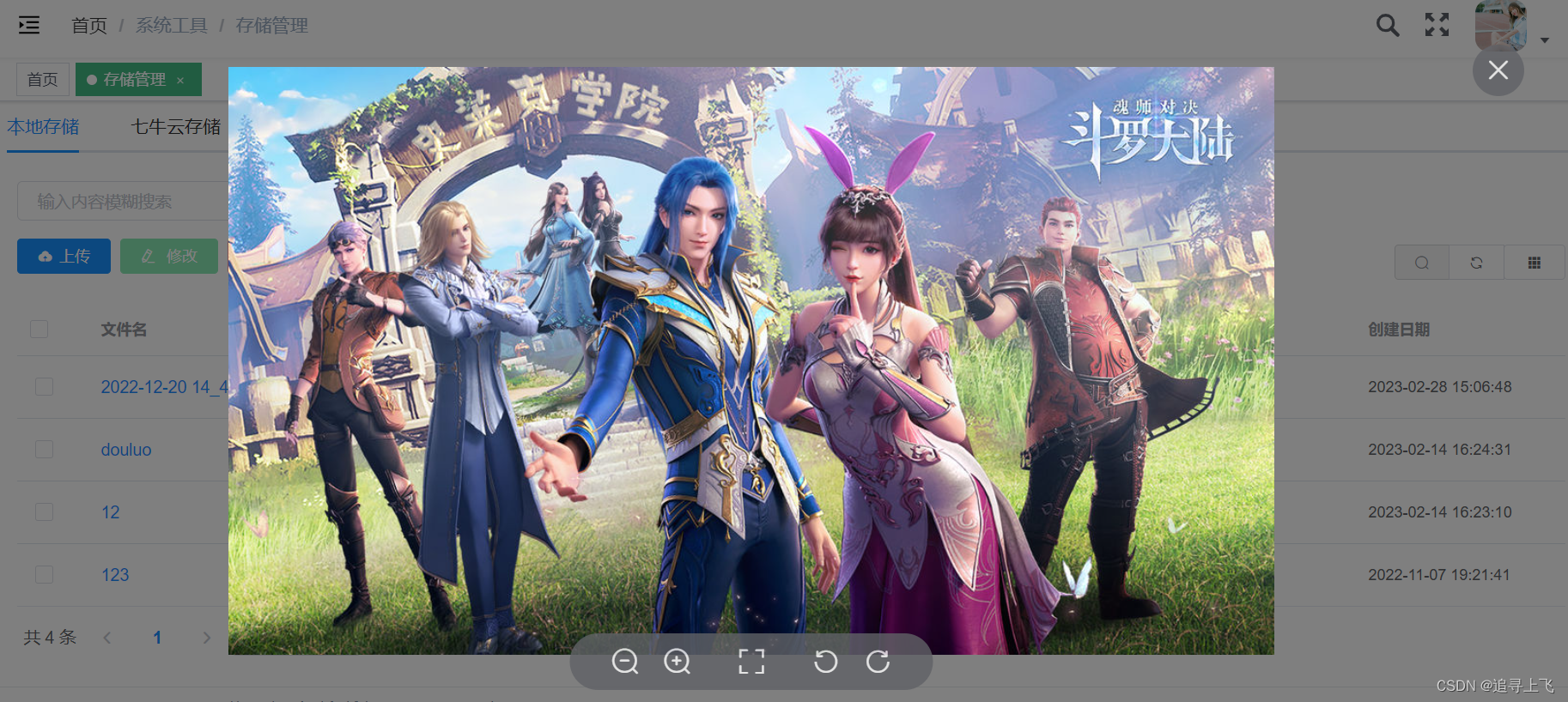
在未修改前,el-image 预览图大小的默认尺寸是全屏显示。这样给人没有呼吸感。

2、解决
2.1 深度修改不起效
首先先到的就是通过类选择器选中进行修改,但不见效。
<style lang="css" scoped>
/deep/ .el-image-viewer__wrapper .el-image-viewer__canvas .img{
transform: scale(0.6) rotate(0deg);
}
</style>
2.2 修改全局样式
修改全局样式
最外层的封装定位方式由固定改为绝对,画布的定位方式改为绝对,高度改为原来的80%,距离外层容器的高度偏移改为10%。
.el-image-viewer__wrapper{
position: absolute;
.el-image-viewer__canvas{
position: absolute;
height: 80%;
top: 10%;
}
}
3、效果
如图所示,呼吸感蹭一下就上来了。









![2023年中国禽流感疫苗产量、需求量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/ddf533f63b35a5c9008815217dd8be31.png)