使用说明
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
使用PyCharm 导入项目,修改配置,运行项目;
将项目中config.ini配置文件中的数据库配置改为自己的配置,然后运行;主要管理员对个人中心、用户管理、课程类型管理、课程信息管理、试题管理、留言板、试卷管理、系统管理、考试管理的实现。 






在线培训系统的需求和管理上的不断提升,在线培训系统的潜力将无限扩大,在线培训系统在业界被广泛关注,本网站及对此进行总体分析,将在线培训系统信息管理的发展提供学校的管理帮助更大。
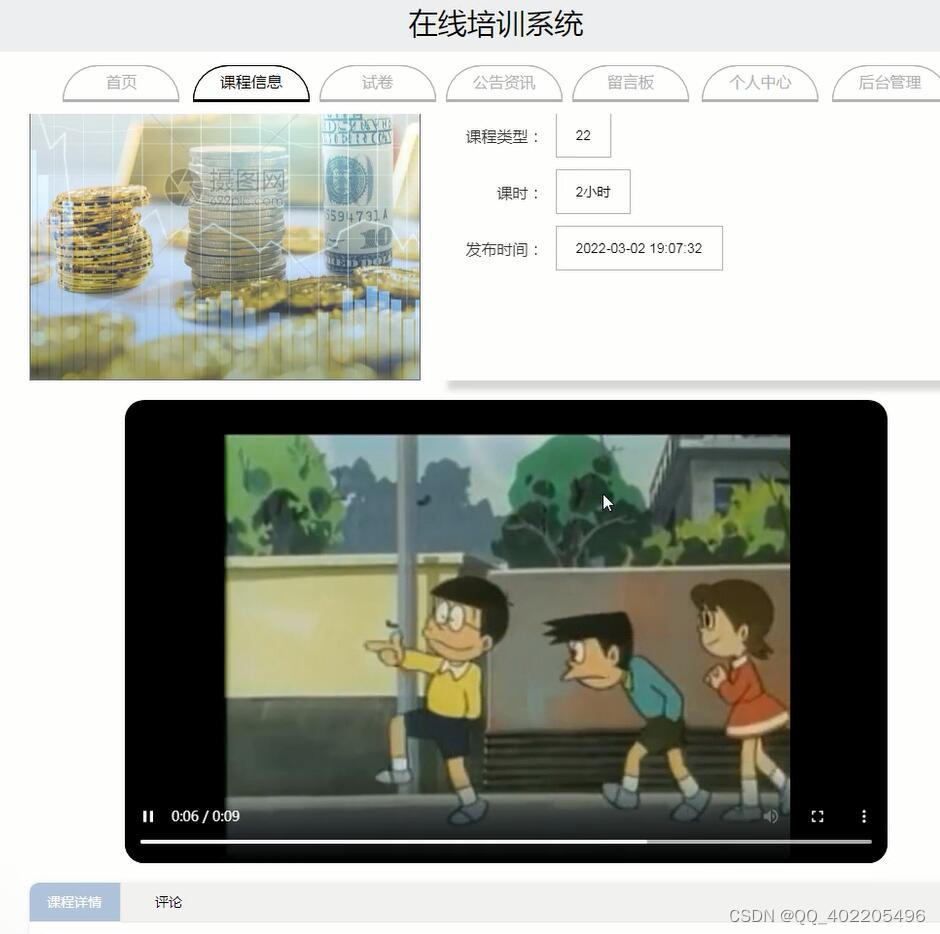
根据现有的模块,除管理员对系统所有的信息进行管理;另外系统端还需要实现:首页、课程信息、试卷、公告资讯、留言板、个人中心、后台管理等内容进行配合管理。
我们最初的项目结构由五个文件组成:
manage.py:使用django-admin命令行工具的快捷方式。它用于运行与我们项目相关的管理命令。我们将使用它来运行开发服务器,运行测试,创建迁移等等。
__init.py:这个空文件告诉python这个文件夹是一个python包。
settings.py:这个文件包含了所有的项目配置。将来我们会一直提到这个文件!
urls.py:这个文件负责映射我们项目中的路由和路径。例如,如果你想在访问URL / about/ 时显示某些内容,则必须先在这里做映射关系。
wsgi.py:该文件是用于部署的简单网关接口。你可以暂且先不用关心她的内容,就先让他在那里就好了。
django自带了一个简单的网络服务器。在开发过程中非常方便,所以我们无需安装任何其他软件即可在本地运行项目。我们可以通过执行命令来测试一下它:
python manage.py runserver
myproject/ <-- 高级别的文件夹
|-- myproject/ <-- Django项目文件夹
| |-- myproject/
| | |-- __init__.py
| | |-- settings.py
| | |-- urls.py
| | |-- wsgi.py
| +-- manage.py
+-- venv/ <-- 虚拟环境文件夹
目前为止系统只能在我们自己电脑手机上运行,只能像单击操作环境一样自己写的自己可看,如果想让其他人也能使用就需要加入局域网等更加高级的操作。但也有可能本系统还达不到商业的水平,因为我们这个课题设计时间有限,而且我自身的专业知识也不够多,也只能勉勉强强的酱紫合格系统搭建出来,不过我还是在这个过程中一直在努力获取心得知识与自己的课题匹配。我相信只要给我时间我还可以把这次的项目完善的更好,效率可以更高的。这次毕业设计的时间虽然不算太长,但使我对很多东西有了更深刻的认识。自己总结了几点让大家共同勉励:认真查阅资料和阅读相关文献非常重要;虚心向老师和同学请教;自己实际操作非常重要,以前我总是觉得只要理论上理解了应该问题不大,然后有很多基本命令代码没有自己去亲自感受一下,所以在这次的调试环节经常出问题,所以大家要记住"代码是调出来的"的道理。对于以后要成为程序员的朋友,真的要比平常人有更多的耐心和毅力,这是一个反复调试反复查看的过程。而且现在网络很发达,随便上网查查就能够得到许多解决方法。
真的大学几年转瞬即逝,本科生涯就要划上句号了。这次毕业设计过程中,我更深刻的认识到了实践动手能力在大学生活中的重要性。虽然校园的学习生涯即将结束,但是我们人生道路的学习才刚刚开始,我们还有接下来这么多年的时间来弥补之前没有好好学习的遗憾。对于我来说之后的工作岗位离学习这些知识还没有特别远,以后还能够多多学习。毕竟越优秀越好。
技术栈
后端:python+django
前端:vue+CSS+JavaScript+jQuery+elementui
开发语言:Python
框架:django/flask
Python版本:python3.7.7
数据库:mysql
数据库工具:Navicat
开发软件:PyCharm .
目 录
第一章 概述 1
1.1 研究背景 1
1.2开发意义 1
1.3 研究现状 1
1.4 研究内容 2
1.5论文结构 2
第二章 开发技术介绍 3
2.1 系统开发平台 3
2.2 平台开发相关技术 3
第三章 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2 操作可行性 5
3.1.3经济可行性 5
3.2性能需求分析 5
第四章 系统设计 5
4.1功能结构 7
4.2 数据库设计 7
4.2.1 数据库E/R图 7
4.2.2 数据库表 9
第五章 系统功能实现 13
第六章 系统测试 21
第七章 总结与心得体会 22
7.1总结 22
7.2心得体会 22
致 谢 23
参考文献 24