闲着没事儿,装个linux系统玩玩。听说乌班图系统比较火,那咱就玩玩这个。
1、下载一个比较小的系统
ubuntu系统下载_ubuntu linux最新版系统免费下载 - 系统之家
2、下载完后用虚拟机一键式安装。版本18.10

界面还是很简洁美观
3、安装ssh。
(1)和 CentOS不一样,Ubuntu默认没有安装 sshd 服务,需要安装ssh
在这之前需要更新
sudo apt update如果遇到“Ubuntu 404 Not Found [IP: 91.189.95.85 80]”报错,请参考:
Ubuntu 404 Not Found [IP: 91.189.95.85 80]解决办法_404 not found [ip: 91.189.91.82 80]-CSDN博客
安装ssh
sudo apt updatesudo apt install openssh-server
启动ssh
sudo systemctl status ssh
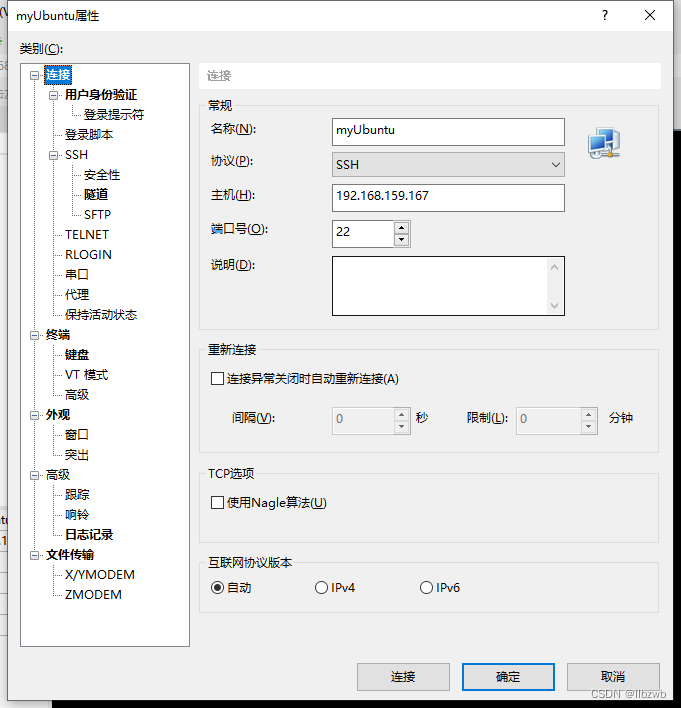
4、通过xshell远程

如果遇到密码一直错误的问题,请参考:
Ubuntu18.04 用xshell远程连接不上、一直提示密码错误的解决方法_51CTO博客_ubuntu连接xshell连接不上