主体思路参考:
前端实现页面加载动画_边城仔的博客-CSDN博客
JS图片显示与隐藏案例_js控制图片显示隐藏-CSDN博客
1、编写load.css
/* 显示加载场景 */
.loadBackGround{
position: absolute;
top: 0px;
text-align: center;
width: 100%;
height: 100vh;
background-color: #efefef;
opacity: 0.6;
}
/* 加载动画 */
.load{
position: absolute;
top: 50vh;
width: 100px;
animation-name: loading;
animation-timing-function:linear;
animation-duration:1.5s;
animation-iteration-count:infinite;
}
@keyframes loading {
from{
transform: rotateZ(0deg);
}
to{
transform: rotateZ(360deg);
}
}2、在html中引用
(1)需要在按钮和图片元素设置两个id

(2) 绑定id进行事件绑定

注意:图片一开始是 不显示的
style="display: none;
当点击按钮后才显示。
(3)编写js脚本
<script>
// 1. 获取元素
var btn = document.querySelector('#btn');
var img = document.querySelector('#new');
var index = 1;
// 2. 添加事件
btn.onclick = function() {
img.style.display = 'block';
}
</script>
完成。












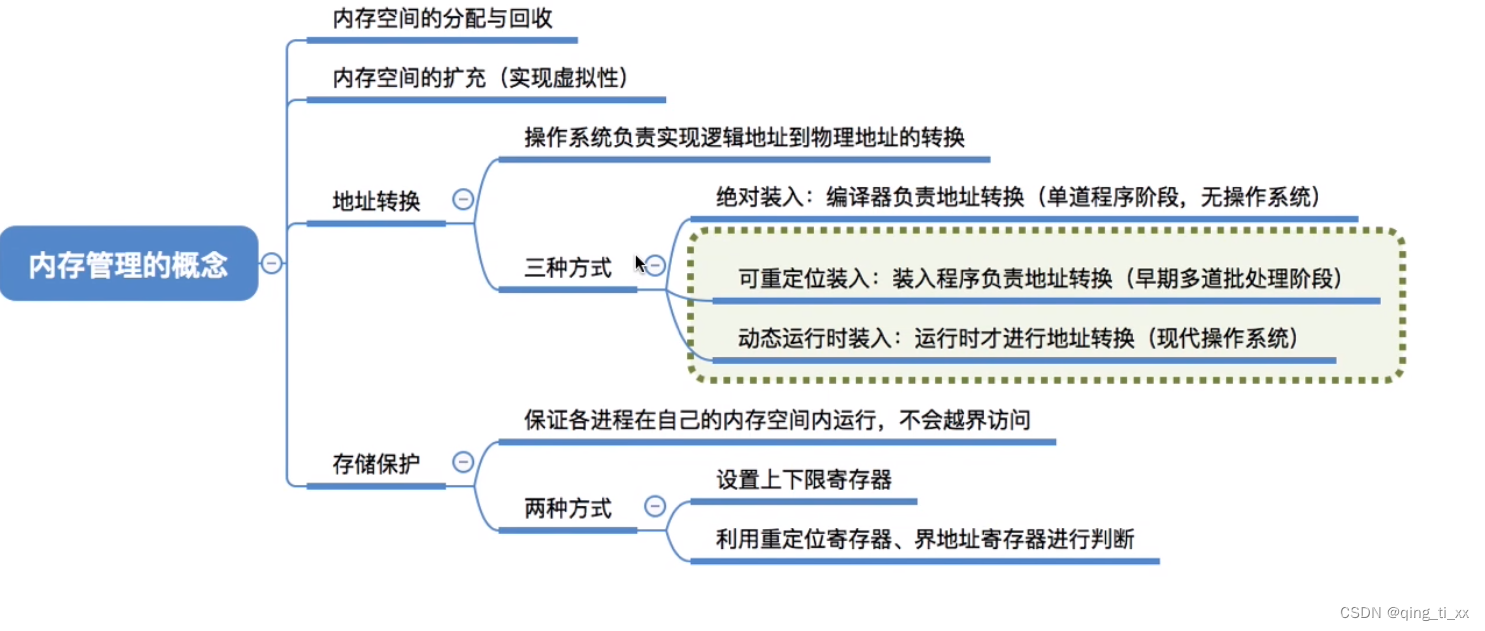
![进程概念[上]](https://img-blog.csdnimg.cn/3c5a41cdf100434fabc6964087e110ee.png)