持续创作文章,只是为了更好的思考
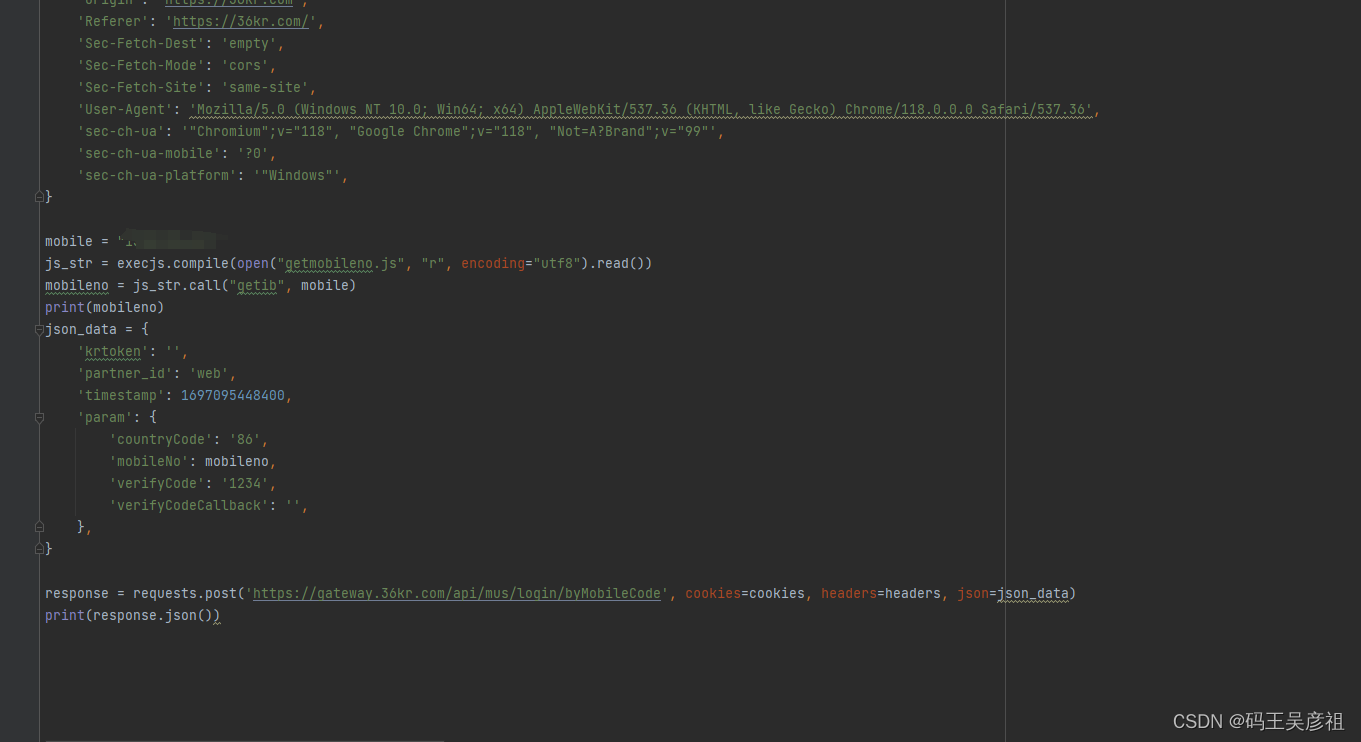
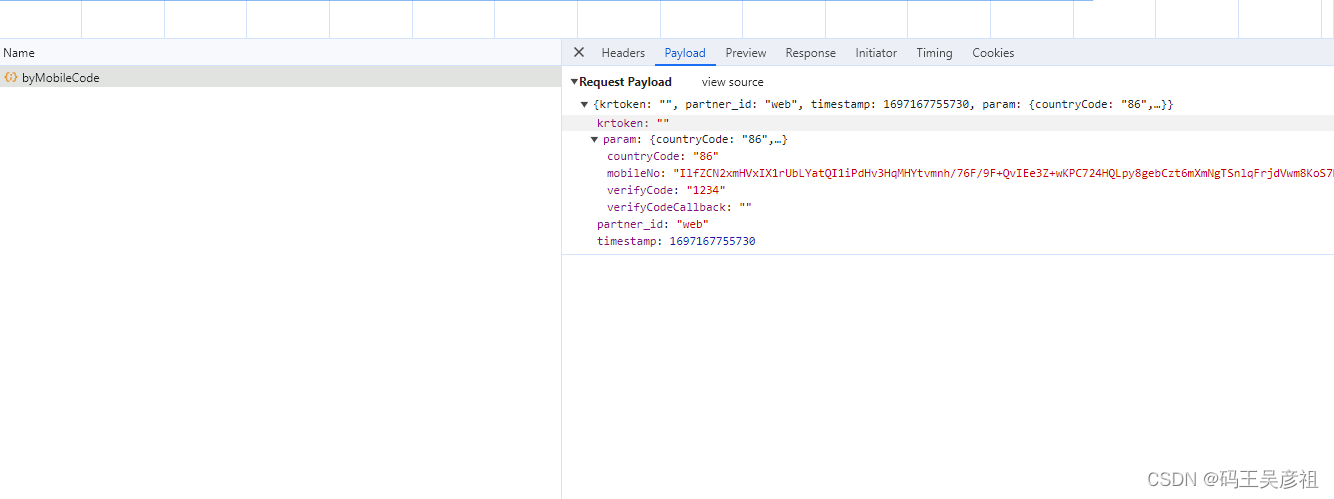
今天来讲一个比较简单的webpack全扣的网站,因为隐私安全性,许多东西不便放出,这里直接先看加密接口吧,接口是一个手机号验证码登录的接口,如下。

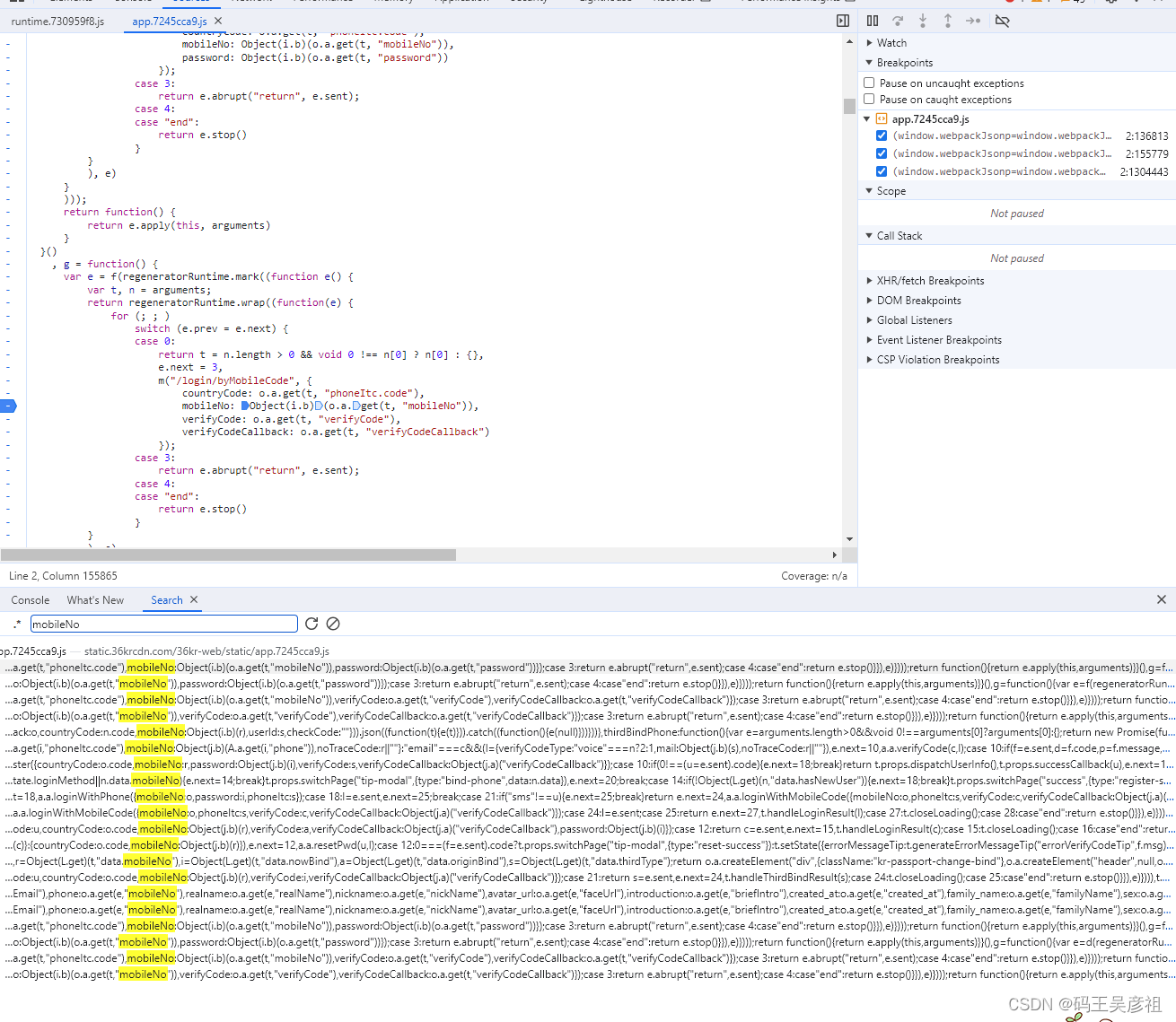
首先我们看下加密参数,只有mobileNo是加密过的,我们在全局搜索中搜索这个字段.。
通过搜索后,发现在一个js文件里有很多关于这个字段的搜索记录,我们都点进去看看,发现是很多接口都调用了这个字段,那我们直接搜索登录接口的url,找到这个字段,并在这里打个断点,如下图。

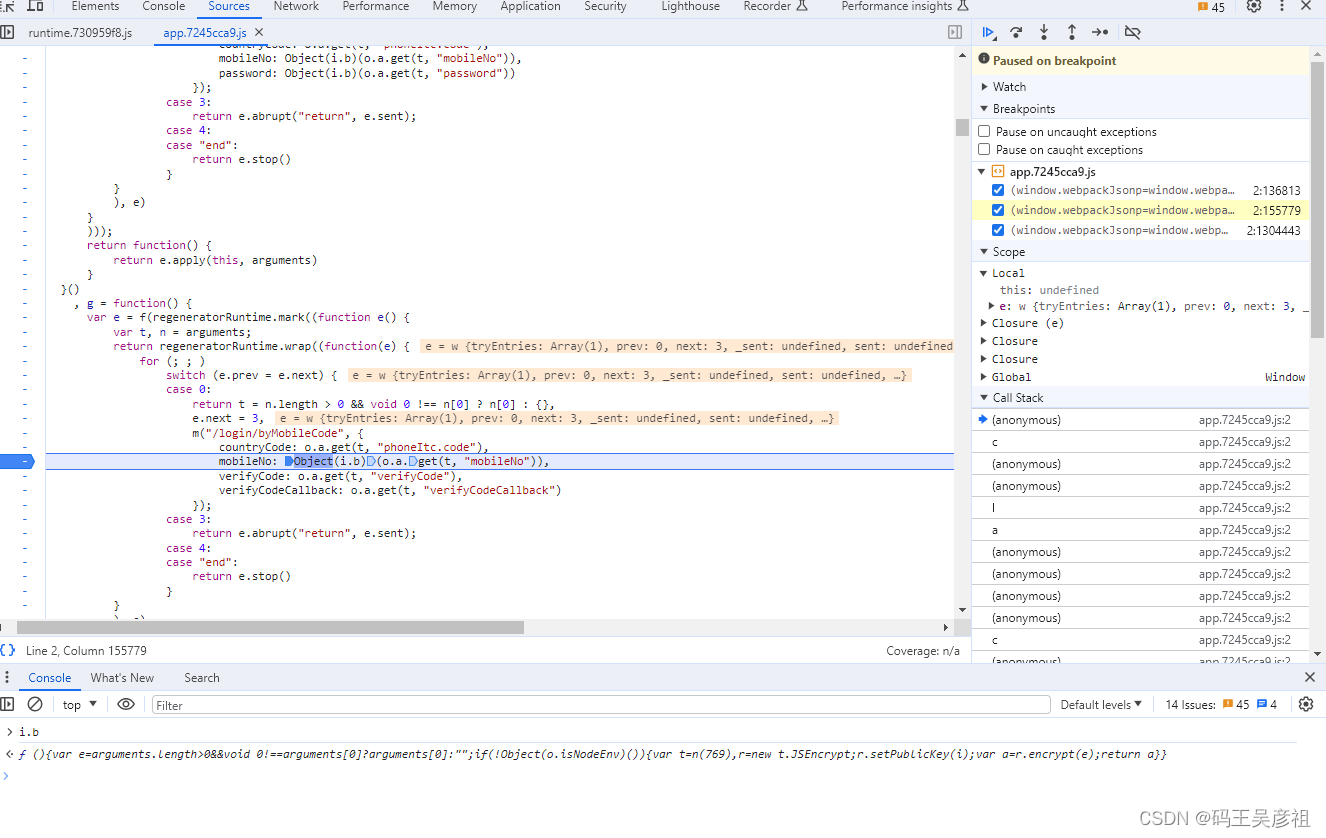
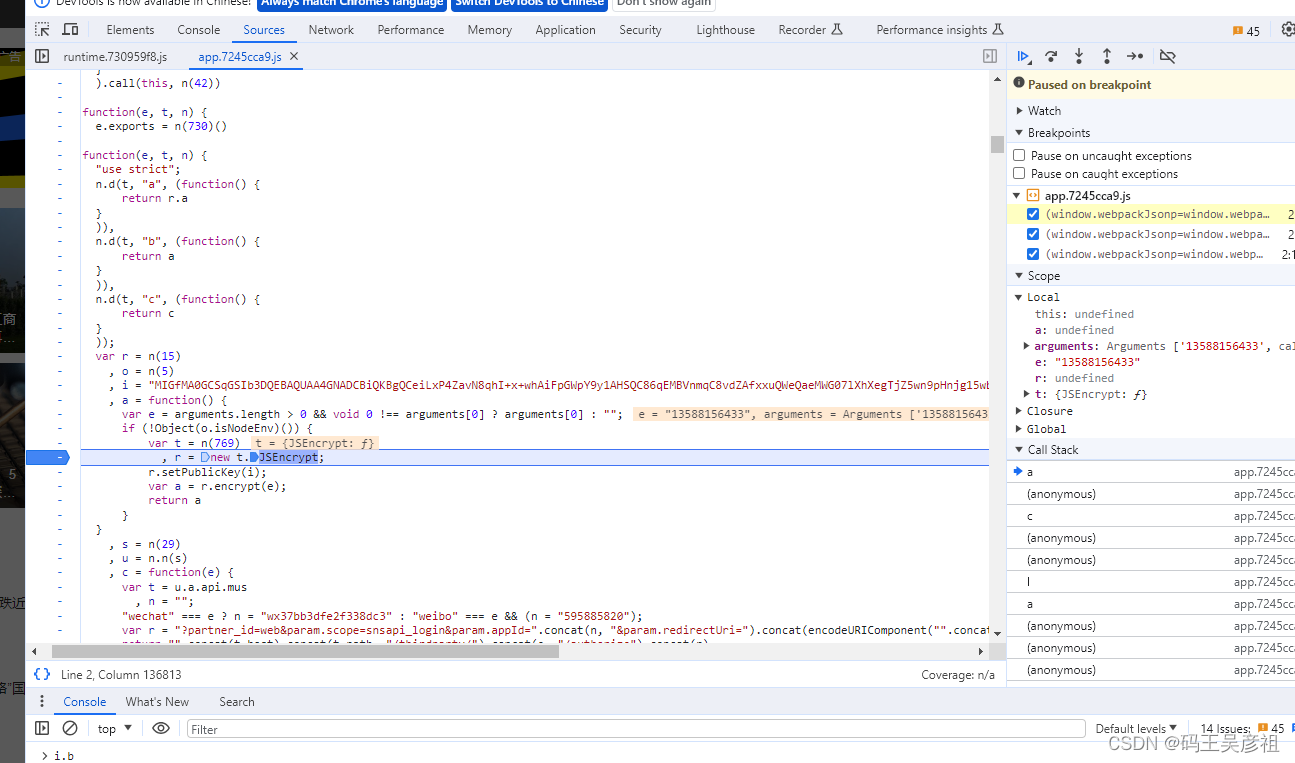
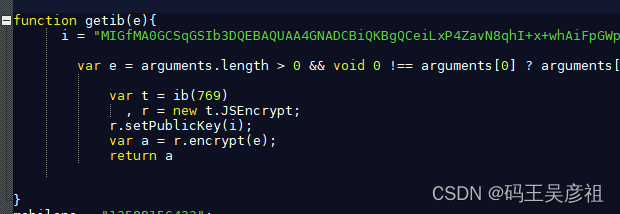
打上断点后,重新执行请求,发现加密函数是i.b , 我们跟进去

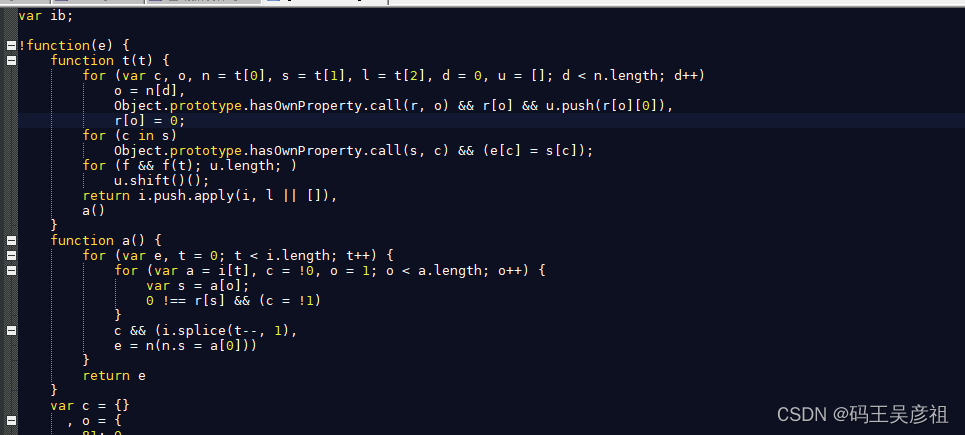
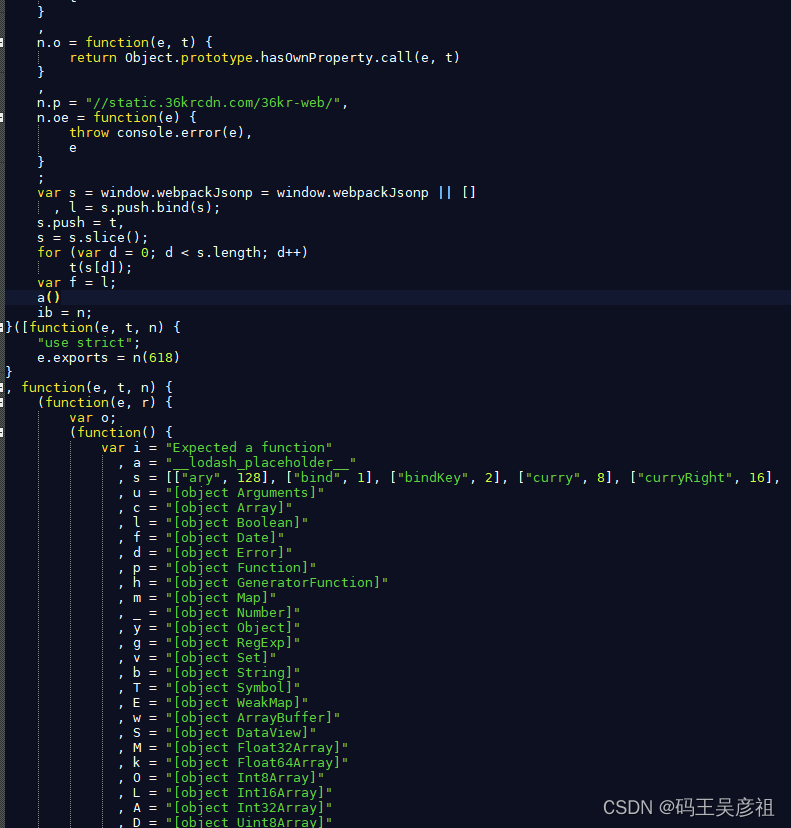
我们追随到这个加密函数里面,发现这个加密函数很多变量都在使用n,我们整体观察这个js文件,发现这就是一个webpack打包后的js文件,最明显的最js文件的最上面有window.webpackJsonp

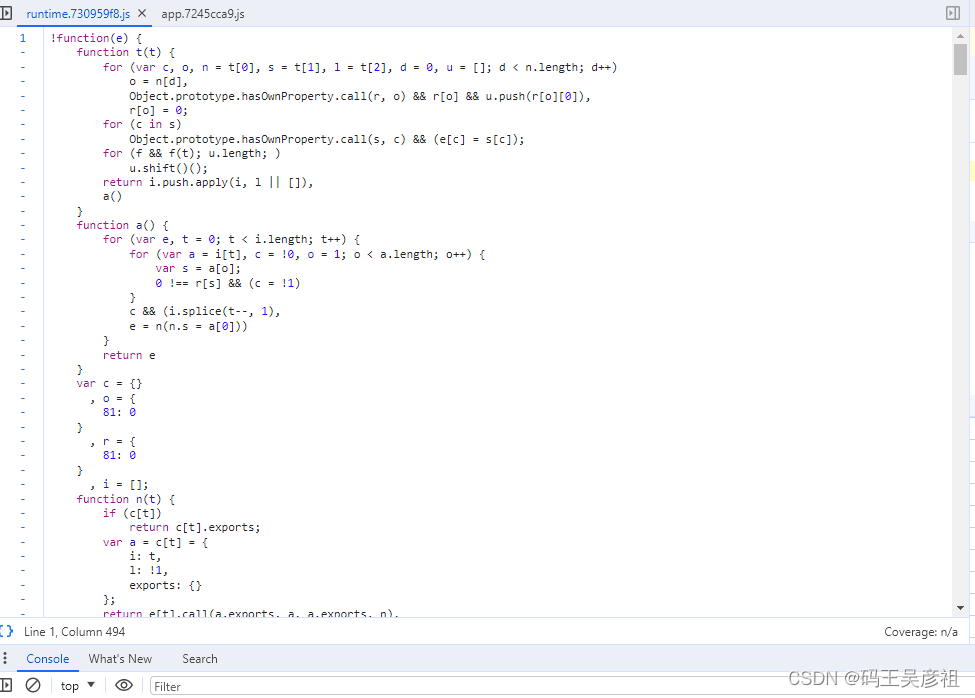
从webpack的本质分析,这个n可能就是一个加载器,我们继续追溯这个n,事实发现这个n就是一个加载器

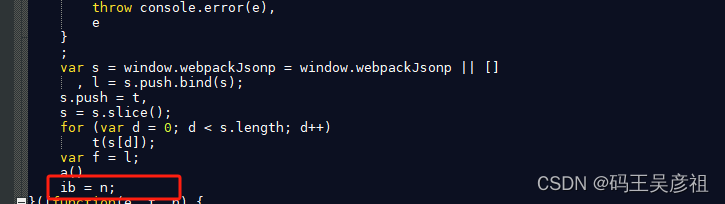
接下来,就是扣代码的环节,为了方便,我们把全部的加载器代码和目标函数代码全部抠出来,加载器最上方定义一个ib,下面用ib来接收加载器,另存为getmobileno.js


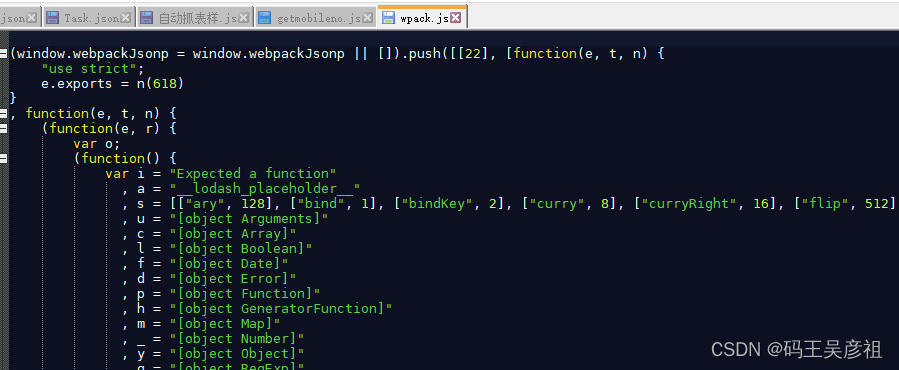
然后把目标函数代码全扣下来,另存为wpack.js。

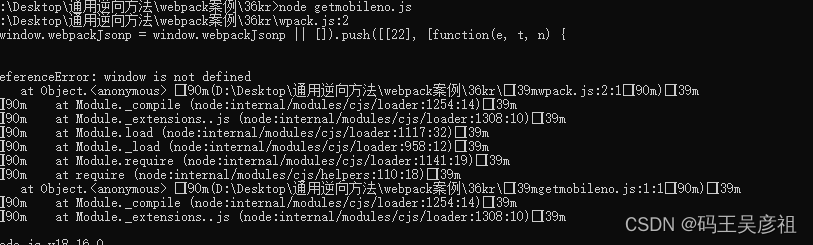
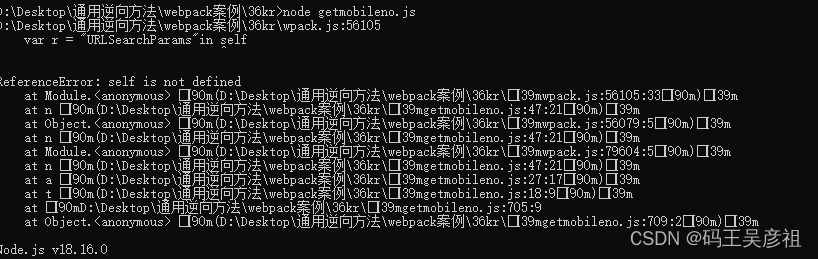
然后,我们通过require(“./wpack”) 来导入目标函数代码,用node执行后发现缺少window环境。

补上环境后,发现又缺少其他环境。

这里我索性不补环境了,直接将目标函数全部复制到加载器中,如下图。

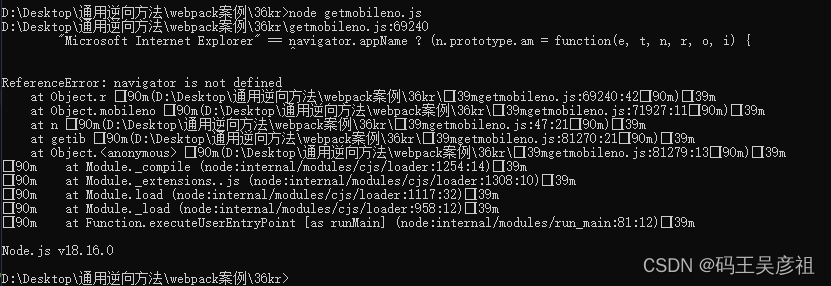
在运行一遍,发现缺少navigator环境。

在页面中输出一下这个变量。

然后把这个环境补上,执行一遍发现没有问题后,将加密代码封装成一个函数。

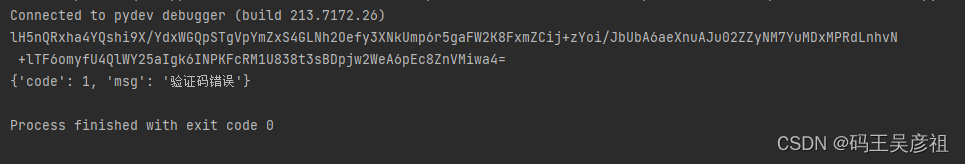
最后通过Python代码调用执行,成功!