一、前言
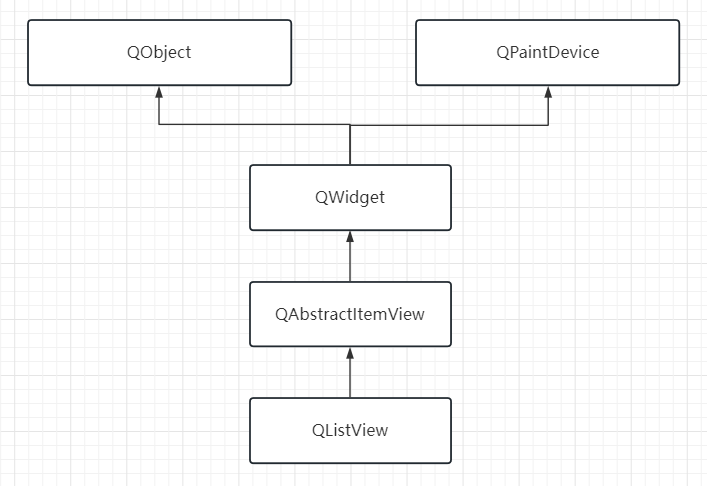
QListView类继承于QAbstractItemView类,提供了一个列表或者图标视图的模型。
视图基类 QAbstractItemView

QListView效果相当于Windows文件夹右键->查看->图标和列表,使用setViewMode()设置视图模式,并且提供setIconSize()函数设置图标模型下的项大小,显示大图标或者小图标。


QListView不显示标题,如果需要显示标题,使用QTreeView,不显示子节点,只显示一列,效果也是和QListView一样的。
二、QListView类
1、属性
1)batchSize
如果layoutMode设置为Batched,则此属性保存每个批次中布局的项目数量,默认为100。
int batchSize() const
void setBatchSize(int batchSize)2)layoutMode
该属性表示项的布局模式,确定项的布局是立即进行还是延迟进行。
当模式是SinglePass(默认)时,所有的项目都是一次性布置的。
当模式为Batched时,在处理事件时,项目以batchSize数量批次进行布局。这使得它可以即时查看和交互可见的项目,而其余的是布局。
QListView::LayoutMode layoutMode() const
void setLayoutMode(QListView::LayoutMode mode)
enum LayoutMode 描述 QListView::SinglePass 直接展示 QListView::Batched 根据batchSize进行布局展示
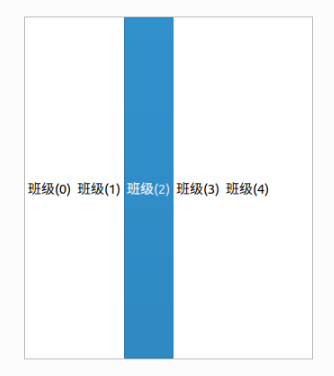
3)flow
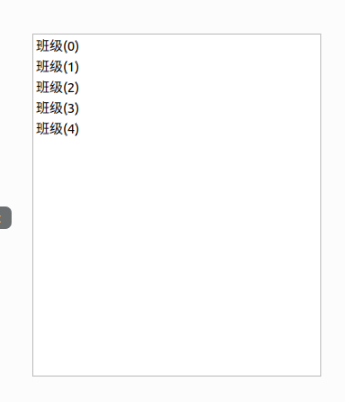
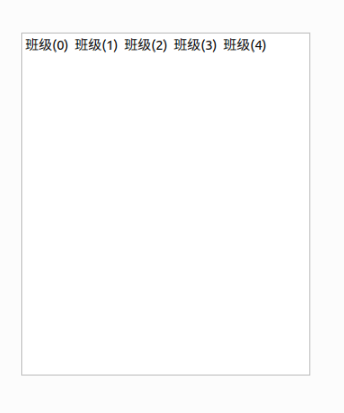
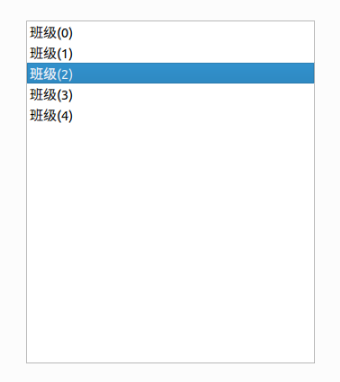
该属性表示列表的布局方向,默认为TopToBottom从上到下布局。
QListView::Flow flow() const
void setFlow(QListView::Flow flow)
enum QListView::Flow 描述 QListView::LeftToRight 项目从左到右排列 QListView::TopToBottom 项目从上到下排列


4)gridSize
该属性表示布局网格的大小,默认为没设置,没有网格,设置之后将打开网格布局,可以由此功能来调整项之间的间距。
QSize gridSize() const
void setGridSize(const QSize &size)5)isWrapping
该属性表示当可见区域中没有更多空间时,项目布局是否换行,默认不换行。布局换行的位置取决于flow属性。
bool isWrapping() const
void setWrapping(bool enable)6)itemAlignment
该属性表示每一项在它的单元格内的对齐方式。
Qt::Alignment itemAlignment() const
void setItemAlignment(Qt::Alignment alignment)7)modelColumn
该属性表示模型中可见的列,默认情况该属性为0,表示将显示模型中的第一列。
int modelColumn() const
void setModelColumn(int column)8)movement
该属性表示列表中的项的移动策略,默认为不可移动。
QListView::Movement movement() const
void setMovement(QListView::Movement movement)
enum QListView::Movement 描述 QListView::Static 项目不能被用户移动 QListView::Free 项目可以被用户自由移动 QListView::Snap 项目移动时需要和网格对齐,固定在网格上
9)resizeMode
该属性表示当列表调整大小的时候是否自动调整布局,默认不调整。
QListView::ResizeMode resizeMode() const
void setResizeMode(QListView::ResizeMode mode)
enum QListView::ResizeMode 描述 QListView::Fixed 第一次显示的时候布局 QListView::Adjust 每次调整大小的时候都会重新布局
10)selectionRectVisible
该属性表示选择矩形是否可视,默认为false。
只有当选择模式为可选择多个项目的模式时,选择矩形才会显示,所以需要设置SelectionMode(父类属性)不为QAbstractItemView::SingleSelection。
bool isSelectionRectVisible() const
void setSelectionRectVisible(bool show)11)space
该属性布局中项周围的空间的大小,默认为0。
int spacing() const
void setSpacing(int space)12)uniformItemSizes
该属性表示listview中是否全部的项都使用同样的尺寸,默认为false。
bool uniformItemSizes() const
void setUniformItemSizes(bool enable)13)viewMode
该属性表示listview中显示的策略。
QListView::ViewMode viewMode() const
void setViewMode(QListView::ViewMode mode)
enum QListView::ViewMode 描述 QListView::ListMode 列表模式 QListView::IconMode 图标模式
14)wordWrap
该属性表示列表中是否文本换行,默认为不换行false。如果此属性为true,则项目文本在必要的换行处换行。
这里要注意就算换行了,也不会展开单元格来为文本腾出空间。需要设置textElideMode(父类属性)来设置是否为不显示的文本显示“...”。
bool wordWrap() const
void setWordWrap(bool on)2、公共方法
1)clearPropertyFlags
清除listview特殊的标识。
void clearPropertyFlags()2)isRowHidden
返回索引下的行是否隐藏。
bool isRowHidden(int row) const3、信号
1)indexesMoved
当指定的索引在视图中移动时发出此信号。
void indexesMoved(const QModelIndexList &indexes)