ES6的系列文章目录
第一章 Python 机器学习入门之pandas的使用
文章目录
- ES6的系列文章目录
- 一、set(集合)
- 0. 定义
- 1. 基本使用
- 2.常用方法
- (1)代码
- (2)效果
- (3)遍历
- 二、map
- 0. 定义
- 1. 基本使用
- 2.常用方法
- (1)代码
- (2)效果
- (3)遍历
一、set(集合)
0. 定义
一个新的数据结构,和数组类似,但是set的数据是唯一的
1. 基本使用


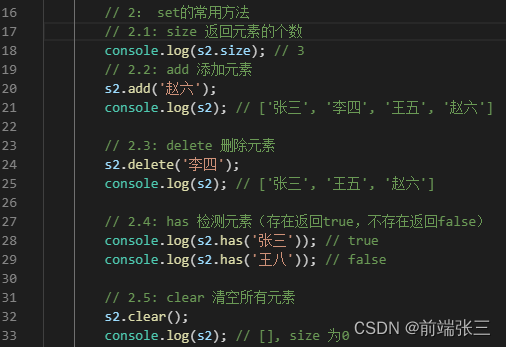
2.常用方法
(1)代码

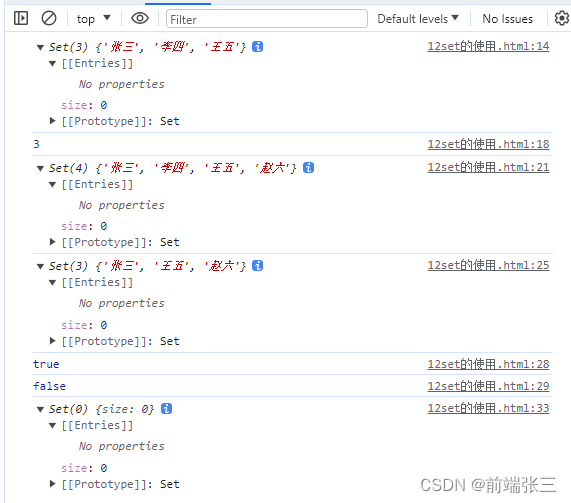
(2)效果

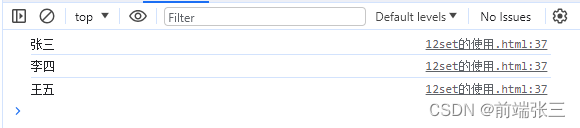
(3)遍历
// 1:基本使用:定义一个set类型的数据
let s1 = new Set();
let s2 = new Set(['张三', '李四', '王五', '张三']);
for (const key of s2) {
console.log(key); // 遍历 张三、 李四、王五
}

二、map
0. 定义
一个新的数据结构,和对象类似,但是对象的键只能是字符串,而map的键可以是任意的数据类型
1. 基本使用
let m1 = new Map();

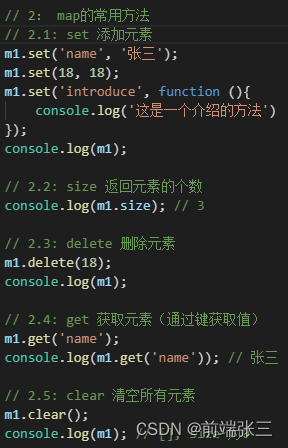
2.常用方法
(1)代码

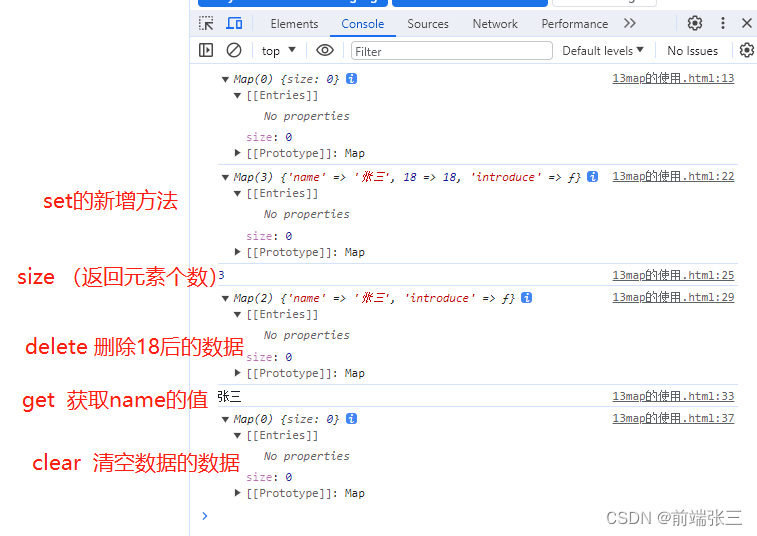
(2)效果

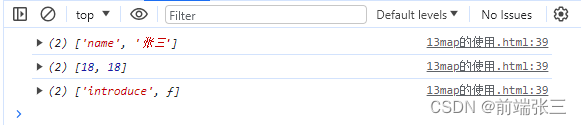
(3)遍历
// 1:基本使用:定义一个map类型的数据
let m1 = new Map();
m1.set('name', '张三');
m1.set(18, 18);
m1.set('introduce', function (){
console.log('这是一个介绍的方法')
});
for (const key of m1) {
console.log(key);
}












![[资源推荐] 复旦大学张奇老师科研分享](https://img-blog.csdnimg.cn/9b8643c952f04c0b9e5b366ea29c03fb.png)