一、 原理图库的下载
本篇博客讲解的方法适合特殊封装的芯片,如果是普通封装,直接使用现成的库即可。本篇博客以TI的芯片MCT831举例:
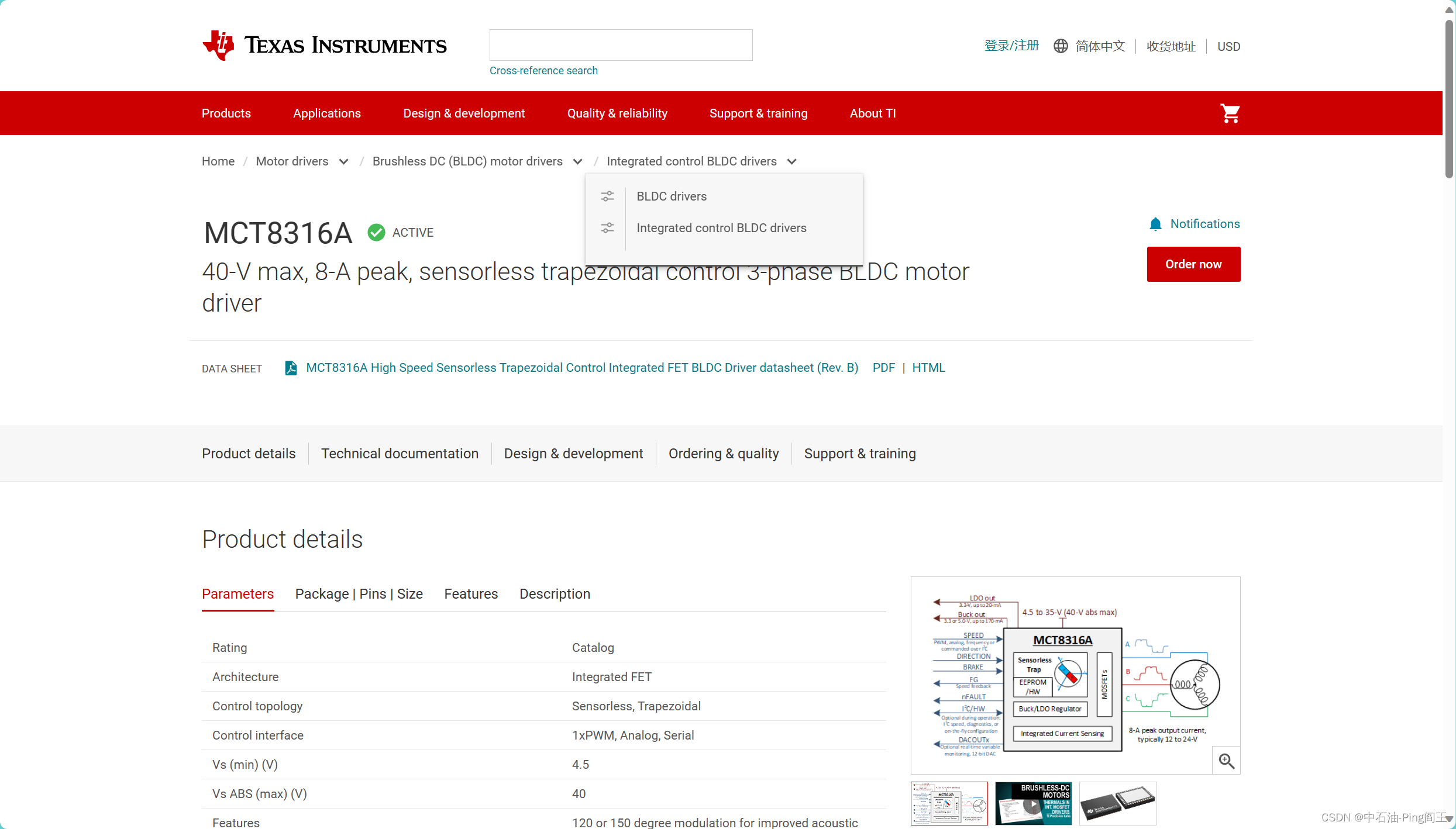
首先是去TI官网找到该芯片的详细页面:

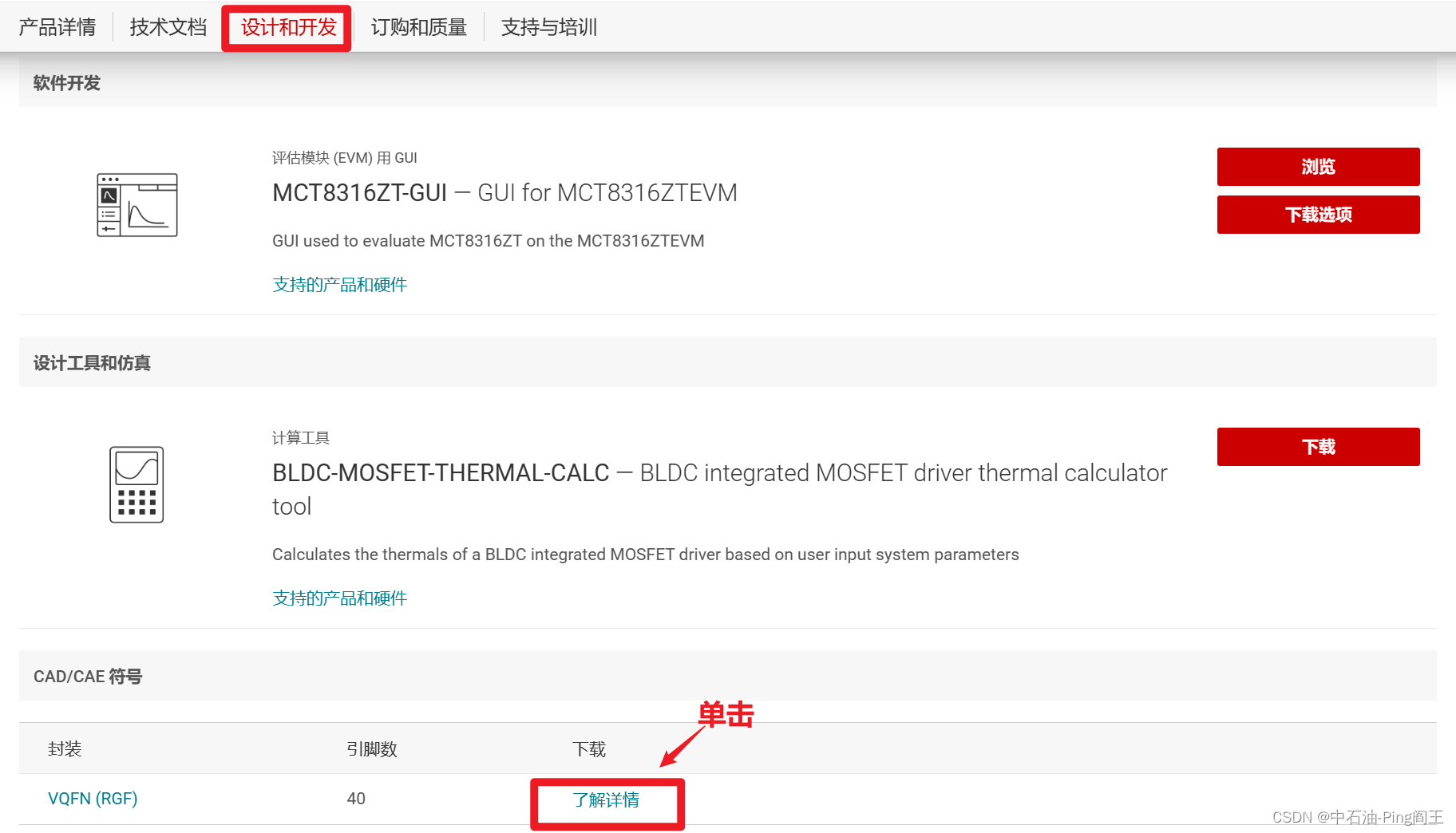
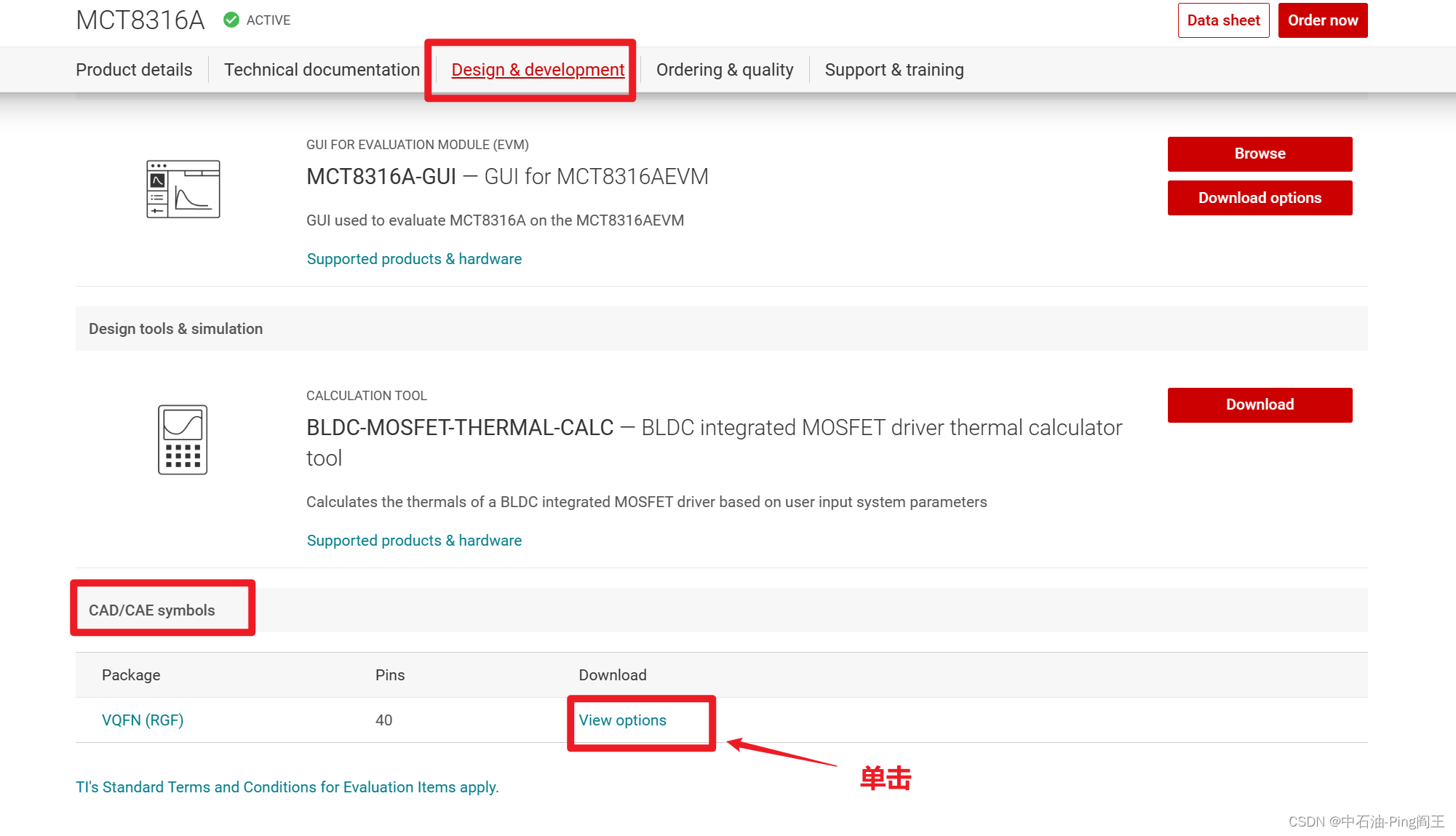
然后在“设计和开发”页面中找到CAD/CAE符号,如果是TI的官方网站,则选择Package|Pins|Size,之后单击封装的链接:


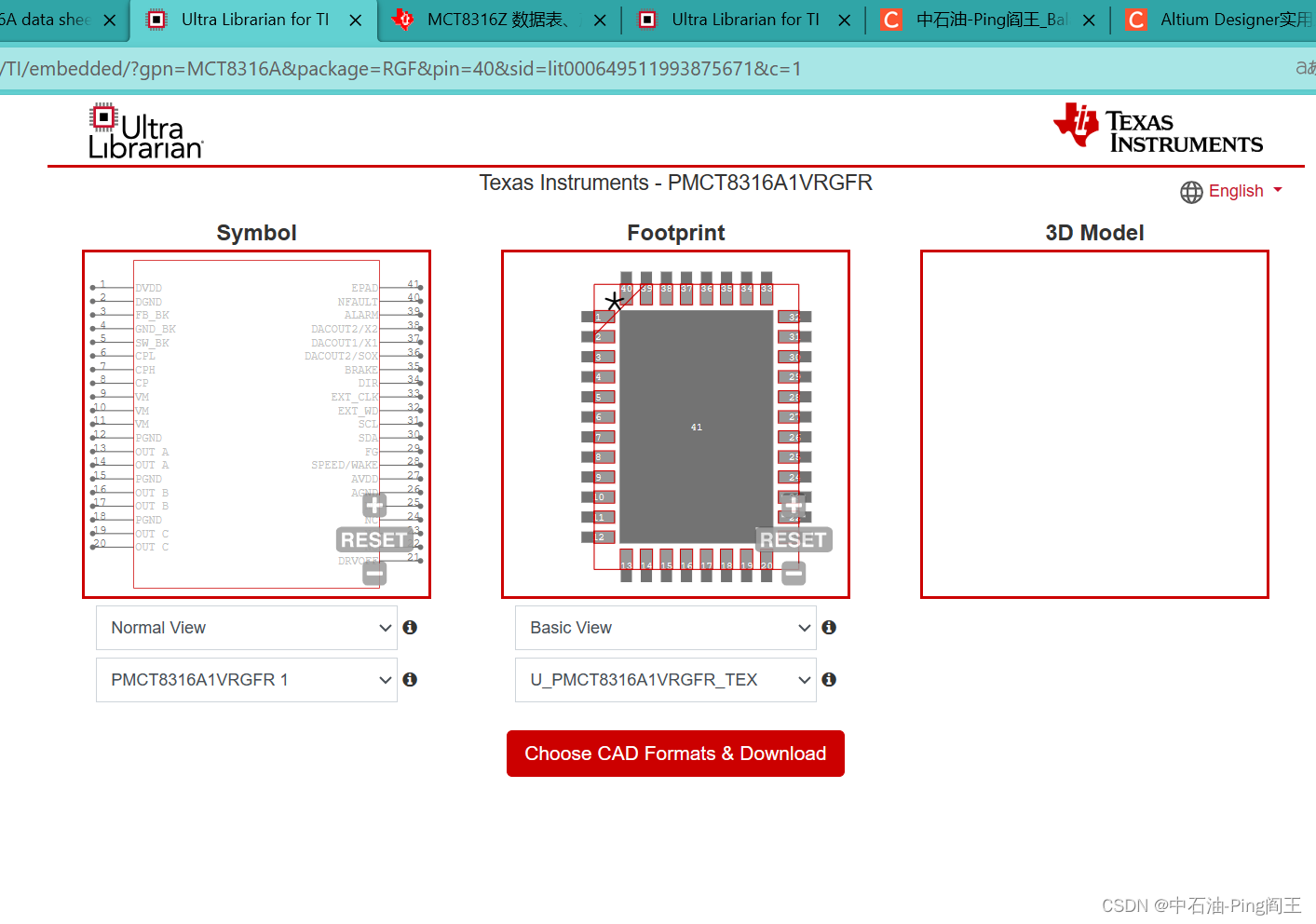
单击之后会进入Ultra Librarian的网站:

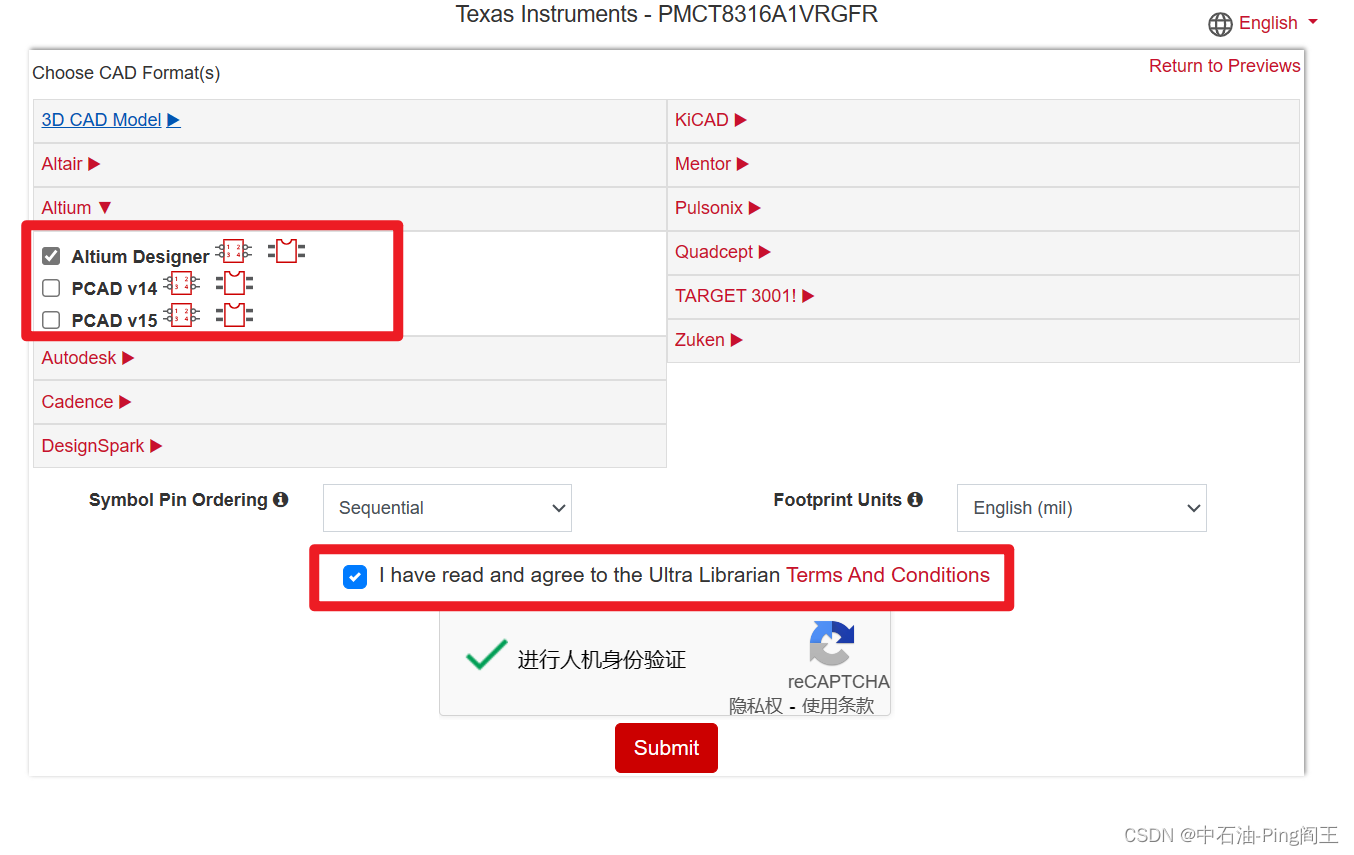
点击“chooseCAD Formats& Download”,会进入如下的界面:

我们要导入到AD中,所以选择Altium Designer(设计者根据自己的需求去选择软件),然后点击Submit,之后在下面的页面等待20秒左右:
等待出现下图的页面之后,表示已经下载成功了
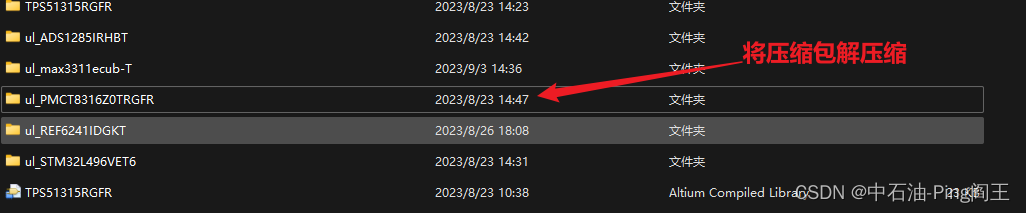
打开浏览器的下载目录,即可发现已经下载好了如下的压缩包,可以将该压缩包放在某个文件夹下,建议是新建一个固定的文件夹,专门放置从网站下载的库。


二、导入AD
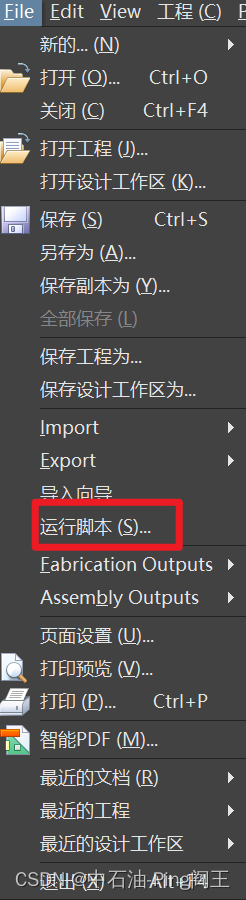
上面的步骤完成后,打开AD软件,点击File->运行脚本:

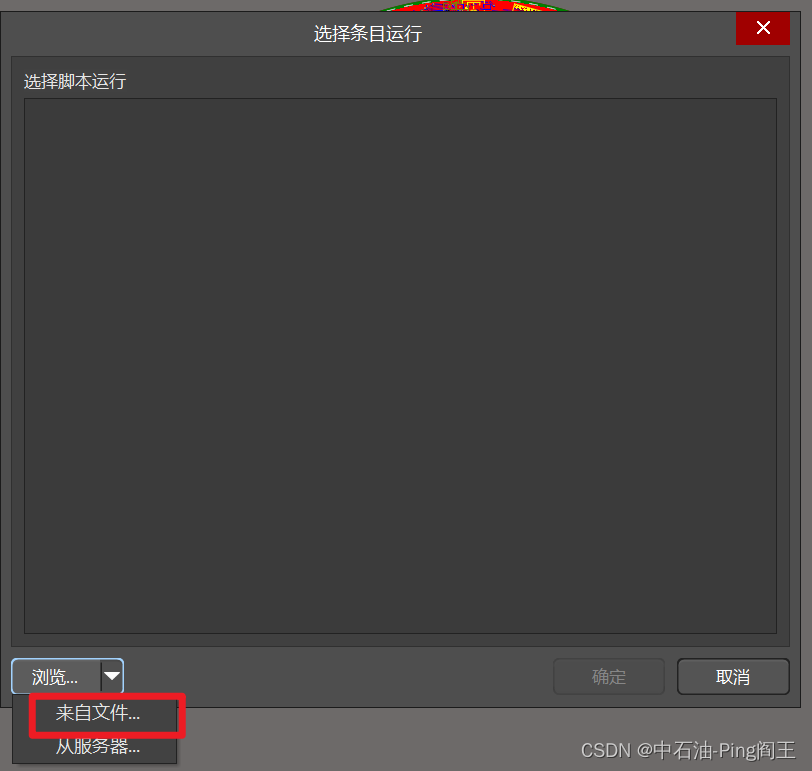
单击之后出现下图所示的对话框,选择浏览->来自文件:

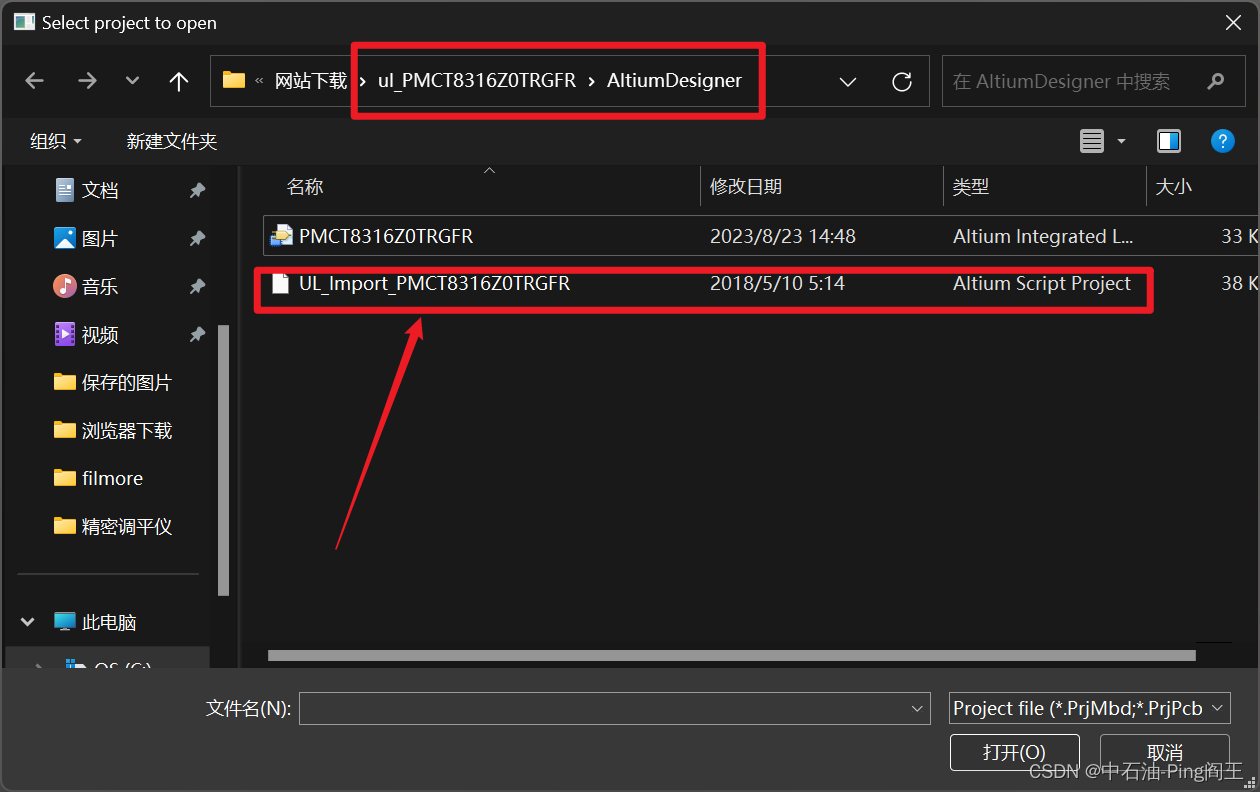
选择压缩文件中AltiumDesigner文件夹,选择.Altium Script Project文件

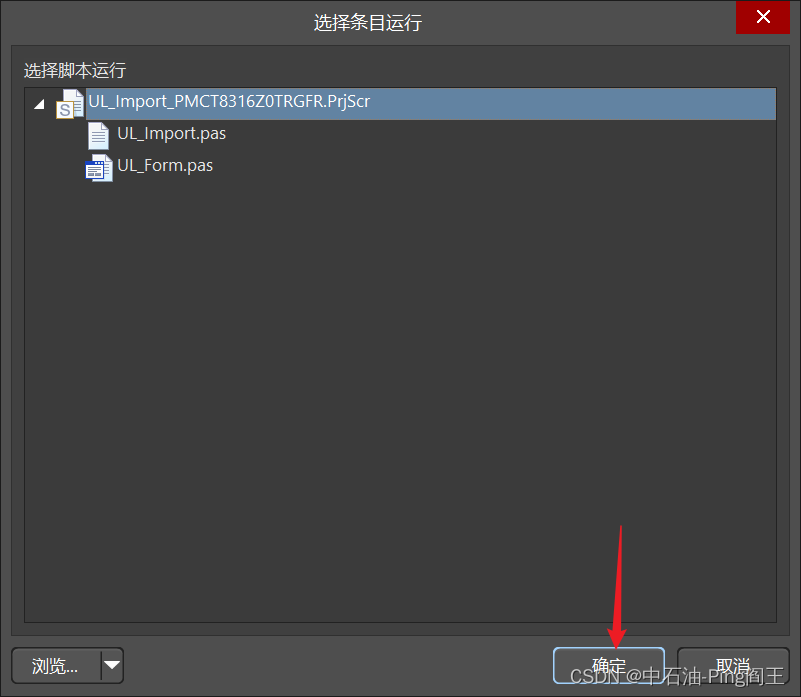
选中之后,单击确定即可

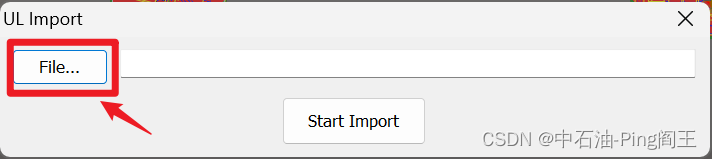
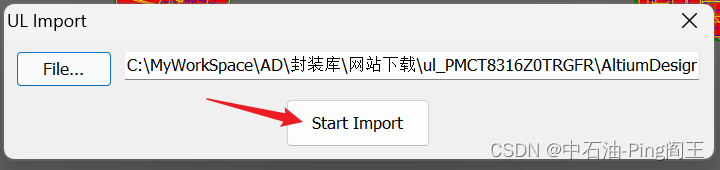
之后会弹出UL Import对话框,选择File…

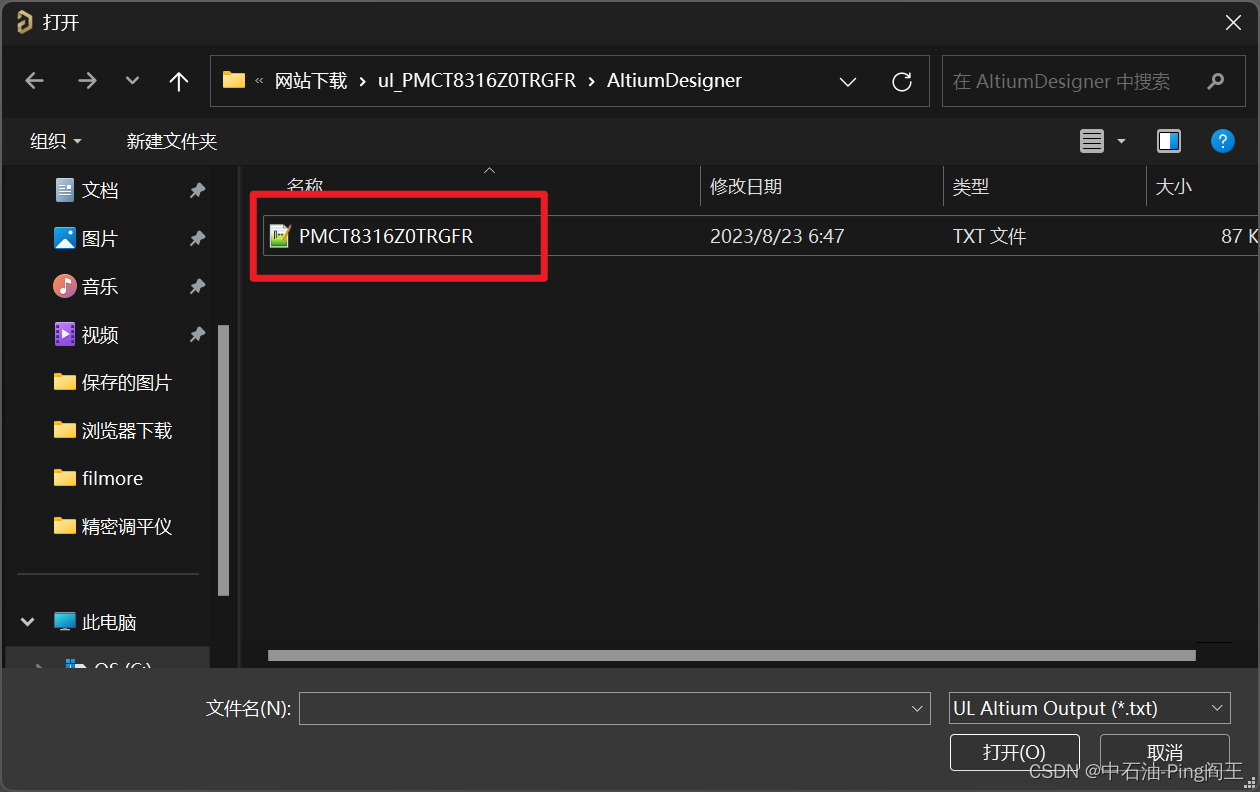
软件会自动打开下图的文件夹,选择该txt文件,并打开;之后弹夹Start Import即可!!!


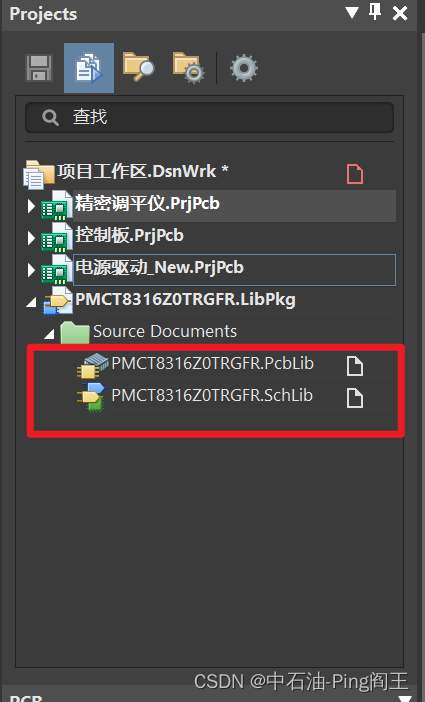
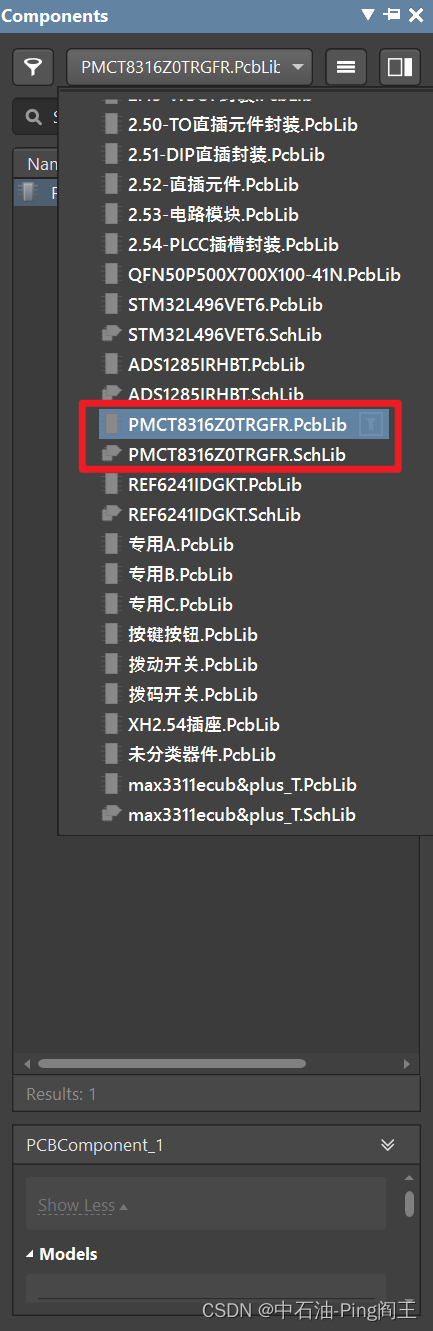
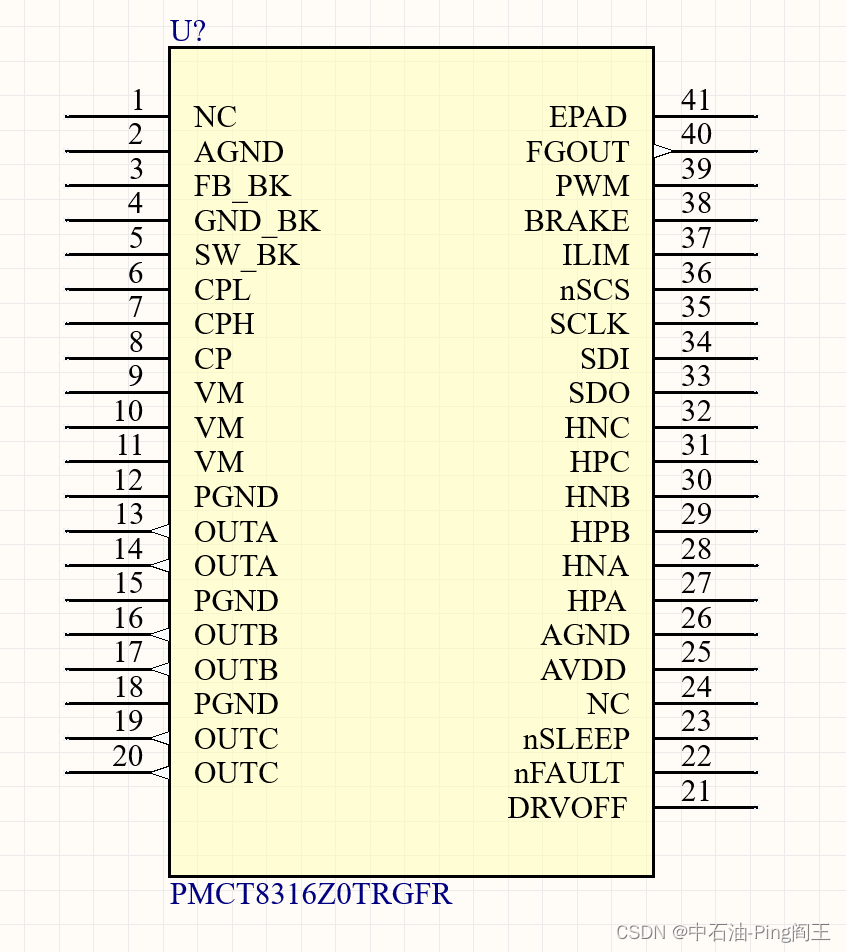
之后便可以在projects窗口或者components窗口都会找到原理图库和封装库(可以将projects窗口里面的.LibPkg文件关闭),在原理图或者PCB中将文件拖进来即可。




三、往期回顾
Altium Designer实用系列(一)----原理图导入PCB、PCB板子外形、多层板绘制等
Altium Designer实用系列(二)----PCB绘图小技巧
Altium Designer实用系列(三)----部分问题解决办法(连完所有的线之后还存在飞线,isolated copper…)
![2023年中国玉米深加工产能、市场规模、消费量及产品需求结构[图]](https://img-blog.csdnimg.cn/img_convert/06a274ac8a333580f6e5d499ef17e389.png)









![[C++随想录] 继承](https://img-blog.csdnimg.cn/40a7d59d8b9d4e298b509dbe25292f83.png)

![2023年中国玉米淀粉糖市场现状及行业需求前景分析[图]](https://img-blog.csdnimg.cn/img_convert/57d13f8f90fe0ac100a4c1f50913eebe.png)