概述:
YB4014是可以对单节磷酸铁锂电池进行恒流/恒
压充电管理的集成电路。该器件内部包括功率晶
体管,不需要外部的电流检测电阻和阻流二极管
YB4014只需要极少的外围元器件,非常适合于
便携式应用的领域。热调制电路可以在器件的功
耗比较大或者环境温度比较高的时候将芯片温度
控制在安全范围内。内部固定的恒压充电电压为
3.6V,也可以通过一个外部的电阻调节。充电电
流通过一个外部电阻设置。当输入电压(交流适
配器或者USB电源)掉电时,YB4014自动进入
低功耗的睡眠模式,此时电池的电流消耗小于3微
安。其它功能包括输入电压过低锁存,自动再充
电,电池温度监控以及充电状态充电结束状态指
示等功能。
特点:
-
锂电池正负极反接保护功能:
-
输出端短路保护,短路后芯片自动停止工作:
-
独立的单节磷酸铁锂电池充电管理
-
输入电压范围:4.0V到9.0V
-
片内功率晶体管
-
不需要外部阻流二极管和电流检测电阻
-
恒压充电电压3.6V,也可通过一个外部电阻调节
-
为了激活深度放电的电池和减小功耗,在电
-
池电压较低时采用小电流的预充电模式
-
可设置的持续恒流充电电流可达1A
-
采用恒流恒压/恒温模式充电,既可以使充
-
电电流最大化,又可以防止芯片过热
-
电源电压掉电时自动进入低功耗的睡眠模式
-
充电状态和充电结束状态双指示输出
-
C/10充电结束检测
-
自动再充电
-
散热增强型8管脚小外形封装(S0P8)
-
产品无铅,满足rohs,不含卤素
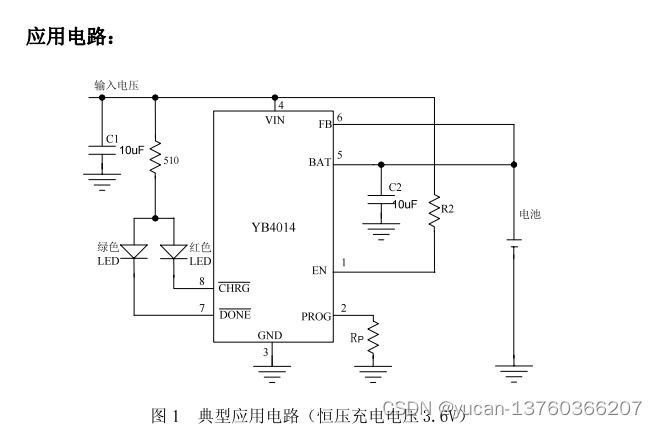
应用:
-
矿灯
-
磷酸铁锂电池应用
-
各种充电器











![[开源]多功能、高效率、低代码的前后端一体化、智能化的开发工具](https://img-blog.csdnimg.cn/img_convert/e08c322be6c47492fc76b729eb0c5dea.jpeg)